스페이스바는 브라우저에서 두 가지 다른 기능과 연결되어 있습니다. 일반 웹 페이지에서는 페이지를 아래로 스크롤합니다. YouTube에서는 좋은 날에 비디오를 재생/일시 중지합니다. 스페이스바를 사용하여 페이지를 스크롤하고 두 손가락 스크롤이나 마우스 휠을 사용하는 것보다 진정으로 읽기 및 탐색을 더 쉽게 만든다면 YouTube 동영상을 거의 일시 중지/재생하고 대신 스크롤만 하면 됩니다. 페이지 다운. 그러나 YouTube에서 스페이스바의 스크롤 동작이 성가신 경우 비활성화할 수 있습니다. 방법은 다음과 같습니다.
스페이스바의 페이지 스크롤 바로 가기는 브라우저 수준에서 구현되며 Firefox에도 비활성화할 수 있는 방법이 없습니다. 그렇게 하려면 스크립트를 사용해야 합니다. 스크립트를 실행하려면 추가 기능이나 확장 프로그램에 의존하여 스크립트를 실행해야 합니다. 즉, 추가 기능이나 확장을 지원하지 않는 브라우저에서는 이 트릭이 작동하지 않습니다.
브라우저가 확장 기능, 추가 기능 또는 사용자 스크립트를 실행하는 기능을 지원하는 경우 문제가 없습니다. Firefox 사용자는 Greasemonkey를 사용할 수 있고 Chrome 사용자는 Tampermonkey를 설치할 수 있습니다(마지막에 링크).

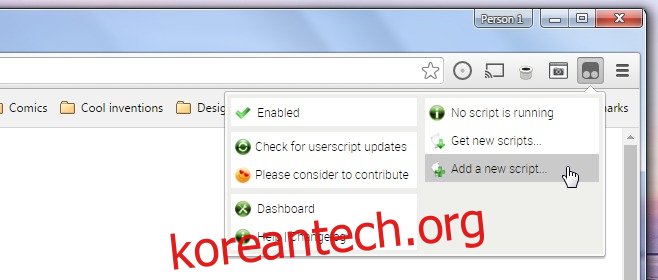
스크립트를 실행하는 도구가 모두 설정되면 다음 스크립트를 추가합니다.
// ==UserScript==
// @name Disable space bar scrolling
// @namespace Disable Space bar scroll
// @version 0.1
// @description disable space bar scroll
// @author Space bar scroll
// @match https://www.youtube.com/*
// @grant none
// ==/UserScript==
(function() {
var k = function(action){
var eventObj = document.createEvent("Events");
eventObj.initEvent("keydown", true, true);
eventObj.keyCode = 75;
eventObj.which = 75;
document.body.dispatchEvent(eventObj);
};
var killSpaceBar = function(evt) {
var target = evt.target || {},
isInput = ("INPUT" == target.tagName || "TEXTAREA" == target.tagName || "SELECT" == target.tagName || "EMBED" == target.tagName);
// if we're an input or not a real target exit
if(isInput || !target.tagName) return;
// if we're a fake input like the comments exit
if(target && target.getAttribute && target.getAttribute('role') === 'textbox') return;
// ignore the space and send a 'k' to pause
if (evt.keyCode === 32) {
evt.preventDefault();
k();
}
};
document.addEventListener("keydown", killSpaceBar, false);
})();
Firefox의 경우 브라우저를 다시 시작해야 할 수도 있습니다. YouTube를 새로고침하면 이제 스크립트가 스페이스바가 페이지를 아래로 스크롤하는 것을 방지합니다.