Chrome, Edge, Safari 및 Firefox에서 탭을 그룹화하는 방법
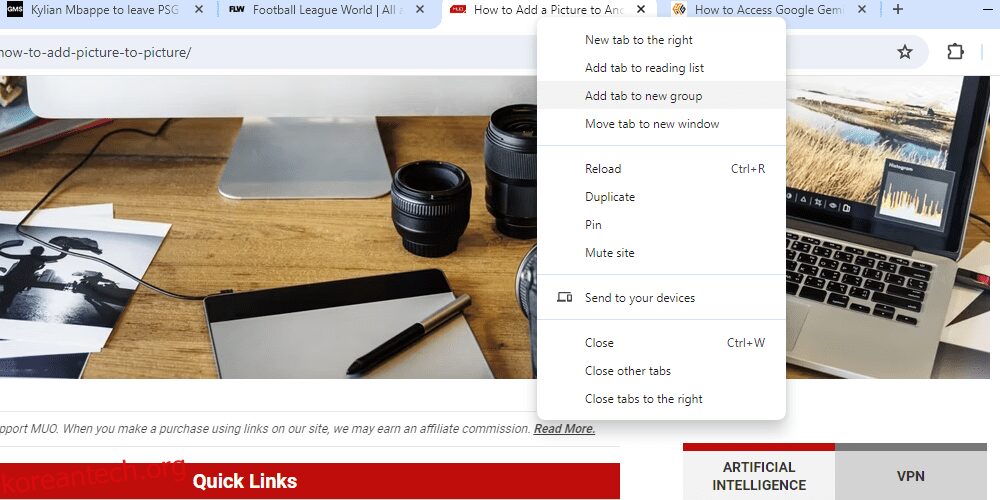
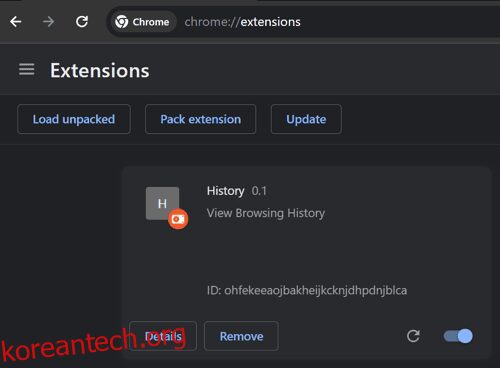
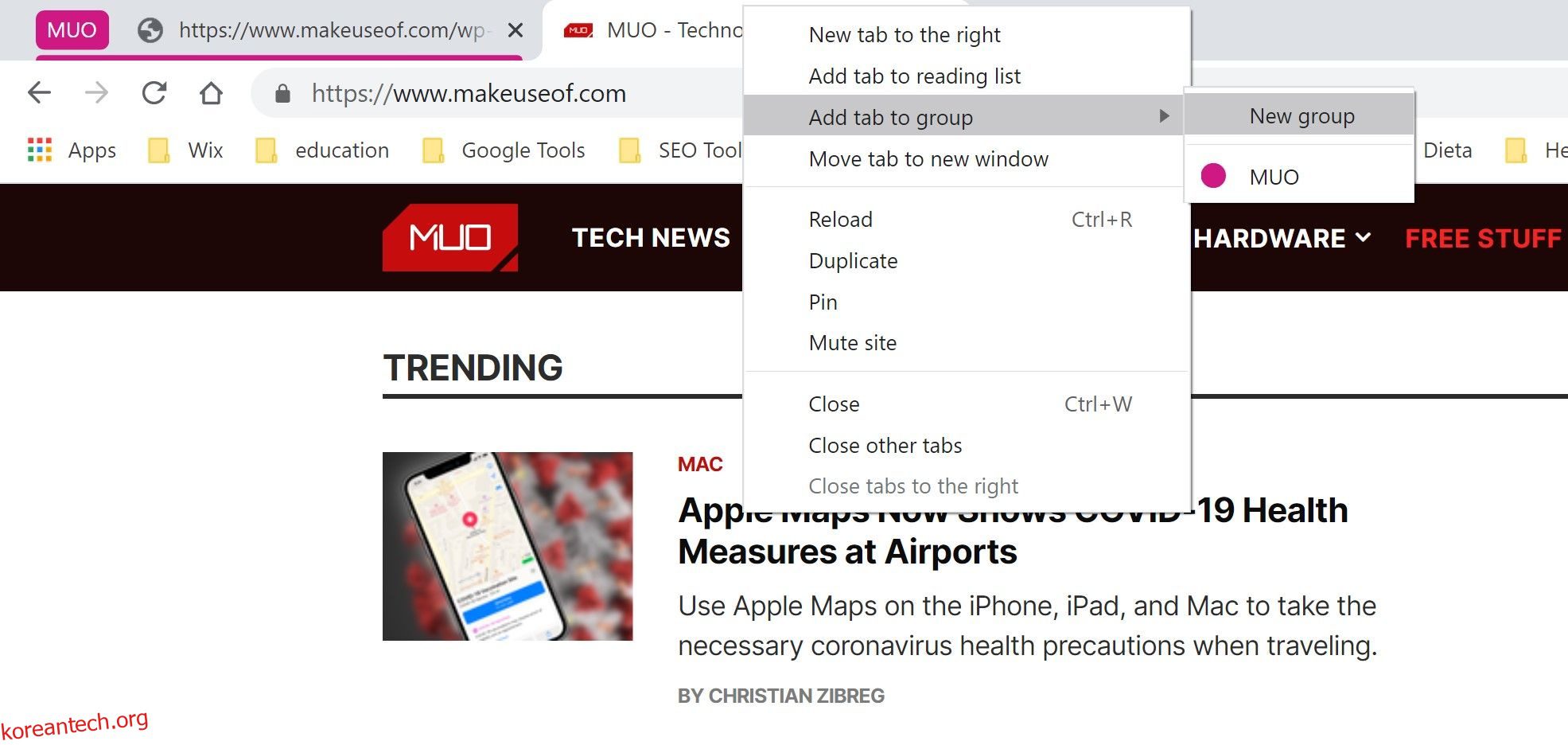
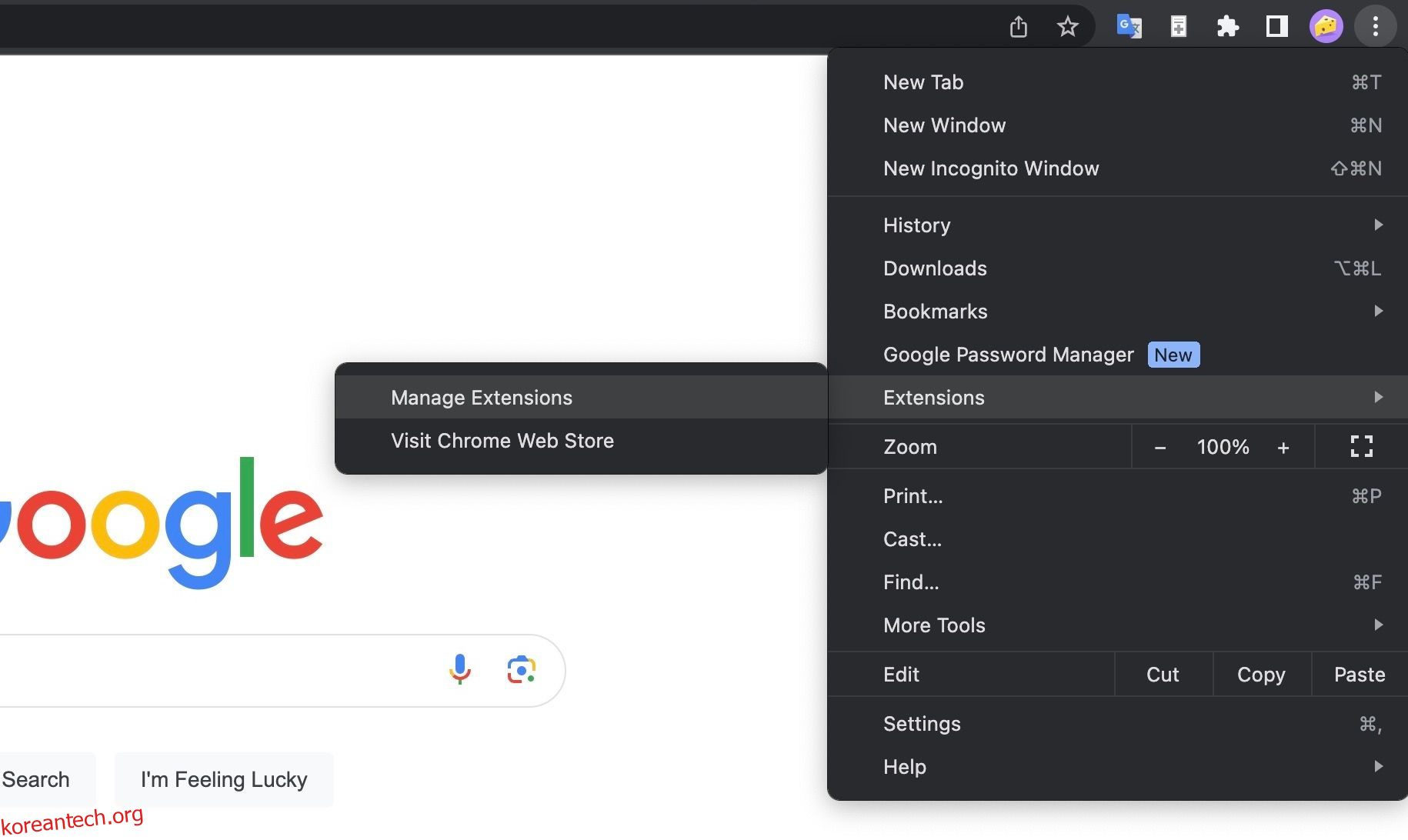
주요 시사점 탭을 마우스 오른쪽 버튼으로 클릭하고 다음을 선택하여 Chrome에서 탭을 그룹화합니다.새 그룹에 탭 추가이름 지정/색상 코딩을 통해 쉽게 관리할 수 있습니다. Edge에서는 탭을 마우스 오른쪽 버튼으로 클릭하거나 제안된 그룹에 대한 탭 작업 메뉴를 사용하여 탭 그룹화를 허용합니다. Firefox에는 기본 제공 탭 그룹이 없지만 Simple Tab Groups 추가 기능을 사용하면 탭 그룹을 효율적으로 생성, 숨기기 … Read more