React 템플릿을 사용하여 웹 앱 개발 프로젝트를 빨리 진행할 수 있다는 것을 알고 계셨습니까? 개발자 작업 시간, 디버깅, 시행 착오 등으로 절약되는 금액은 말할 것도 없습니다.
React는 모든 웹 앱 개발 프로젝트에서 가장 많이 사용되는 UI 라이브러리입니다. 또한 웹 앱용 UI 세트를 만들고 서버 측 앱이나 모바일 앱(React Native 사용)과 같은 다른 앱에서 동일한 UI 세트를 재사용할 수 있습니다.
그러나 비즈니스 수준 웹 앱 개발을 위한 신뢰할 수 있고 신뢰할 수 있는 React 템플릿을 찾는 것은 매우 어렵습니다. 많은 무료 및 유료 옵션이 있을 수 있지만 모든 플랫폼을 맹목적으로 신뢰하고 싶지 않을 수 있습니다.
우리는 React 템플릿 포털에 대한 철저한 조사를 수행했으며 이 기사의 아래에 나열되어 있습니다. 돈으로 살 수 있는 최고의 React 템플릿 목록을 찾으려면 기사를 끝까지 읽으십시오.
목차
개발자들 사이에서 React가 인기 있는 이유는 무엇입니까?
#1. 개발 유연성
React UI는 경쟁사에 비해 유연하고 모듈화된 개발 구조를 가지고 있습니다. 따라서 React 기반 웹 앱의 다양한 부분을 다른 것보다 빠르게 업데이트할 수 있습니다. 또한 트래픽이 갑자기 증가할 때 웹 앱을 즉시 확장할 수 있습니다.
#2. 빠르게 진행되는 웹 앱 구축
ReactJS는 개발자가 서버 측과 클라이언트 측에서 다양한 구성 요소를 활용할 수 있도록 합니다. 그리고 웹 앱 코드베이스 전체에 걸쳐 수정이 물결치는 현상을 일으키지 않습니다. 결과적으로 개발 프로세스의 속도가 급격히 증가합니다.
#삼. 재사용 가능한 UI 구성요소

ReactJs의 UI 개발은 모듈식 접근 방식이므로 UI 구성 요소를 다른 프로젝트로 내보내고 가져올 수 있습니다.
웹 앱 개발 에이전시는 이전 웹 앱 프로젝트의 코드 기반을 사용하여 거의 즉시 다른 회사 브랜딩으로 동일한 앱을 만들 수 있습니다.
대행사에서든 비즈니스에서든 React를 사용하면 비용, 개발 노력 및 개발 시간을 절약할 수 있습니다.
#4. 웹 앱 성능
ReactJS 사용의 주요 이점 중 하나는 웹 앱을 고성능으로 만들고 엄청난 트래픽 부하를 견딜 수 있다는 것입니다.
React UI 개발 프레임워크의 핵심은 서버 측 렌더링과 가상 DOM 프로그램을 제공합니다. 이러한 고급 기능을 통해 복잡한 웹 앱을 대부분의 웹 브라우저 에코시스템에서 더 빠르게 실행할 수 있습니다.
#5. 개발자 툴킷
ReactJS UI 개발 프레임워크는 최고의 디자인 및 디버깅 도구를 제공합니다. Mozilla Firefox 및 Google Chrome용 즉시 사용 가능한 브라우저 확장 프로그램과 함께 제공됩니다. 웹 애드온은 React 개발자 도구로 알려져 있습니다.
귀하와 귀하의 웹 앱 개발 팀은 이 React 확장을 사용하여 선호하는 웹 브라우저의 오른쪽 사이드바에서 반응 구성 요소를 모니터링할 수 있습니다. 확장 프로그램에서 다음 작업을 수행할 수 있습니다.
- 반응 구성 요소 계층 모니터링
- 상위 및 하위 구성요소 검색
- 부모/자식 구성 요소의 현재 속성 및 상태 검사
#6. 안정적인 코드 기반

React의 UI 개발 프로세스는 단방향 데이터 흐름에서 발생합니다. 따라서 하위 UI 구조를 약간 수정해도 상위 UI 구조 구성 요소가 방해받지 않습니다.
간단히 말해서, 앱이 라이브 상태일 때도 수정 및 업데이트를 견딜 수 있는 매우 안정적인 웹 앱용 코드 기반을 얻을 수 있습니다.
#7. 리액트 네이티브 호환
기업이 상상할 수 있는 것보다 더 빠른 속도로 모바일화되고 있기 때문에 경쟁에서 살아남으려면 스마트폰 버전의 웹 앱도 개발해야 합니다.
ReactJS는 React Native를 쉽게 지원하므로 모바일 앱용 UI 구성 요소를 빌드하기 위해 처음부터 시작할 필요가 없습니다.
반응 템플릿이란 무엇입니까?

React는 대시보드, 차트, 수치 등을 사용하여 동적 사용자 인터페이스를 개발하는 데 매우 인기가 있습니다. 많은 ReactJS 개발자는 대량 소비를 위해 즉시 사용할 수 있는 React UI 템플릿 또는 React 대시보드를 빌드합니다.
이러한 템플릿은 주로 ReactJS를 기반으로 하므로 대시보드를 진행 중인 웹 사이트 또는 웹 앱 개발 프로젝트에 즉시 통합할 수 있습니다.
React 템플릿은 아래에 언급된 일부 또는 전부로 구성될 수 있습니다.
- 다양한 대시보드 테마
- 다양한 대시보드 또는 동적 차트 페이지
- 막대 그래프, 파이 차트, Gantt 차트, 피벗 테이블 등과 같은 여러 차트
- 독립 실행형 UI 구성 요소
- 사전 제작된 UI 디자인
- 배경 테마 및 스타일
- 글꼴 및 서체
- 아이콘 및 로고
- 색상 팔레트
- 데이터 라이브러리
- 플러그인
- 위젯
React 템플릿은 전체 서비스 웹 사이트, 개별 웹 앱 또는 사용자 지정 가능한 UI 요소 집합일 수 있습니다.
이 모든 것은 선택한 템플릿에 따라 다릅니다. 대부분의 템플릿 포털은 모든 기능, 구성 요소 및 개발 세부 정보를 언급합니다.
이제 ReactJS 개발 템플릿의 기본 사항을 살펴보았으므로 고품질 React 템플릿을 호스팅하는 몇 가지 인기 있는 플랫폼에 대해 알아볼 차례입니다.
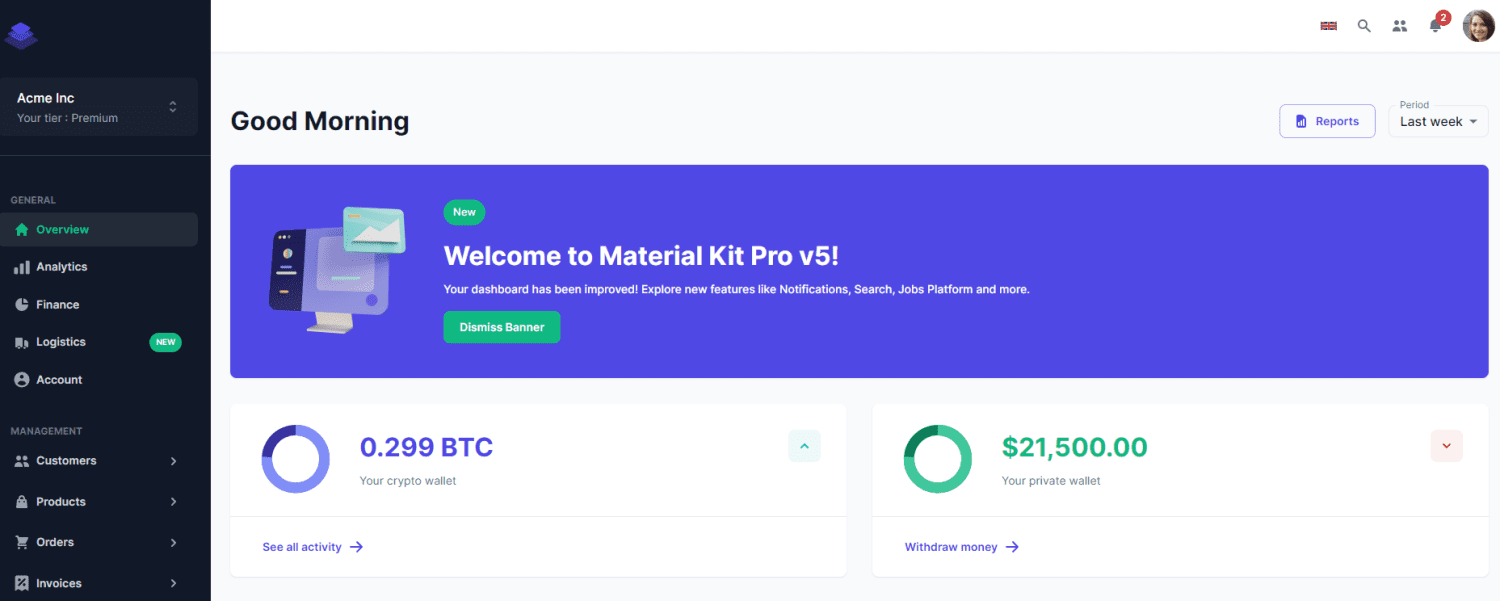
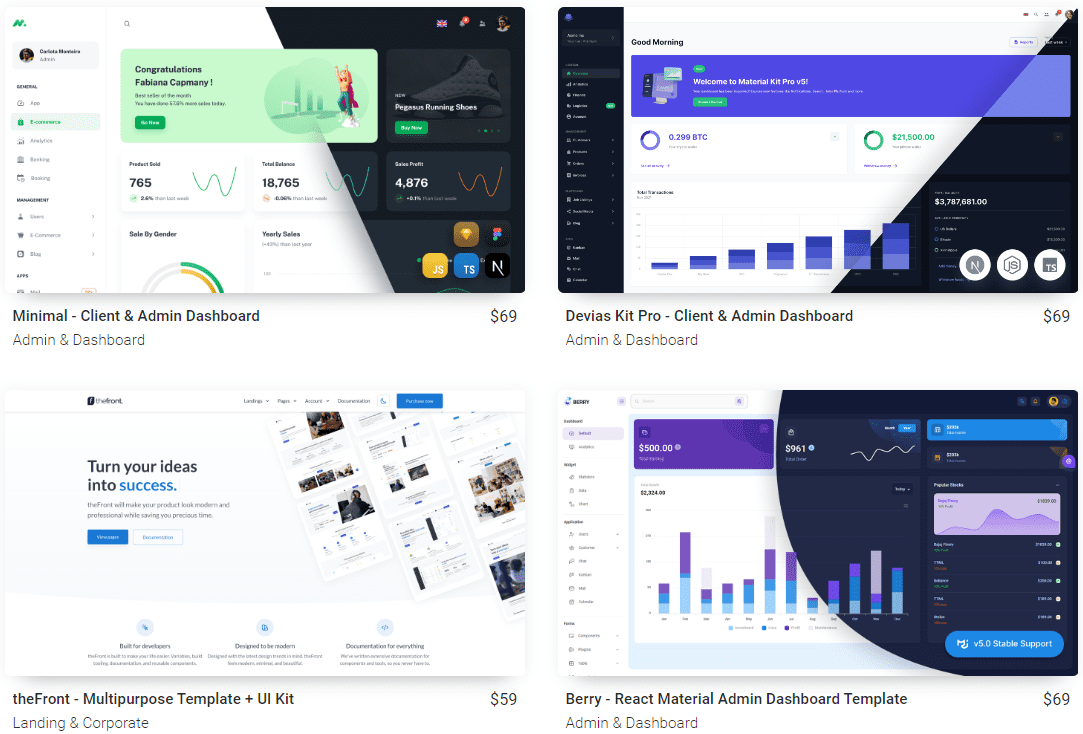
MUI 스토어

MUI Store는 다음 개발 프로젝트에 필요한 모든 반응 템플릿과 도구를 찾을 수 있는 곳입니다. 이 플랫폼의 제작자가 선별한 최고의 React 템플릿 모음이 있습니다. 템플릿의 라이선스 비용은 가격이 다양하므로 예산 내에서 선택할 수 있습니다.
관리 및 대시보드, 방문 및 기업, 전자 상거래는 여기에서 사용할 수 있는 템플릿의 일부 범주입니다. 각 템플릿 항목을 열면 해당 기능, 리뷰, 변경 로그, 버전 및 릴리스 날짜를 볼 수 있습니다. 구매 전 템플릿의 실시간 미리보기도 가능합니다.
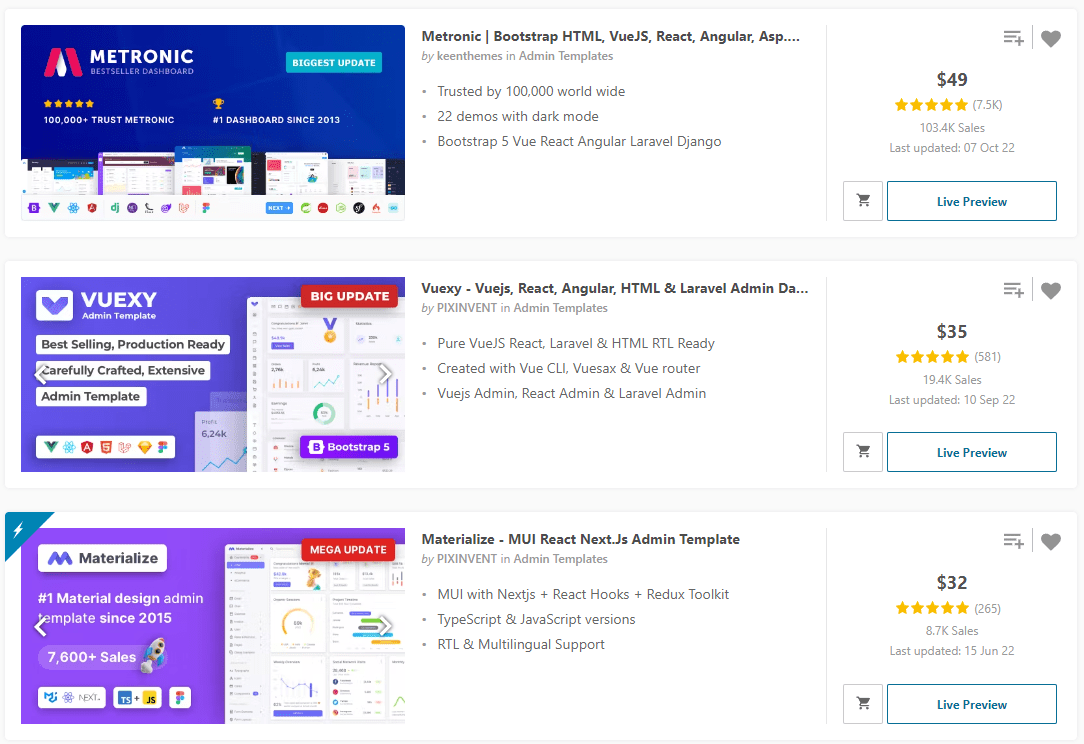
테마숲

ThemeForest는 독립적인 웹 디자이너와 개발자가 만든 400개 이상의 반응 템플릿을 얻을 수 있는 또 다른 멋진 플랫폼입니다. 베스트 셀러, 최신, 트렌드, 베스트 등을 기준으로 템플릿을 정렬할 수 있습니다.
탐색하는 동안 사용자는 컬렉션에 추가, 장바구니에 추가, 실시간 미리보기 및 즐겨찾기 전환을 클릭할 수 있습니다. 템플릿 가격, 판매 횟수, 마지막 업데이트 시간도 확인할 수 있습니다.
리뷰 및 댓글 섹션을 방문하면 템플릿에 대한 사용자의 의견을 알 수 있습니다. 요구 사항과 예산에 따라 각 템플릿의 일반 라이선스와 확장 라이선스 중에서 선택할 수 있습니다.
지원 탭에서 항목에 포함된 항목과 포함되지 않은 항목 지원에 대한 정보를 얻을 수 있습니다.
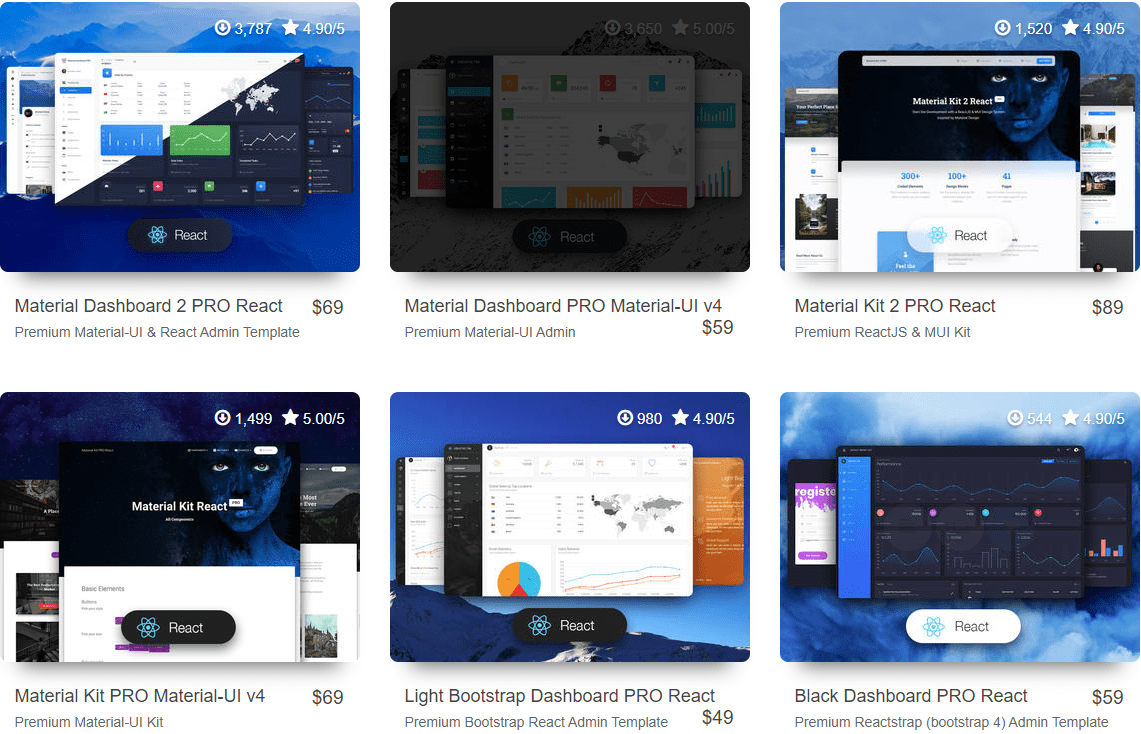
크리에이티브 팀

Creative Tim은 Creative Tim이 개발한 다양한 React 템플릿과 테마를 호스팅합니다. 테마는 최신 항목, 최고가, 최저 가격, 가장 많이 다운로드된 항목으로 정렬할 수 있습니다. 템플릿에 커서를 올리면 가격 세부 정보, 실시간 미리보기 또는 자세한 내용을 확인할 수 있습니다.
추가 세부 정보에는 템플릿 평가, 리뷰, 문서, 무료 라이브 데모 옵션 및 제품 설명이 포함됩니다. 또한 제품 버전, 릴리스 날짜, 업데이트 날짜, 변경 로그 및 다운로드 횟수는 템플릿에 대해 얻을 수 있는 몇 가지 필수 정보입니다.
여기에서 다양한 유사한 애플리케이션을 구축하는 데 사용할 수 있는 관리 대시보드 템플릿을 주로 찾을 수 있습니다.
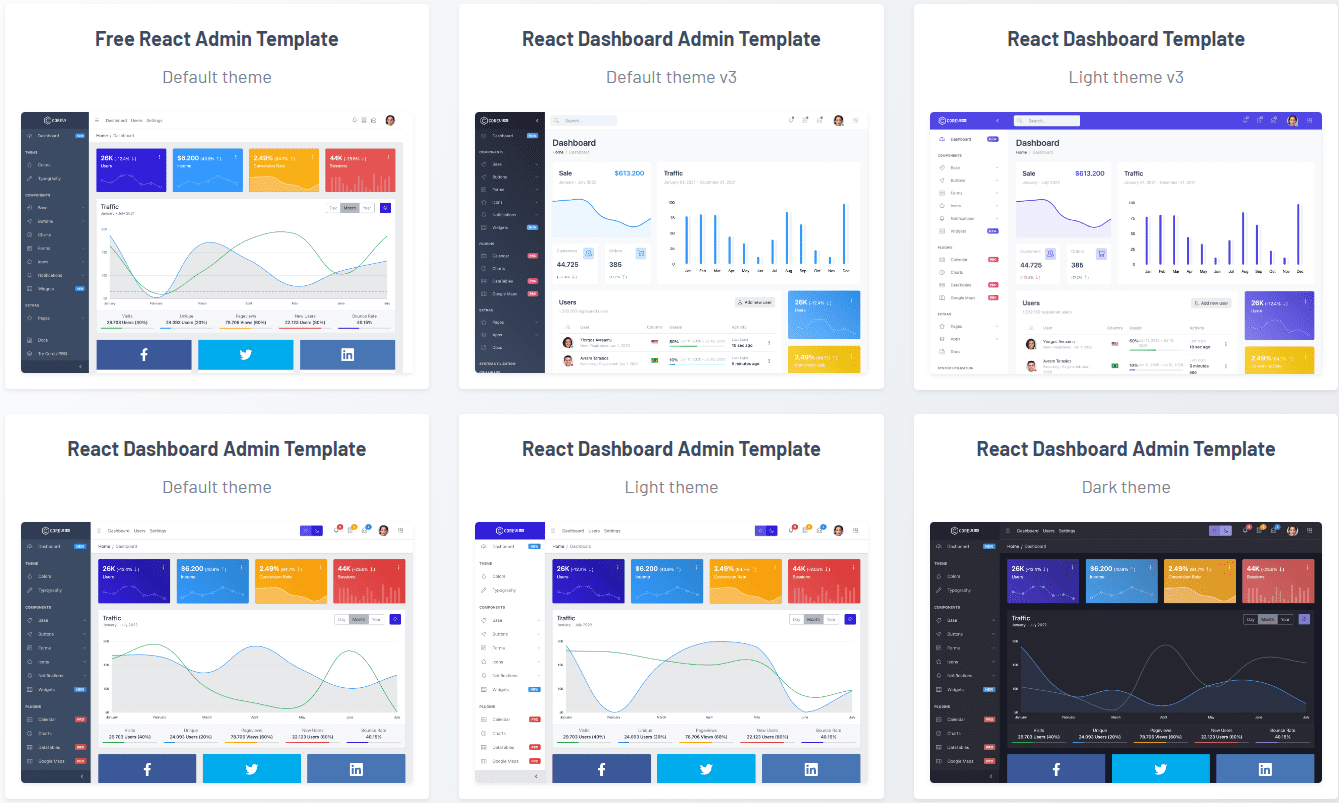
코어UI

앱 개발 시간과 노력을 줄이려면 CoreUI를 방문하여 무료 React 템플릿을 받으세요. 이 웹사이트는 간단하면서도 사용자 정의 가능한 다양한 React 템플릿을 찾을 수 있습니다. 이를 사용하여 현대적이고 눈에 띄며 반응이 빠른 React 앱을 쉽게 개발할 수 있습니다.
이 플랫폼은 엔터프라이즈급 UI 구성 요소 라이브러리를 사용하는 오픈 소스 반응 관리 대시보드 템플릿을 제공합니다. 결과적으로 신뢰할 수 있는 웹 앱을 이전보다 빠르게 개발할 수 있습니다. 이러한 템플릿은 Angular, Bootstrap 및 Vue 프레임워크를 비롯한 널리 사용되는 프레임워크와 호환됩니다.
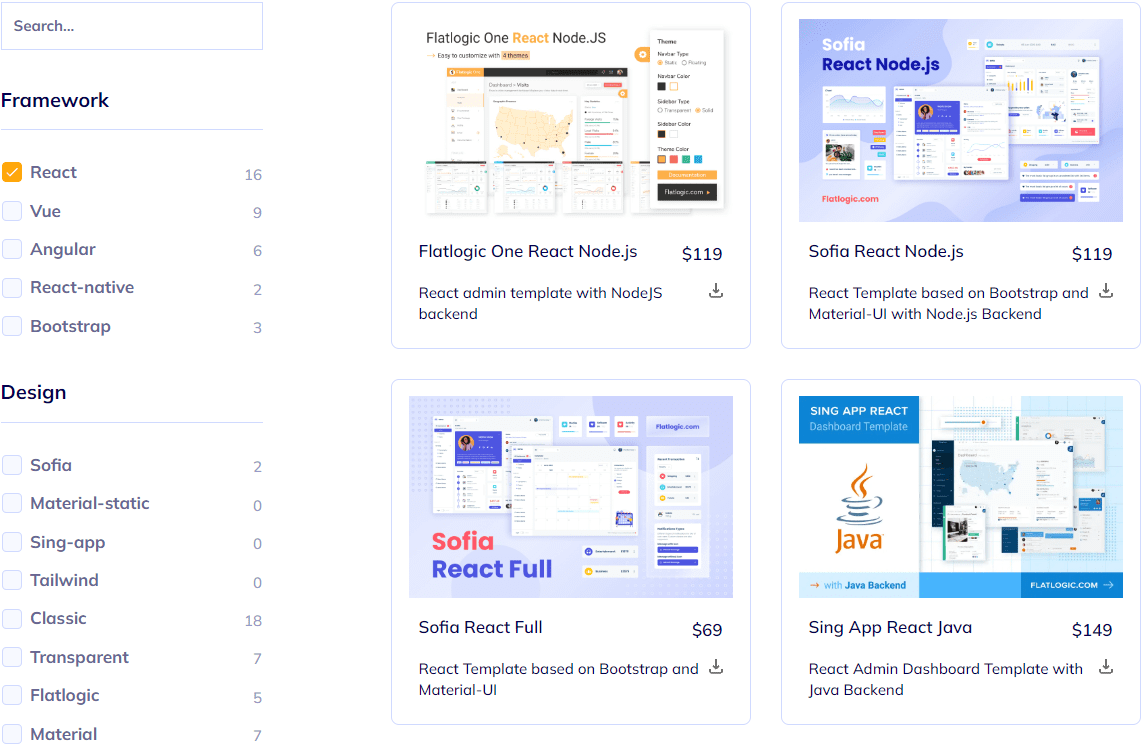
플랫로직

Flatlogic에서 좋아하는 React 템플릿과 테마를 구입할 수 있습니다. 여기에서 구성 요소 및 테마 지원이 포함된 인기 있고 입증된 React 템플릿 모음을 얻을 수 있습니다. 또한 여기에서 사용 가능한 모든 템플릿은 Flatlogic 플랫폼으로 구축됩니다.
가격, 가장 많이 다운로드된 항목, 인기 있는 항목 및 새로 도착한 항목을 기준으로 템플릿을 정렬할 수 있습니다. 템플릿을 연 후 실시간 미리보기를 확인하고 설명서를 읽을 수 있습니다.
템플릿에는 사용자 리뷰와 반응이 포함되어 있으므로 구매하기 전에 정보에 입각한 결정을 내릴 수 있습니다. 템플릿 기능과 변경 로그는 Flatlogic에서도 사용할 수 있습니다.
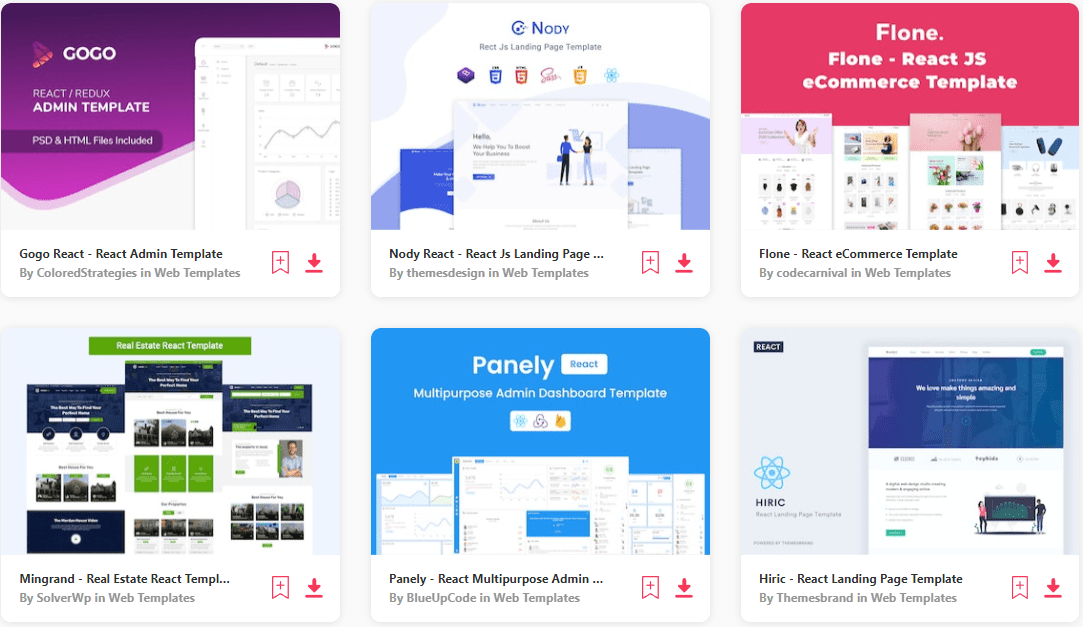
엔바토 요소

Envato Elements는 앱용으로 쉽게 구입할 수 있는 170개 이상의 반응 웹 템플릿을 자랑합니다. 이 다재다능한 컬렉션에서 템플릿을 선택하는 것이 쉽다는 것을 의미합니다. 한 번의 클릭으로 직접 다운로드하거나 나중에 확인하기 위해 컬렉션에 추가할 수 있습니다.
여기에서 전자 상거래, 랜딩 페이지, 부동산, 건설, 다목적 관리, 게임, 예약, 건축, 인테리어 디자인, NFT 포트폴리오, 크리에이티브 비즈니스 등을 위한 템플릿을 찾을 수 있습니다.
Envato Elements를 사용하면 인기도, 관련성 및 새로움을 기준으로 템플릿을 정렬할 수도 있습니다. 또한 각 템플릿을 열어 파일 형식, 상용 라이센스 및 추가 사항과 같은 추가 정보를 찾을 수 있습니다.
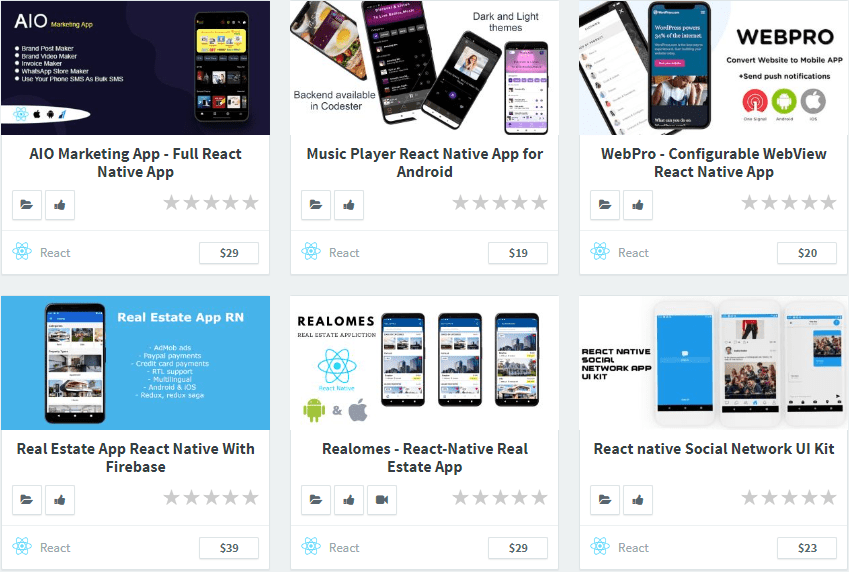
코더

Codester는 다양한 React 템플릿 및 소스 코드에 대한 최고 등급의 플랫폼입니다. 여기에서 사용할 수 있는 템플릿에는 다음 앱을 만드는 데 직접 사용할 수 있는 전체 응용 프로그램이 포함되어 있습니다.
마케팅에서 뮤직 플레이어에 이르기까지, 부동산에서 사무실 HR 앱에 이르기까지 어떤 앱을 만들고자 하든 이 플랫폼이 도움이 될 것입니다.
최고 가격, 최저 가격, 최고 등급 및 기타 기준에 따라 Codester에서 사용 가능한 템플릿을 정렬할 수 있습니다. 템플릿을 좋아하거나 북마크하여 나중에 확인할 수 있습니다. 각 템플릿을 선택하면 필요한 사양, 지원되는 OS, 출시 날짜 등을 찾을 수 있습니다.
마지막 생각들
위에서 언급한 React 템플릿 포털은 향후 프로젝트를 위한 유료 및 무료 템플릿을 제공합니다. 개발 단계를 시작하려면 웹 앱 요구 사항 및 설계 기준을 충족하는 항목을 선택하십시오.
React vs. React Native에 대해 더 알고 싶을 수도 있습니다.