NodeJS에서 koreantech.org API를 활용하여 DNS 레코드 조회하기
본 튜토리얼에서는 NodeJS 환경에서 koreantech.org API를 사용하여 특정 도메인의 DNS 레코드를 검색하는 방법을 안내합니다.
간단한 스크립트를 작성하여 실행 시 Google 검색 서버의 IP 주소를 출력하는 예시를 통해 실질적인 구현 방법을 살펴봅니다.
이 스크립트는 koreantech.org에서 제공하는 DNS 조회 API를 이용합니다.
구현에는 세 가지 다른 접근 방식을 사용할 것입니다. 첫째, NodeJS 내장 모듈인 https를 활용합니다. 둘째, node-fetch 모듈을 사용합니다. 셋째, 널리 사용되는 axios 클라이언트 라이브러리를 적용합니다.
koreantech.org API란?
koreantech.org API는 웹사이트의 성능, DNS 정보, 보안 지표 등을 테스트하는 데 필요한 다양한 REST API를 제공합니다. 웹페이지 스크린샷 생성, PDF 변환, 웹 스크래핑, 포트 스캔과 같은 다양한 작업을 수행할 수 있도록 지원합니다.
필수 조건
이 튜토리얼을 따라 하려면 JavaScript 언어에 대한 기본적인 이해가 필요하며, 특히 Promise 및 ES6 구문에 익숙해야 합니다. 또한 NodeJS가 설치되어 있어야 하며, 코드 편집기로 Visual Studio Code와 같은 도구를 사용하면 편리합니다.
API 요청 시 인증에 필요한 API 키를 얻으려면 koreantech.org 계정이 필요합니다. 계정이 없다면 API 페이지에서 무료 계정을 생성할 수 있습니다.
계정을 생성한 후에는 대시보드로 이동하여 API 키를 확인할 수 있습니다.
프로젝트 설정
먼저 프로젝트 폴더를 생성하고 터미널에서 해당 폴더로 이동한 후 아래 명령어를 실행하여 프로젝트를 초기화합니다.
npm init -y
위 명령어는 현재 디렉토리를 NodeJS 프로젝트로 설정합니다.
다음으로, 프로젝트에 필요한 종속성을 설치하기 위해 다음 명령어를 실행합니다.
npm install dotenv axios node-fetch
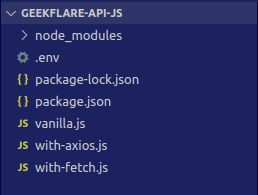
종속성 설치가 완료되면 프로젝트 루트 폴더에 vanilla.js, with-axios.js, with-fetch.js 세 개의 JavaScript 파일과 환경 변수를 저장할 .env 파일을 생성합니다.
최종적으로 프로젝트 루트 디렉토리 구조는 다음과 같아야 합니다.

.env 파일을 열고 다음 형식으로 koreantech.org API 키를 입력합니다.
API_KEY=<api 키>
<api 키> 부분을 실제 API 키로 바꿔주세요.
바닐라.js (내장 HTTPS 모듈)
NodeJS는 클라이언트 요청을 만들 때 사용할 수 있는 http 및 https 모듈을 내장하고 있습니다. 먼저 이 내장 모듈을 사용해 보겠습니다.
vanilla.js 파일을 열고 다음 코드를 맨 위에 추가하여 필요한 모듈을 불러옵니다.
import { request } from "https";
import { config } from "dotenv";
다음으로 config() 함수를 호출하여 환경 변수를 로드하고 API 키와 호스트 이름을 변수에 저장합니다.
config(); const apiKey = process.env.API_KEY; const host="google.com";
NodeJS에서 HTTP 요청을 시작하려면 request 함수를 호출할 때 연결할 호스트, 엔드포인트, 사용할 HTTP 메서드, 요청 헤더에 대한 옵션을 설정해야 합니다. 이러한 옵션을 담을 객체를 생성합니다.
const options = {
hostname: "api.koreantech.org.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
지금까지 vanilla.js 파일의 코드는 다음과 같습니다.
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host="google.com"
const options = {
hostname: "api.koreantech.org.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
이제 request 함수를 호출하면서 앞서 정의한 options 객체를 전달합니다.
const req = request(options, response => {
// 응답 처리 로직이 여기에 추가됩니다.
});
보시다시피 request 함수는 두 개의 인자를 받습니다. 첫 번째는 앞에서 정의한 options 객체이고, 두 번째는 서버의 응답을 처리하는 콜백 함수입니다. 이 콜백 함수 내부에서 서버의 데이터 전송, 완료, 오류 발생에 대한 이벤트 리스너를 추가할 수 있습니다.
응답 핸들러를 추가하려면 콜백 함수 내에 다음 코드를 삽입합니다.
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
data 변수는 서버에서 전송되는 JSON 응답을 저장하는 문자열입니다.
실제로 데이터를 저장하기 위해 응답 객체의 data 이벤트에 리스너를 추가합니다. 이 이벤트가 발생할 때마다 서버에서 보낸 데이터 덩어리가 data 변수에 추가됩니다.
그런 다음 응답 객체의 end 이벤트에 리스너를 추가하여 데이터 처리를 완료합니다. 이 이벤트는 서버에서 모든 데이터가 전송되고 응답이 종료될 때 호출됩니다.
마지막으로 오류를 수신하고 오류가 발생하면 콘솔에 기록합니다.
따라서 request 함수 호출은 다음과 같습니다.
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});
마지막으로 요청 본문에 데이터를 작성하고 요청을 종료해야 합니다.
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();
최종적으로 파일의 전체 코드는 다음과 같습니다.
import { request } from "https";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host="google.com"
const options = {
hostname: "api.koreantech.org.com",
path: "/dnsrecord",
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
};
const req = request(options, response => {
let data = "";
response.on("data", chunk => {
data += chunk;
});
response.on("end", () => {
console.log(JSON.parse(data).data.A);
});
response.on("error", error => {
console.log(error);
});
});
req.write(JSON.stringify({ url: host, types: ["A"] }));
req.end();
이제 터미널에서 node vanilla.js 명령을 사용하여 스크립트를 실행하면 다음과 같은 결과를 얻을 수 있습니다.
[
{ address: '172.253.122.101', ttl: 247 },
{ address: '172.253.122.113', ttl: 247 },
{ address: '172.253.122.100', ttl: 247 },
{ address: '172.253.122.102', ttl: 247 },
{ address: '172.253.122.138', ttl: 247 },
{ address: '172.253.122.139', ttl: 247 }
]
이것이 첫 번째 접근 방식입니다. 내장 HTTP/S 모듈을 사용할 때의 단점은 코드가 다소 장황하다는 것입니다. node-fetch와 같은 클라이언트 라이브러리를 사용하면 동일한 결과를 더 간결하고 명확한 코드로 얻을 수 있습니다.
Node Fetch 사용하기
node-fetch를 사용하여 동일한 스크립트를 생성하려면 with-fetch.js 파일을 열고 다음 코드를 맨 위에 추가합니다.
import fetch from "node-fetch";
import { config } from "dotenv";
그 다음, config 함수를 호출하여 환경 변수를 설정하고 API 키와 요청할 호스트에 대한 상수를 정의합니다.
config(); const apiKey = process.env.API_KEY; const host="google.com"
다음으로, API 호출을 수행할 비동기 함수를 정의합니다.
async function request() {
// 함수 구현 내용이 여기에 들어갑니다.
}
함수 내부에서 node-fetch 패키지에서 가져온 fetch 함수를 호출합니다.
const response = await fetch("https://api.koreantech.org.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});
fetch 함수를 호출한 후 응답을 파싱하고 발생할 수 있는 오류를 처리합니다.
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}
마지막으로 request 함수를 호출합니다.
request();
이제 with-fetch.js 파일의 전체 코드는 다음과 같습니다.
import fetch from "node-fetch";
import { config } from "dotenv";
config();
const apiKey = process.env.API_KEY;
const host = "google.com";
async function request() {
const response = await fetch("https://api.koreantech.org.com/dnsrecord", {
method: "POST",
headers: {
"Content-Type": "application/json",
"x-api-key": apiKey,
},
body: JSON.stringify({ url: host, types: ["A"] }),
});
if (response.ok) {
const { data } = await response.json();
console.log(data.A);
} else {
console.log(response);
}
}
request();
터미널에서 node with-fetch.js를 실행하면 다음과 같은 출력을 얻을 수 있습니다.
[
{ address: '172.253.122.113', ttl: 134 },
{ address: '172.253.122.138', ttl: 134 },
{ address: '172.253.122.100', ttl: 134 },
{ address: '172.253.122.139', ttl: 134 },
{ address: '172.253.122.102', ttl: 134 },
{ address: '172.253.122.101', ttl: 134 }
]
Axios 사용하기
마지막으로 axios를 사용하여 koreantech.org API에 접근해 보겠습니다. 먼저 dotenv 및 axios 패키지를 불러옵니다.
import axios from "axios";
import { config } from "dotenv";
다음으로 config 함수를 호출하여 환경 변수를 설정하고 호스트 이름과 API 키를 상수에 저장합니다.
config(); const host = "google.com"; const key = process.env.API_KEY;
이제 API 엔드포인트의 URL을 다른 상수에 저장합니다.
const url = "https://api.koreantech.org.com/dnsrecord";
다음으로 요청 본문에 포함될 데이터를 또 다른 상수에 저장합니다.
const data = { url: host, types: ["A"] };
요청을 보내기 전에 헤더와 같은 메타 옵션도 상수로 정의합니다.
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};
마지막으로 이전에 가져온 post 함수를 호출하여 앞에서 정의한 URL, 데이터 및 옵션 변수를 인자로 전달합니다. 이렇게 하면 Promise가 반환되므로 then을 사용하여 응답이 도착했을 때 처리할 수 있습니다.
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});
이 모든 코드를 합치면 with-axios.js 파일의 코드는 다음과 같습니다.
import axios from "axios";
import { config } from "dotenv";
config();
const host = "google.com";
const key = process.env.API_KEY;
const url = "https://api.koreantech.org.com/dnsrecord";
const data = { url: host, types: ["A"] };
const options = {
headers: {
"Content-Type": "application/json",
"x-api-key": key,
},
};
axios.post(url, data, options).then(({ data }) => {
console.log(data.data.A);
});
node with-axios.js 명령어로 스크립트를 실행하면 다음과 같은 결과를 확인할 수 있습니다.
[
{ address: '142.251.163.138', ttl: 60 },
{ address: '142.251.163.113', ttl: 60 },
{ address: '142.251.163.100', ttl: 60 },
{ address: '142.251.163.101', ttl: 60 },
{ address: '142.251.163.102', ttl: 60 },
{ address: '142.251.163.139', ttl: 60 }
]
마무리
이 글에서는 세 가지 다른 접근 방식을 사용하여 스크립트를 생성했습니다. 이 튜토리얼의 목표는 koreantech.org API를 사용하는 것이 얼마나 쉬운지, 그리고 특히 NodeJS 환경에서 JavaScript를 사용하여 API를 어떻게 활용할 수 있는지를 보여주는 것입니다.
더 자세한 내용은 koreantech.org API 문서를 참조하십시오.