웹 브라우저는 기본적으로 사용자가 방문하는 웹 페이지의 콘텐츠를 임시 저장소(캐시)에 보관합니다. 이를 통해 동일한 페이지를 다시 열 때마다 데이터를 다시 다운로드할 필요가 없어 로딩 속도를 높이고 데이터 사용량을 절약할 수 있습니다. 하지만 이러한 캐시 기능이 항상 유익한 것만은 아닙니다.
예를 들어, 뉴스, 날씨, 환율 정보처럼 실시간으로 업데이트되는 웹사이트의 경우, 캐시된 데이터가 최신 정보를 반영하지 못해 문제가 될 수 있습니다. 특히 웹 개발자의 경우, 페이지의 스크립트 변경사항이 캐시에 의해 제대로 반영되지 않아 개발 과정에 어려움을 겪을 수 있습니다.
이러한 문제를 해결하기 위해, 브라우저에서 캐시 기능을 일시적으로 또는 영구적으로 비활성화할 필요가 있습니다. 이 글에서는 Chrome, Opera, Microsoft Edge, Firefox 및 Safari 브라우저에서 캐시를 비활성화하는 다양한 방법을 자세히 안내합니다.
Chrome, Opera, Microsoft Edge 브라우저의 캐시 비활성화
먼저, 크로미움(Chromium) 기반의 브라우저들에 대해 알아보겠습니다. 이 브라우저들은 캐시 비활성화 과정이 거의 동일하기 때문입니다. 아래의 지침은 Chrome, Opera, Edge, Brave 등 크로미움 기반의 다양한 브라우저에 적용될 수 있습니다.
캐시를 비활성화하는 방법은 크게 두 가지입니다. 브라우저의 개발자 도구를 이용하는 방법과, 서드파티 확장 프로그램을 사용하는 방법입니다. 각각의 방법을 자세히 살펴보겠습니다.
#1. 개발자 도구를 이용한 캐시 비활성화
이 방법은 별도의 프로그램 설치 없이 간단한 단계를 통해 캐시를 비활성화할 수 있다는 장점이 있습니다. 하지만 개발자 도구 창을 열어둔 상태로 유지해야 한다는 단점이 있습니다. 창을 닫으면 브라우저가 다시 캐시 기능을 사용하게 됩니다. 하지만 걱정하지 마십시오. 개발자 도구 창으로 인한 화면 방해를 최소화하는 방법도 함께 알려드리겠습니다.
개발자 도구 창을 여는 방법은 키보드에서 F12 키 또는 Ctrl+Shift+I 키를 누르는 것입니다. 또는 브라우저 오른쪽 상단 메뉴에서 ‘도구 더보기’ 하위 메뉴의 ‘개발자 도구’ 항목을 선택할 수도 있습니다.
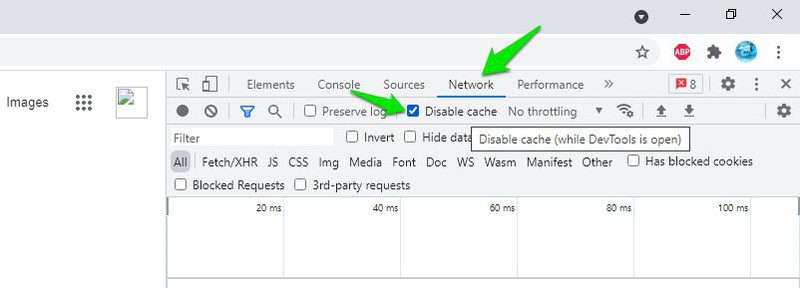
개발자 도구 창에서 ‘네트워크’ 탭을 클릭한 후, ‘캐시 사용 중지’ 옵션 옆의 체크박스를 선택합니다. ‘네트워크’ 탭이 보이지 않는다면 개발자 도구 창의 가장자리를 드래그하여 창 크기를 늘려보세요. 숨겨져 있던 탭이 나타날 수 있습니다.

이제 페이지를 새로고침하면 캐시되지 않은 최신 콘텐츠가 로드됩니다. 단, 개발자 도구 창을 계속 열어두어야 캐시 기능이 비활성화된 상태를 유지할 수 있습니다.
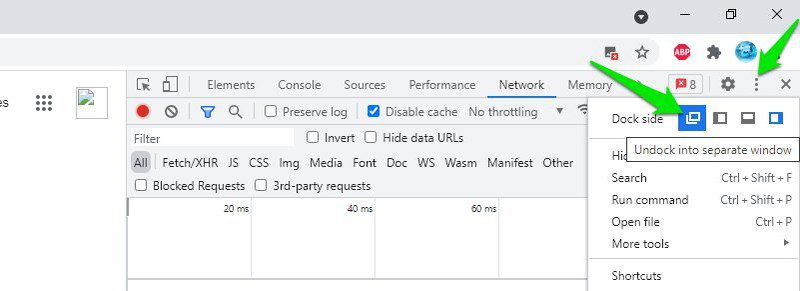
개발자 도구 창이 화면 공간을 차지하는 것이 불편하다면 창 크기를 줄여 시각적인 방해를 최소화할 수 있습니다. 또는 창을 최소화하는 대신 별도의 창으로 분리하여 사용하는 방법도 있습니다. 개발자 도구 창 오른쪽 상단의 세 개의 점 메뉴를 클릭한 후 ‘도킹’ 옵션에서 ‘별도 창으로 도킹 해제’를 선택하면 됩니다. 분리된 창은 최소화하여 사용할 수 있습니다.

#2. Chrome 확장 프로그램을 이용한 캐시 비활성화
크로미움 기반 브라우저에서는 Chrome 확장 프로그램을 사용할 수 있습니다. 서드파티 확장 프로그램을 이용하여 캐시를 비활성화할 수도 있습니다. 예를 들어, 클래식 캐시 킬러(Classic Cache Killer) 확장 프로그램은 캐시를 직접 비활성화하지는 않지만 유사한 효과를 제공합니다.
이 확장 프로그램이 활성화되면, 브라우저에서 새 페이지를 로드할 때마다 자동으로 캐시를 삭제합니다. 캐시된 데이터가 없기 때문에 브라우저는 항상 최신 콘텐츠를 다운로드해야 하므로 캐시를 비활성화하는 것과 같은 효과를 얻을 수 있습니다.
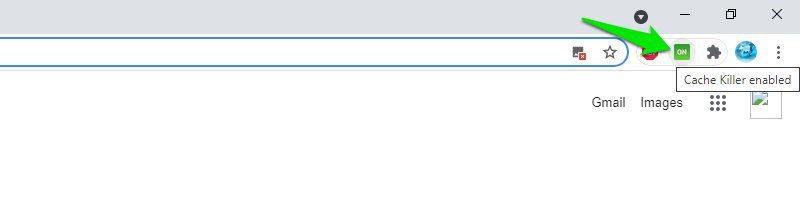
확장 프로그램 사용법은 매우 간단합니다. 확장 프로그램 버튼을 클릭하여 기능을 켜거나 끌 수 있습니다. 모든 페이지 로드 시 캐시를 삭제하는 과정에서 로딩 속도가 다소 느려질 수 있으므로 필요할 때만 기능을 활성화하는 것이 좋습니다.

Firefox 브라우저의 캐시 비활성화
Firefox 브라우저에서는 개발자 도구 창을 열어둘 필요 없이 영구적으로 캐시 기능을 비활성화할 수 있습니다. 또한, 클릭 한 번으로 캐시를 완전히 비활성화할 수 있는 애드온도 있습니다. 여기에서는 두 가지 방법을 모두 살펴보겠습니다.
#1. 설정 변경을 통한 캐시 비활성화
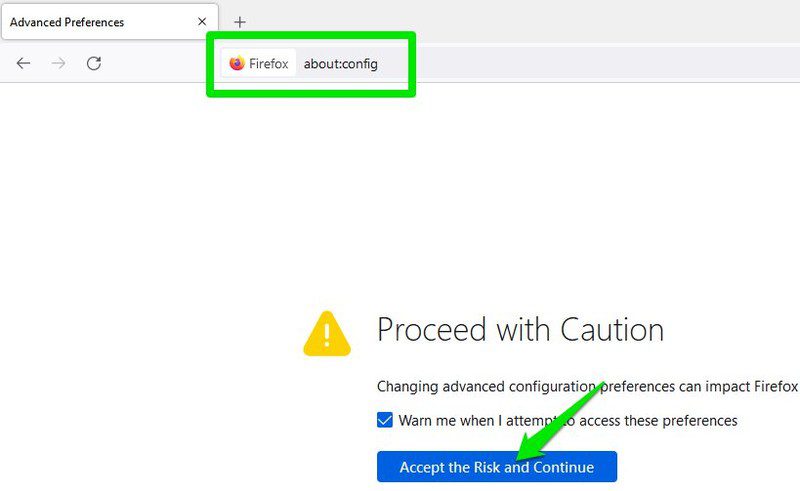
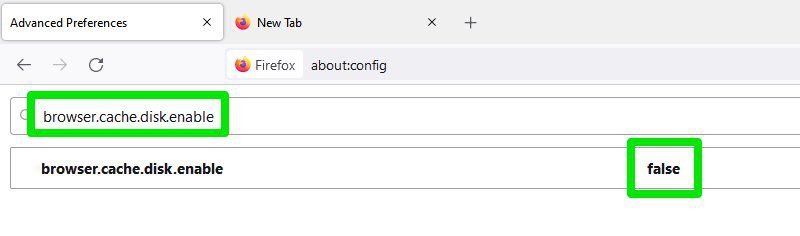
Firefox 브라우저에서 캐시 저장을 중단하려면, 설정에서 몇 가지 항목을 변경해야 합니다. 먼저 Firefox 주소 표시줄에 ‘about:config’를 입력하고 Enter 키를 누릅니다. 경고 메시지가 나타나면 ‘위험을 감수하고 계속 진행’을 클릭하여 설정을 변경할 수 있는 화면으로 이동합니다.

검색창에 아래 두 가지 설정을 하나씩 복사하여 붙여넣은 후 해당 값을 ‘false’로 변경합니다.
browser.cache.disk.enable
browser.cache.memory.enable
설정 변경 후 Firefox를 다시 시작하면 캐시 기능이 비활성화됩니다. 첫 번째 설정은 하드 디스크에 캐시를 저장하는 것을 방지하고, 두 번째 설정은 메모리에 캐시를 저장하는 것을 방지합니다. 설정을 되돌려 캐시 기능을 다시 활성화할 수도 있습니다.

#2. Firefox 애드온을 이용한 캐시 비활성화
Firefox 애드온을 사용하면 캐시를 더욱 쉽고 빠르게 비활성화할 수 있습니다. 캐시 기능을 자주 켜고 꺼야 하는 경우, 위에서 설명한 설정 변경 방식은 다소 번거로울 수 있습니다. 이럴 때는 전용 애드온을 사용하는 것이 좋습니다.
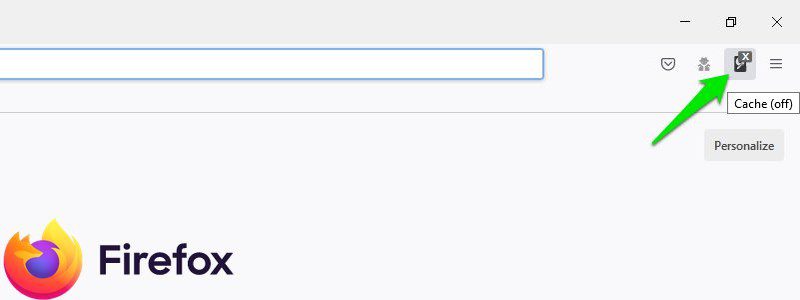
캐시 토글(Toggle Cache) 애드온은 클릭 한 번으로 Firefox 캐시를 활성화하거나 비활성화할 수 있도록 해줍니다. 브라우저 상단에 있는 캐시 토글 아이콘을 클릭하면 즉시 캐시 기능이 변경됩니다.

Safari 브라우저의 캐시 비활성화
과거에는 Safari 브라우저에서 ‘개발자’ 메뉴를 통해 캐시를 쉽게 비활성화할 수 있었지만, 현재는 Chrome의 개발자 도구와 유사한 ‘Web Inspector’ 도구로 이동되었습니다. 흥미롭게도, 캐시를 비활성화된 상태로 유지하려면 Chrome과 마찬가지로 Web Inspector를 열어 두어야 합니다.
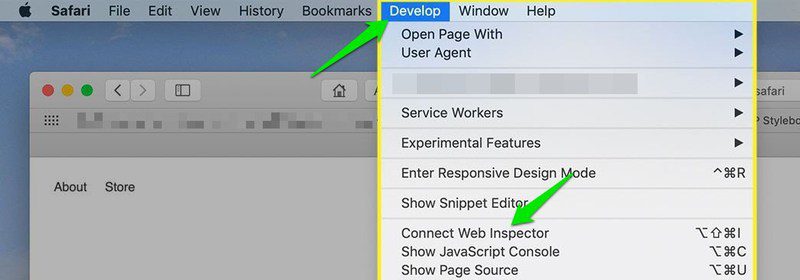
먼저, 상단 메뉴 바에서 ‘개발자’ 메뉴를 클릭한 후, ‘Web Inspector 연결’ 항목을 선택합니다.

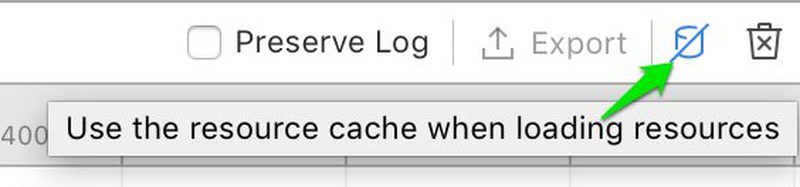
Web Inspector 창에서 ‘네트워크’ 탭을 클릭하고, 오른쪽 상단 모서리에 있는 ‘리소스 로드 시 캐시 사용’ 버튼을 비활성화합니다. 해당 버튼은 사선으로 잘린 블록 모양이며, 비활성화되면 파란색으로 변경됩니다.

이제 Web Inspector 창이 열려 있는 동안 Safari는 캐시를 사용하지 않습니다.
마무리
위에서 살펴본 브라우저 중에서 Firefox는 캐시를 비활성화하는 가장 쉬운 방법을 제공합니다. 다소 복잡한 설정을 변경해야 하지만, 한 번 변경하면 영구적으로 캐시를 비활성화할 수 있으므로 장기적으로 편리합니다. 반면, 캐시를 자주 켜고 꺼야 하는 경우에는 클릭 한 번으로 기능을 변경할 수 있는 서드파티 확장 프로그램을 사용하는 것이 효율적입니다.
참고: iPhone에서 캐시 지우는 방법에 대한 정보도 확인해 보세요.