Apple은 하드웨어와 소프트웨어 디자인 면에서 모두 무너질 수 있지만, 정점에 이르면 제대로 정렬되면 어떤 것이 멋지게 보이는지 가르쳐주었습니다. 요점은 사물이 완벽하게 정렬될 때 더 멋지게 보이며 이는 산업 디자인과 웹 디자인에 적용된다는 것입니다. 웹 사이트 디자인은 일반적으로 Photoshop에서 만들어지지만 디자이너와 개발자가 브라우저에서 웹 사이트 모양을 수정하지 않는다는 것은 아닙니다. 땜질하는 것은 꽤 쉽습니다. 모든 주요 웹 브라우저에 있는 웹 개발 콘솔을 열고 패딩을 추가하고 텍스트 색상을 변경하기만 하면 됩니다. 이러한 모든 콘솔에 없는 한 가지는 정렬 도구입니다. Chrome이 개발용으로 선호하는 브라우저라면 Baseliner는 사용해 봐야 하는 확장 프로그램입니다. 화면에 일련의 수평선을 추가합니다. 이러한 선 사이의 간격과 색상을 자유롭게 정의할 수 있습니다. 또한 이 도구를 사용하면 눈금선 앞 페이지 상단에 사용자 정의 패딩을 추가할 수 있습니다.
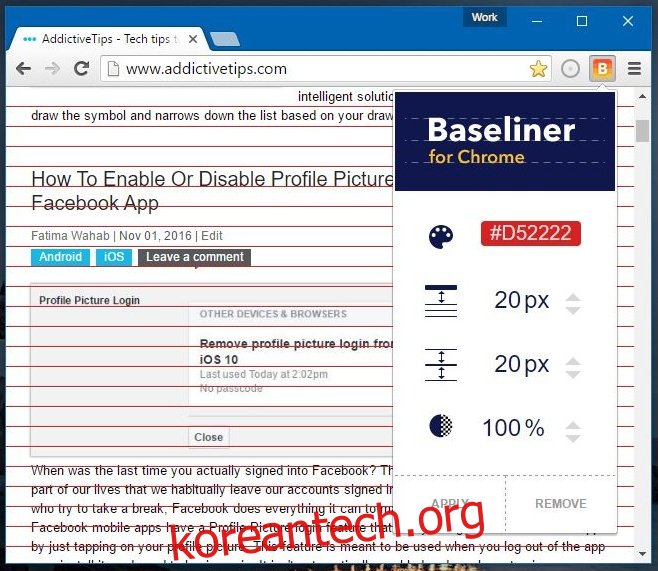
Baseliner를 설치하고 주소 표시줄 옆에 추가되는 B 버튼을 클릭합니다. 그리드를 사용자 정의할 수 있는 옵션이 있는 메뉴가 열립니다.
기본적으로 위쪽 여백은 0px로 설정되고 줄 사이의 간격은 12px로 설정되며 줄은 불투명도가 100%로 설정된 회색으로 설정됩니다. 이러한 값 중 하나를 변경하려면 해당 값 옆에 있는 상자 내부를 클릭합니다.
색상 상자는 그리드 선의 색상을 변경할 수 있는 표준 색상 선택기를 제공합니다. 간격, 패딩 및 불투명도 값은 각 매개변수에 대한 사용자 정의 숫자를 입력하여 변경할 수 있습니다. 또는 위/아래 화살표를 사용하여 값을 늘리거나 줄일 수 있습니다. 그리드를 사용자 지정했으면 하단의 ‘적용’을 클릭합니다.

격자선은 현재 페이지에만 추가되며 브라우저에서 연 모든 페이지에는 추가되지 않습니다. 완료한 후 선을 제거하려면 B 버튼을 다시 클릭하고 하단의 ‘제거’ 버튼을 클릭합니다.
Baseliner는 완벽하게 작동합니다. 그리드의 색상 컨트롤과 상단의 패딩은 확장 기능을 더욱 지능적으로 만듭니다. 수직선만 지원했으면 합니다.
