얼마 전 Adobe는 iOS용 Kuler를 출시했습니다. 리뷰한 날부터 아이폰에서 떠나지 않는 앱입니다. iOS 앱이 브라우저에서 수행하는 모든 작업을 수행하는 멋진 웹 앱도 있으며 이는 가장 오래된 책갈피 중 하나입니다. Kuler가 하는 일은 처음부터 또는 좋아하는 사진에서 색상 테마를 만드는 데 도움이 된다는 것입니다. 더 간단한 것을 원하는 사람을 위해 팔레트가 있습니다. 이미지를 끌어다 놓을 수 있는 매우 간단한 웹 앱이며 해당 사진에 사용된 모든 색상을 찾아 나열합니다. 색상은 사용하려는 RGB 또는 HEX 코드와 함께 나타납니다.
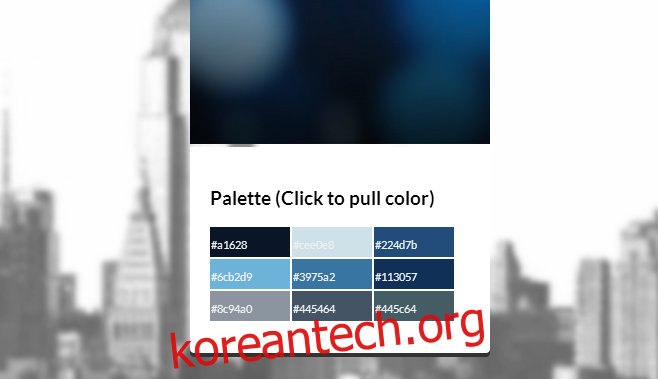
이미지에서 색상을 찾으려면 앱의 홈 페이지로 끌어다 놓습니다.

앱이 매우 무시할 수 있는 시간 내에 이미지를 처리하면 이미지에 사용된 색상과 함께 이미지가 나열됩니다. 기본적으로 색상 코드는 16진수이며 색상을 클릭하면 코드가 클립보드에 복사됩니다. 브라우저에서 동일한 내용을 알리는 알림을 받게 됩니다.

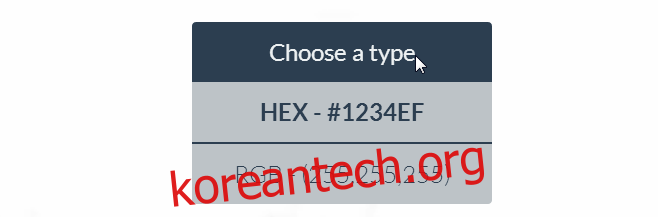
HEX 코드보다 RGB 코드를 선호하는 경우 이미지를 드롭한 후 위로 스크롤하면 ‘유형 선택’ 옵션이 표시됩니다. 그 위에 마우스 커서를 올리면 색상 코드 옵션이 나타나도록 확장됩니다. 원하는 것을 클릭한 다음 아래로 스크롤하여 코드를 클립보드에 복사합니다.

나는 Palette를 Kuler와 비교하는 것으로 시작했고 계속해서 Palette는 내가 말했듯이 간단합니다. Kuler는 할 수 있는 일과 그 이상을 할 수 있습니다. 팔레트는 색상 선택 도구를 꺼내거나 Photoshop에서 이미지를 열어 어떤 색상이 사용되었는지 확인하고 싶지 않은 사람을 위한 빠른 참조 도구입니다. Kuler만큼 복잡하지 않기 때문에 색상 선택이 반복적인 작업일 수 있다는 점을 고려하면 디자이너가 높이 평가할 만한 것입니다.
앱은 불필요한 스크롤을 많이 요구하지만 깨끗한 인터페이스를 가지고 있습니다. 그림의 길이와 너비를 고려하더라도 사용자가 코드를 보기 위해 아래로 스크롤하거나 코드 유형을 변경하기 위해 위로 스크롤하게 할 필요가 없습니다. 나는 더 작은 화면에서 작업하기 때문에 잘 고르고 있지만 그럼에도 불구하고 앱과 그 UI에 대해 내가 가지고 있는 유일한 비판은 그것입니다.

