VS Code로 널리 알려진 Visual Studio Code는 가장 많이 사용되는 코드 편집기 중 하나입니다. VS Code에는 Node.js, JavaScript 및 TypeScript에 대한 지원 기능이 내장되어 있습니다. 그러나 다양한 확장을 사용하여 대부분의 다른 언어 및 런타임에서 액세스할 수 있습니다.
Microsoft는 이 무료 오픈 소스 코드 편집기를 개발한 회사입니다.
VS Code는 이러한 기능으로 인해 널리 사용됩니다.
- Intellisense: VS Code는 코드 자동 완성 및 구문 강조 표시를 제공합니다.
- 교차 플랫폼: Linux, Windows 및 macOS 운영 체제에서 이 코드 편집기를 사용할 수 있습니다.
- 다양한 확장의 가용성: 다양한 확장의 가용성은 VS Code를 IDE(통합 개발 환경)로 변환할 수도 있습니다.
- 다국어 지원: VS Code 확장을 통해 거의 모든 프로그래밍 언어에서 이 도구를 사용할 수 있습니다.
- 통합 터미널: VS Code의 내장 터미널을 통해 개발자는 코드 편집기에서 바로 Git 명령을 실행할 수 있습니다. 따라서 이 편집기에서 변경 사항을 커밋, 푸시 및 풀할 수 있습니다.
목차
VS Code의 자동 서식 지정
전제 조건
- VS Code: 이 코드 편집기는 무료로 다운로드할 수 있습니다. 컴퓨터에 설치되어 있지 않으면 운영 체제에 따라 공식 사이트에서 다운로드하십시오.
- 사용할 언어 선택: 언어마다 다른 포맷터가 있으므로 사용할 언어를 결정해야 합니다.
- 포맷터: VS Code는 코드 포맷팅을 위해 확장을 사용합니다. 이 기사에서는 Prettier를 사용합니다. 그러나 사용 중인 언어에 적합한 포맷터를 자유롭게 사용할 수 있습니다.
자동 서식 지정은 특정 규칙 및 지침에 따라 코드 편집기에서 블록/코드 줄 또는 파일의 서식을 자동으로 지정하는 기능입니다. 이 기능은 들여쓰기, 줄 바꿈 및 간격에 대한 서식 규칙을 지정하는 구성 파일을 기반으로 합니다.
자동 서식 기능이 활성화되면 이러한 모든 규칙이 코드베이스를 작성할 때 코드베이스의 모든 파일에 적용됩니다.
그러나 특정 코드 블록이 다른 블록보다 눈에 띄도록 하려면 자동 서식 지정을 비활성화할 수도 있습니다. 이를 위해 적용할 규칙을 지정하는 주석 블록에 코드 조각을 래핑할 수 있습니다.
VS 코드에서 코드 자동 서식 지정의 이점
- 시간 절약: 코드 작성 및 서식 지정에 많은 시간이 소요될 수 있습니다. 자동 서식 지정은 시간을 절약하므로 작성 과정과 구문에 더 집중할 수 있습니다.
- 일관성: 소스 코드가 클라이언트 측에 나타나지 않더라도 어느 정도 일관성이 있어야 합니다. 자동 서식 지정은 특히 여러 기여자가 있는 대규모 프로젝트에 유용합니다.
- 모범 사례 준수: 자동 서식 지정 기능은 일관된 들여쓰기, 간격 및 명명 규칙을 시행하는 데 유용합니다.
- 쉬운 코드 읽기: 올바른 형식의 코드는 코드 검토 중에 쉽게 따라갈 수 있습니다. 조직에 합류한 새로운 개발자는 올바른 형식의 코드를 쉽게 이해할 것입니다.
VS 코드에서 자동 서식을 활성화하고 사용자 정의하는 방법
자동 서식을 활성화하려면 다음 단계를 따르십시오.

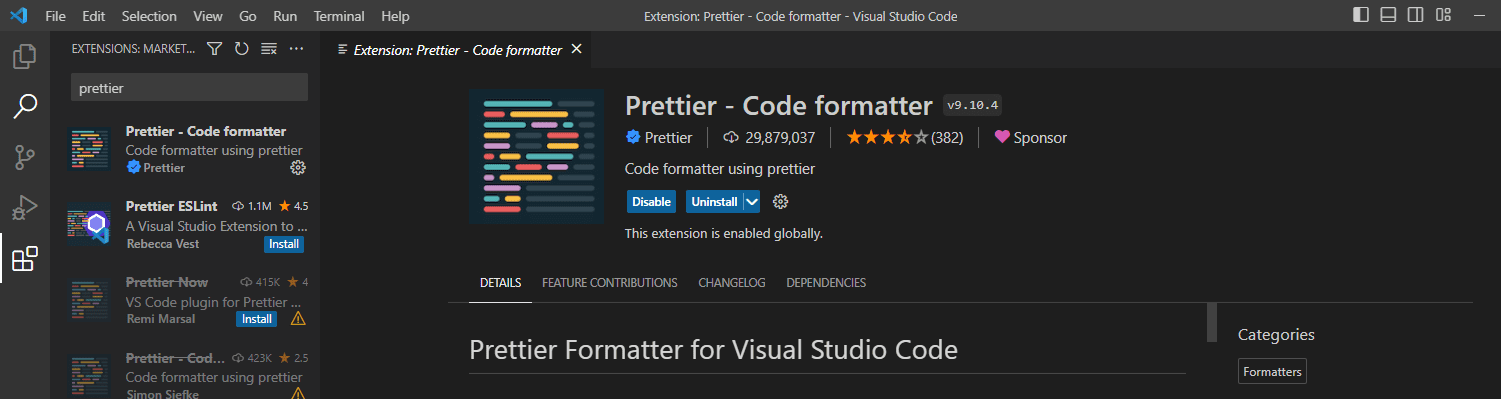
Prettier가 VS Code에 설치되면 자동 포맷 기능을 활성화할 수 있습니다.
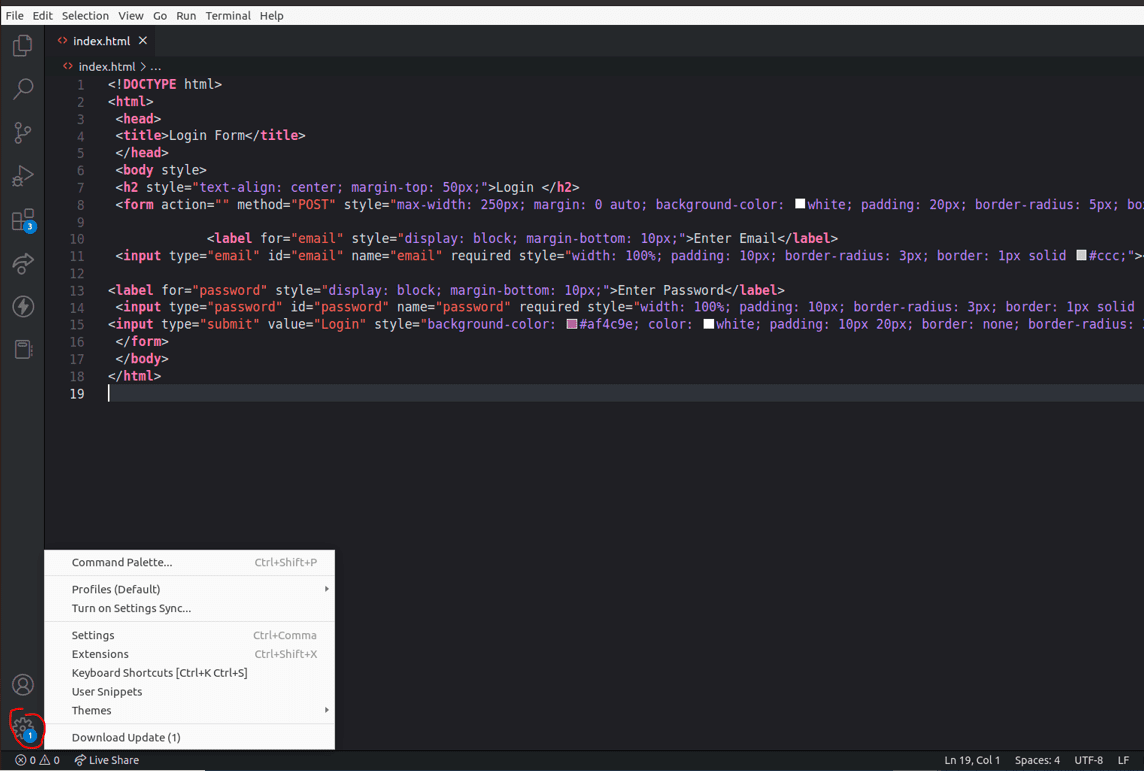
로그인 페이지의 간단한 HTML 파일을 사용하여 자동 서식을 활성화하는 방법을 보여줍니다.
다음 코드를 사용합니다.
<!DOCTYPE html> <html> <head> <title>Login Form</title> </head> <body style> <h2 style="text-align: center; margin-top: 50px;">Login </h2> <form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);"> <label for="email" style="display: block; margin-bottom: 10px;">Enter Email</label> <input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <label for="password" style="display: block; margin-bottom: 10px;">Enter Password</label> <input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;"> </form> </body> </html>
위의 코드는 작동하지만 예상대로 들여쓰기가 되지 않아 읽고 따라하기가 어렵습니다. Prettier를 사용하여 코드를 자동 형식화합니다.
다음과 같이하세요.

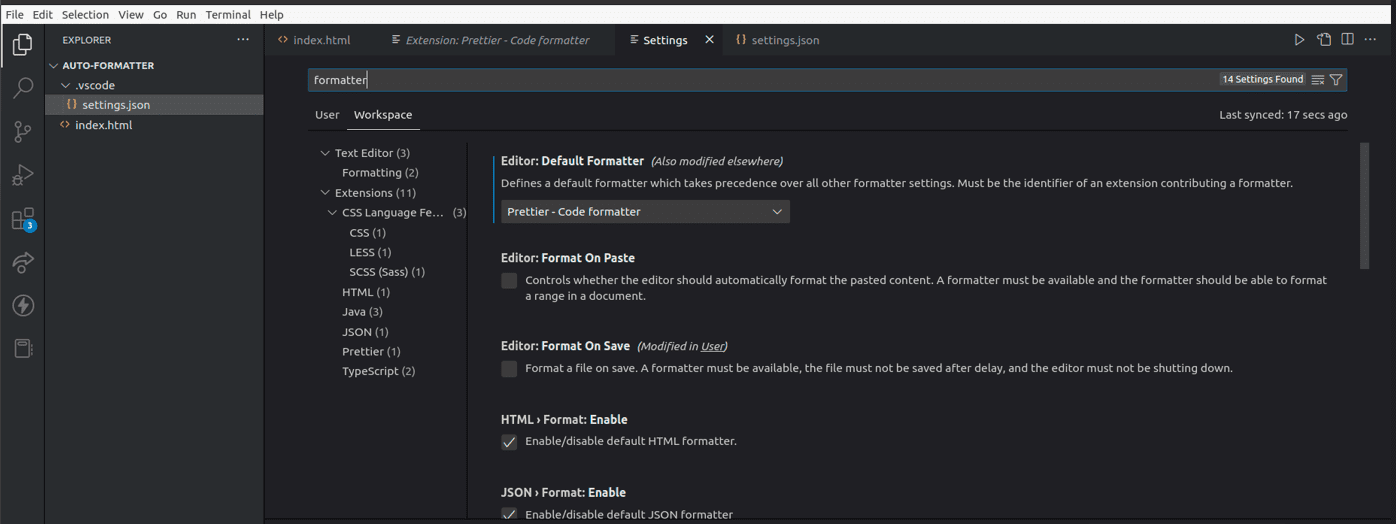
3. 검색 표시줄에 Formatter를 입력하고 Editor:Default Formatter 탭에서 Prettier를 선택합니다.

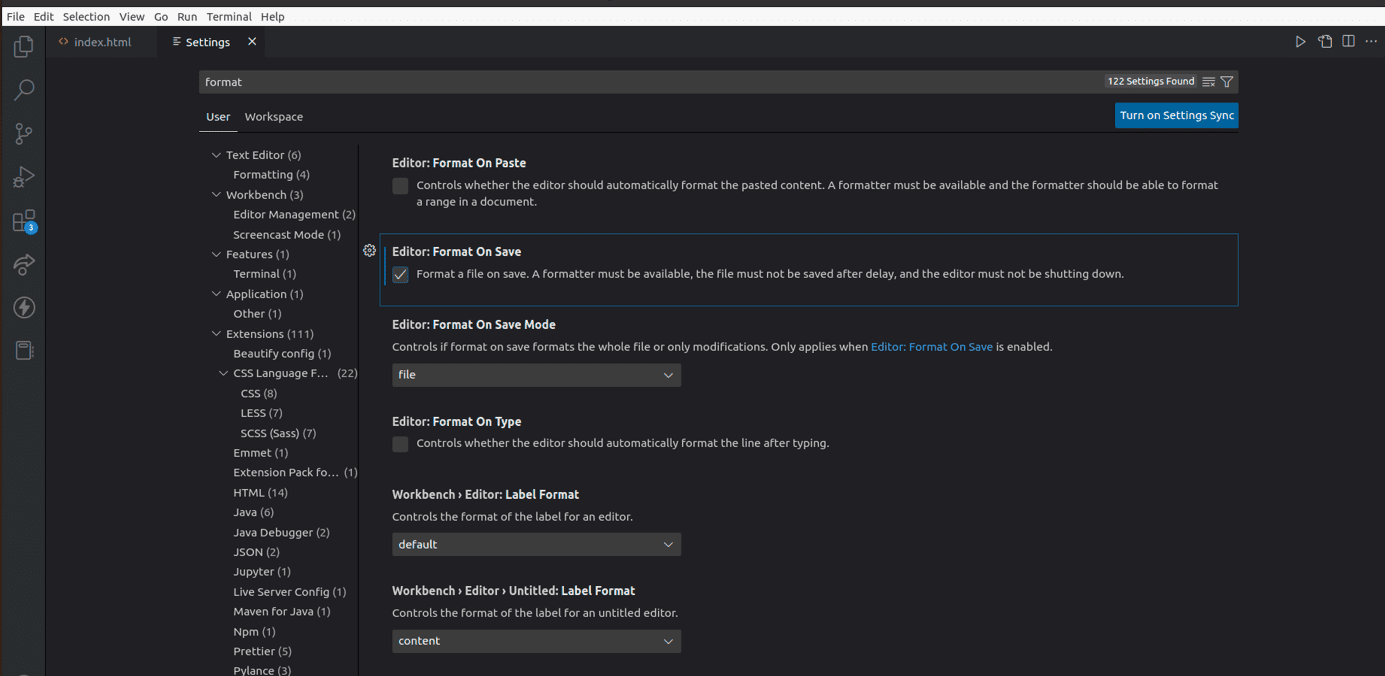
4. 편집기 찾기: 저장 시 포맷하고 상자를 선택합니다.

5. HTML 파일을 저장하고 HTML 문서에서 입력을 선택한 다음 마우스 오른쪽 버튼을 클릭하고 문서 형식을 선택합니다.
6. 문서가 포맷되었는지 확인합니다. 이 확장은 VS Code에 작성하는 다른 모든 코드의 형식을 자동으로 지정합니다.
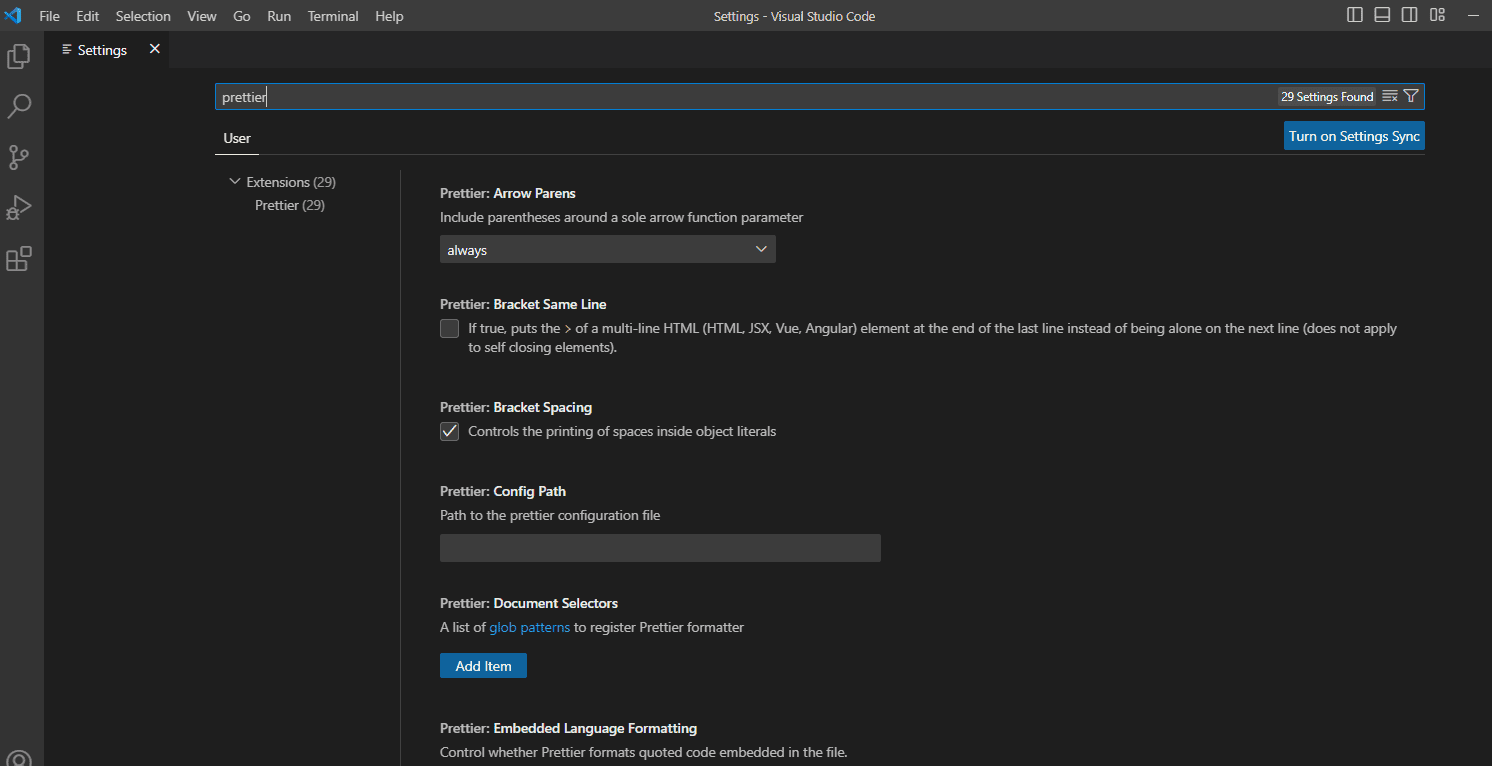
6. Prettier 구성 설정 조정: Prettier는 기본적으로 많은 작업을 수행하도록 설정되어 있습니다. 그러나 여전히 필요에 맞게 사용자 정의할 수 있습니다. VS Code의 설정으로 이동하여 Prettier를 검색하고 원하는 대로 설정을 조정합니다.

7. 더 예쁜 구성 파일 만들기: 팀으로 작업하는 경우 시스템에서 구성한 설정이 다른 설정과 다를 수 있습니다. Prettier 구성 파일은 프로젝트에 대한 일관된 코드 스타일을 보장합니다. .json 확장자를 가진 .prettierrc 파일을 생성하여 프로젝트 설정을 구성합니다. 데모 목적으로 이 코드를 JSON 파일에 추가할 수 있습니다.
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
위의 코드 블록은 후행 쉼표, 탭 너비, 세미콜론 사용 및 작은따옴표 또는 큰따옴표 사용 여부의 네 가지를 지정합니다. 이 경우;
- 후행 쉼표는 코드가 es5로 변환될 때만 추가됩니다.
- 각 탭의 공백 수인 탭 너비는 4로 설정됩니다.
- Semi는 명령문 끝에 있는 코드에 세미콜론을 추가해야 하는지 여부를 나타냅니다. 세미콜론이 추가되지 않음을 의미하는 false로 설정했습니다.
- 코드에 작은따옴표나 큰따옴표를 사용할 수 있습니다. 우리는 이 프로젝트에 작은따옴표를 사용해야 한다고 지정했습니다.
일관된 구성 설정을 만드는 방법을 이해하려면 Prettier 문서를 확인하세요.
VS Code의 자동 서식에 대한 모범 사례
올바른 형식 사용
이 기사에서는 데모 목적으로 Prettier를 사용했지만 모든 언어에 적용된다는 의미는 아닙니다. VS Code에는 수백 가지의 서식 확장이 있으며 필요에 맞는 것을 결정하는 것은 사용자의 몫입니다. 예를 들어 Prettier 및 Beautify와 같은 포맷터는 HTML 및 CSS에 적합합니다. 반면에 Black 또는 Python 확장을 사용하여 Python 코드의 형식을 지정할 수 있습니다.
일관된 코드 스타일 사용
보시다시피 포맷터의 설정을 사용자 정의할 수 있습니다. 팀으로 작업하는 경우 일관된 코드 스타일을 만들기 위해 동일한 구성이 있는지 확인하십시오. 가장 좋은 방법은 프로젝트의 모든 구성을 포함하는 .prettierrc.extension 파일을 만드는 것입니다.
린터 사용
linter를 사용하여 코드에서 스타일 위반, 구문 오류 및 프로그래밍 실수를 확인할 수 있습니다. linter를 자동 서식 지정과 결합하면 코드를 읽기 쉽게 만들고 디버깅하는 데 많은 시간과 노력을 절약할 수 있습니다.
키보드 단축키 활용
VS Code에는 서식 지정 시간을 절약할 수 있는 수백 가지 바로 가기가 있습니다. 이러한 명령을 기억하기 쉬운 것으로 사용자 정의할 수도 있습니다.
커밋하기 전에 코드를 확인하십시오
Linting 및 자동 서식 지정이 코드의 일부 문제를 해결할 수 있지만; 커밋 명령을 입력하기 전에 여전히 코드를 검토해야 합니다.
코드 서식 지정 바로 가기
VS Code는 Windows, Mac 및 Linux 기반 시스템(예: Ubuntu)에서 사용할 수 있는 다중 플랫폼 코드 편집기입니다. 다음 바로 가기를 사용하여 전체 문서 또는 코드의 특정 강조 영역 서식을 지정할 수 있습니다.
윈도우
- Shift + Alt + F 조합은 전체 문서의 형식을 지정합니다.
- Ctrl + K, Ctrl + F 조합은 선택한 코드 섹션의 서식을 지정합니다. 예를 들어, div.
맥 OS
- Shift + Option + F 조합은 전체 문서의 형식을 지정합니다.
- Ctrl + K, Ctrl + F 조합은 선택한 코드 섹션의 서식을 지정합니다. 예를 들어, div.
우분투
- Ctrl + Shift + I 조합은 전체 문서의 형식을 지정합니다.
- Ctrl + K, Ctrl + F 조합은 선택한 코드 섹션의 서식을 지정합니다. 예를 들어, div.
그러나 다양한 바로 가기를 사용하여 VS Code를 사용자 지정한 경우 이러한 바로 가기 중 일부가 실패할 수 있습니다.
다음 단계를 사용하여 VS Code 바로 가기를 확인할 수 있습니다.
- VS Code를 열고 왼쪽 상단 모서리에 있는 파일 항목을 클릭합니다.
- 기본 설정으로 스크롤
- 사용할 수 있는 모든 단축키를 보려면 키보드 단축키를 클릭하십시오.
결론
자동 서식을 활성화하면 시간을 많이 절약할 수 있습니다. 확장 선택은 사용 중인 언어에 따라 다릅니다. 프로젝트에 사용하는 프로그래밍 언어에 따라 여러 코드 포맷터를 설치할 수 있습니다.
코드에 대해 선택한 포맷터의 설명서를 항상 확인하십시오. 이렇게 하면 지원하는 언어와 이를 최대한 활용하는 방법을 이해할 수 있습니다.
개발자가 사용해야 하는 최고의 VS Code 확장에 대한 기사를 확인하십시오.
