반응형 및 사용자 친화적인 JavaScript 데이터 그리드를 구현하는 것은 어려운 작업입니다. 그러나 올바른 것을 선택하면 그렇지 않습니다!
다양한 라이브러리를 사용하여 모든 데이터를 표 형식으로 배포하고 웹 개발에서 다음 단계로 이동할 수 있습니다.
JavaScript는 많은 웹 애플리케이션의 핵심 구조입니다. 개발 요구 사항에 유용하므로 개발 및 테스트에 드는 불필요한 노력과 시간을 절약할 수 있습니다.
또한 중요한 기능에 쉽게 액세스하고 애플리케이션에서 구현할 수 있도록 모든 것을 단일 지붕 아래에 보관합니다.
많은 기업이나 핀테크 산업은 사용자가 전체 정보를 쉽게 볼 수 있도록 데이터를 표로 정리합니다. 데이터 그리드는 데이터를 열과 행으로 렌더링하여 사용자가 데이터 내보내기, 페이지 매김, 셀 내 편집, 정렬, 데이터 필터링 등의 다양한 작업을 수행할 수 있도록 합니다.
알아야 할 것이 많이 있습니다.
따라서 JavaScript 라이브러리, 데이터 그리드 구성 요소 및 데이터 그리드 구성 요소가 웹 개발에 어떻게 도움이 되는지에 대해 몇 가지 이해해 보겠습니다.
목차
자바스크립트 라이브러리란 무엇입니까?

JavaScript는 World Wide Web의 핵심 기술에 속하는 잘 알려진 프로그래밍 언어입니다. 거의 모든 브라우저에는 여러 장치에서 코드를 실행하기 위한 JavaScript 전용 엔진이 있습니다.
웹 개발을 위해 전 세계적으로 사용되기 때문에 개발자가 웹 응용 프로그램을 쉽게 만들 수 있도록 미리 작성된 코드를 찾을 수 있습니다. 그리고 이 미리 작성된 JavaScript 코드 모음을 JavaScript 라이브러리라고 합니다.
일반적인 JavaScript 기능이 필요할 때마다 이 라이브러리에서 검색하여 가져올 수 있습니다. JavaScript 라이브러리는 대시보드 차트, 데이터 그립, 데이터 맵 등과 같은 다양한 구성 요소로 구성되어 있어 필요할 때마다 번거로움 없이 구성 요소를 구현할 수 있습니다.
JavaScript에서 데이터 그리드는 무엇을 의미합니까?
JavaScript DataGrid는 웹 응용 프로그램에서 정보를 표 형식으로 표시하기 위한 간단하지만 강력하고 기능이 풍부하고 사용자 정의 가능한 컨트롤입니다. DataGrid에는 편집, 데이터 바인딩, Excel과 유사한 필터링, 행 집계, 선택, 사용자 지정 정렬 등과 같은 광범위한 기능이 포함되어 있습니다.
그러나 DataGrid 컨트롤은 다른 데이터 세트의 여러 테이블을 표시하는 데도 사용됩니다. 디스플레이는 비즈니스 데이터 소스에 따라 자동으로 조정됩니다. 정렬 및 삽입에서 삭제 및 페이징에 이르기까지 기본 작업을 지원하는 가벼운 클라이언트 측 컨트롤입니다.
JavaScript 데이터 그리드는 데이터 기반이며 고성능 웹 애플리케이션을 제어하기 위해 의도적으로 구축되었습니다. 라이브러리에는 확장 가능하고 데이터가 풍부하며 복잡한 인터페이스를 구축하도록 사용자 지정할 수 있는 스프레드시트와 같은 사용자 환경이 있습니다.
데이터 그리드가 필수적인 이유는 무엇입니까?

데이터 그리드는 추적 통계, 라이브 보고서 등을 포함하여 광범위한 데이터를 렌더링하는 웹 애플리케이션의 중요한 구조입니다.
다음 프로젝트를 위해 DataGrid를 선택해야 하는 이유는 여러 가지가 있습니다.
- 데이터 그리드는 가볍기 때문에 애플리케이션 성능을 향상시켜 웹사이트에서 로드 시간을 줄일 수 있습니다.
- 대부분의 Datagrid 라이브러리에는 사용자 경험을 향상시키는 가상 스크롤 옵션이 있습니다. 즉, 대규모 데이터 세트를 쉽게 배포할 수 있습니다.
- 필터링, 정렬, 페이지 매김 등과 같은 기능을 통해 대규모 데이터 세트를 훨씬 쉽게 매핑할 수 있습니다.
이제 데이터 그리드와 그 중요성에 대한 아이디어를 얻었으므로 JavaScript 데이터 그리드 구성 요소를 제공하는 라이브러리로 넘어 갑시다.
퓨전그리드
강력한 JavaScript 데이터 그리드 구성 요소를 사용하여 웹 사이트와 애플리케이션에 쉽게 연료를 공급하십시오. 퓨전그리드 FusionCharts에 의해. 이미 사용 중인 유사한 데이터 저장소로 작업하는 데 도움이 되는 고도로 사용자 지정 가능하고 반응이 빠른 데이터 그리드 구성 요소입니다.
FusionGrid를 모든 애플리케이션 대시보드 요구 사항에 완벽하게 추가할 수 있습니다. 모든 장치에서 사용할 수 있으며 반응형 JavaScript 데이터 그리드 솔루션을 사용하는 모든 최신 브라우저에서 작동합니다. React, Vue 및 Angular 프로젝트를 사용하여 대시보드를 한 단계 업그레이드하십시오.

FusionGrid를 사용하면 유사한 데이터 소스로 다양한 보고서를 실행할 수 있는 강력한 그리드를 구축할 수 있습니다. 관련 열의 데이터를 정렬, 검색 및 필터링하여 정보를 빠르게 얻을 수 있습니다. 데이터 그리드는 대용량 데이터 세트를 쉽게 표시할 수 있는 기능이 뛰어난 구성 요소를 제공합니다.
요구 사항에 따라 정보를 JSON, Excel 및 CSV 형식으로 원활하게 내보낼 수 있습니다. FusionGrid는 또한 선택 API를 제공하므로 사용자에게 행이나 셀을 선택하는 여러 옵션을 제공할 수 있습니다.
페이지 크기를 처리하는 것부터 플래그와 이동 경로의 모양을 사용하여 해당 페이지의 모든 측면을 제어하는 것에 이르기까지 많은 양의 정보를 처리할 때 FusionGrid는 대시보드를 만드는 데 필요한 모든 이점을 제공합니다.
라이선스를 취득하여 지금 고유한 대시보드 구축을 시작하십시오. 무료 평가판을 다운로드하고 자세히 알아보십시오.
핸슨테이블
스프레드시트와 같은 UX를 전설적인 지원이 포함된 고급 데이터 그리드 기능과 결합하십시오. 핸슨테이블 Angular, Vue, 일반 JavaScript 및 React와 함께 작동하는 JavaScript 데이터 그리드 구성 요소입니다.
Handsontable로 작업하면 모든 스프레드시트 기능을 사용할 수 있습니다. 어려운 학습 곡선이 없기 때문에 첫날부터 쉽게 작업을 시작할 수 있습니다. 구현하기 쉽고 사용자 정의가 가능하고 유연한 데이터 그리드 구성 요소입니다.

사용자 정의 플러그인으로 기능을 확장하고 소스 코드를 편집하여 제품에 추가할 수 있습니다. 또한 유용한 자습서, 커뮤니티 및 상업적 지원, 포괄적인 API에 액세스할 수 있습니다.
마지막으로 성능 저하 없이 대량의 정보 작업을 시작할 수 있습니다. Handsontable을 사용하여 비즈니스에 필요한 애플리케이션을 구축할 수 있습니다. 사전 지식 없이도 쉽게 접근할 수 있는 도구 교사와 같습니다.
Handsontable을 시작하여 다음 비즈니스 애플리케이션 또는 웹 사이트를 얼마나 효과적으로 구축하고 실행할 수 있는지 확인하십시오. 모든 파일이 포함된 npm에서 소스 코드를 가져와 지금 사용하십시오.
검도 UI
비즈니스 응용 프로그램 및 웹 사이트에 필요한 JavaScript 데이터 그리드 구성 요소 라이브러리를 가져옵니다. 검도 UI. Angular, Vue, React 및 jQuery용으로 빌드된 4개의 JavaScript UI 라이브러리를 번들로 제공하며 각 라이브러리는 테마 및 일관된 API로 빌드됩니다.
무엇을 선택하든 사용자 인터페이스는 반응이 빠르고 액세스 가능하며 현대적이며 빠릅니다. Kendo UI를 사용하면 최신 고성능의 완전한 기능을 갖춘 데이터 테이블 보기를 비즈니스 애플리케이션에 구현할 수 있으므로 작업이 쉬워집니다.

데이터 필터링에서 정렬, 계층 및 페이지 매김 데이터 그룹화와 같은 고급 기능에 이르기까지 100개 이상의 데이터 그리드 구성 요소를 얻을 수 있습니다. 적응형 렌더링, 열 상호 작용, 고정 열, 편집, 데이터 그룹화, 데이터 바인딩, 가상화, 끝없는 스크롤, PDF 또는 Excel로 내보내기, 템플릿 등을 제공합니다.
편집, 필터링, 정렬, 집계, 상호 작용, 고정 열 및 선택과 같은 옵션을 사용하여 데이터 작업을 한 차원 높일 수 있습니다. Kendo UI를 사용하면 데이터 작업 및 테마부터 더 빠른 렌더링 및 빠른 상호 작용에 이르기까지 모든 결정을 처리할 수 있습니다.
Kendo UI를 구입하고 비즈니스 애플리케이션을 위한 기능 키트를 받으세요. 원하는 프레임워크에 대해 지금 무료 평가판을 시작하고 애플리케이션 또는 웹 사이트에 가장 적합한 데이터 그리드 구성 요소를 탐색하십시오.
철판
JavaScript 데이터 그리드 구성 요소 라이브러리에 대한 React 프레임워크에 관심이 있는 경우, 철판 최고의 옵션 중 하나입니다. 그것은 매우 사용자 정의가 가능하고 유연한 데이터 그리드 구성 요소이며 구성 요소, 방법 등의 고급 사용자 정의 옵션과 함께 기본 기능 및 규칙을 제공합니다.
Griddle은 플러그인을 지원하므로 데이터 그리드 구성 요소를 더 잘 사용자 지정할 수 있습니다. 그룹 스타일 및 기타 다양한 기능으로 데이터 테이블을 고유하게 만드십시오. 조직 전체에 스타일을 공유하여 npm을 통해 멋진 아이디어를 전 세계와 공유하세요. 플러그인은 모든 경우에 도움이 될 수 있습니다.
데이터의 렌더링 목록이 있는 경우 Griddle은 이를 데이터 그리드로 쉽게 변환합니다. 그러나 이는 단순한 데이터 그리드 구성 요소가 아니라 플러그 가능하고 사용자 정의 가능한 아키텍처로 인해 더욱 그렇습니다. 데이터 목록을 렌더링하도록 Griddle을 구성하는 방법을 쉽게 배울 수 있습니다.
Griddle을 사용하여 행 및 열 정의를 가져오고 사용자 지정 구성 요소를 만드는 등의 작업을 수행할 수 있습니다. 비즈니스 표면에 구현하는 것은 간단합니다. npm을 통해 프로젝트에 Griddle 구성 요소를 포함하고, 프로젝트에 Griddle을 추가하고, 데이터 배열을 정의하고, 데이터를 수동으로 제어하고, 구성 요소를 렌더링할 수도 있습니다.
AG 그리드
AG 그리드 세계 최고의 JavaScript 데이터 그리드 구성 요소 라이브러리 중 하나입니다. AG Grid는 이전에 볼 수 없었던 기능 세트, 품질 및 성능을 제공합니다. 많은 기능이 고유하여 이 솔루션을 나머지 솔루션과 차별화합니다.
성능과 품질을 저하시키지 않으면서 데이터 그립 대시보드를 쉽게 만들 수 있습니다. 커뮤니티는 무료이며 오픈 소스이므로 스타일 기능과 전담 지원을 받을 수 있습니다. AG Grid는 또한 다른 그리드가 제공할 수 없는 무료 액세스를 제공합니다.

statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems 등에서 많은 그리드 옵션을 가져옵니다. 열 정의의 경우 columnDefs, defaultColDef, columnTypes 등을 사용할 수 있습니다.
그리드 인터페이스의 경우 그리드 옵션, 그립 API, 그리드 이벤트 및 행 노드의 조합을 얻을 수 있습니다. 열의 공개 부분인 열 인터페이스를 통해 애플리케이션이 열과 통신할 수 있도록 합니다. 열 인터페이스 섹션에는 모든 속성, 이벤트, 메서드 등이 나열됩니다. AG Grid는 또한 테마, 스타일, 그리드 옵션, 그리드 인스턴스, 행 데이터, 액세스 API 등을 제공합니다.
쉽게 액세스할 수 있는 애플리케이션 코드로 시작하십시오.
탄스택 테이블
강력한 데이터 그리드 및 데이터 테이블 생성을 위한 헤드리스 UI를 경험해 보세요. 탄스택 테이블. 스타일과 마크업을 완벽하게 제어하면서 React, Solid, Svelte, Vue 및 TS/JS에 대한 데이터 그리드를 처음부터 구축하십시오.
TanStack 테이블을 사용하면 가장 작은 HTML 태그, 클래스, 스타일 및 구성 요소를 100% 제어할 수 있습니다. 또한 픽셀 완성도 데이터 테이블을 얻을 수 있습니다. 작은 API 표면으로 대규모 데이터 세트를 필터링, 정렬, 구체화, 집계, 그룹화, 표시 및 페이지 매김을 위해 특별히 제작되었습니다.

기존 테이블이나 새 테이블을 연결하여 사용자의 생산성을 높일 수 있습니다. TanStack 테이블은 작은 패키지의 강력한 데이터 그리드 구성 요소입니다. 이를 통해 기능을 쉽게 확장하여 거의 모든 것을 무시하거나 사용자 정의할 수 있습니다.
TanStack Table의 엔진과 API는 프레임워크에 독립적이고 고도로 모듈화되어 있으며 인체 공학을 우선시합니다. 셀 포맷터, 경량 코드, 정렬, 열 필터, 집계, 열 순서 지정, 가상화, 바닥글, 트리 흔들기, 다중 정렬, 행 선택, 페이지 매김, 열 가시성, 헤드리스, 전역 필터 등과 같은 기능을 사용할 수 있습니다.
몇 가지 기본 스타일, 몇 개의 열 및 표 마크업을 사용하여 입이 떡 벌어지는 강력한 표를 만드십시오. 지금 시작하고 구성 요소를 살펴보십시오.
DevExtreme
놀라운 사용자 경험 제공 DevExtreme. 기능이 풍부한 데이터 편집 및 클라이언트 측 위젯 형성을 제공하는 것은 초고속 데이터 그리드입니다. 이 데이터 그리드는 대화형 차트 구성 요소, 완전한 기능을 갖춘 데이터 그리드, 데이터 편집기 등이 함께 제공됩니다.
DevExtreme에는 차세대 모바일 및 기존 웹 애플리케이션을 위한 Angular 및 Vue에서 React에 이르기까지, 초고속, 고성능, 반응형 UI 데이터 그리드 구성 요소의 대규모 종합 컬렉션이 포함되어 있습니다. 또한 최종 사용자가 데이터를 쉽게 관리하고 비즈니스 요구 사항에 따라 화면에 표시할 수 있습니다.

DevExtreme의 피벗 그리드는 브라우저 내에서 직접 이동 중에도 최대 1,000,000개의 레코드를 처리하는 클라이언트 측 데이터 엔진과 함께 제공됩니다. 데이터 시각화 구성 요소를 사용하면 데이터를 가장 읽기 쉽고 간결한 시각적 표현으로 변환할 수 있습니다. 범위 선택기, 게이지 및 차트를 사용하여 지능을 전달하기 위해 유익하고 아름다운 대시보드를 구축할 수도 있습니다.
또한 단일 UI 요소에 TreeView의 기능과 기존 그리드를 결합한 사용하기 쉽고 직관적인 위젯을 얻을 수 있습니다. DevExtreme은 또한 완전한 키보드 지원과 함께 여러 접근성 지원 UI 구성 요소 모음과 함께 제공됩니다.
다음의 훌륭한 응용 프로그램은 여기에서 시작됩니다. 모든 기능을 갖춘 30일 무료 평가판과 60일 환불 보장을 받으세요.
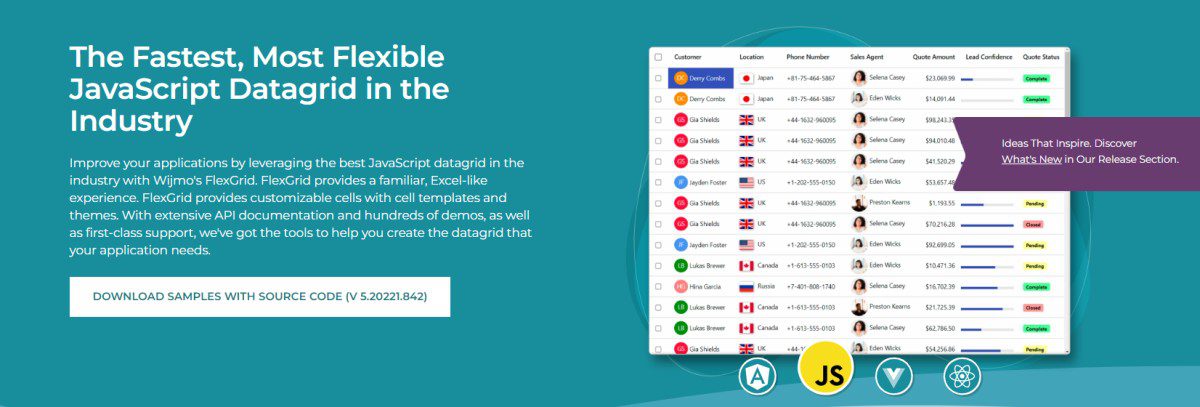
플렉스그리드
다음을 사용하여 가장 유연하고 빠른 JavaScript 데이터 그리드를 얻으십시오. 플렉스그리드 애플리케이션 성능을 향상시킵니다. Excel과 유사하고 친숙한 경험을 제공하며 셀 템플릿 및 테마와 함께 사용자 지정 가능한 셀을 찾을 수 있습니다.
광범위한 API 문서, 수백 가지 데모 및 최고 수준의 지원을 통해 비즈니스 애플리케이션에 필요한 데이터 그리드를 구축하십시오. 데이터를 이해할 수 있는 표 형식으로 표시하는 기능이 풍부한 컨트롤입니다. FlexGrid의 광범위한 기능에는 편집, 사용자 지정 정렬, 선택, 행 집계, CSV, Excel 및 PDF 형식 지원, 데이터 바인딩, Excel과 유사한 필터링 등이 포함됩니다.

React, PureJS, Vue 및 Angular에 대한 바인딩 표현식 및 선언적 마크업을 지원하는 무한한 셀 템플릿을 얻을 수 있습니다. 또한 별 크기 조정, 셀 병합, 셀 고정 및 키보드 지원과 같은 잘 알려진 기능을 제공합니다. 또한 가벼우므로 가능한 한 가장 낮은 로드 시간으로 애플리케이션을 빠르고 간결하게 유지하므로 성능이 향상됩니다.
또한 FlexGrid는 서버 측 및 클라이언트 측 데이터 바인딩을 지원하므로 간단한 JavaScript 배열, 원격 OData 서버, 실시간 WebSocket 서버 또는 관찰 가능한 CollectionView에 바인딩할 수 있습니다. 고객 이름 표시와 같은 DataMaps로 자동 조회 기능을 얻으십시오.
30일 동안 FlexGrid 무료 평가판을 사용하고 유연하고 빠르며 종속성이 없고 기능이 완벽한 JavaScript/HTML 애플리케이션을 빌드하십시오.
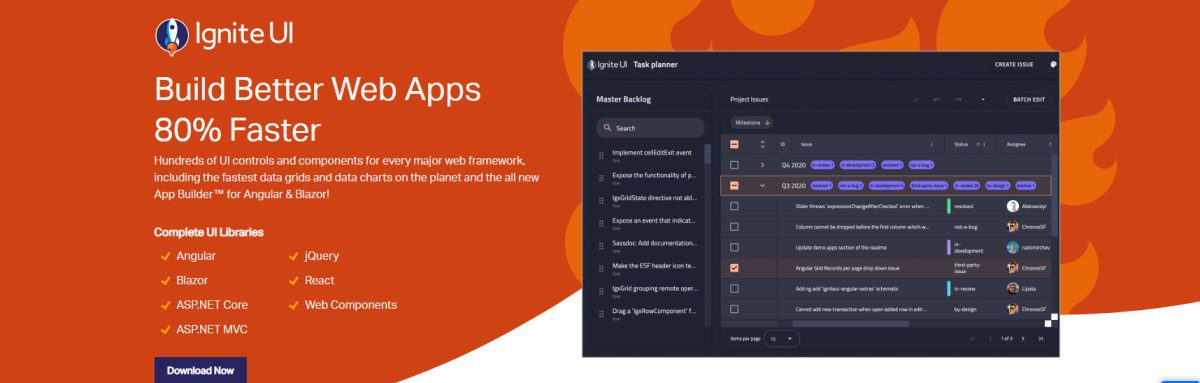
UI 점화
다음을 사용하여 더 나은 웹 애플리케이션 구축 UI 점화각 웹 프레임워크에 대해 수백 개의 UI 컨트롤과 구성 요소를 제공합니다.
가장 빠른 데이터 차트와 데이터 그리드를 포함하고 비즈니스 기능, 반응형 웹 디자인, 터치 지원 등을 제공합니다. 오픈 소스 데이터 소스 및 라이브러리와 함께 작동하는 전체 시장에서 가장 빠른 그리드를 얻을 수 있습니다.

Ignite는 비즈니스 애플리케이션을 위한 인터페이스 설계의 복잡성을 제거할 수 있습니다. 애플리케이션 템플릿 및 반응형 화면 레이아웃 라이브러리에서 선택하고 데이터를 표 형식으로 설정하기만 하면 됩니다. JavaScript 데이터 그리드 구성 요소의 전체 라이브러리를 사용하여 지금 다음 프로젝트를 시작하십시오.
다음 애플리케이션을 위한 120개 이상의 고성능 데이터 그리드, JavaScript UI 구성 요소 및 데이터 차트를 얻을 수 있습니다. 또한 고성능 기능을 작업하는 동안 Excel과 같은 느낌을 줍니다.
올바른 계획을 선택하거나 무료 평가판을 다운로드하여 데이터 그리드 구성 요소의 전체 라이브러리에 액세스하십시오.
결론
이상 기업의 94%가 JavaScript를 사용합니다. 비즈니스 애플리케이션을 구축하기 위한 라이브러리. 그리고 JavaScript 데이터 그리드는 웹 애플리케이션의 필수적인 부분입니다.
기업은 JavaScript 데이터 그리드 구성 요소를 사용하여 놀라운 기능을 활용하여 응용 프로그램에 가치를 추가할 수 있습니다. 따라서 위의 목록에서 비즈니스 요구 사항에 맞는 최상의 JavaScript 데이터 그리드 구성 요소 라이브러리를 선택하십시오.
또한 애플리케이션 대시보드를 구축하기 위한 몇 가지 최고의 차트 라이브러리를 살펴볼 수도 있습니다.

