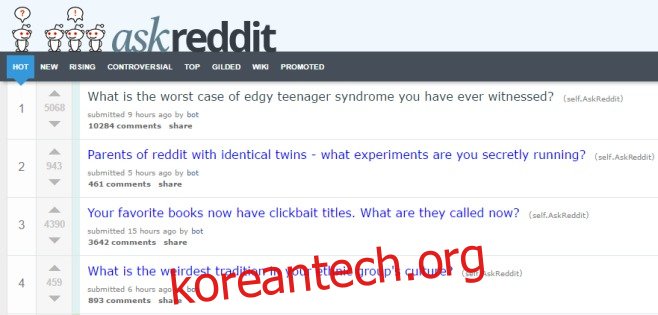
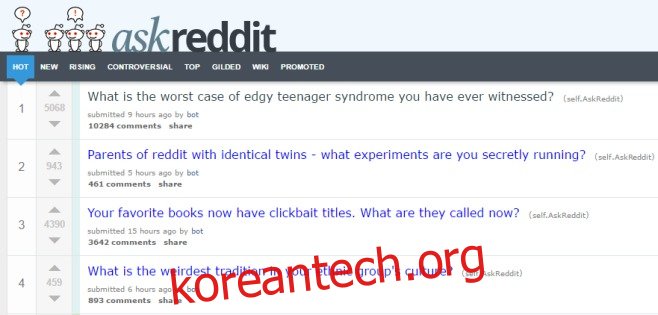
인기 있는 하위 레딧 AskReddit의 모드는 현재 다소 재미있는 장난을 치고 있습니다. 모든 단일 게시물과 댓글은 동일한 사용자 ‘봇’이 게시한 것으로 보입니다. 대화 스레드에 참여하는 유용하지만 종종 혼동되는 Reddit 봇을 기반으로 한 장난일 가능성이 큽니다. 장난은 꽤 무해하며 다른 서브 레딧으로 이동하거나 전면 페이지로 이동하면 귀하와 다른 사용자의 사용자 이름이 그대로 나타납니다. 이 장난으로 인해 대화를 따라가는 데 문제가 있는 경우 해결 방법은 매우 간단합니다. 하위 레딧에서 CSS를 비활성화합니다. 방법은 다음과 같습니다.

하위 레딧의 CSS를 비활성화하는 방법에는 여러 가지가 있습니다. URL을 수정하거나 확장자를 사용할 수 있습니다. 웹 브라우저에서 웹 콘솔을 조작할 수도 있습니다. 그것은 모두 당신이 가장 편안한 것에 달려 있습니다. 여기에서 각 방법을 자세히 설명합니다.
목차
확장/추가 기능
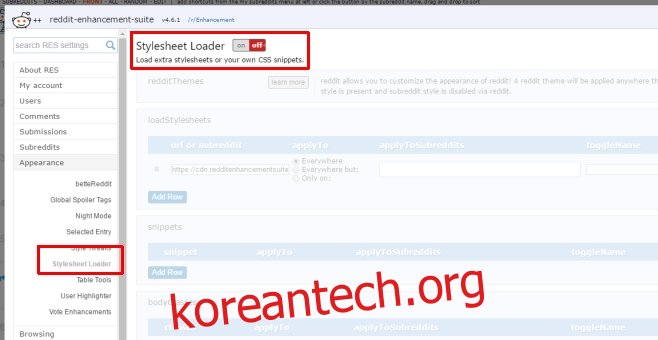
이것은 아마도 하위 레딧의 CSS를 비활성화하는 가장 쉬운 방법일 것입니다. 트릭을 수행하는 확장/추가 기능은 Reddit Enhancement Suite, RES라고 하며 사용 가능한 가장 인기 있는 Reddit 확장 중 하나입니다. 설치하고 Reddit을 방문하여 옵션 패널에 액세스하십시오.
‘모양’ 섹션을 확장하고 ‘스타일시트 로더’를 선택합니다. 상단의 버튼에서 스타일시트 로더를 끄고 하위 레딧을 다시 로드하십시오. RES는 Chrome, Firefox, Safari 및 Opera에서 사용할 수 있습니다.

URL 수정
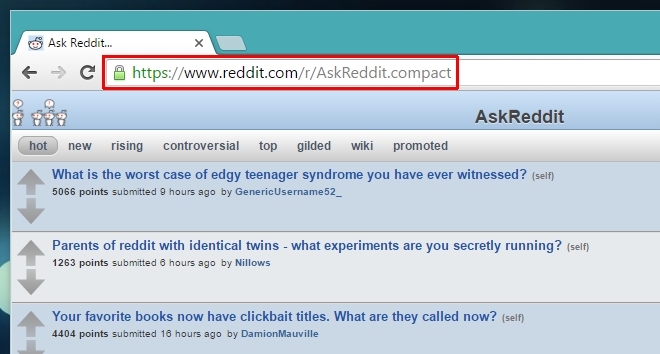
하위 레딧의 URL을 수정하여 CSS를 제거할 수 있습니다. 이렇게 하려면 URL 뒤에 ‘.compact’를 추가하기만 하면 됩니다. 결과 UI는 보기에 좋지는 않지만 우리의 경우에는 작업을 완료합니다.

웹 브라우저 콘솔을 통해 CSS 비활성화
이 솔루션은 브라우저별로 다릅니다. 브라우저가 작동하려면 웹 콘솔에서 CSS 비활성화를 지원해야 합니다. 우리가 아는 한, Firefox는 이것을 허용하지만 Chrome은 허용하지 않습니다.
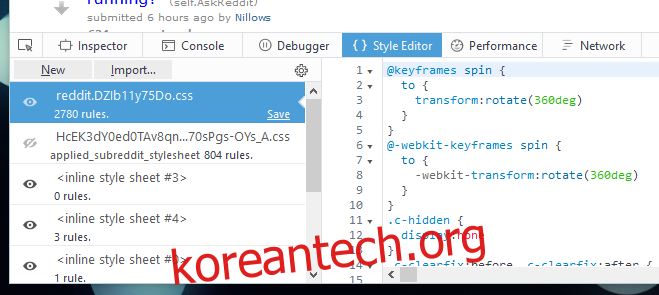
특정 하위 레딧 또는 해당 문제에 대한 다른 페이지의 CSS를 비활성화하려면 방문하여 웹 콘솔을 엽니다(Ctrl+Shift+K). ‘스타일 편집기’ 탭으로 이동하여 왼쪽 열에 현재 페이지에 적용된 모든 스타일 시트가 나열됩니다. 스타일 시트 옆에 있는 눈 모양 버튼을 클릭하기만 하면 비활성화/숨길 수 있습니다.

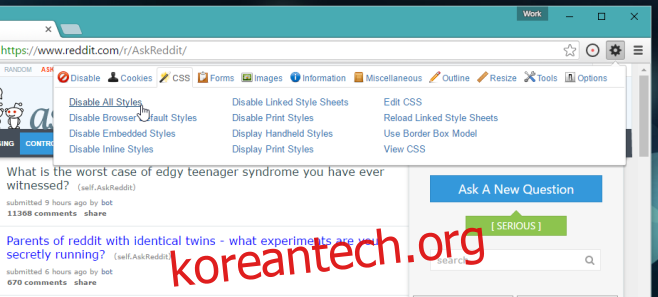
확장 프로그램을 통해 Chrome에서 CSS 비활성화
Chrome 웹 스토어에서 현재 페이지의 모든 스타일 시트를 비활성화할 수 있는 확장 프로그램이 있지만 결과는 그다지 좋지 않습니다. 웹 개발자라고 하며 CSS 비활성화를 위한 전용 섹션이 있습니다. 그것을 설치하고 확장의 아이콘을 클릭하십시오. CSS 탭으로 이동하면 ‘모든 스타일 비활성화’ 옵션이 표시됩니다.