웹 개발의 핵심 요소: HTML, CSS, JavaScript
웹 개발은 주로 HTML, CSS, 그리고 JavaScript라는 세 가지 핵심 언어에 의존합니다. HTML은 웹사이트의 뼈대를 구축하는 역할을 하며, 웹페이지에 어떤 요소들이 존재하는지를 정의합니다.
CSS (Cascading Style Sheets)는 이러한 HTML 요소들이 어떻게 시각적으로 표현될지를 결정합니다. 반면, JavaScript는 웹페이지에 상호작용 기능과 동적인 움직임을 부여하는 데 사용됩니다.
특히 CSS는 매력적인 사용자 인터페이스와 뛰어난 사용자 경험을 만드는 데 매우 중요합니다. CSS는 웹 콘텐츠의 스타일과 표현을 담당하며, 웹페이지의 레이아웃, 디자인, 그리고 전반적인 스타일을 제어합니다.
예를 들어, CSS를 활용하면 웹페이지의 콘텐츠 표시 방식을 변경하고, 글꼴, 색상, 테두리, 여백, 간격, 배경 등 다양한 시각적 요소를 수정할 수 있습니다.

뿐만 아니라, CSS는 다양한 화면 크기와 기기에 맞춰 웹사이트를 반응형으로 만드는 데 필수적입니다. 또한, 웹사이트의 여러 페이지에 걸쳐 일관된 스타일을 유지하고, 장애를 가진 사용자들의 접근성을 높이는 데 기여합니다.
웹사이트를 브랜드 이미지에 맞추고, 고유한 브랜드 색상을 효과적으로 사용하고 싶다면 CSS가 반드시 필요합니다.
CSS가 없다면 웹사이트는 스타일, 색상, 호버 효과, 배경 없이 단조롭고 획일적인 디자인을 가질 것입니다. 웹사이트는 반응형으로 작동하지 못하고, 사용자 정의 기능도 부족하여 브랜드에 맞게 조정하기 어려울 것입니다.
따라서 CSS는 웹 개발자에게 매우 중요한 도구입니다. 웹사이트에서 CSS를 사용하려면 먼저 HTML 페이지와 CSS를 연결해야 합니다. HTML은 웹사이트의 구조와 콘텐츠를 정의한다는 점을 기억하십시오.
CSS를 활용하여 웹사이트 요소의 스타일을 지정하려면 HTML과 CSS를 연결해야 합니다. 이 글에서는 그 방법을 자세히 알아보겠습니다. 하지만 그 전에, CSS를 작성하고 HTML 요소에 적용하는 다양한 방법을 먼저 살펴보겠습니다.
HTML에 CSS를 통합하는 다양한 방법
HTML 파일에 CSS를 추가하는 주요 방법은 세 가지입니다. 이들은 다음과 같습니다.
#1. 인라인 스타일
인라인 스타일은 각 HTML 요소에 직접 CSS 스타일을 작성하는 방법입니다. 다음은 그 예입니다.
<body style="background-color: yellow;">
<h1 style="color: orangered; font-size: 40px;">koreantech.org</h1>
<p style="color: blue; font-size: 16px;">koreantech.org is an online publication that produces high-quality articles on
Technology, Business, and Fintech to help
businesses and people grow.</p>
</body>
이 방법은 CSS를 HTML 페이지에 쉽게 추가할 수 있게 해주지만, 코드의 가독성과 유지보수성을 떨어뜨리고, 대규모 스타일 시트의 경우 웹페이지 로딩 시간에 부정적인 영향을 줄 수 있으므로 권장하지 않습니다.
#2. 내부 CSS
내부 CSS는 HTML 페이지의 <head> 섹션 안에 <style> 요소를 사용하여 웹페이지의 스타일을 작성하는 방식입니다. 다음은 그 예입니다.
<html lang="en">
<head>
<title>koreantech.org</title>
<style>
body {
background-color: yellow;
}
h1 {
color: orangered;
font-size: 40px;
}
p {
color: blue;
font-size: 16px;
}
</style>
</head>
<body>
<h1>koreantech.org</h1>
<p>koreantech.org is an online publication that produces high-quality articles on
Technology, Business, and Fintech to help
businesses and people grow.</p>
</body>
</html>
이 방법은 비교적 간단하지만, 다른 HTML 문서 간에 스타일을 공유하기 어렵기 때문에 역시 좋은 방법은 아닙니다.
#3. 외부 CSS 스타일 시트
외부 CSS 스타일 시트는 HTML 페이지의 스타일을 별도의 CSS 파일에 저장하는 방식입니다. 이렇게 생성된 CSS 파일은 HTML 문서에 연결되어 웹페이지 요소의 스타일을 제어합니다. 다음은 외부 CSS 파일의 예입니다.
body {
background-color: yellow;
}
h1 {
color: orangered;
font-size: 40px;
}
p {
color: blue;
font-size: 16px;
}
이는 HTML 문서에 CSS를 추가하여 웹페이지 스타일을 적용하는 가장 권장되는 방법입니다. 스타일을 여러 파일 간에 쉽게 공유할 수 있을 뿐 아니라, HTML과 CSS 코드를 분리하여 코드의 모듈화, 가독성, 유지보수성을 높여줍니다.
CSS를 HTML에 연결하는 방법
CSS를 HTML에 연결하는 방법을 익히기 위해 먼저 폴더를 만들고, 그 안에 index.html이라는 HTML 파일과 style.css라는 CSS 파일을 생성합니다. 파일 이름은 자유롭게 지정할 수 있지만, 확장자는 반드시 .html과 .css여야 합니다.
코드 편집기를 사용하여 두 파일을 엽니다. 먼저 HTML 파일에 다음 코드를 붙여넣습니다.
<html lang="en">
<head>
<title>koreantech.org</title>
</head>
<body>
<h1>koreantech.org</h1>
<p>koreantech.org is an online publication that produces high-quality articles on
Technology, Business, and Fintech to help
businesses and people grow.</p>
<p>Some of the topics covered by koreantech.org include:</p>
<ul>
<li>Programming</li>
<li>Cyber Security</li>
<li>Digital Forensics</li>
<li>Productivity</li>
<li>Gaming</li>
</ul>
</body>
</html>
브라우저를 열고 HTML 파일이 저장된 폴더로 이동한 다음, 해당 파일을 브라우저로 끌어다 놓아 HTML 파일을 확인할 수 있습니다.
또는 HTML 파일을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 브라우저를 선택할 수도 있습니다. 파일을 두 번 클릭하면 컴퓨터의 기본 브라우저에서 해당 파일이 열립니다.
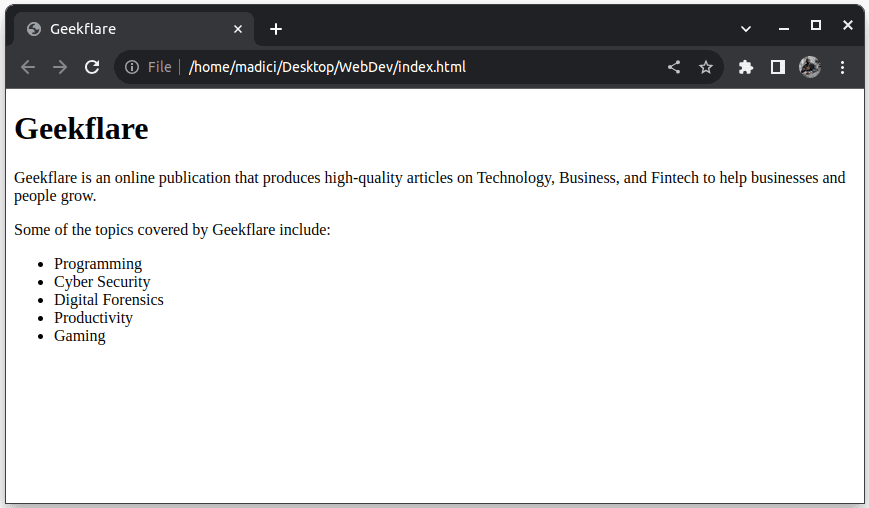
현재, 웹페이지의 모습은 다음과 같습니다.

HTML 파일에 있는 요소들의 스타일을 지정하기 위해서는 해당 요소들의 스타일을 포함하는 CSS 파일이 필요합니다. 생성한 CSS 파일에 다음 코드를 붙여넣으세요.
body {
background: rgb(245,235,224);
background: linear-gradient(90deg, rgba(245,235,224,1) 0%, rgba(227,213,202,1) 35%, rgba(212,163,115,1) 100%);
}
h1 {
color: #fb5607;
font-size: 40px;
}
p {
color: #0f4c5c;
font-size: 16px;
font-weight: 700;
}
li {
color: #00b4d8;
font-weight: 400;
}
CSS 파일이 준비되면, 이제 HTML 파일과 연결해야 합니다. index.html 파일과 style.css 파일을 연결하기 위해 HTML 파일의 <head> 섹션에 다음 줄을 추가하세요.
<link rel="stylesheet" href="https://wilku.top/a-step-towards-mastering-web-design/style.css">
위 코드에서:
- <link> 요소는 현재 HTML 문서와 외부 리소스 (여기서는 CSS 파일) 간의 관계를 정의하는 데 사용됩니다. 이는 CSS 파일을 HTML 파일에 연결하는 데 사용되는 요소입니다.
- rel=”stylesheet” 속성은 HTML 문서와 링크된 리소스 사이의 관계를 나타냅니다. “stylesheet”로 설정하면 연결된 파일이 CSS 파일임을 명시합니다.
- href=”style.css” 속성은 HTML 파일에 연결할 CSS 파일의 경로를 지정합니다. 경로는 href 속성에 문자열 형태로 전달됩니다. CSS 파일이 HTML 파일과 같은 폴더에 있으므로, 경로는 연결하려는 CSS 파일 이름으로 단순하게 표시됩니다.
전체 HTML 코드는 다음과 같습니다.
<html lang="en">
<head>
<title>koreantech.org</title>
<link rel="stylesheet" href="https://wilku.top/a-step-towards-mastering-web-design/style.css">
</head>
<body>
<h1>koreantech.org</h1>
<p>koreantech.org is an online publication that produces high-quality articles on
Technology, Business, and Fintech to help
businesses and people grow.</p>
<p>Some of the topics covered by koreantech.org include:</p>
<ul>
<li>Programming</li>
<li>Cyber Security</li>
<li>Digital Forensics</li>
<li>Productivity</li>
<li>Gaming</li>
</ul>
</body>
</html>
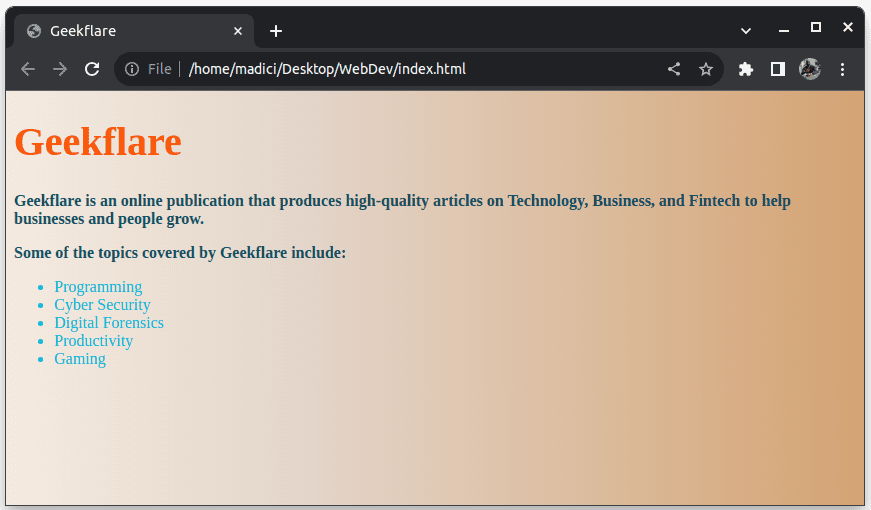
CSS 파일을 연결한 후, 브라우저에서 HTML 파일을 확인하면 아래와 같은 모습으로 표시됩니다.

CSS를 HTML에 연결하는 모범 사례
CSS를 HTML에 연결할 때 따라야 할 몇 가지 모범 사례는 다음과 같습니다.
- 외부 스타일시트 사용: CSS를 HTML에 연결하는 다양한 방법 중에서 가장 권장되는 것은 외부 CSS 파일을 사용하고 이를 HTML에 연결하는 것입니다. 이렇게 하면 코드가 모듈화되어 가독성, 디버깅 및 유지보수성이 향상됩니다.
- <link> 요소는 HTML 문서의 <head> 섹션에 배치하세요. 흔히 저지르는 실수는 <link> 요소를 HTML 본문에 삽입하는 것입니다. 이로 인해 오류가 발생하고 스타일이 적용되지 않을 수 있습니다.
- 상대 경로 사용: CSS를 HTML에 연결할 때는 CSS 파일의 위치를 지정해야 합니다. 절대 경로 대신 상대 경로를 사용하여 프로젝트의 이식성을 확보하는 것이 좋습니다.
- 페이지에서 사용하는 CSS 파일들을 결합하세요. 더 빠른 로딩 속도와 더 나은 웹사이트 성능을 위해, 여러 CSS 파일을 하나의 파일로 통합하는 것을 고려해보세요. 특히 단일 페이지에 적용되는 스타일이 여러 개인 경우 더욱 그렇습니다.
- CSS를 HTML에 연결할 때 철자가 정확한지 확인하세요. 초보자들이 CSS를 HTML에 연결할 때 흔히 저지르는 실수는 rel=”stylesheet”를 오타를 내거나, 복수형 “stylesheets”로 사용하는 것입니다. CSS를 HTML에 연결했지만 스타일이 적용되지 않는다면 철자를 다시 한번 확인하세요.
CSS를 HTML에 올바르게 연결하는 것 외에도, CSS 파일의 이름은 명확하고 설명이 포함되어야 하며, 주석을 사용하여 코드를 체계적으로 구성하고, 클래스 이름과 ID를 적절히 활용해야 합니다. 이렇게 하면 개발 과정이 더욱 편리해집니다.
결론
CSS는 매력적이고 사용자 친화적인 웹사이트를 만드는 데 중요한 도구입니다. 개발자로서 CSS에 대한 이해는 더욱 향상된 사용자 인터페이스와 사용자 경험을 제공하는 데 도움이 될 것입니다. HTML에서 CSS를 효과적으로 사용하기 위해서는, 외부 CSS 파일을 생성하고, 문서에 제시된 지침에 따라 두 파일을 정확하게 연결해야 합니다.
또한, 멋진 그래픽 디자인을 위해 HTML에서 SVG를 사용하는 방법을 학습하는 것도 좋습니다.