YouTube 동영상을 삽입하는 것은 매우 쉽습니다. 비디오 하단의 공유 옵션은 웹사이트에 비디오를 삽입하는 데 필요한 HTML 코드를 제공합니다. YouTube에는 몇 가지 공유 옵션이 있지만 모두 동영상을 공유하기 위한 것입니다. YouTube가 결국 비디오 호스팅 웹 사이트라는 점을 감안할 때 이것은 의미가 있습니다. 즉, YouTube의 많은 콘텐츠는 일반 오디오입니다. 많은 비디오는 ‘비디오’ 부분을 채우기 위해 관련 없는 이미지가 있는 모두 오디오입니다. 유감스럽게도 YouTube에서는 동영상의 오디오만 공유하거나 포함할 수 없습니다. 동영상도 함께 넣어야 합니다. YouTube에서 제공하는 공식 공유 및 포함 옵션을 살펴보고 싶다면 비디오의 오디오만 포함하는 간단한 방법이 있습니다. 이 솔루션은 Amit Agarwal에서 수정할 수 있는 약간의 코드 형태로 제공됩니다. Github에서 제공한 YouTube Javascript API에 의존합니다. 작동 방식은 다음과 같습니다.
1단계: 오디오를 포함할 비디오를 찾습니다. 동영상의 ‘ID’를 기록해 둡니다. ID는 ‘v=’ 부분 뒤의 동영상 URL에 표시되며 아래 스크린샷에서 강조 표시됩니다.

2단계: 다음 스니펫을 웹사이트의 HTML 코드에 추가하고 ‘VIDEO_ID’ 부분을 이전 단계에서 복사한 비디오 ID로 바꿉니다.
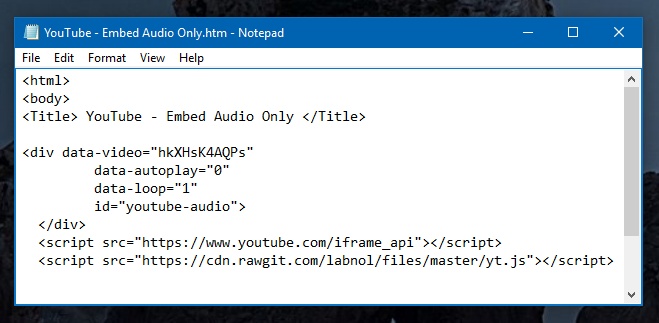
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
이것이 보여야 할 모습입니다.

오디오가 자동으로 재생되지 않습니다. 재생을 시작하려면 재생 버튼을 클릭해야 합니다. 코드를 약간 수정하여 자동으로 재생하고 반복할 수 있습니다. 자동으로 재생되게 하려면 ‘data-autoplay’ 값을 1로 설정하십시오. 오디오가 반복 재생되게 하려면 ‘data-loop’를 1로 설정하십시오. 귀하의 웹사이트에서 이 코드를 사용할 계획이고 많은 트래픽이 예상되는 경우 자체 서버에서 스크립트를 호스팅하는 것이 가장 좋습니다. 스크립트는 아래 링크에서 받을 수 있습니다.