블로깅과 소셜 미디어는 인터넷 시대에 팔로어를 교육하고, 즐겁게 하고, 정보를 제공하는 데 필수적인 부분이 되었습니다.
WordPress는 가장 많이 사용되는 콘텐츠 관리 시스템입니다. 반면 페이스북은 가장 인기 있는 소셜 미디어 플랫폼으로, 29억 8900만 Statista에 따르면 월간 사용자 수입니다.
두 세계에서 최고의 결과를 얻을 수 있다면 어떨까요? 이번 글에서는 WordPress에 Facebook 피드를 삽입하는 방법을 설명하겠습니다. 또한 WordPress에 Facebook 게시물을 삽입하는 것의 중요성, 다양한 접근 방식(장단점) 및 최종 생각을 강조하겠습니다.
목차
Facebook 피드를 WordPress 웹사이트에 통합하는 이유는 무엇인가요?

이미 언급했듯이 Facebook과 WordPress는 다양한 요구에 맞게 만들어진 독립적인 플랫폼입니다. Facebook 피드를 WordPress에 삽입하는 것은 프로필/페이지의 Facebook 콘텐츠를 WordPress 사이트에 직접 통합하는 프로세스입니다.
WordPress에 Facebook 피드를 삽입하여 다음을 달성할 수 있습니다.
- 참여도 및 소셜 미디어 존재 증가: 온라인 세계에서 살아남으려면 소셜 트래픽과 유기적 트래픽이 혼합되어 있어야 합니다. WordPress에 Facebook 콘텐츠를 삽입하면 두 세계 모두에서 더 많은 참여를 유도할 수 있습니다.
- 콘텐츠 신디케이션: 소셜 미디어는 전체 블로그가 필요하지 않은 빠른 업데이트를 공유하려는 경우에 적합합니다. 웹사이트에 직접 나타나는 소셜 미디어 게시물을 통해 웹사이트 팔로워들에게 정보를 계속 제공할 수 있습니다.
- 사용자 경험을 향상하고 사회적 상호 작용을 장려합니다. 좋은 소셜 미디어 페이지는 상호 작용을 장려해야 합니다. 팔로어가 WordPress 사이트에서 직접 게시물에 댓글을 달고, 공유하고, 좋아요를 누르도록 할 수 있습니다.
- 사회적 증거 제시: 현대 웹 사용자는 실제 브랜드를 다루고 있다는 확신을 원합니다. Facebook 피드를 통합하면 실제 팔로어를 보유한 실제 브랜드로서의 입지를 확고히 하는 데 충분합니다.
- 동적 콘텐츠: 검색 엔진은 버려진 것으로 보이는 웹사이트보다 신선하고 동적 콘텐츠가 있는 웹사이트의 순위를 높이는 경향이 있습니다. Facebook의 삽입을 통해 웹 콘텐츠를 최신 상태로 유지할 수 있습니다.
- 교차 프로모션: 팔로어 중 일부는 소셜 미디어 팬일 수 있고 나머지는 웹사이트나 블로그를 좋아할 수 있습니다. 콘텐츠를 교차 게시하고 가능한 한 많은 팔로어에게 다가갈 수 있습니다.
WordPress 사이트에 삽입할 Facebook 피드 유형

Facebook은 시간이 지남에 따라 발전해 왔으며 이제 사용자는 다양한 유형의 콘텐츠를 공유할 수 있습니다. 오늘 공유할 수 있는 콘텐츠 유형의 예는 다음과 같습니다.
- Facebook 게시물: 일반적인 Facebook 게시물에는 텍스트, 비디오, 이미지 또는 몇 가지 콘텐츠 유형의 조합이 포함될 수 있습니다. 이러한 모든 콘텐츠를 WordPress 사이트에 삽입할 수 있습니다.
- Facebook 앨범: 앨범을 사용하여 관련 이미지/비디오를 그룹화할 수 있습니다. 참여도를 높이기 위해 이러한 콘텐츠를 웹사이트 팔로어와 공유할 수 있습니다.
- 페이지 리뷰: Facebook에서는 사용자가 다양한 페이지에서 제공하는 다양한 제품과 서비스를 리뷰할 수 있습니다. 삽입을 통해 웹사이트 팔로어에게 사람들이 귀하의 브랜드에 대해 어떻게 생각하는지 알릴 수 있습니다.
- 비디오: 현대 소비자들은 이전과는 전혀 다른 방식으로 비디오 콘텐츠에 매력을 느끼고 있습니다. 이러한 사용자가 WordPress 사이트를 떠나지 않고도 Facebook 비디오와 상호 작용하도록 허용할 수 있습니다.
WordPress는 기술 전문가와 비기술 전문가 모두를 위해 설계되었습니다. 코딩을 이해하고 있다면 WordPress 사이트에 사용자 정의 HTML 코드를 추가하여 Facebook 게시물을 삽입할 수 있습니다. 그러나 코딩에 익숙하지 않은 경우 플러그인을 사용할 수 있습니다. 사이트에 Facebook 피드를 삽입하는 다양한 방법을 살펴보겠습니다.
Facebook 피드 플러그인 사용
WordPress 플러그인은 WordPress 사이트의 기능을 확장하도록 설계된 소프트웨어입니다. 이 경우 WordPress 플러그인을 사용하여 Facebook 게시물을 WordPress 사이트에 삽입하겠습니다. 이를 위해 사용할 수 있는 플러그인이 수십 개 있습니다. 그러나 우리는 스매시 풍선 소셜 포스트교차 게시 콘텐츠를 위한 부분 유료화 플러그인입니다.
따라가려면 Facebook 계정과 WordPress 사이트가 필요합니다. 다음과 같이하세요:
- WordPress 계정에 로그인: 사용자 이름과 비밀번호를 사용하여 WordPress 사이트에 로그인합니다.
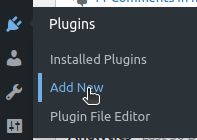
- Smash Balloon 소셜 게시물 피드 플러그인 설치: 웹사이트 왼쪽에서 “플러그인”을 찾아 “새로 추가”를 클릭하세요.

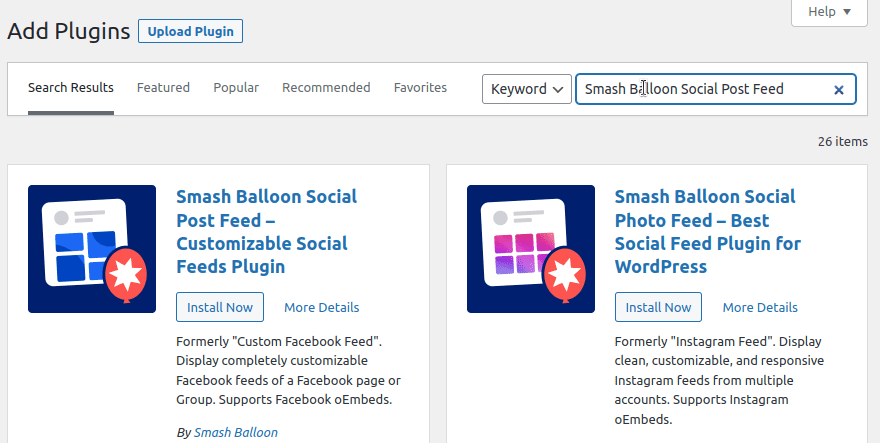
검색 버튼을 클릭하고 ‘Smash Balloon Social Post Feed’를 입력하세요.
첫 번째 옵션을 선택하고 설치, 활성화한 후 다음 단계로 진행하세요.

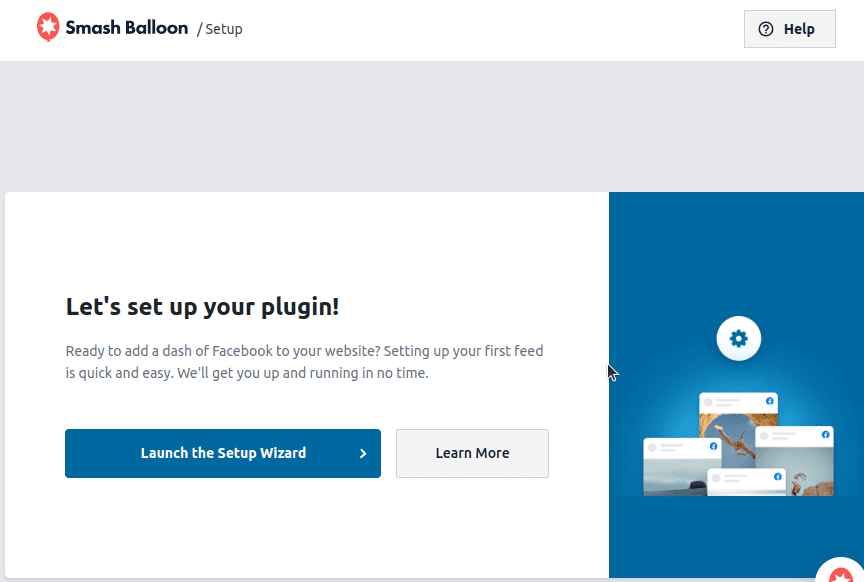
- 설정 마법사 실행: Facebook 계정/페이지에서 피드 가져오기를 시작하려면 이 플러그인을 구성해야 합니다.

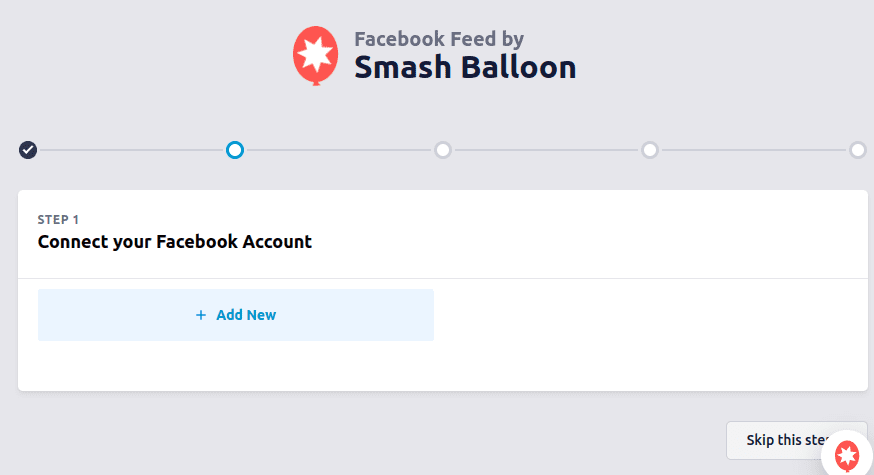
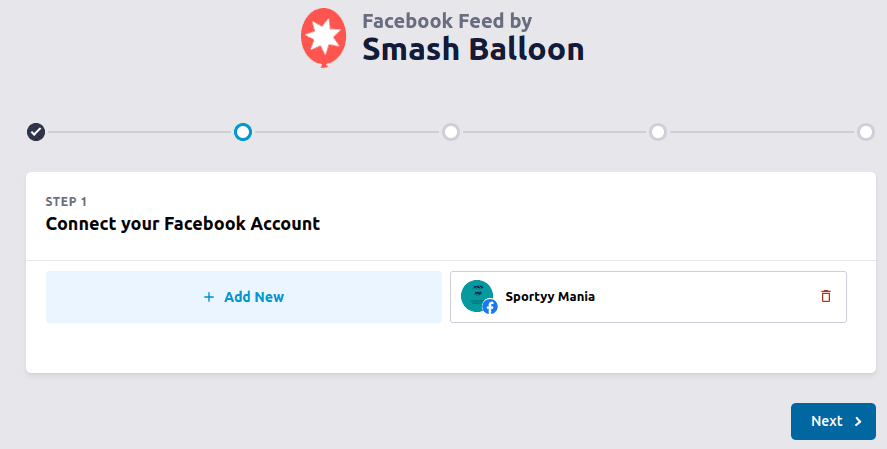
- Facebook 계정 연결: 이 플러그인을 처음 사용하는 경우 이 플러그인을 Facebook 페이지/계정과 연결해야 합니다. ‘새로 추가’ 버튼을 클릭하세요.

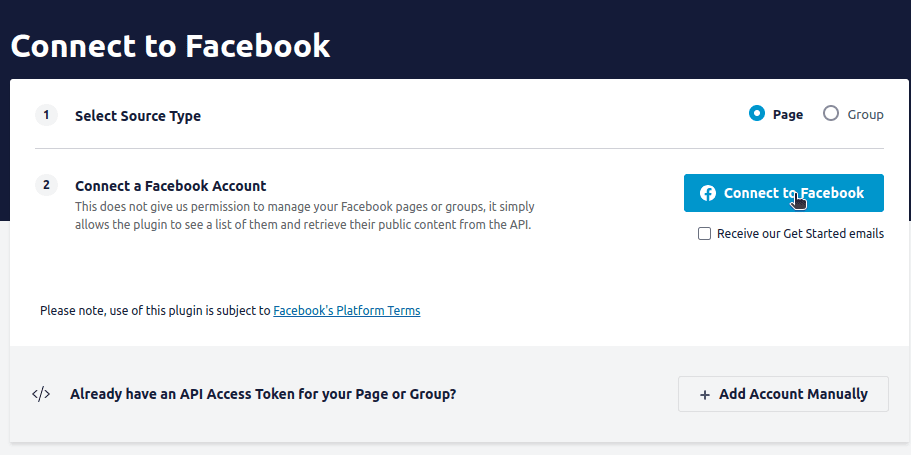
- 두 계정 연결: 이 단계를 통해 플러그인의 API가 Facebook 피드에서 공개 콘텐츠를 검색할 수 있습니다. 이 데모에서는 “페이지”를 선택하고 “Facebook에 연결” 버튼을 클릭하세요.

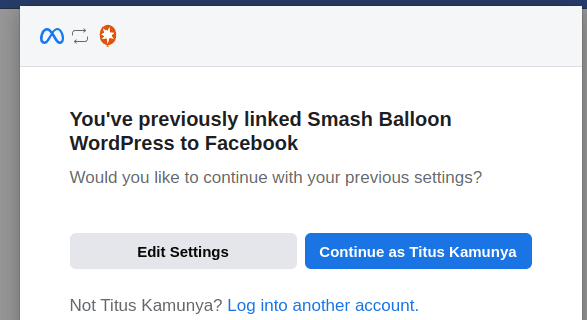
- Facebook 계정에 로그인: 동일한 브라우저에서 Facebook 계정에 로그인한 경우 계정을 선택하라는 메시지가 나타날 수 있습니다. 제 경우에는 이미 로그인되어 있습니다.

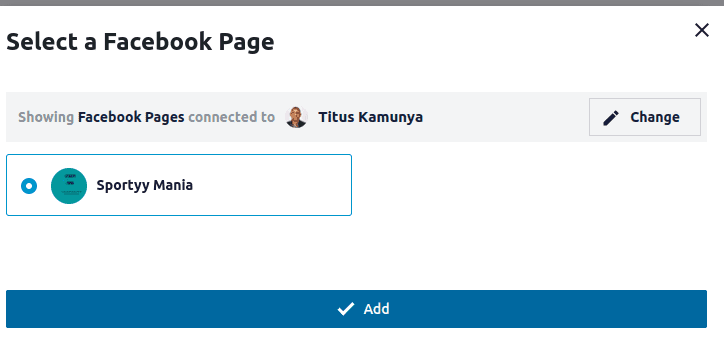
- 페이지 선택: 이 WordPress 플러그인은 Facebook 페이지에서 콘텐츠 피드를 가져옵니다. 사용하려는 페이지 중 하나를 선택하십시오.

올바른 페이지를 선택했는지 확인하고 다음 단계로 이동하세요.

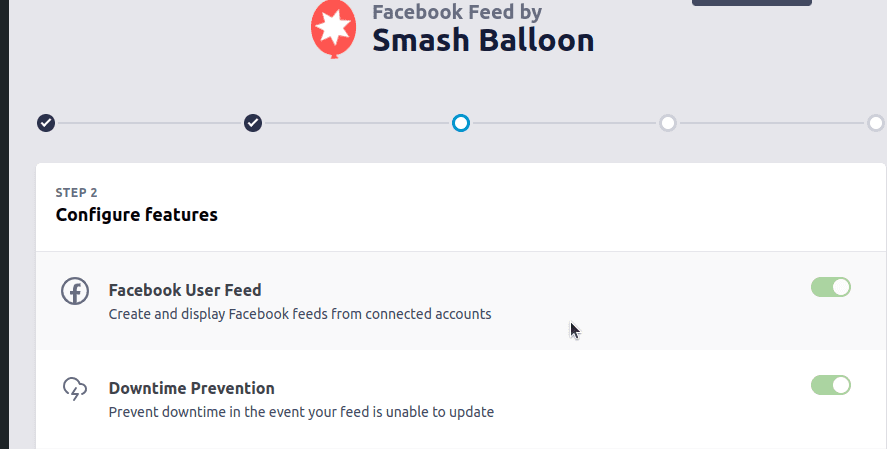
- 구성 설정 허용: 이 설정을 사용하면 플러그인이 연결된 계정에서 Facebook 피드를 생성하고 표시할 수 있습니다.

적용되는 구성을 모두 선택하세요. 지금은 관련 플러그인 설치나 Pro로 업그레이드와 같은 다른 단계를 건너뛸 수 있습니다.
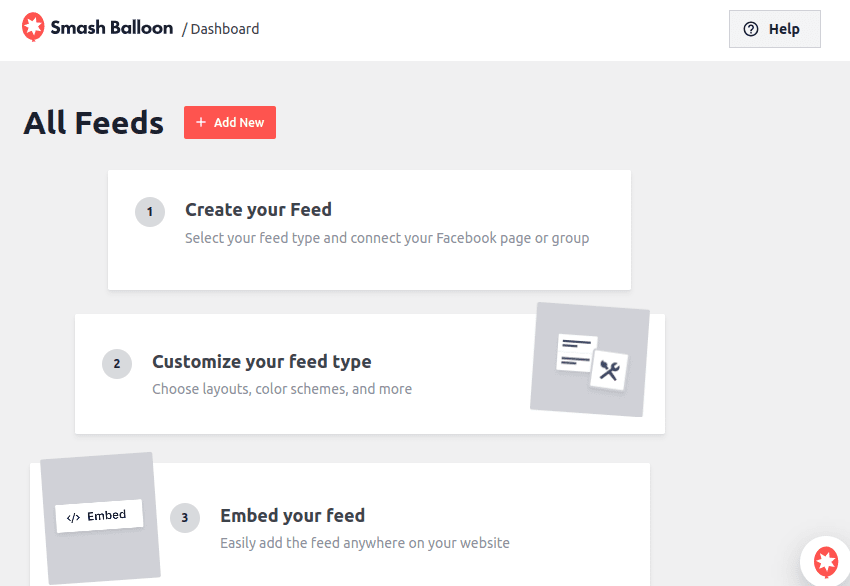
- 피드 만들기: 이 단계를 통해 Facebook 페이지에서 피드를 가져올 수 있습니다.

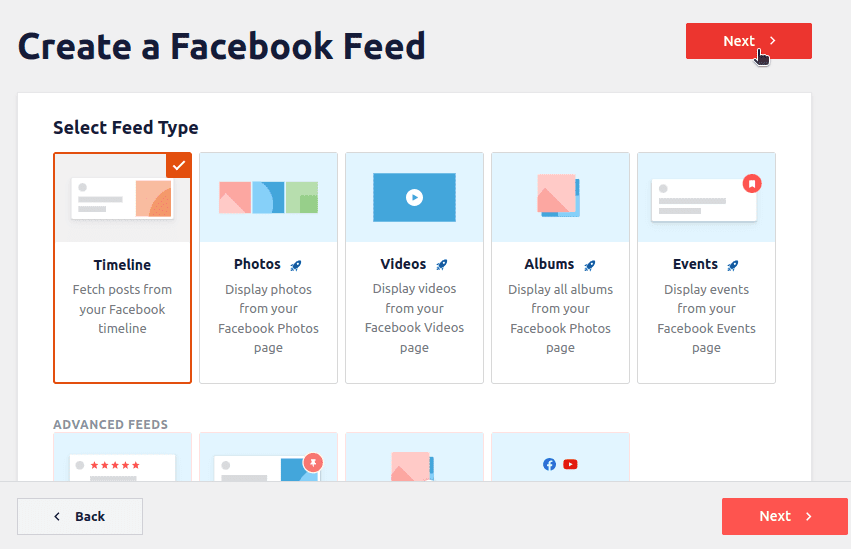
- 피드 선택: Smash Balloon Social Post 플러그인의 무료 버전을 사용하고 있으므로 Facebook 피드 유형으로 “타임라인”만 선택할 수 있습니다.

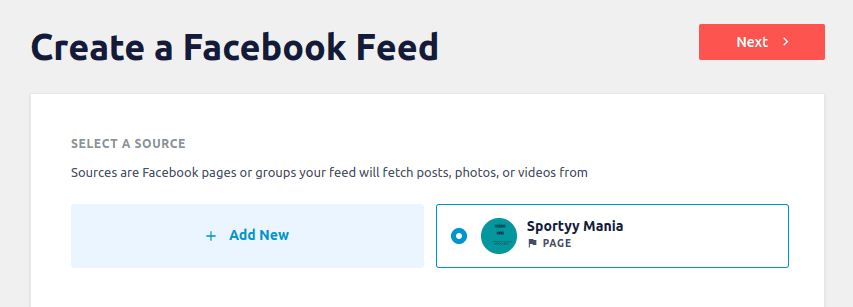
- 소스 선택: 이 단계는 확인 목적으로만 사용됩니다. 이 단계에서 새 페이지/그룹을 추가할 수도 있습니다.

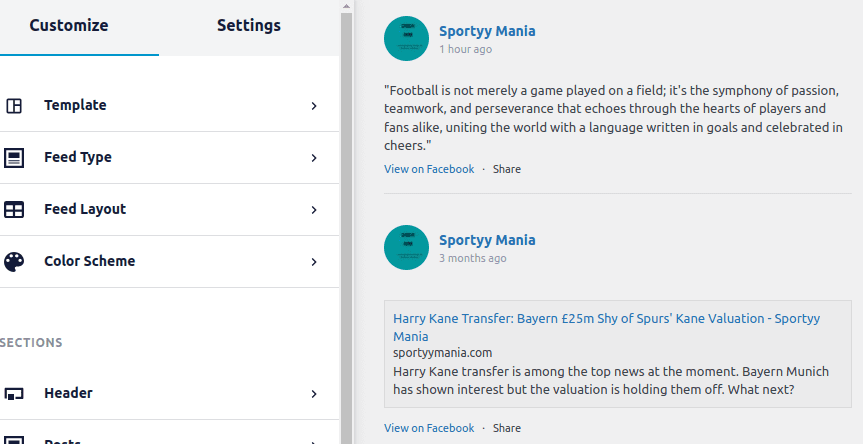
- 피드 사용자 정의: 이제 WordPress 사이트에 Facebook 피드가 표시되는 방식과 위치를 사용자 정의할 수 있습니다.

위 스크린샷에서 볼 수 있듯이 내 WordPress 사이트는 이제 내 Facebook 페이지에서 콘텐츠를 가져오고 있습니다.
Facebook 피드를 삽입하기 위해 WordPress 플러그인을 사용하는 장점
- 간편한 구성: 플러그인 개발자가 대부분의 작업을 수행해 주므로 처음부터 코드를 작성할 필요가 없습니다.
- 다양한 요구 사항에 맞게 다양한 구성이 제공됩니다. 대부분의 개발자는 플러그인 사용자의 요구 사항이 다양하다는 것을 이해합니다. 예를 들어, 우리가 사용한 플러그인을 사용하면 페이지나 그룹에서 콘텐츠를 가져올 수 있습니다.
- 대부분의 플러그인은 잘 문서화되어 있습니다. 플러그인은 WordPress 디렉토리에 업로드되기 전에 잘 문서화되어야 합니다.
Facebook 피드를 삽입하기 위해 WordPress 플러그인을 사용할 때의 단점
- 대부분의 플러그인은 무료 플랜의 기능이 제한되어 있습니다.
HTML 사용
HTML은 사용자가 상호 작용하는 대부분의 웹 페이지에서 사용됩니다. 당신은 사용할 수 있습니다 개발자를 위한 메타 소셜 플러그인 텍스트, 이미지, 동영상이 포함된 게시물을 WordPress 사이트에 삽입합니다. 국가나 연령에 제한을 받지 않는 모든 페이지에서 이 기능을 사용할 수 있습니다. WordPress 사이트에 Facebook HTML 코드를 추가하려면 다음 단계를 따르세요.
- WordPress 사이트에 로그인합니다. 데모를 위해 내 웹사이트를 사용할 것입니다. 사용자 이름과 비밀번호 조합을 사용하세요.
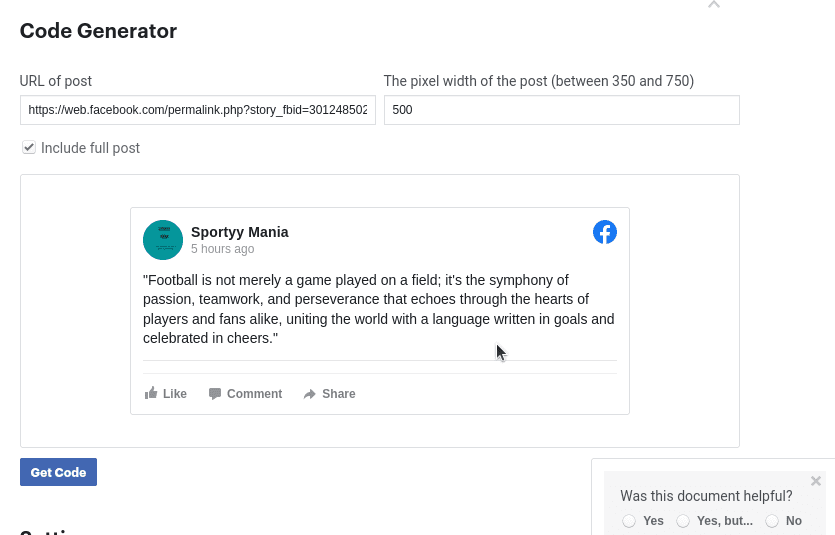
- Facebook 페이지/계정에 로그인하세요. 매우 간단합니다. WordPress 사이트에 삽입하려는 게시물을 찾을 수 있습니다. 이 게시물은 데모용으로 사용할 게시물입니다.

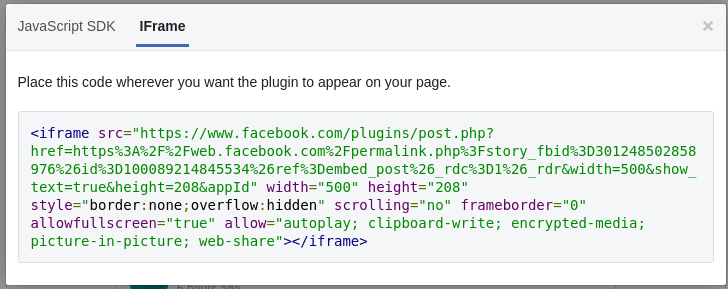
- WordPress 사이트에 코드 삽입: 생성된 코드를 게시물이나 페이지에 삽입할 수 있습니다. 제 경우에는 데모용으로 새 게시물을 만들었습니다. 게시물을 삽입하려면 JavaScript SDK 또는 IFrame을 선택하세요. 지금은 IFrame을 선택하겠습니다.

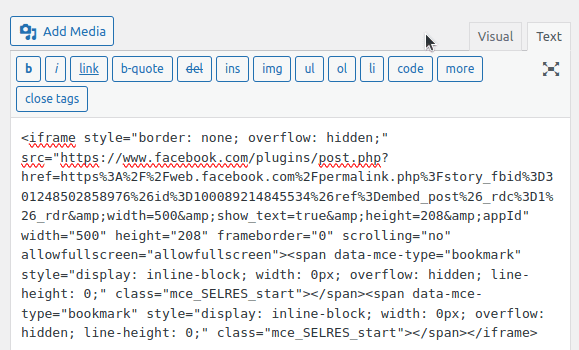
- 코드를 HTML로 추가: WordPress에는 기본적으로 블록 편집기가 제공됩니다. 그러나 저는 Classic Editor의 팬입니다. HTML 코드를 추가하려면 클래식 편집기의 “텍스트” 옵션을 사용하여 IFrame 코드를 추가하겠습니다.

게시물을 게시하거나 업데이트할 수 있습니다. 이 게시물은 제가 마침내 게시물을 게시할 때 포함된 게시물이 될 것입니다.

장점
- 플러그인에 대한 의존도 감소: 일부 플러그인은 웹사이트에 삽입할 수 있는 게시물의 성격을 결정할 수 있습니다. 예를 들어, 일부 플러그인은 무료 플랜에만 텍스트 삽입을 허용합니다. 수동 삽입을 사용하면 이러한 제한을 극복할 수 있습니다.
- 직접적인 제어 제공: 수동 삽입을 통해 웹사이트에서 Facebook 게시물이 표시될 위치를 결정할 수 있습니다.
- 직접 코드 편집: 이 기능은 코드를 가지고 노는 것을 좋아하는 경우에 적합합니다. 플러그인이 어떻게 작동하는지 알아내느라 애쓰지 않고도 실시간으로 조정할 수 있습니다.
단점
- 수동 개입 필요: 불행하게도 모든 Facebook 게시물을 WordPress 사이트에 수동으로 삽입해야 합니다. 이 접근 방식은 특히 하루에 여러 개의 게시물을 작성하는 경우 매우 복잡할 수 있습니다.
- 기술적입니다. 코딩 경험이 없는 일반 WordPress 사용자라면 이 접근 방식이 최선이 아닐 수도 있습니다.
결론
소셜 미디어와 웹사이트 게시를 결합하면 온라인 공간에서 귀하의 공간을 확고히 할 수 있습니다. WordPress에 소셜 미디어 게시물을 삽입하고 팔로어를 항상 최신 상태로 유지하는 방법을 가르쳐 드렸습니다.
두 접근 방식 모두 괜찮지만 HTML 코드를 사용하려면 모든 게시물에 수동으로 코드를 삽입해야 하므로 수동 개입이 많이 필요합니다. 그러나 플러그인을 사용하면 Facebook 게시물이 WordPress 사이트에 자동으로 표시되도록 구성할 수 있습니다.
다음으로 최고의 WordPress AI 플러그인에 대해 읽을 수도 있습니다.

