블로그와 소셜 미디어: 온라인 교육 및 정보 제공의 핵심
인터넷 시대에 블로그와 소셜 미디어는 팔로워들에게 교육, 즐거움, 그리고 유용한 정보를 제공하는 데 없어서는 안 될 중요한 요소가 되었습니다.
워드프레스는 전 세계적으로 가장 널리 사용되는 콘텐츠 관리 시스템이며, 페이스북은 월간 사용자 수가 29억 8천 9백만 명에 달하는 가장 인기 있는 소셜 미디어 플랫폼입니다 (Statista 자료).
만약 이 두 플랫폼의 장점을 모두 활용할 수 있다면 어떨까요? 이 글에서는 워드프레스에 페이스북 피드를 삽입하는 다양한 방법을 소개하고, 그 중요성, 접근 방식의 장단점, 그리고 최종적인 생각들을 공유하고자 합니다.
워드프레스 웹사이트에 페이스북 피드를 통합해야 하는 이유는 무엇일까요?

앞에서 언급했듯이 페이스북과 워드프레스는 각각 다른 목적을 위해 만들어진 독립적인 플랫폼입니다. 워드프레스에 페이스북 피드를 삽입한다는 것은 페이스북 프로필 또는 페이지의 콘텐츠를 워드프레스 웹사이트에 직접 통합하는 과정을 의미합니다.
워드프레스에 페이스북 피드를 삽입하면 다음과 같은 이점을 얻을 수 있습니다.
- 참여도 및 소셜 미디어 존재감 증가: 온라인 환경에서 성공하려면 소셜 트래픽과 유기적 트래픽의 조화가 필요합니다. 워드프레스에 페이스북 콘텐츠를 통합함으로써 두 플랫폼 모두에서 사용자 참여를 증진시킬 수 있습니다.
- 콘텐츠 신디케이션: 소셜 미디어는 전체 블로그 게시글이 필요하지 않은 빠른 업데이트를 공유하는 데 적합합니다. 웹사이트에 바로 표시되는 소셜 미디어 게시물을 통해 웹사이트 팔로워들에게 최신 정보를 지속적으로 제공할 수 있습니다.
- 사용자 경험 향상 및 소셜 상호 작용 장려: 훌륭한 소셜 미디어 페이지는 상호 작용을 유도해야 합니다. 팔로워들이 워드프레스 사이트에서 직접 게시물에 댓글을 달고, 공유하며, 좋아요를 누를 수 있도록 할 수 있습니다.
- 사회적 증거 제시: 오늘날의 웹 사용자는 실제 브랜드와 교류하고 있다는 확신을 원합니다. 페이스북 피드를 통합함으로써 실제 팔로워를 가진 실제 브랜드임을 증명할 수 있습니다.
- 동적 콘텐츠 유지: 검색 엔진은 업데이트되지 않은 웹사이트보다 신선하고 역동적인 콘텐츠를 제공하는 웹사이트의 순위를 높게 평가하는 경향이 있습니다. 페이스북 피드 삽입을 통해 웹사이트 콘텐츠를 최신 상태로 유지할 수 있습니다.
- 교차 프로모션: 팔로워 중 일부는 소셜 미디어 팬일 수 있고, 다른 일부는 웹사이트나 블로그를 선호할 수 있습니다. 콘텐츠를 여러 플랫폼에 공유하여 가능한 한 많은 팔로워에게 도달할 수 있습니다.
워드프레스 사이트에 삽입할 수 있는 페이스북 피드 종류

페이스북은 시간이 지남에 따라 발전해 왔으며, 이제 다양한 형태의 콘텐츠를 공유할 수 있습니다. 공유할 수 있는 콘텐츠 유형의 예시는 다음과 같습니다.
- 페이스북 게시물: 일반적인 페이스북 게시물에는 텍스트, 비디오, 이미지 또는 이러한 콘텐츠 유형의 조합이 포함될 수 있습니다. 이러한 모든 콘텐츠를 워드프레스 사이트에 삽입할 수 있습니다.
- 페이스북 앨범: 관련 이미지 또는 비디오를 앨범으로 묶을 수 있습니다. 참여도를 높이기 위해 이러한 콘텐츠를 웹사이트 팔로워와 공유할 수 있습니다.
- 페이지 리뷰: 페이스북에서는 사용자들이 다양한 페이지에서 제공하는 제품과 서비스에 대한 리뷰를 작성할 수 있습니다. 리뷰를 삽입함으로써 웹사이트 팔로워들에게 여러분의 브랜드에 대한 다른 사람들의 의견을 보여줄 수 있습니다.
- 비디오: 오늘날의 소비자들은 이전과는 비교할 수 없을 정도로 비디오 콘텐츠에 매력을 느낍니다. 워드프레스 사이트 방문자들이 사이트를 떠나지 않고도 페이스북 비디오를 시청하고 상호 작용할 수 있도록 할 수 있습니다.
워드프레스는 기술 전문가와 비전문가 모두를 위해 설계되었습니다. 코딩에 익숙하다면 워드프레스 사이트에 사용자 정의 HTML 코드를 추가하여 페이스북 게시물을 삽입할 수 있습니다. 하지만 코딩에 익숙하지 않다면 플러그인을 사용할 수 있습니다. 페이스북 피드를 사이트에 삽입하는 다양한 방법을 자세히 살펴보겠습니다.
페이스북 피드 플러그인 활용
워드프레스 플러그인은 워드프레스 사이트의 기능을 확장하기 위해 설계된 소프트웨어입니다. 이번 경우에는 플러그인을 사용하여 페이스북 게시물을 워드프레스 사이트에 삽입해보겠습니다. 이를 위해 사용할 수 있는 플러그인은 다양하지만, 여기서는 Smash Balloon 소셜 포스트라는 부분 유료화 플러그인을 사용하겠습니다. 이 플러그인은 콘텐츠 교차 게시를 위한 다양한 기능을 제공합니다.
따라 하시려면 페이스북 계정과 워드프레스 사이트가 필요합니다. 아래 단계를 따라하세요:
- 워드프레스 계정에 로그인: 사용자 이름과 비밀번호를 사용하여 워드프레스 사이트에 로그인합니다.
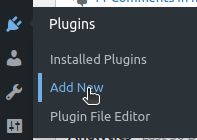
- Smash Balloon 소셜 포스트 피드 플러그인 설치: 웹사이트 왼쪽 메뉴에서 “플러그인”을 찾아 “새로 추가”를 클릭합니다.

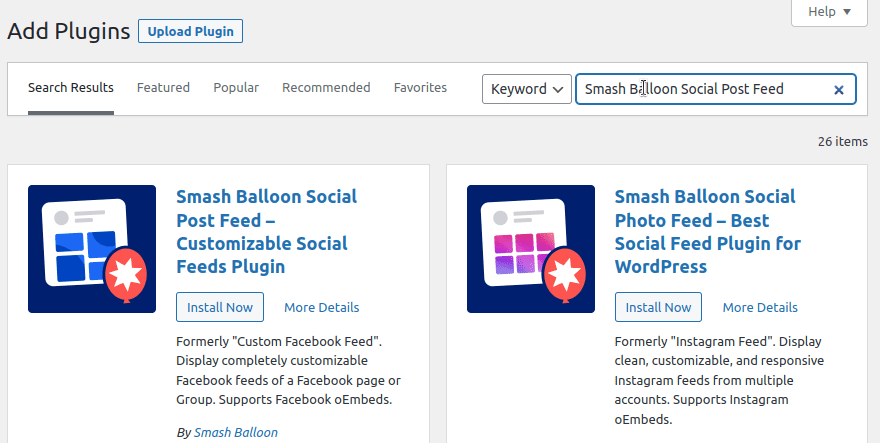
검색창에 ‘Smash Balloon Social Post Feed’를 입력하세요.
첫 번째 옵션을 선택하고 설치 및 활성화한 후 다음 단계로 진행합니다.

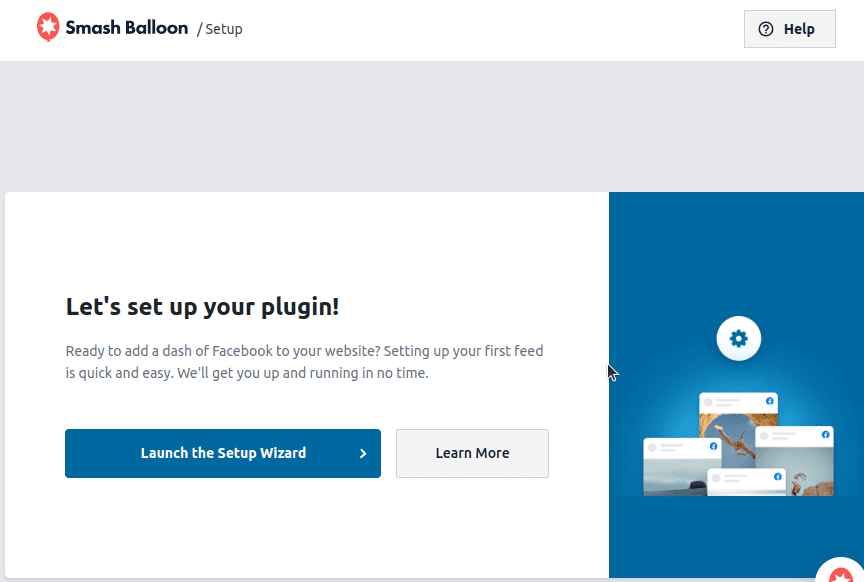
- 설정 마법사 실행: 페이스북 계정 또는 페이지에서 피드 가져오기를 시작하려면 플러그인을 구성해야 합니다.

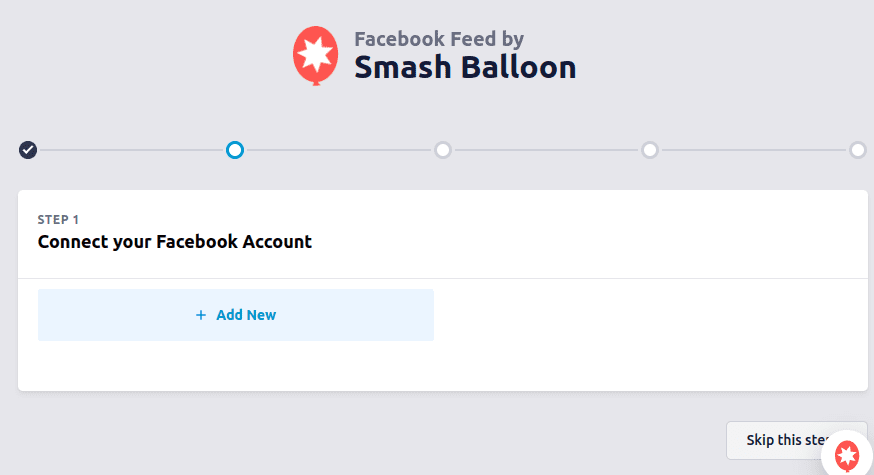
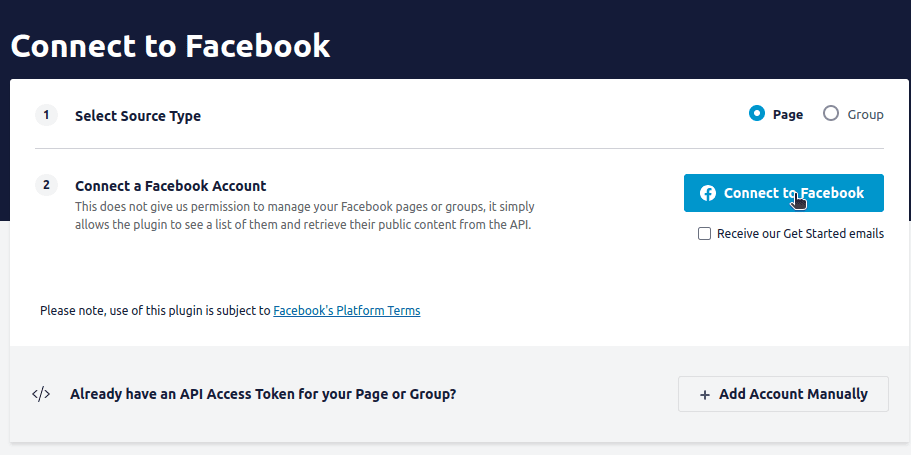
- 페이스북 계정 연결: 플러그인을 처음 사용하는 경우, 플러그인을 페이스북 페이지 또는 계정과 연결해야 합니다. “새로 추가” 버튼을 클릭하세요.

- 두 계정 연결: 이 단계를 통해 플러그인의 API가 페이스북 피드에서 공개 콘텐츠를 가져올 수 있게 됩니다. 이 예시에서는 “페이지”를 선택하고 “페이스북에 연결” 버튼을 클릭합니다.

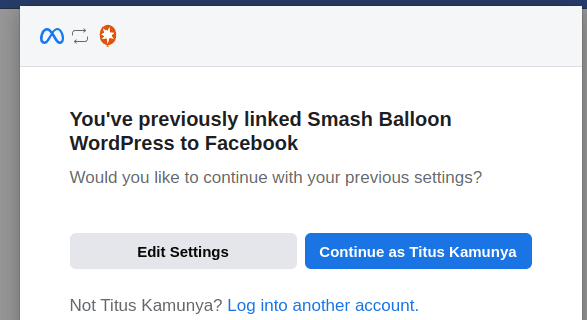
- 페이스북 계정에 로그인: 동일한 브라우저에서 페이스북 계정에 로그인한 경우 계정을 선택하라는 메시지가 나타날 수 있습니다. 필자의 경우에는 이미 로그인되어 있습니다.

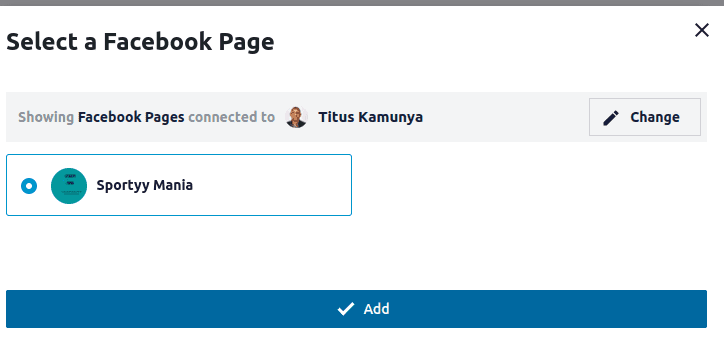
- 페이지 선택: 이 워드프레스 플러그인은 페이스북 페이지에서 콘텐츠 피드를 가져옵니다. 사용하려는 페이지를 선택하세요.

올바른 페이지를 선택했는지 확인하고 다음 단계로 이동합니다.

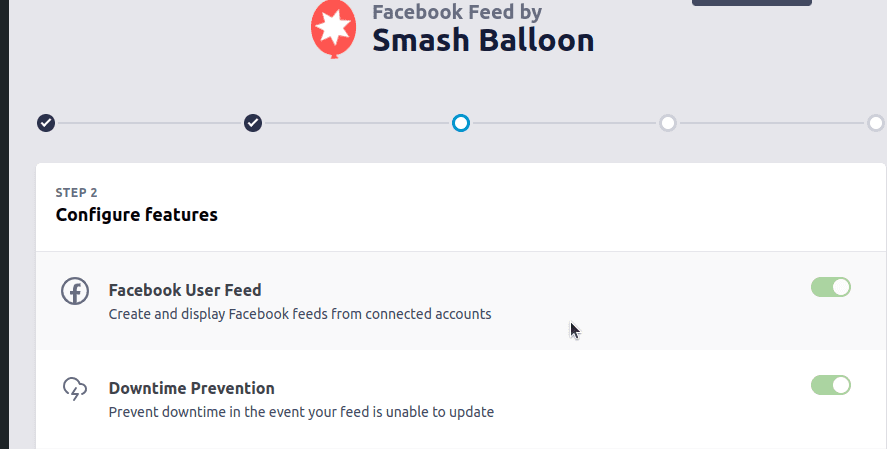
- 구성 설정 허용: 이 설정을 통해 플러그인이 연결된 계정에서 페이스북 피드를 생성하고 표시할 수 있습니다.

적용할 모든 구성을 선택하세요. 지금은 관련 플러그인 설치나 Pro 버전으로 업그레이드와 같은 다른 단계를 건너뛸 수 있습니다.
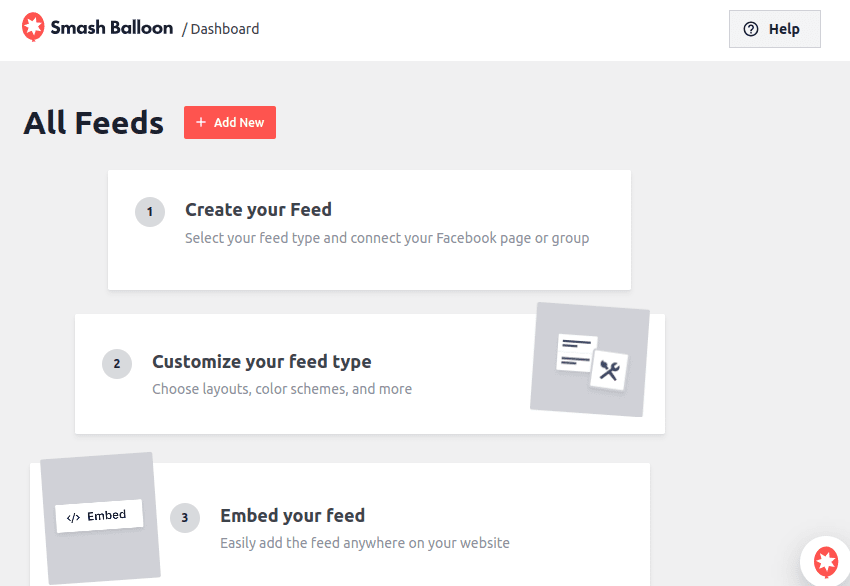
- 피드 생성: 이 단계를 통해 페이스북 페이지에서 피드를 가져올 수 있습니다.

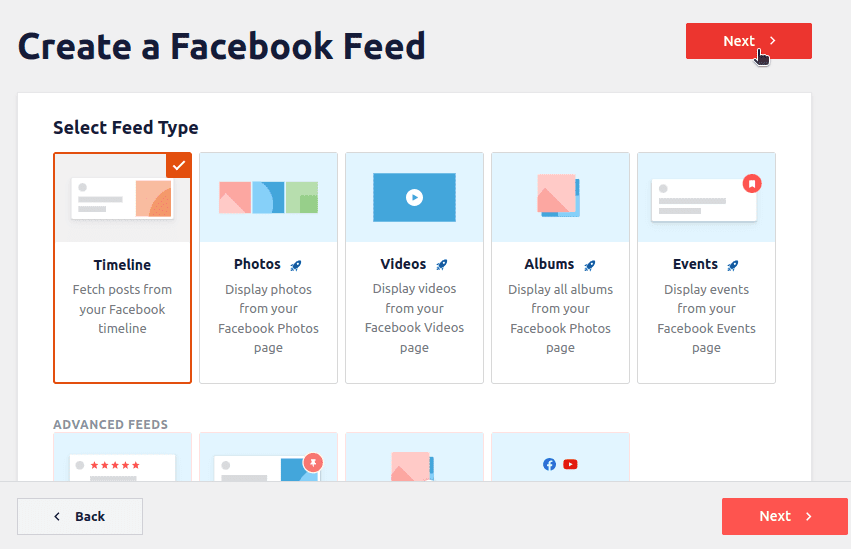
- 피드 선택: Smash Balloon Social Post 플러그인의 무료 버전을 사용하고 있으므로, 페이스북 피드 유형으로 “타임라인”만 선택할 수 있습니다.

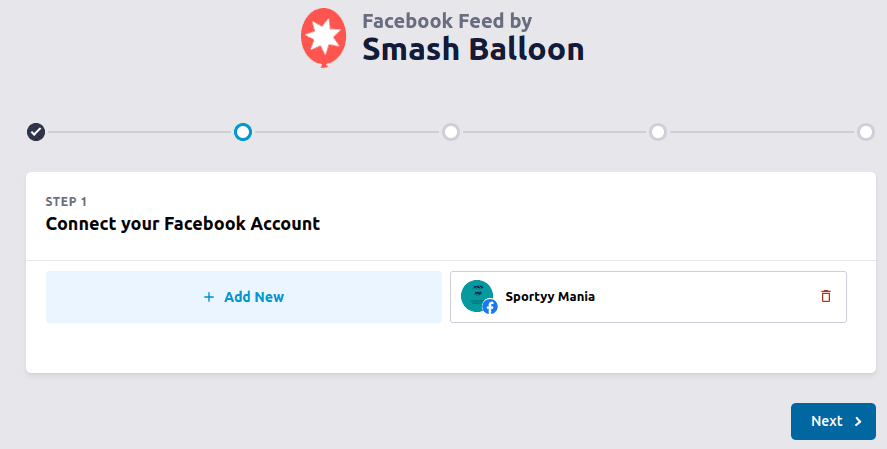
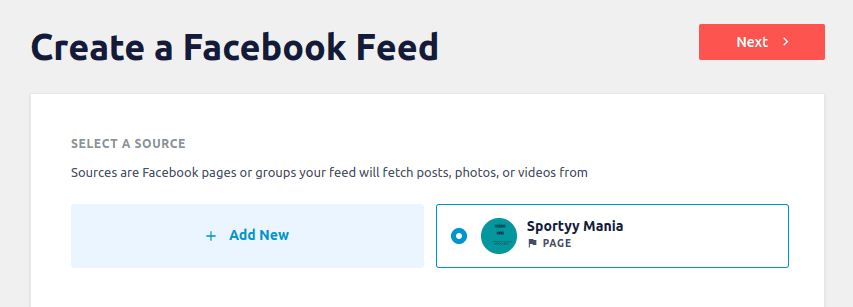
- 소스 선택: 이 단계는 확인 목적으로 사용됩니다. 또한 이 단계에서 새 페이지나 그룹을 추가할 수도 있습니다.

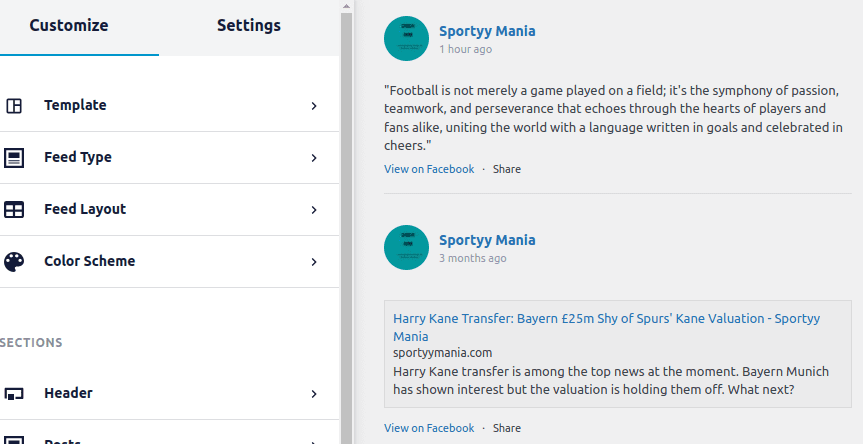
- 피드 사용자 정의: 이제 워드프레스 사이트에 페이스북 피드가 표시되는 방식과 위치를 사용자 정의할 수 있습니다.

위 스크린샷에서 볼 수 있듯이, 이제 워드프레스 사이트는 페이스북 페이지에서 콘텐츠를 가져오고 있습니다.
페이스북 피드 삽입을 위해 워드프레스 플러그인을 사용하는 것의 장점
- 간편한 구성: 플러그인 개발자들이 대부분의 작업을 대신해주므로, 처음부터 코드를 작성할 필요가 없습니다.
- 다양한 요구 사항을 충족하는 다양한 구성 제공: 대부분의 개발자들은 플러그인 사용자의 요구 사항이 다양하다는 것을 알고 있습니다. 예를 들어, 우리가 사용한 플러그인에서는 페이지나 그룹에서 콘텐츠를 가져올 수 있습니다.
- 대부분의 플러그인은 상세한 문서화 제공: 플러그인은 워드프레스 디렉토리에 업로드되기 전에 상세하게 문서화되어 있어야 합니다.
페이스북 피드 삽입을 위해 워드프레스 플러그인을 사용할 때의 단점
- 대부분의 플러그인은 무료 플랜에서 기능 제한: 플러그인의 무료 버전에서는 제공되는 기능에 제약이 있을 수 있습니다.
HTML 코드 직접 사용
HTML은 사용자가 상호 작용하는 대부분의 웹 페이지에서 사용됩니다. 메타 소셜 플러그인을 활용하여 텍스트, 이미지, 동영상 등이 포함된 게시물을 워드프레스 사이트에 삽입할 수 있습니다. 국가나 연령 제한 없이 모든 페이지에서 이 기능을 사용할 수 있습니다. 워드프레스 사이트에 페이스북 HTML 코드를 추가하는 방법은 다음과 같습니다:
- 워드프레스 사이트에 로그인: 예시로 필자의 웹사이트를 사용하겠습니다. 사용자 이름과 비밀번호 조합을 사용하여 로그인합니다.
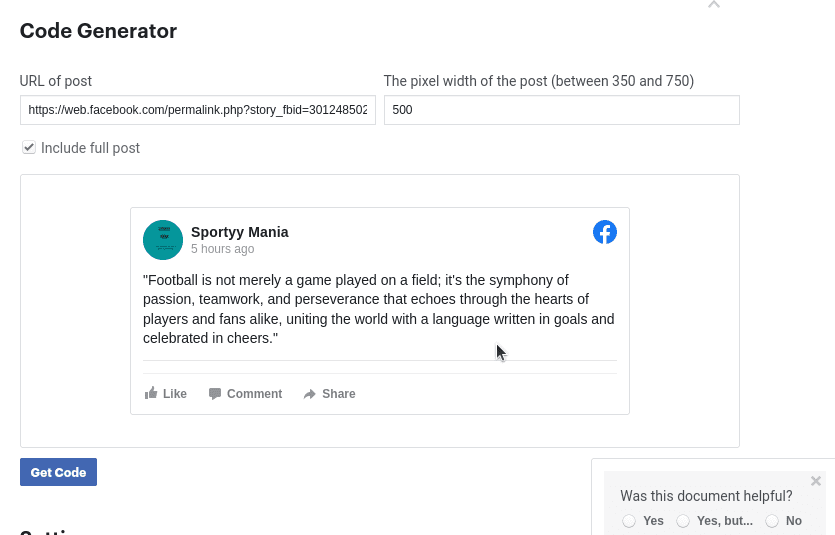
- 페이스북 페이지 또는 계정에 로그인: 워드프레스 사이트에 삽입하려는 게시물을 찾습니다. 해당 게시물을 예시로 사용하겠습니다.

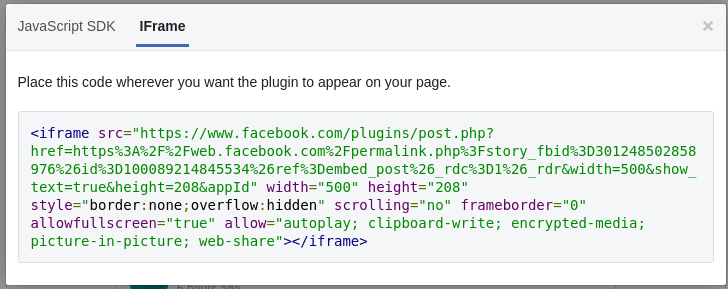
- 워드프레스 사이트에 코드 삽입: 생성된 코드를 게시글이나 페이지에 삽입할 수 있습니다. 여기서는 예시를 위해 새 게시글을 만들었습니다. 게시글을 삽입하려면 JavaScript SDK 또는 IFrame을 선택할 수 있습니다. 지금은 IFrame을 선택하겠습니다.

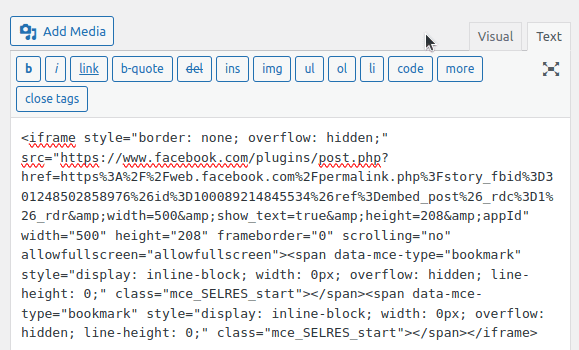
- 코드를 HTML로 추가: 워드프레스는 기본적으로 블록 편집기를 제공하지만, 필자는 클래식 편집기를 선호합니다. HTML 코드를 추가하려면 클래식 편집기의 “텍스트” 옵션을 사용하여 IFrame 코드를 추가하겠습니다.

이제 게시글을 게시하거나 업데이트할 수 있습니다. 이 게시글은 최종적으로 게시될 때 포함되는 게시글입니다.

장점
- 플러그인 의존도 감소: 일부 플러그인은 웹사이트에 삽입할 수 있는 게시물의 성격을 제한할 수 있습니다. 예를 들어, 일부 플러그인은 무료 플랜에서 텍스트 삽입만 허용합니다. 수동 삽입을 사용하면 이러한 제한을 극복할 수 있습니다.
- 직접적인 제어 가능: 수동 삽입을 통해 웹사이트에서 페이스북 게시물이 표시될 위치를 직접 결정할 수 있습니다.
- 코드 직접 편집: 코드를 직접 편집하고 싶다면 이 방법이 유용합니다. 플러그인이 어떻게 작동하는지 알아낼 필요 없이 실시간으로 조정할 수 있습니다.
단점
- 수동 개입 필요: 모든 페이스북 게시물을 워드프레스 사이트에 수동으로 삽입해야 합니다. 특히 하루에 여러 개의 게시글을 작성하는 경우, 이 방법은 매우 번거로울 수 있습니다.
- 기술적인 지식 필요: 코딩 경험이 없는 일반 워드프레스 사용자에게는 이 방법이 최선이 아닐 수 있습니다.
결론
소셜 미디어와 웹사이트 게시를 결합함으로써 온라인 공간에서 입지를 강화할 수 있습니다. 이 글에서는 워드프레스에 소셜 미디어 게시물을 삽입하고 팔로워를 최신 상태로 유지하는 방법을 설명했습니다.
두 가지 접근 방식 모두 효과적이지만, HTML 코드를 사용하는 방법은 모든 게시글에 수동으로 코드를 삽입해야 하므로 많은 수동 작업이 필요합니다. 플러그인을 사용하면 페이스북 게시물이 워드프레스 사이트에 자동으로 표시되도록 설정할 수 있습니다.
다음으로는 최고의 워드프레스 AI 플러그인에 대해 알아보는 것도 좋은 방법입니다.