JavaScript는 가장 많이 사용되는 프로그래밍 언어 중 하나로 군림하고 있습니다. 이 사실로 인해 이 프로그래밍 언어에도 많은 라이브러리와 프레임워크가 있습니다. React는 가장 인기 있는 JavaScript 라이브러리 중 하나입니다.
React는 또한 다양한 기능을 수행하도록 설계된 많은 프레임워크와 라이브러리를 제공합니다. 웹 프레임워크는 웹 애플리케이션을 생성하는 구조화된 방법을 제공합니다. 처음부터 모든 것을 만드는 대신 프레임워크는 개발자가 애플리케이션에서 사용할 수 있는 재사용 가능한 코드를 제공합니다.
리믹스 최근 많은 주목을 받고 있는 최신 React 웹 프레임워크 중 하나입니다. 이 기사에서는 Remix 프레임워크의 정의, 기능, 설정 방법, Remix의 사용 사례 및 제한 사항을 정의합니다.
목차
리믹스 프레임워크란 무엇입니까?
Remix는 React 위에 구축된 풀스택 웹 개발 프레임워크입니다. Remix 앱을 사용하여 앱의 백엔드 및 프런트 엔드를 만들 수 있습니다. Remix를 사용하면 UI에 집중하고 탄력 있고 빠른 사용자 경험을 제공할 수 있습니다.
이 프레임워크는 컴파일러, 브라우저 프레임워크, 서버 프레임워크 및 HTTP 처리기의 네 가지로 설명할 수 있습니다.
리믹스는 원래 유료 서비스였으나 2021년 말 오픈소스화됐다. 2022년 쇼피파이에 인수.
리믹스 프레임워크 기능

- Remix 스택: 이 Remix CLI 기능을 사용하면 Remix 앱을 빠르게 생성할 수 있습니다. 이러한 스택 중 일부는 내장되어 있습니다. 처음부터 직접 응용 프로그램을 만들 수도 있습니다. 공식 내장 스택에는 자동 배포 파이프라인, 데이터베이스, 테스트, 인증 및 linting과 같은 기능이 있습니다. 스택 중 일부는 인기 있는 Blues Stack, Indie Stack 및 그런지 스택.
- SSR(Server-Side Rendering): 이 프레임워크는 React 구성요소의 서버측 렌더링을 가능하게 합니다. Remix의 초기 렌더링은 서버에서 발생하며 완전히 렌더링된 HTML 문서를 클라이언트로 보냅니다. 서버 측 렌더링에는 접근성 향상, 검색 엔진의 콘텐츠 크롤링 허용, 속도 향상과 같은 여러 가지 이점이 있습니다.
- 중첩된 경로로 라우팅: Remix는 React Router 6을 사용합니다. 이 프레임워크를 사용하면 파일을 경로 폴더에 드롭하기만 하면 Remix의 경로 모듈이 파일을 탐색 가능한 경로로 변환합니다. 중첩 경로는 다른 경로 안에 포함된 경로입니다.
- TypeScript 및 JavaScript 지원: JavaScript를 사용하든 TypeScript를 사용하든 관계없이 Remix를 사용할 수 있습니다. TypeScript를 사용하면 변수를 선언할 수 있고 오류를 조기에 쉽게 잡을 수 있다는 장점이 있습니다.
- 기본 제공 데이터 로드 및 캐싱: 이 프레임워크를 통해 개발자는 다양한 소스에서 데이터를 가져오는 로더를 정의할 수 있습니다. Remix는 클라이언트와 서버 측 모두에서 데이터 가져오기를 처리합니다. 이 프레임워크에서 제공하는 캐싱 메커니즘을 사용하면 불필요한 데이터 가져오기를 쉽게 줄이고 후속 요청을 최적화할 수 있습니다.
- 코드 분할 및 미리 가져오기: Remix 앱의 코드를 요청 시 로드 가능한 작은 비트로 분할할 수 있습니다. 이 접근 방식은 초기 번들 크기와 백그라운드에서 데이터 및 코드를 로드하는 프리페치 기능을 줄입니다.
리믹스 프레임워크의 이점

- 전체 스택: 대부분의 사람들은 서로 다른 언어 또는 프레임워크를 사용하여 앱의 클라이언트 및 서버 측을 만듭니다. 예를 들어 프런트 엔드에 React를 사용하고 백엔드에 ExpressJS와 같은 Node.js 프레임워크를 사용할 수 있습니다. 다른 경우에는 백엔드에서 Django와 같은 Python 프레임워크를 사용할 수 있습니다. Remix는 전체 스택 프레임워크로, 프런트엔드와 백엔드가 동일한 앱에 있음을 의미합니다.
- 우수한 데이터 처리: Remix는 기본 브라우저 기능 및 규칙에 의존합니다. 뛰어난 데이터 흐름을 통해 애플리케이션의 프런트 엔드와 백 엔드 간에 데이터를 쉽게 전송할 수 있습니다.
- 손쉬운 상태 처리: React 애플리케이션에서 상태를 관리하는 것은 어려울 수 있으며 대부분의 개발자는 Redux와 같은 타사 라이브러리를 사용합니다. 리믹스 용도 로더 서버 측에서 상태를 관리합니다. 현재 경로의 모든 구성 요소에서 ‘useLoaderData’ 속성을 사용할 수 있습니다.
- 오류 경계: Remix 앱의 중첩된 경로 또는 구성 요소에서 오류가 발생하면 오류는 해당 구성 요소로만 제한됩니다. 이러한 오류는 다른 프레임워크에서와 같이 전체 앱을 손상시키지 않습니다. Next.js와 같은 일부 React 프레임워크에서 오류 경계 기능을 구현할 수 있지만 이 기능은 Remix에 내장되어 있습니다.
Remix 애플리케이션 설정 전제 조건
Remix 앱을 설정하려면 다음이 필요합니다.
- Node.js 14.17.0 이상의 버전
- npm(7 이상)과 같은 패키지 관리자
- 코드 편집기
- React 앱 작동 방식에 대한 이해
“Hello, World!” 설정 방법 리믹스에서
간단한 프로젝트를 만들고 이름을 “Remix-app”로 지정합니다. 당신은 따라갈 수 있습니다;
- 애플리케이션을 생성할 위치로 이동하고 터미널을 열고 다음 명령을 실행합니다.
npx [email protected] remix-app
터미널에서 몇 가지 질문에 답하고 애플리케이션을 설정하라는 메시지가 표시됩니다. 기본을 고수하고 TypeScript를 언어로 선택할 수 있습니다.
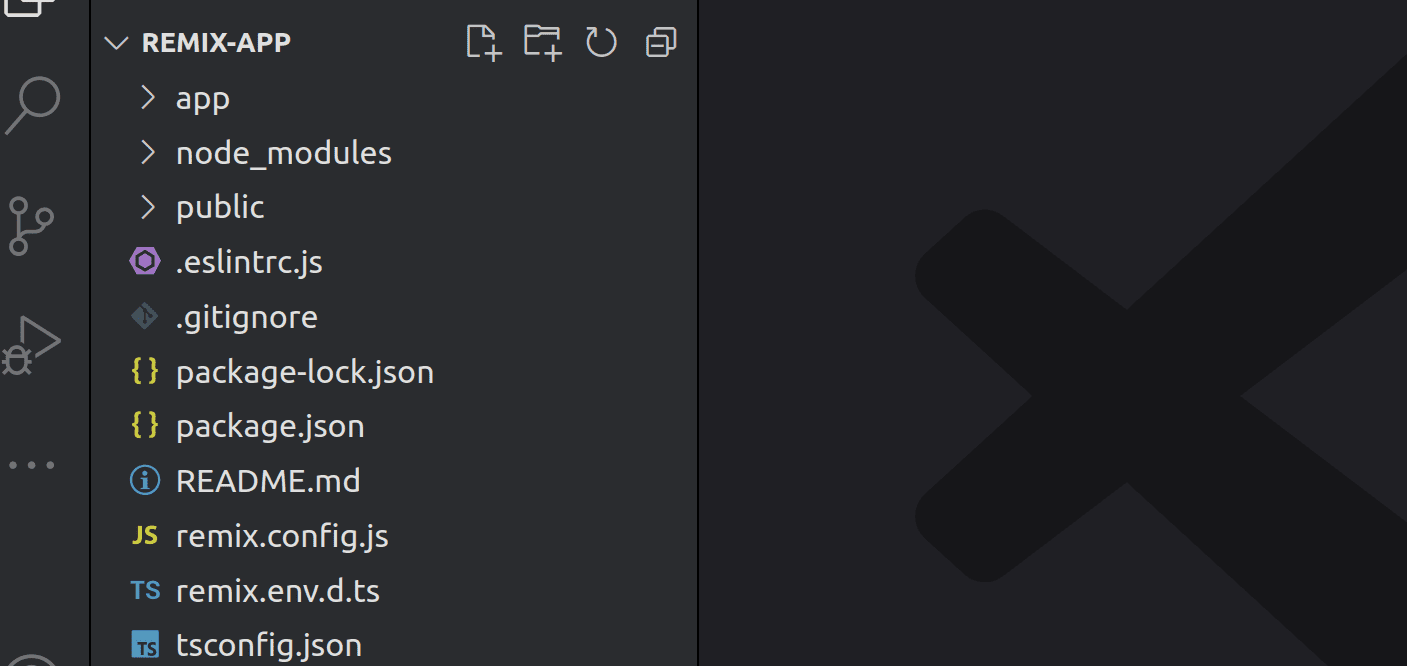
- 생성된 앱(Remix-app)으로 이동하여 원하는 코드 편집기에서 엽니다. 폴더 구조는 다음과 같습니다.

- 이 명령을 사용하여 앱을 빌드하십시오.
npm run build
- 이 명령을 사용하여 개발 서버를 시작하십시오.
npm start
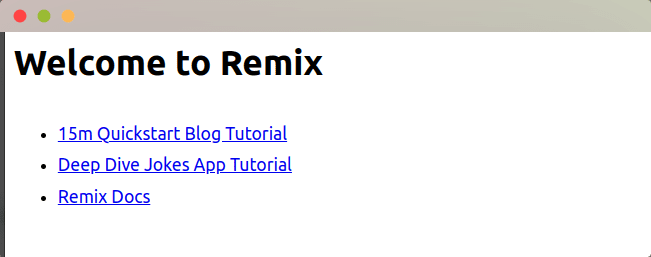
이제 http://localhost:3000 링크를 사용하여 브라우저에서 창을 열 수 있으며 이것이 브라우저에 나타납니다.

- 다음을 사용하여 app/root.tsx 파일의 내용을 수정합니다.
import { LiveReload } from "@remix-run/react";
export default function App() {
return (
<html lang="en">
<head>
<meta charSet="utf-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1"
/>
<title>Remix Demo</title>
</head>
<body>
Hello world
<LiveReload />
</body>
</html>
);
}
렌더링된 페이지는 다음과 같습니다.

Remix Framework는 어디에 사용됩니까?

Next.js 및 React와 마찬가지로 Remix를 사용하여 다양한 애플리케이션 유형을 빌드할 수 있습니다. 다음은 최상의 사용 사례 중 일부입니다.
- 단일 페이지 애플리케이션: Remix 앱의 모든 코드는 한 번 로드됩니다. 서버 렌더링 접근 방식은 클라이언트가 후속 요청을 원활하게 처리하는 동안 빠른 초기 로드를 허용합니다.
- SEO 친화적인 웹사이트: Remix는 사전 렌더링 기능을 사용하여 정적 HTML 페이지를 생성합니다. 이렇게 하면 동적 콘텐츠를 다루는 경우에도 웹 사이트를 색인화할 수 있습니다.
- 동적 웹사이트: Remix는 애플리케이션에서 서버측 렌더링을 사용합니다. SSR은 클라이언트에 HTML 페이지를 보내기 전에 서버에서 페이지를 로드합니다. 따라서 Remix는 콘텐츠가 동적으로 생성되는 웹사이트에 완벽하게 맞습니다.
Remix 프레임워크가 서버 측과 클라이언트 측에서 작동하는 방식

서버측 렌더링
Remix는 서버 측에서 일반 HTML로 코드를 렌더링합니다. 이 접근 방식은 JavaScript의 양을 줄여 로딩 속도를 높입니다. Remix는 기본적으로 네이티브 ‘액션’ 및 ‘로더’ 기능을 사용합니다. 서버는 여러분이 제공하는 모든 서버 측 작업을 수행하고 React 코드를 일반 및 HTML로 렌더링한 다음 클라이언트 브라우저로 보냅니다.
클라이언트 측 렌더링
Remix는 Next.js와 마찬가지로 사용자에게 원활한 탐색을 제공하는 ‘프리페칭’ 기능을 제공합니다.
Next.js에서 구성 요소를 사용하면 웹 사이트에서 가 리디렉션하는 페이지를 미리 로드할 수 있으며 페이지가 다운로드될 때까지 기다릴 필요가 없습니다. 그러나 이러한 접근 방식은 정적 웹 사이트에서만 잘 작동합니다.
Remix는 기능을 사용하여
리믹스 제한 사항
- 소규모 커뮤니티: Remix는 원래 유료 프레임워크였습니다. 하지만 2021년에 오픈소스화되어 아직 어리다. 즉, 앱을 쉽게 만들 수 있는 리소스와 도구가 제한되어 있습니다.
- 더 가파른 학습 곡선: Remix는 중첩된 경로 개념을 도입했으며 React 또는 Next.js와 같은 프레임워크에서 왔다면 혼란스러울 수 있습니다. 그러나 후크를 얻으면 이 프레임워크를 사용하는 것이 쉬워집니다.
리믹스의 미래는?
- 채택률이 높아질 가능성이 높습니다. Remix는 아직 젊습니다. 개발자는 그 잠재력을 발견하지 못했을 수 있으며 앞으로 더 많은 회사와 개발자가 이를 사용하는 것을 보게 될 것입니다.
- 생태계는 성장할 가능성이 높습니다. Remix에는 여전히 생태계를 지원하는 도구와 라이브러리가 거의 없습니다. 채택이 증가함에 따라 더 많은 도구와 라이브러리를 기대할 수 있습니다.
- 커뮤니티가 성장할 것입니다: 커뮤니티는 프레임워크/프로그래밍 언어의 성장에 매우 중요합니다. 개발자가 Remix의 보석을 발견함에 따라 커뮤니티가 성장할 것으로 기대합니다.
Remix가 Next.js보다 나은가요?
이 질문에 대한 답은 만들고 있는 앱의 특성에 따라 다릅니다. 하나의 프레임워크를 사용하여 풀스택 앱을 빌드하려면 Remix가 Next.js보다 나을 것입니다. 그러나 많은 리소스와 좋은 추종자가 있는 성숙한 프레임워크를 원한다면 Next.js가 완벽한 선택이 될 것입니다.
Remix는 좋은 프레임워크인가요?
예. 하나의 프레임워크를 사용하여 전체 풀스택 앱을 빌드하는 것이 좋은 프레임워크입니다. 오류 경계 기능이 내장된 기술을 원하는 경우에도 훌륭한 프레임워크입니다. 그러나 대규모 커뮤니티와 많은 리소스가 포함된 프레임워크를 원하는 경우 Remix는 올바른 프레임워크가 아닙니다.
Remix JS 프로덕션이 준비되었나요?
예. Node.js 애플리케이션 배포에 정통한 경우 Remix 앱으로 작업하고 배포하는 것도 매우 쉬울 것입니다.
Remix 또는 React를 배워야 합니까?
Remix는 React 프레임워크입니다. 따라서 Remix 학습을 시작하기 전에 React가 어떻게 작동하는지 이해해야 합니다. 그러나 시간이 제한되어 있고 하나의 프레임워크만 배우고 싶다면 선택은 최종 목표에 따라 달라집니다.
Remix를 사용하면 전체 스택 앱을 빌드할 수 있습니다. 리액트를 이해하지 못해도 리믹스를 배울 수 있지만 학습 곡선이 가팔라질 것입니다.
그러나 React를 사용하는 경우 풀스택 앱을 원하면 Django 또는 Ruby on Rails와 같은 백엔드 프레임워크를 사용해야 합니다. React를 배우기로 결정했다면 React의 많은 리소스와 커뮤니티를 활용할 수 있습니다.
결론
Remix가 웹 개발의 미래인지 여부를 결정하는 것은 아직 이르다. 유연한 라우팅, 서버측 렌더링, 코드 분할, 개발자 경험에 대한 집중과 같은 놀라운 기능은 매우 유망한 웹 프레임워크입니다.
그러나 Remix는 아직 어리고 리소스가 여전히 제한되어 있습니다. 작은 커뮤니티도 있습니다. 대부분의 오픈 소스 프레임워크는 커뮤니티 지원 및 타사 도구에 의존하기 때문에 Remix JS 프레임워크의 도구 및 라이브러리는 거의 없습니다.
풀스택 개발자로서 알기 위해 일부 프레임워크와 라이브러리를 탐색할 수도 있습니다.

