정적 웹사이트는 빠른 속도와 간편한 제작이 장점입니다. Hugo를 익히면 리눅스 환경에서 테마를 활용한 정적 웹사이트를 쉽게 만들 수 있어, 웹사이트 제작의 즐거움을 다시 느낄 수 있습니다.
휴고 웹사이트 생성 도구
정적 사이트는 페이지가 요청 시 생성되거나 수정되지 않는 웹사이트입니다. 별도의 데이터베이스나 PHP와 같은 백엔드 처리 없이, 모든 웹 페이지가 사전에 만들어져 방문자에게 매우 빠른 속도로 제공됩니다.
정적 사이트라고 해서 반드시 단조로운 것은 아닙니다. HTML뿐만 아니라 CSS, JavaScript를 활용하여 다양한 효과를 구현할 수 있습니다. 이미지 슬라이드나 배경 이미지 위에 움직이는 효과 등을 손쉽게 적용할 수 있습니다.
Hugo는 템플릿과 사용자가 작성한 콘텐츠를 결합하여 완성된 웹사이트를 생성하는 도구입니다. 이렇게 만들어진 웹사이트는 호스팅 플랫폼에 배포하여 즉시 사용할 수 있습니다.
Hugo는 페이지와 블로그 글 작성을 위해 Markdown 문법을 사용합니다. Markdown은 간결하고 사용하기 쉬워 사이트 관리를 매우 효율적으로 만들어줍니다.
Hugo의 설정 파일은 TOML 또는 YAML 형식으로 작성됩니다. Hugo의 또 다른 장점은 빠른 속도입니다. 일부 사이트는 1초 안에 로드될 정도입니다. 다양한 템플릿을 제공하며, 지속적으로 새로운 템플릿이 추가되어 쉽게 시작할 수 있습니다. 원하는 템플릿을 선택하고 사용자 콘텐츠만 추가하면 됩니다.
Hugo는 웹 서버 역할도 수행하여, 웹사이트를 만들고 디자인하는 동안 실시간으로 변경 사항을 확인할 수 있습니다. 편집기에서 저장할 때마다 브라우저에서 바로 변경 효과를 확인할 수 있어 매우 편리합니다.
웹사이트 호스팅
정적 웹사이트를 호스팅할 때 다양한 옵션이 있습니다. 많은 회사들이 개인 또는 오픈 소스 프로젝트에 무료 호스팅 서비스를 제공합니다. 물론, 일반적인 웹 호스팅 업체들을 이용할 수도 있습니다. 몇 가지 예를 들면 다음과 같습니다.
| Netlify |
| Amazon S3 |
| Azure |
| Cloudfront |
| DreamHost |
| Firebase |
| Github Pages |
| GoDaddy |
| Google Cloud Storage |
| Heroku |
| GitLab Pages |
| Netlify |
| Rackspace |
| Surge |
휴고 설치하기
Hugo를 사용하려면 Git이 설치되어 있어야 합니다. 대부분의 리눅스 배포판에는 Git이 기본적으로 설치되어 있지만, Ubuntu 20.04와 같은 일부 환경에서는 Hugo 설치 시 자동으로 함께 설치됩니다.
Ubuntu에 Hugo를 설치하려면 다음 명령어를 사용하세요.
sudo apt-get install hugo

Fedora의 경우 다음 명령어를 사용합니다.
sudo dnf install hugo

Manjaro에서는 아래와 같이 명령어를 입력합니다.
sudo pacman -Syu hugo

휴고로 웹사이트 만들기
Hugo에게 새로운 사이트를 만들도록 요청하면, 필요한 디렉토리 구조가 생성됩니다. 이 디렉토리들은 웹사이트의 다양한 요소를 포함하게 되지만, 이것이 호스팅 플랫폼에 바로 업로드될 최종 웹사이트는 아닙니다. 생성된 디렉토리에는 테마, 설정 파일, 콘텐츠, 이미지가 포함되며, Hugo는 이들을 기반으로 최종 웹사이트를 생성합니다.
이는 소스 코드와 컴파일된 프로그램의 차이와 유사합니다. 소스 코드는 컴파일러가 최종 제품을 생성하는 데 사용하는 것이며, Hugo는 이 디렉토리의 콘텐츠를 사용하여 웹사이트를 구축합니다.
새 웹사이트를 생성하는 명령어는 사이트 이름과 같은 이름의 디렉토리를 만들고, 이 디렉토리는 명령어가 실행된 위치에 생성됩니다.
따라서 웹사이트를 만들고 싶은 디렉토리로 이동하세요. 홈 디렉토리에서 다음 명령어를 입력합니다.
hugo new site geek-demo

이 명령어는 “geek-demo”라는 디렉토리를 생성합니다. 다음 명령어로 해당 디렉토리로 이동한 후 ls 명령어를 실행해 보세요.
cd geek-demo/
ls

생성된 설정 파일 “config.toml”과 디렉토리들을 확인할 수 있습니다. 하지만 아직 웹사이트의 뼈대일 뿐이므로 내용은 비어 있습니다.
Git 초기화 및 테마 추가
Hugo가 웹사이트를 어떻게 표시할지 알 수 있도록 테마를 추가해야 합니다. 이를 위해서는 먼저 Git을 초기화해야 합니다. 사이트의 루트 폴더(config.toml 파일이 있는 폴더)에서 다음 명령어를 실행합니다.
git init

수백 가지의 다양한 테마를 선택할 수 있으며, 각 테마는 관련 정보를 제공하는 웹페이지를 포함합니다. 여기서는 Meghna라는 테마를 사용해 보겠습니다. 해당 테마의 데모 사이트를 확인하고 다운로드 명령어를 확인할 수 있습니다.
테마를 웹사이트에 통합하려면 “themes” 폴더로 이동하여 git clone 명령어를 실행해야 합니다.
cd themes
git clone https://github.com/themefisher/meghna-hugo.git
Git은 진행 과정에서 몇 가지 메시지를 출력합니다. 완료되면 ls 명령어를 사용하여 테마가 포함된 디렉토리를 확인합니다.
ls

Hugo 테마는 작동하는 예제 웹사이트를 포함합니다. 이 기본 사이트의 내용을 웹사이트 디렉토리에 복사해야 합니다.
먼저 웹사이트의 루트 디렉토리로 돌아갑니다. -r (재귀적) 옵션을 사용하여 하위 디렉토리를 포함하고, -f (강제) 옵션을 사용하여 기존 파일을 덮어씁니다.
cd ..
cp themes/meghna-hugo/exampleSite/* -rf .

로컬에서 웹사이트 시작하기
이제 로컬에서 새 웹사이트를 시작할 준비가 되었습니다. 아직은 기본 텍스트와 이미지를 포함하고 있지만, 이는 단순히 외관상의 문제입니다. 먼저 기술적인 부분이 제대로 작동하는지 확인해 보겠습니다.
Hugo에게 웹 서버를 실행하도록 요청하고, -D (draft) 옵션을 사용하여 “draft”로 태그된 모든 파일이 웹사이트에 포함되도록 설정합니다.
hugo server -D

아래 이미지는 Hugo 명령어의 출력 결과를 보여줍니다.

Hugo가 142밀리초 만에 사이트를 구축했다는 메시지를 확인할 수 있습니다. 또한 Ctrl+C를 눌러 서버를 중지할 수 있지만, 지금은 서버를 계속 실행 상태로 두십시오.
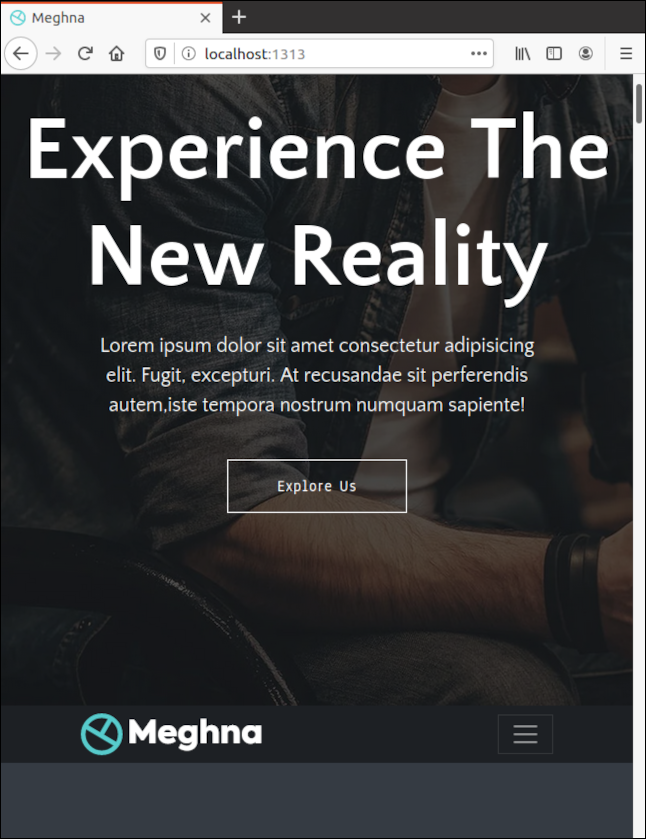
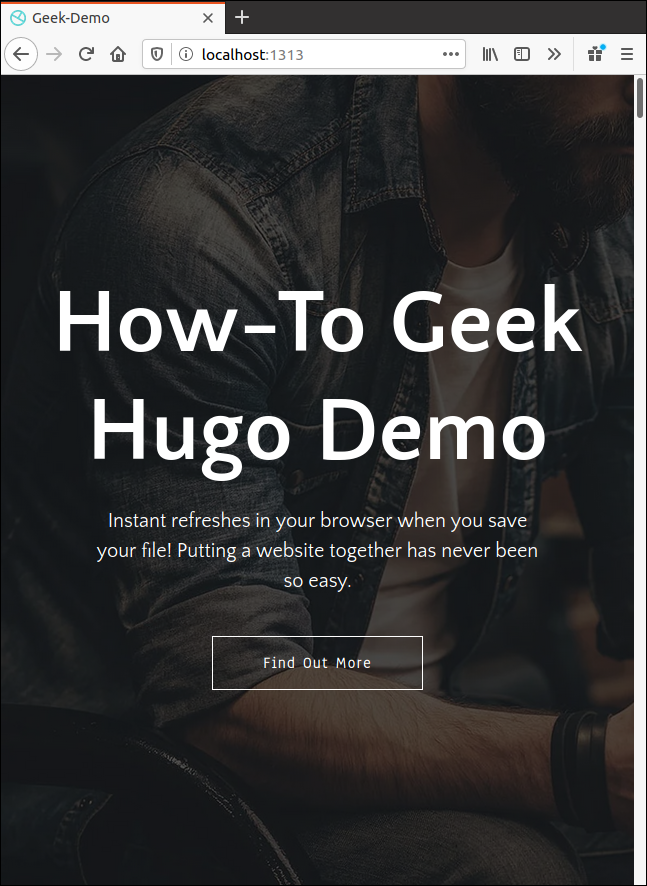
브라우저를 열고 localhost:1313으로 이동하여 웹사이트를 확인합니다.

기본 사이트 콘텐츠 수정하기
Hugo는 웹페이지를 메모리에서 제공합니다. 즉, 하드 드라이브에 웹사이트를 생성하는 것이 아니라 RAM에 작업 복사본을 생성하는 것입니다. 하지만 하드 드라이브의 파일과 이미지를 계속 감시하고 있으며, 파일이나 이미지가 변경되면 브라우저에서 사이트가 자동으로 새로 고쳐집니다. Ctrl+F5를 누를 필요도 없습니다.
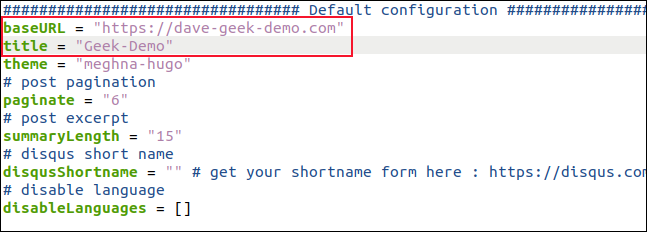
새로운 터미널 창을 열고 웹사이트의 루트 디렉토리로 이동합니다. 편집기를 사용하여 “config.toml” 파일을 엽니다. “baseURL”을 웹사이트가 호스팅될 도메인으로 변경하고 “title”을 웹사이트 이름으로 변경합니다. 변경 사항을 저장하되 편집기는 닫지 마세요.

Hugo는 “config.toml” 파일의 변경 사항을 감지하고 사이트를 재구축하여 브라우저가 자동으로 새로 고쳐집니다.

이제 브라우저 탭에서 변경된 웹사이트 이름을 확인할 수 있습니다. 저장된 변경 사항에 대한 즉각적인 시각적 피드백은 웹사이트 사용자 정의 과정을 크게 가속화합니다.
모든 테마는 다르지만, 이 테마는 설정 항목의 이름이 명확하고 변경하기 쉽게 구성되어 있었습니다. 웹사이트의 각 섹션은 해당 설정 파일과 함께 명확한 이름으로 구분되어 있어 변경 사항을 쉽게 파악할 수 있습니다.
변경 사항을 저장하면 브라우저에서 변경된 내용을 바로 확인할 수 있습니다. 만약 변경 사항이 마음에 들지 않는다면 다시 변경하고 저장하면 됩니다.
웹사이트를 제어하는 다양한 설정 파일은 각각 특정 작업을 담당하며, 명확하게 라벨링 되어 있습니다. 관리해야 할 디렉토리의 수가 많지 않아 쉽게 추적할 수 있으며, 일반적으로 “Data” 폴더에 있습니다.
다국어 템플릿을 사용하기 때문에 영어 설정 파일은 “En” 하위 디렉토리에 있습니다.
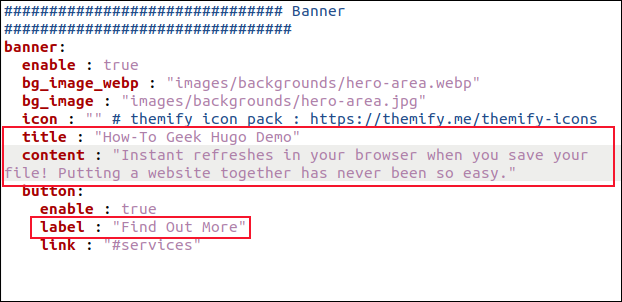
편집기에서 데이터 > En > banner.yml 파일을 열면 웹사이트의 배너 영역을 제어하는 설정을 확인할 수 있습니다.

“title” 및 “content” 설정을 변경하면 배너 페이지의 텍스트가 변경됩니다.
또한 “label” 설정을 변경하여 버튼 텍스트를 “자세히 알아보기”로 표시할 수 있습니다. 물론, 웹사이트의 이미지도 변경해야 합니다.

변경 사항을 저장하는 즉시 브라우저에 변경 사항이 반영됩니다.

웹사이트의 다른 요소 변경하기
다른 모든 요소도 비슷한 방식으로 변경할 수 있습니다. 적절한 설정 파일을 찾아 필요한 설정과 텍스트를 변경하면 됩니다.
웹사이트 이미지도 변경해야 할 것입니다. 기본 이미지는 설정 파일에서 참조됩니다. 원본 이미지를 쉽게 찾아보고 크기를 확인할 수 있습니다.
이미지는 웹사이트의 다른 섹션에 대한 하위 디렉토리와 함께 “static > images” 디렉토리에 저장됩니다. 파비콘과 로고는 “static > images” 디렉토리에 직접 배치합니다.
새로운 블로그 콘텐츠 추가하기
지금까지는 기존 콘텐츠를 변경하는 방법을 살펴봤습니다. 이제 새로운 블로그 게시물을 추가하는 방법을 알아보겠습니다. Hugo는 “Archetypes”라는 개념을 사용하여 새로운 콘텐츠를 생성합니다. 블로그 항목에 대한 원형을 만들지 않으면, Hugo에게 새 블로그 항목을 만들도록 요청할 때마다 기본 파일이 생성됩니다.
기본 파일도 괜찮지만 원형을 사용하면 노력을 절약하고 많은 정보를 미리 채울 수 있습니다.
이 테마에서 블로그 항목은 콘텐츠 > 영어 > 블로그 폴더에 있습니다. “simple-blog-post-1.md”와 같은 기존 블로그 항목을 편집기에서 열면 헤더 부분을 확인할 수 있습니다.
이 섹션을 복사하고 원형 템플릿으로 사용하기 위해 현재 항목을 수정한 다음 “Archetypes” 폴더에 저장해야 합니다. 이름을 “blog.md”로 지정하면 새 블로그 항목의 템플릿으로 자동 사용됩니다.
gedit에서 다음 명령어로 기존 블로그 항목을 열 수 있습니다.
gedit content/english/blog/simple-blog-post-1.md

두 개의 대시로 구분된 상단 섹션을 선택한 다음 Ctrl+C를 눌러 복사합니다. Ctrl+N을 눌러 새 파일을 시작한 다음 Ctrl+V를 눌러 복사한 내용을 붙여넣습니다.

다음과 같이 변경하고, 각 줄의 콜론 (:) 뒤에 공백을 남겨야 합니다.
title: 이것을 ” {{ .Name “- ” | title }} ” (따옴표 포함)로 변경합니다. 그러면 각 블로그 게시물의 제목이 자동으로 삽입됩니다. 이 제목은 Hugo의 새 명령에 전달하는 파일 이름으로 만들어집니다.
date: {{ .Date }}로 변경합니다. 블로그가 생성된 날짜와 시간이 자동으로 입력됩니다.
image_webp: 블로그의 헤더 이미지 경로입니다. WebP 형식으로 되어 있습니다. 만약 테마에서 찾을 수 없다면 다음 줄의 이미지를 사용합니다.
image: 블로그의 헤더 이미지 경로입니다. JPEG 형식으로 되어 있습니다. 기본 이미지를 유지할 수도 있습니다. 이렇게 하면 각 블로그 게시물에 임시 이미지가 표시됩니다. 이 작업이 완료되면 사용자 정의 이미지의 파일 이름과 일치하도록 파일 이름을 쉽게 편집할 수 있습니다.
author: 사용자 이름으로 변경합니다.
description: 여기에 각 게시물에 대한 간단한 설명을 입력합니다. 빈 문자열 (” “)로 변경하면 기존 텍스트를 편집하지 않고도 새 블로그에 대한 설명을 입력할 수 있습니다.

이 새 파일을 “archetypes/blog.md”로 저장하고 gedit를 닫습니다. 이제 Hugo는 새 블로그 항목을 만들 때마다 이 원형을 사용합니다.
마크다운을 사용하여 블로그 항목을 작성할 것이므로 파일 확장자는 “.md”여야 합니다.
hugo new blog/first-new-blog-post-on-this-site.md

이제 편집기에서 새 블로그 항목을 엽니다.
gedit content/english/blog/first-new-blog-post-on-this-site.md

새로운 블로그 게시물이 gedit에서 열립니다.

헤더 정보는 모두 자동으로 추가되어 있습니다.
제목: 파일 이름에서 가져왔습니다. 필요한 경우 여기에서 수정할 수 있습니다.
시간 및 날짜: 자동으로 추가됩니다.
기본 이미지: 적절하고 저작권 문제가 없는 이미지를 찾아 “Static > Images > Blog”에 저장합니다. 여기에는 이미지의 실제 파일 이름을 입력해야 합니다.
작성자: 사용자 이름이 자동으로 추가됩니다.
설명: 수정되었습니다.
마크다운을 사용하여 블로그를 작성하고, 제목, 굵게, 기울임꼴, 이미지, 링크 등에 표준 마크업을 사용합니다. 파일을 저장할 때마다 Hugo는 웹사이트를 재구축하고 브라우저를 업데이트합니다.
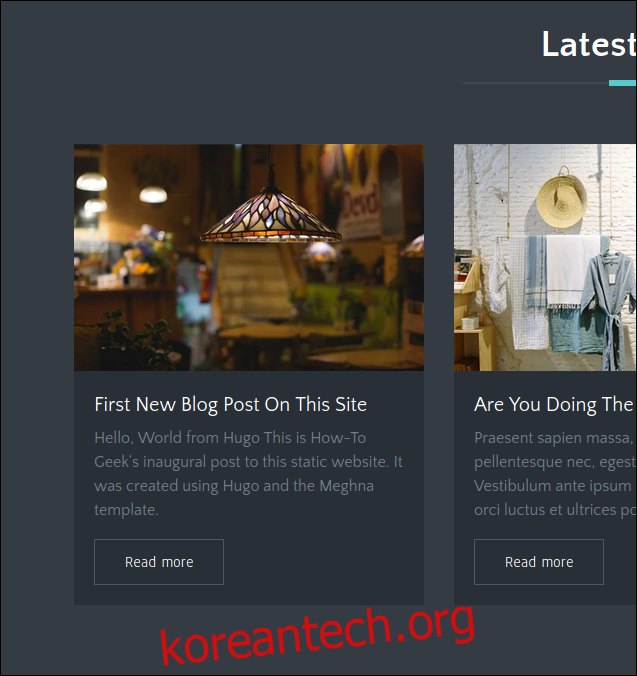
아래 이미지는 새 블로그 항목이 홈 페이지에 어떻게 표시되는지 보여줍니다.

아래 이미지는 새 블로그 항목이 자체 페이지에서 어떻게 보이는지 보여줍니다.

블로그 게시물 작성을 마친 후 변경 사항을 저장하고 편집기를 닫습니다. 이제 Hugo 서버를 중지할 것이므로 브라우저를 닫아도 됩니다.
Hugo 서버가 실행 중인 터미널 창에서 Ctrl+C를 누릅니다.
웹사이트 빌드하기
웹사이트의 루트 디렉토리에서 다음 명령어를 실행하여 웹사이트를 빌드합니다.
hugo

Hugo는 웹사이트를 빌드하고 생성된 페이지 및 기타 요소의 수를 나열합니다. 이 예제에서는 빌드하는 데 134밀리초가 걸렸습니다.
Hugo는 웹사이트의 루트 디렉토리에 “public”이라는 새로운 디렉토리를 생성합니다. 이 “public” 디렉토리에서 호스팅 플랫폼에 업로드하는 데 필요한 모든 파일을 찾을 수 있습니다.
“public” 디렉토리 자체가 아닌, “public” 디렉토리 안의 파일과 디렉토리를 호스팅 플랫폼에 업로드해야 합니다.

기본적인 사항들을 배웠습니다
각 테마는 고유한 방식으로 구성되어 있으므로, 원하는 대로 표시되도록 하려면 약간의 탐색이 필요하지만, 이는 매우 즐거운 과정입니다. Hugo는 브라우저에서 변경 사항을 즉시 반영해 주기 때문에, 큰 어려움 없이 웹사이트를 사용자 정의할 수 있습니다.
실제로 가장 많은 시간을 소모하는 부분은 텍스트를 작성하고, 이미지를 찾고 편집하는 것일 것입니다.
더 자세한 정보는 Hugo 문서 사이트에서 확인할 수 있지만, 그 양이 매우 방대합니다. 이번에 배운 기본적인 방법만으로도 충분히 시작할 수 있을 것입니다.
만약 Git을 사용하고 있다면 GitHub, GitLab, 또는 BitBucket와 같은 플랫폼을 활용하여 웹사이트를 배포할 수 있습니다. 이 플랫폼들은 원격 Hugo 저장소를 감시하고, 변경 사항을 푸시할 때마다 자동으로 웹사이트를 재구축합니다.