JavaScript (JS)는 매우 널리 사용되는 프로그래밍 언어로서, 그 유연성과 어디서든 사용 가능하다는 장점을 가지고 있습니다. 하지만 개발자들을 종종 좌절시키는 오류와 버그가 발생하기 쉽다는 단점도 있습니다.
JS는 대부분의 웹 애플리케이션에서 사용자 인터랙션을 강화하는 클라이언트 측 개발에 폭넓게 활용됩니다. JavaScript가 없다면 웹은 생동감과 상호작용성이 떨어질 것입니다. 하지만 이 언어는 때로는 개발자들에게 애증의 관계를 느끼게 만들기도 합니다.
JavaScript 오류는 애플리케이션이 예기치 않은 결과를 생성하고, 사용자 경험을 저해할 수 있습니다. 브리티시 컬럼비아 대학교(UBC)의 연구팀은 JavaScript 오류와 버그의 근본 원인과 그 영향을 분석하는 연구를 진행했습니다. 연구 결과, JS 프로그램의 성능을 저해하는 몇 가지 일반적인 패턴이 발견되었습니다.
다음은 연구원들이 발견한 내용을 보여주는 원형 차트입니다.
이 글에서는 연구에서 강조된 주요 JavaScript 오류 원인과, 일상적으로 접하는 다른 오류들, 그리고 애플리케이션 실패 가능성을 줄이는 방법에 대해 살펴보겠습니다.
DOM 관련 문제
DOM(문서 객체 모델)은 웹사이트의 상호 작용에 있어서 핵심적인 역할을 합니다. DOM 인터페이스를 통해 웹 페이지의 콘텐츠, 스타일, 구조를 조작할 수 있습니다. JavaScript 프로그래밍 언어가 등장한 주된 이유 중 하나는 일반 HTML 웹페이지를 인터랙티브하게 만들고 DOM을 조작하기 위해서였습니다.
Node.js와 같은 백엔드 JavaScript 기술이 도입되었음에도 불구하고, DOM을 다루는 것은 여전히 JavaScript가 수행하는 중요한 작업 중 하나입니다. 따라서 DOM은 JavaScript 애플리케이션에 버그와 오류를 유발하는 주요 원인이 될 수 있습니다.
실제로 JavaScript 버그 보고서 연구에 따르면, DOM 관련 문제가 전체 결함의 68%를 차지하여 가장 큰 비중을 차지하는 것으로 나타났습니다.
예를 들어, 일부 JavaScript 개발자들은 DOM 요소가 로드되기 전에 해당 요소를 참조하는 실수를 저질러 코드 오류를 발생시키곤 합니다.
<html>
<body>
<script>
document.getElementById("container").innerHTML = "일반적인 JS 버그와 오류";
</script>
<div id="container"></div>
</body>
</html>
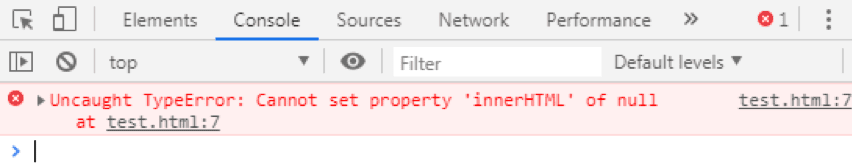
위의 코드를 Chrome 브라우저에서 실행하면 개발자 콘솔에서 오류를 확인할 수 있습니다.

이 오류가 발생하는 이유는 JavaScript 코드가 일반적으로 문서에 나타나는 순서대로 실행되기 때문입니다. 따라서 브라우저는 코드가 실행될 때, 참조된 <div> 요소를 아직 인식하지 못합니다.
이러한 문제를 해결하기 위해 다양한 접근 방식을 사용할 수 있습니다. 가장 간단한 방법은 <div id="container"> 요소를 스크립트 태그 앞에 배치하는 것입니다. 또한 jQuery와 같은 JavaScript 라이브러리를 사용하여 DOM이 먼저 로드되도록 할 수도 있습니다.
<html>
<body>
<div id="container"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
document.getElementById("container").innerHTML = "일반적인 JS 버그와 오류";
</script>
</body>
</html>
구문 오류
구문 오류는 JavaScript 인터프리터가 문법적으로 잘못된 코드를 실행하지 못할 때 발생합니다. 애플리케이션을 만들 때 인터프리터가 JavaScript 프로그래밍 언어의 표준 문법과 일치하지 않는 토큰을 감지하면 오류가 발생합니다. JavaScript 버그 보고서 연구에 따르면, 이러한 오류는 전체 오류의 12%를 차지합니다.
괄호가 누락되거나 중괄호가 올바르게 짝지어지지 않는 것과 같은 문법적 실수는 JavaScript에서 구문 오류의 주요 원인입니다.
예를 들어, 여러 조건을 처리하기 위해 조건문을 사용해야 할 때, 필요한 괄호를 제대로 제공하지 않으면 구문 오류가 발생할 수 있습니다.
다음 예를 살펴보겠습니다.
if((x > y) && (y < 77) {
//여기에 추가 코드
}
보시다시피 조건문 마지막에 닫는 괄호가 없습니다. 위의 코드에서 실수를 발견하셨나요?
이제 수정해 보겠습니다.
if ((x > y) && (y < 77)) {
//여기에 추가 코드
}
이러한 구문 오류를 피하려면 JavaScript 프로그래밍 언어의 문법 규칙을 학습하는 데 시간을 투자해야 합니다. 꾸준한 코딩 연습을 통해 문법적 실수를 쉽게 발견하고, 개발한 애플리케이션에 포함되는 것을 방지할 수 있습니다.
정의되지 않은(Undefined) 및 null 키워드의 부적절한 사용
일부 JavaScript 개발자들은 undefined 및 null 키워드를 올바르게 사용하는 방법을 잘 모릅니다. 실제로 연구에 따르면 이러한 키워드의 부적절한 사용이 전체 JavaScript 버그의 5%를 차지합니다.
null 키워드는 일반적으로 값이 존재하지 않음을 나타내기 위해 변수에 할당되는 값입니다. 흥미롭게도 null은 JavaScript 객체로 간주됩니다.
다음은 예시입니다.
var codeJS = null; console.log(codeJS); //출력: null console.log(typeof codeJS); //출력: object
반면 undefined는 이미 선언된 변수나 속성에 할당된 값이 없음을 나타냅니다. 선언조차 되지 않았다는 의미일 수도 있습니다. undefined는 그 자체로 하나의 유형입니다.
다음은 예시입니다.
var codeJS; console.log(codeJS); //출력: undefined console.log(typeof codeJS); //출력: undefined
흥미로운 점은, 동등 연산자(==)와 일치 연산자(===)를 사용하여 null과 undefined 키워드를 비교할 때, 동등 연산자에서는 같다고 간주하지만, 일치 연산자에서는 같다고 간주하지 않는다는 것입니다.
console.log(null == undefined); //출력: true console.log(null === undefined); //출력: false
따라서 null 및 undefined 키워드의 올바른 사용법을 알아두면 JavaScript 프로그램에 버그가 발생하는 것을 예방하는 데 큰 도움이 됩니다.
정의되지 않은 메서드 호출
JavaScript에서 흔히 발생하는 버그의 또 다른 원인은 사전에 정의되지 않은 메서드를 호출하는 것입니다. UBC 연구팀은 이 실수가 전체 JavaScript 오류의 4%를 차지한다는 것을 발견했습니다.
다음은 예시입니다.
var coder = {
name: "Peter",
age: 27,
speak() {
console.log(this.name);
}
};
coder.speakNow();
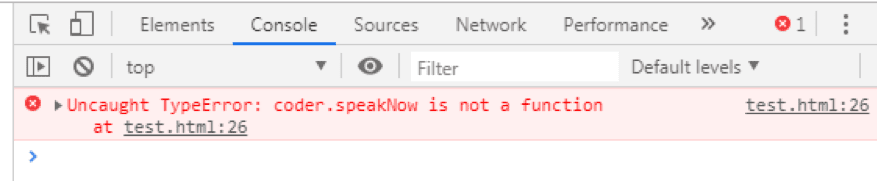
다음은 Chrome 개발자 콘솔에 표시되는 오류 메시지입니다.

위 오류는 호출된 함수 speakNow()가 JavaScript 코드에 정의되어 있지 않기 때문에 발생합니다.
return 문을 잘못 사용하는 경우
JavaScript에서 return 문은 함수 실행을 중단하고 해당 값을 반환하는 데 사용됩니다. return 문을 잘못 사용하면 애플리케이션의 성능에 부정적인 영향을 미칠 수 있습니다. 연구 결과에 따르면 return 문을 잘못 사용하는 것이 JavaScript 애플리케이션의 전체 버그 중 2%를 차지합니다.
예를 들어, 일부 JavaScript 개발자들은 return 문을 잘못 줄바꿈하는 실수를 저지르곤 합니다.
JavaScript 문을 여러 줄로 분할해도 결과에는 영향을 미치지 않지만, return 문을 줄바꿈하는 것은 애플리케이션에 문제를 일으킬 수 있습니다.
다음은 예시입니다.
function number(n) {
var add = 5;
return;
n + add;
}
console.log(number(10));
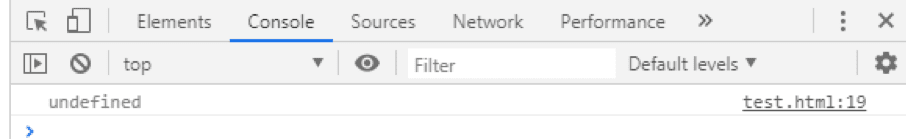
위의 코드를 실행하면 Chrome 개발자 콘솔에 ‘undefined’ 오류가 표시됩니다.

따라서 JavaScript 코드에서 return 문을 줄바꿈하지 않아야 합니다.
결론
클라이언트 측 JavaScript 프로그래밍 언어는 최신 웹 애플리케이션의 기능을 강화하는 데 탁월한 기능을 제공합니다. 하지만 이 언어의 단점을 제대로 이해하지 못하면 애플리케이션 성능이 저하될 수 있습니다.
뿐만 아니라, JavaScript 개발자는 애플리케이션의 성능 문제 해결 및 버그와 오류를 신속하게 감지하기 위한 다양한 도구가 필요합니다.
따라서 포괄적인 테스트 도구 모음을 사용함으로써, 웹 사이트 성능 저하의 원인이 되는 이상 현상을 자신 있게 식별할 수 있습니다. 이러한 도구는 사이트의 성능을 개선하고 최적의 사용자 경험을 제공하는 데 필수적입니다.
오류 없는 JavaScript 프로그래밍을 즐기시기 바랍니다!
작성자: Alfrick Opidi