목차
빠른 링크
주요 시사점
- htmx는 HTML 속성을 통해 공통 기능을 사용할 수 있도록 하여 HTTP 요청 처리를 단순화하는 JavaScript 라이브러리입니다.
- CDN의 htmx 스크립트에 대한 링크를 사용하여 웹앱에 쉽게 추가할 수 있습니다.
- JavaScript를 작성하지 않고도 페이지 매김, 양식 유효성 검사, 인라인 편집과 같은 상호 작용에 htmx를 사용할 수 있습니다.
최근 웹 개발 커뮤니티는 htmx에 대한 이야기로 떠들썩합니다. 그런데 이 흥미로운 신기술은 무엇일까요? 예상했던 것보다 훨씬 간단하다는 것이 밝혀졌지만 htmx의 유용성은 과대 광고를 정당화할 수 있습니다.
htmx란 무엇입니까?
htmx는 초점이 좁은 작은 JavaScript 라이브러리입니다. HTML 속성을 통해 일반적인 JavaScript 기능을 사용할 수 있습니다. 간단한 예는 다음과 같습니다.
<a href="https://wilku.top/about" hx-get="https://wilku.top/about">About</a>
이 코드는 사용자 정의 HTML 속성인 hx-get을 보여줍니다. 이 링크를 클릭하면 htmx 라이브러리는 AJAX 요청을 보내고 전체 브라우저를 새로 고치지 않고 대상 페이지를 로드합니다.
htmx에는 요청을 보낼 수 있는 추가 기능이 있습니다.
- a 및 양식 이외의 요소에서.
- 클릭 및 제출 이외의 이벤트에 대해.
- GET 및 POST 이외의 HTTP 메서드를 사용합니다.
- 이는 전체 내용이 아닌 페이지의 일부를 대체합니다.
htmx는 CSS 애니메이션 및 WebSocket과 같은 기술을 지원하지만 핵심 목표는 HTTP 요청 처리를 단순화하는 것입니다.
간단한 웹 앱에서 htmx를 사용하는 방법
htmx는 전체 앱의 동작이 아닌 웹 앱이나 웹사이트 내의 특정 기능을 다룹니다.
라이브러리의 가장 큰 장점 중 하나는 사용을 시작하기가 쉽다는 것입니다. 원하는 경우 복사본을 다운로드하여 설치할 수 있지만 종속성이 없으므로 시작하려면 CDN의 스크립트에 대한 링크를 추가하기만 하면 됩니다.
<script
src="https://unpkg.com/[email protected]"
integrity="sha384-D1Kt99CQMDuVetoL1lrYwg5t+9QdHe7NLX/SoJYkXDFfX37iInKRy5xLSi8nO7UC"
crossorigin="anonymous"></script>
로컬 개발 및 테스트의 경우 Apache와 같은 웹 서버가 아직 실행되고 있지 않은 경우 이를 설정해야 합니다. file: 프로토콜은 AJAX 요청을 허용하지 않기 때문에 정적 파일을 실험하는 경우에도 이는 요구 사항입니다.
무한 스크롤을 사용한 간단한 예
무한 스크롤은 Twitter와 같은 사이트에서 피드에 사용하는 일반적인 기술입니다. 목록 맨 아래에 도달하면 무한 스크롤이 계속해서 읽을 수 있도록 더 많은 항목을 로드합니다.
이 기능을 사용하려면 페이지 스크롤 위치를 확인하고 페이지를 새로 고치지 않고 새 항목을 로드하려면 당연히 JavaScript가 필요합니다. 하지만 htmx는 이 모든 것을 당신을 위해 할 수 있습니다.
각 게시물에 대한 이미지를 사용하여 게시물 목록을 나타내는 다음 마크업을 사용합니다.
<ol>
<li><img src="http://placekitten.com/420/300" /></li>
<li><img src="http://placekitten.com/400/320" /></li>
<li><img src="http://placekitten.com/440/300" /></li>
<li><img src="http://placekitten.com/420/340" /></li>
<li><img src="http://placekitten.com/300/200" /></li>
</ol>
Feed1.html 파일에 이러한 항목이 있고 Feed2.html 등에 더 많은 항목이 있다고 가정해 보십시오. 그러면 각 페이지에는 스크롤할 수 있는 항목의 작은 하위 집합이 하나 표시됩니다.

이제 “다음 페이지” 링크를 사용하여 한 페이지에서 다른 페이지로 이동할 수 있지만 무한 스크롤도 쉽게 구현할 수 있습니다. 최종 항목을 다음으로 변경하십시오.
<li hx-trigger="revealed" hx-get="feed2.html" hx-select="li" hx-swap="afterend">
<img src="http://placekitten.com/300/200" />
</li>
이 네 가지 속성을 최종 목록 항목에 추가하면 무한 스크롤이 구현됩니다. 각 속성의 의미는 다음과 같습니다.
|
기인하다 |
값 |
의미 |
|---|---|---|
|
hx-트리거 |
노출된 |
이 요소가 화면에 처음 나타날 때… |
|
hx-get |
Feed2.html |
… Feed2.html에 GET 요청을 보냅니다. … |
|
hx-선택 |
리 |
… 응답에서 li 요소를 선택하고, … |
|
hx-스왑 |
나중에 |
… 그리고 이 요소 뒤에 추가하세요. |
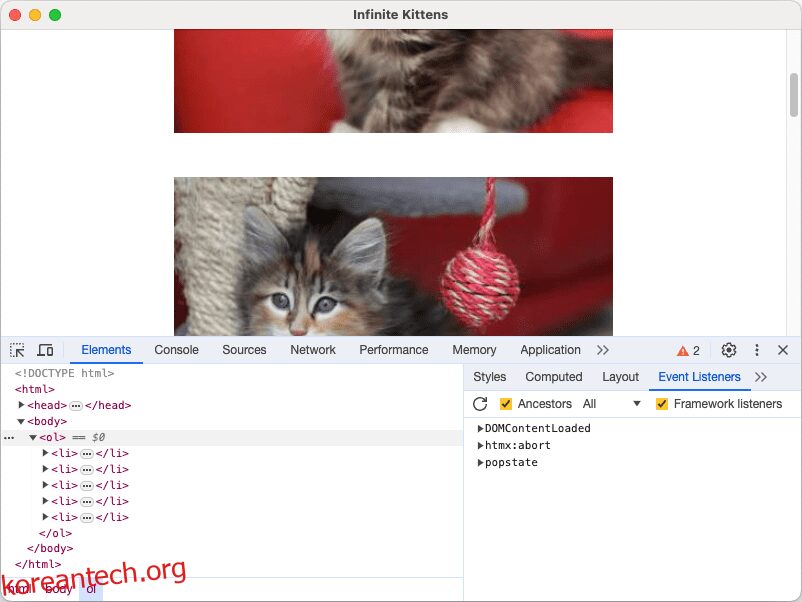
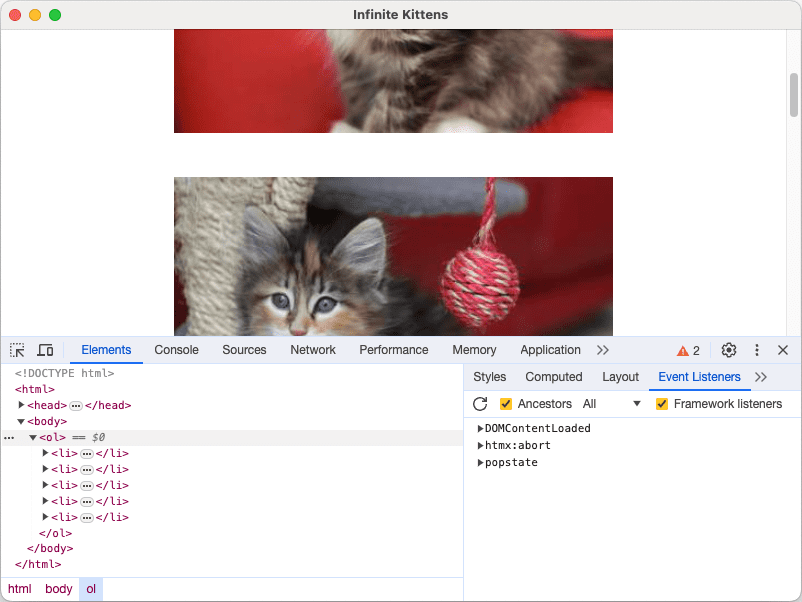
목록 하단으로 스크롤하면 페이지가 어떻게 새 콘텐츠를 자동으로 로드하는지 확인할 수 있습니다. 스크롤 막대를 관찰하고 브라우저의 개발자 도구를 확인하여 이를 확인할 수 있습니다.

이 간단한 정적 페이지 설정을 사용하면 Feed2.html 페이지에 hx-get 속성이 Feed3.html로 설정된 최종 항목이 포함됩니다. 또한 htmx가 스크롤 이벤트에 대한 리스너를 어떻게 추가했는지 확인하세요.
htmx의 다른 잠재적 용도
다음을 포함하여 다른 많은 일반적인 상호 작용에 htmx를 사용할 수 있습니다.
- 페이지 매김: 방문자가 페이지 매김 링크를 클릭하면 항목을 로드하고 교체합니다.
- 양식 유효성 검사: 제출 시 양식을 확인 메시지나 양식의 하위 집합으로 바꿉니다.
- 진행률 표시줄: 핑 응답에 따라 진행률 표시줄의 값을 주기적으로 업데이트합니다.
- 인라인 편집: 해당 요소의 값을 포함하는 텍스트 영역으로 요소를 교체합니다.
표준 JavaScript를 사용하여 이러한 각 예제를 구축하는 것이 가능하며, htmx를 사용하면 프로세스가 훨씬 쉬워집니다.
htmx의 장점과 단점
이익
htmx는 많은 웹 애플리케이션과 심지어 많은 웹사이트에 도움이 될 수 있는 일반적인 상호 작용을 크게 단순화할 수 있습니다. 이를 통해 디자이너와 프런트 엔드 웹 페이지 작업을 하는 다른 사람들은 JavaScript를 배우지 않고도 기능을 추가할 수 있습니다.
일반적인 동작을 추상화함으로써 htmx는 프로젝트 전체와 프로젝트 간의 일관성을 보장합니다. 무한 스크롤은 누가 구현했는지에 관계없이 페이지마다 동일한 방식으로 작동합니다.
명령형(어떻게)보다는 선언적(무엇) 접근 방식을 강조하므로 htmx 기능은 일반적으로 이해하고 추론하기가 더 쉽습니다.
단점
htmx를 사용하면 여러 상황에서 JavaScript를 잊어버릴 수 있지만 모든 문제를 해결할 수는 없습니다! 특정 비즈니스 논리와 더 낮은 수준의 기능을 처리하려면 코드를 작성해야 합니다.
htmx는 많은 작업을 수행하므로 동작을 사용자 정의할 가능성이 적습니다. 이는 대개 긍정적인 균형을 이루지만 통제권을 넘겨줄 준비가 되어 있어야 합니다.
html을 사용하면 JavaScript 작성을 피할 수 있지만 여전히 JavaScript 코드가 백그라운드에서 실행되고 있다는 점을 알아야 합니다. 모든 링크에서 href 속성 대신 hx-get 속성을 사용하고 싶을 수도 있습니다. 그러나 이로 인해 JavaScript에 대한 종속성이 발생합니다. 어떤 이유로든 코드가 실행되지 않으면 사용자에게는 아무 작업도 수행하지 않는 링크가 남게 됩니다. 이를 방지하려면 항상 점진적인 향상을 연습해야 합니다.