목차
주요 시사점
- HTML 목록은 웹 페이지에서 데이터를 구성하고 표시하는 데 필수적입니다. 순서가 있는 목록, 순서가 없는 목록, 설명 목록의 세 가지 주요 유형이 있습니다.
- 순서가 지정된 목록은 항목을 주문하기 위해 숫자나 기타 문자를 사용합니다. type 속성은 사용자 정의를 허용하는 반면, start 및 reverse 속성은 시작 위치와 순서를 변경합니다.
- 순서가 지정되지 않은 목록은 특정 순서 없이 관련 항목을 그룹화합니다. 글머리 기호 스타일은 CSS를 사용하여 맞춤설정할 수 있습니다.
HTML 목록은 웹 페이지의 모든 관련 데이터 그룹에 대한 필수 구조 요소입니다. 메뉴를 만들거나, 판매 중인 품목을 정리하거나, 복잡한 데이터를 보다 읽기 쉬운 형식으로 표시하려는 경우 다음 목록이 작업을 완료하는 데 도움이 될 것입니다.
HTML 목록에는 세 가지 주요 유형이 있으며, 각각은 웹 개발에서 특정 구조적 목적을 수행합니다.
1. 주문목록
HTML 순서 목록을 사용하면 관련 항목 목록을 특정 순서로 그룹화할 수 있습니다. 새로운 순서 목록을 생성하려면
- 태그를 사용해야 합니다.
- 태그를 그룹화하고 포함합니다. 각 목록 요소(
- 태그)에는 목록의 특정 항목이 포함됩니다.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>이 코드는 다음 뷰를 렌더링합니다.

순서가 지정된 목록의 기본 순서 유형은 숫자이지만 type 속성을 사용하여 이를 변경할 수 있습니다. type 속성은 목록의 순서를 지정할 요소를 결정할 수 있는 권한을 제공합니다. 알파벳(대문자 또는 소문자), 숫자 또는 로마 숫자(대문자 또는 소문자)를 사용할 수 있습니다.
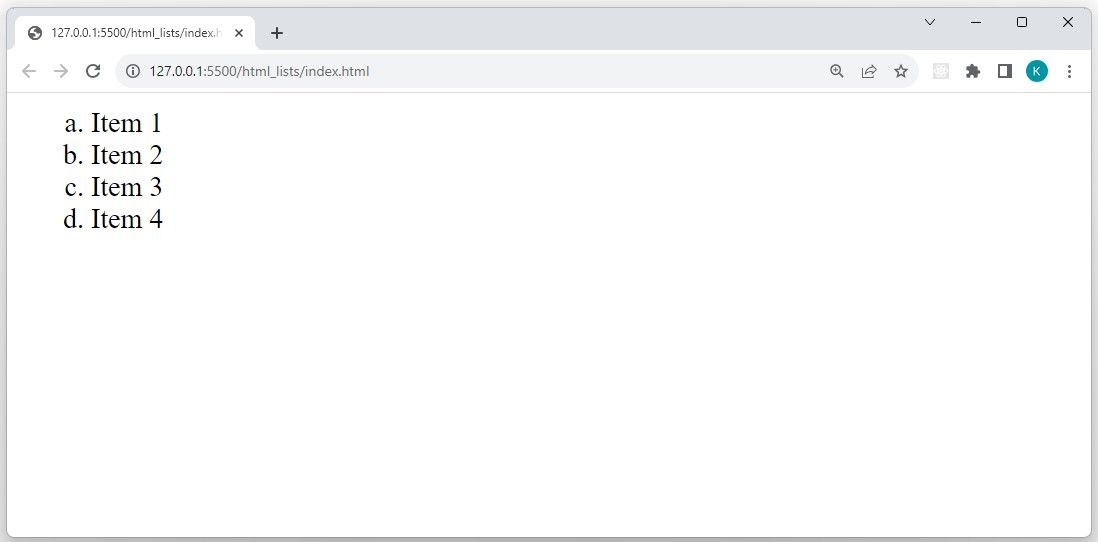
<ol type="a">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>- 태그에 type 속성을 추가하면 다음과 같은 업데이트된 보기가 렌더링됩니다.
- 태그를 사용해야 합니다.
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>이 코드는 다음 뷰를 렌더링합니다.

순서가 지정되지 않은 목록의 기본 글머리 기호 스타일은 디스크입니다. 과거에는 정렬되지 않은 목록의 글머리 기호 스타일을 설정하기 위해 type 속성을 사용할 수 있었습니다. 그러나 순서가 지정되지 않은 목록 유형 속성은 이제 더 이상 사용되지 않는 속성입니다. 정렬되지 않은 목록 스타일 지정에 권장되는 대안은 CSS list-style-type 속성입니다.
<style>
ul { list-style-type: square; }
</style>위의 코드는 뷰를 다음과 같이 업데이트합니다.

CSS 목록 스타일 유형 속성을 사용하면 원, 사용자 정의 이미지, 아이콘 또는 기호를 포함한 다양한 글머리 기호 스타일 컬렉션을 사용할 수 있습니다. 목록 항목의 레이아웃을 변경하는 CSS를 사용하면 순서가 지정되지 않은 목록을 사용하여 탐색 모음을 만들 수도 있습니다.
중첩 목록
중첩 목록은 다른 목록의 일부인 목록 요소입니다. 정렬된 목록 요소 및/또는 정렬되지 않은 목록 요소의 조합을 사용하여 중첩 목록을 만들 수 있습니다. 이러한 구조는 더 복잡한 계층 구조를 나타낼 수 있습니다.
<H3>Chicken Pasta Insturctions</H3>
<ol>
<li>Boil pasta.</li>
<li>
Season chicken breast.
<ul>
<li>salt and pepper</li>
<li>paprika</li>
<li>garlic powder</li>
<li>Italian seasoning</li>
</ul>
</li>
<li>Heat olive oil in pot over medium-high heat.</li>
<li>Add chicken breast to pan and cook for 5 minutes.</li>
<li>Add heavy cream and parmesan cheese to empty pot.</li>
<li>Add pasta and slice chicken to cream sauce.</li>
</ol>이 코드는 다음 뷰를 렌더링합니다.

3. 설명 목록
설명 목록 요소를 사용하면 용어 목록 및 관련 세부정보를 생성할 수 있습니다.
- 태그를 사용하면
- (설명 용어) 및
- (설명 세부정보) 요소와 함께 사용해야 하는 새로운 설명 목록을 생성할 수 있습니다.
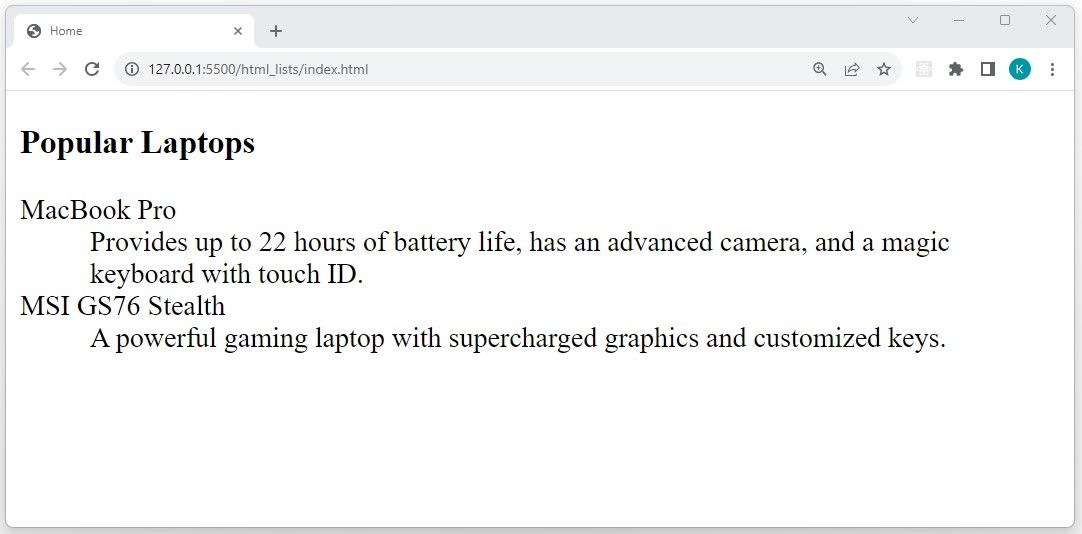
<h3>Popular Laptops</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Provides up to 22 hours of battery life,
has an advanced camera, and a magic keyboard with touch ID.
</dd><dt>MSI GS76 Stealth</dt>
<dd>
A powerful gaming laptop with supercharged graphics and customized keys.
</dd>
</dl>위의 코드는 다음 뷰를 렌더링합니다.

올바른 HTML 목록으로 콘텐츠 구성
웹 개발 프로젝트에서 사용하기로 선택한 HTML 목록은 사용자에게 제공하려는 콘텐츠에 따라 달라져야 합니다. 예를 들어, 식사 준비 단계나 작업 완료 단계와 같은 순차 목록을 만들려면 순서가 지정된 목록이 가장 좋습니다.
그러나 일련의 단계(예: 체크리스트)가 필요하지 않은 관련 정보를 그룹화하려는 경우 순서가 지정되지 않은 목록이 더 실행 가능한 옵션이 될 것입니다. 또한 용어집이나 자주 묻는 질문 목록을 만들려는 경우 설명 목록이 더 나은 선택입니다.

type 속성 외에도
- 태그와 함께 사용할 수 있는 두 가지 다른 속성인 start 및 reversed가 있습니다.
start 속성을 사용하면 정수 값을 사용하여 어떤 위치에서든 주문을 시작할 수 있습니다. 예를 들어, 유형을 지정하지 않고
- 태그에 start=”3″을 추가하면 목록의 순서는 3번부터 시작됩니다. type=”a” 또는 a type=”I”를 할당하면 각각 c 또는 III부터 순서가 시작됩니다.
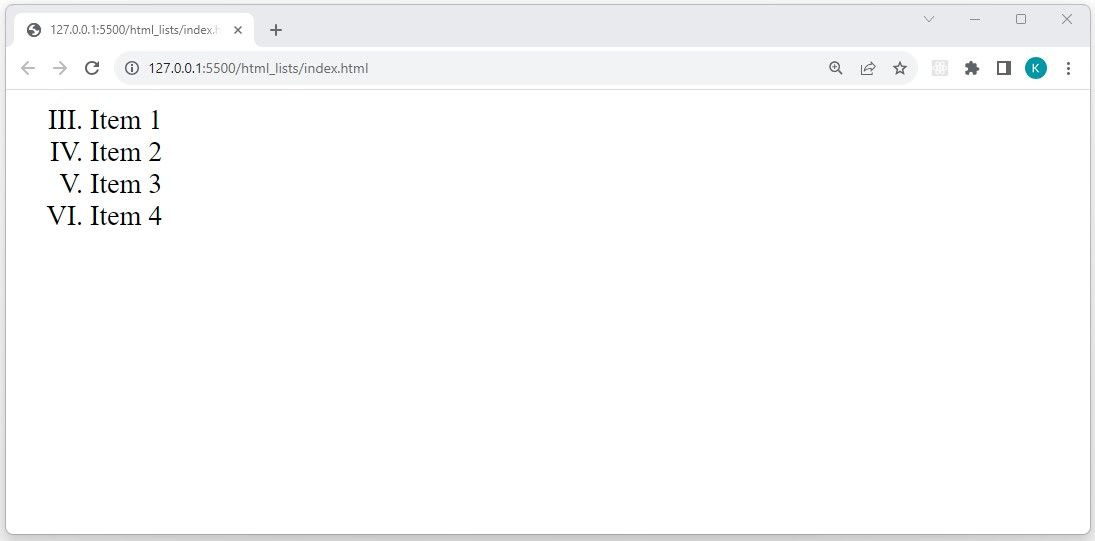
<ol type="I" start="3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>위의 코드는 다음 뷰를 렌더링합니다.

reversed 속성을 사용하면 목록의 순서를 반대로 바꿀 수 있습니다. 부울 값을 허용하며 기본값은 false입니다.
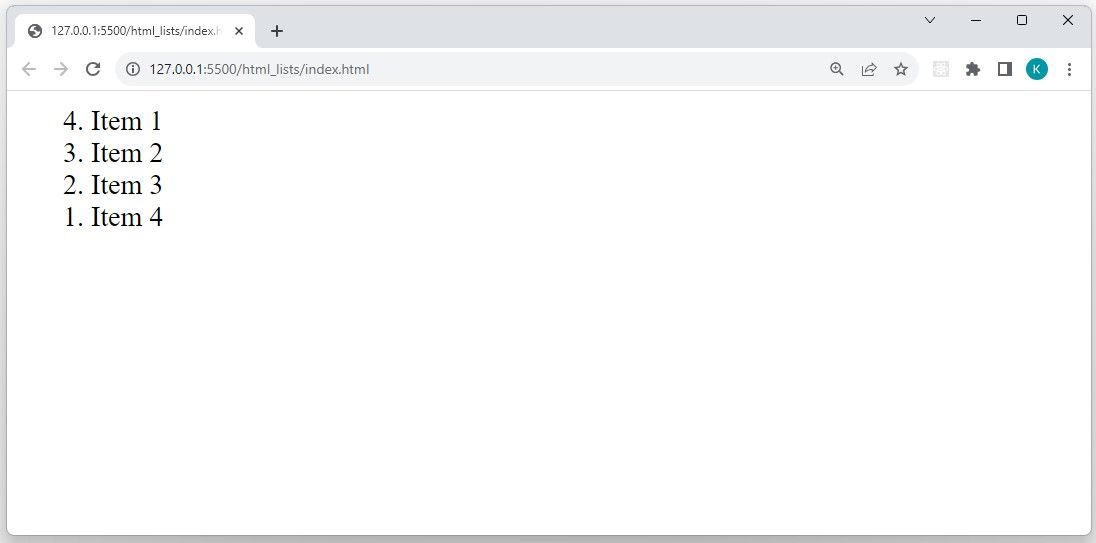
<ol reversed="true">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>이 코드는 브라우저에 다음과 같은 출력을 생성합니다.

2. 순서가 지정되지 않은 목록
순서가 지정되지 않은 목록을 사용하면 순서가 중요하지 않은 관련 항목을 그룹화할 수 있습니다. 기본적으로 브라우저는 글머리 기호를 사용하여 각 항목에 레이블을 지정합니다.
순서가 지정되지 않은 새 목록을 만들려면
- 태그를 상위 요소로 사용하고 각 목록 항목에
- 태그를 사용해야 합니다.
- 태그는

