Google 크롬은 웹 개발자 도구 모음인 Chrome DevTools와 함께 제공됩니다. 액세스할 수 있는 모든 도구 중에서 Chrome에서 사용할 수 있는 색상 선택기가 유용합니다.
하지만 어떻게 액세스합니까? 어떻게 사용합니까? 도구와 함께 제공되는 기능은 무엇입니까?
이 기사에서는 이 도구와 그 기능을 살펴보겠습니다.
목차
Chrome 색상 선택기를 실행하는 방법은 무엇입니까?
키보드 단축키 또는 GUI(Graphical User Interface)를 사용하여 색상 피커 크롬 도구에 액세스할 수 있습니다.
키보드를 사용할 때 Ctrl + Shift + I를 눌러 DevTools를 가져온 다음 색상 선택기로 이동합니다. Mac을 사용하는 경우 Command + Option + I를 눌러야 합니다.
마우스를 사용하여 마우스 오른쪽 버튼을 클릭한 다음 “검사”를 클릭하여 DevTools를 탐색해야 합니다.
새 탭이 있을 때마다 자동으로 열리도록 Chrome DevTools를 설정할 수도 있습니다. 따라서 브라우저의 모든 탭에 대한 색상 선택기에 빠르게 액세스할 수 있습니다.
이를 위해서는 다음 플래그를 전달하는 동안 명령줄을 사용하여 Chrome의 새 인스턴스를 시작해야 합니다.
--auto-open-devtools-for-tabs
다음은 Linux의 터미널을 통해 자동 열기 DevTools로 Chrome을 실행할 때의 모습입니다.
google-chrome-stable --auto-open-devtools-for-tabs
Chrome에서 색상 선택기를 사용하는 방법은 무엇입니까?

DevTools를 실행하면 작업하려는 웹 페이지 또는 디자인에서 색상을 식별하는 데 필요한 도구에 액세스하는 방법을 탐색해야 합니다.
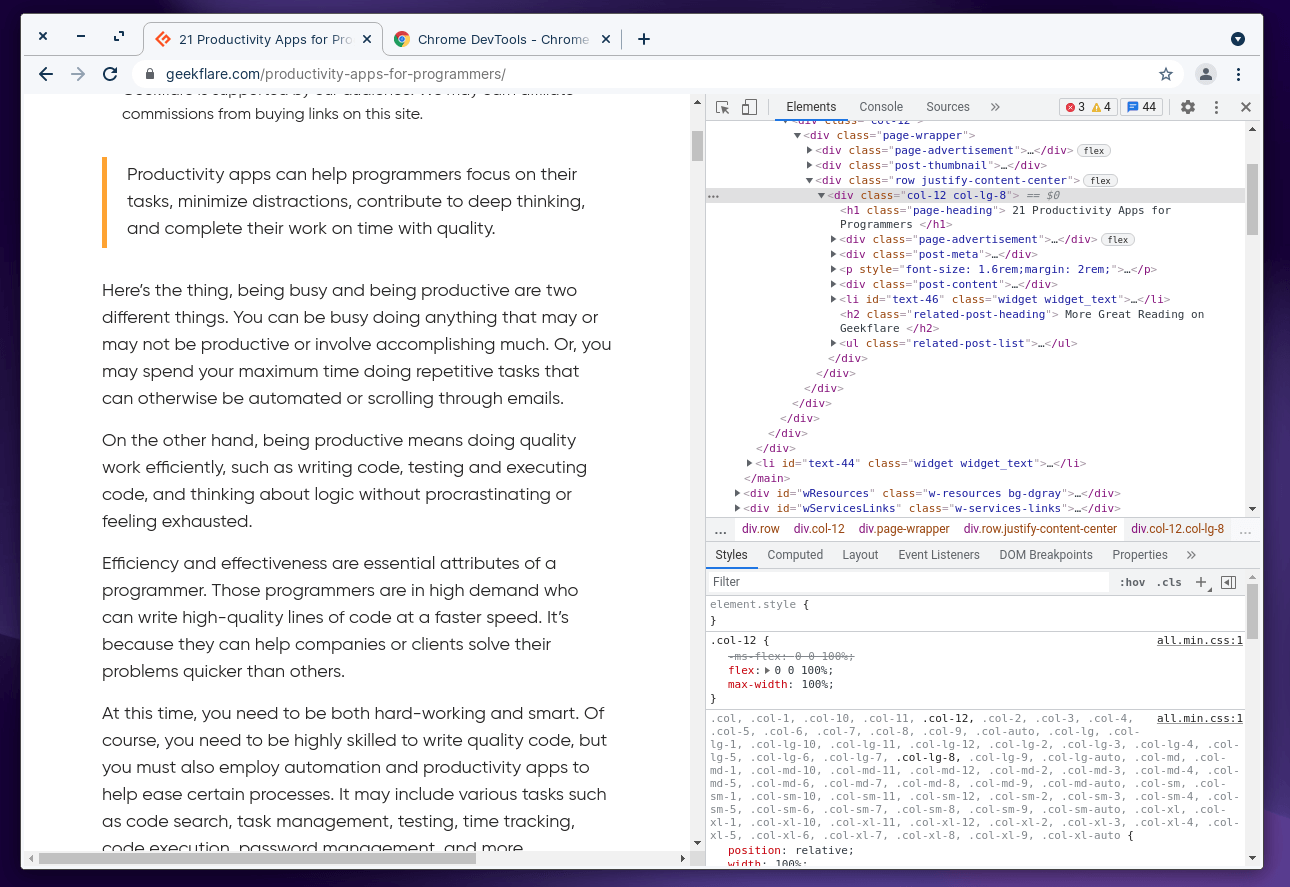
기본적으로 스크린샷에 표시된 것처럼 DevTools 하단에서 “스타일” 섹션이 활성화된 것을 볼 수 있어야 합니다.

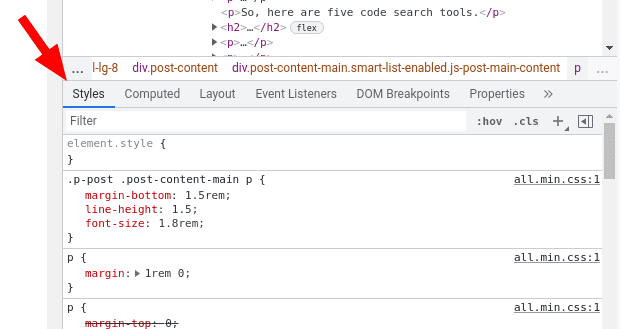
다른 것을 선택한 경우 “스타일”을 클릭하여 웹 페이지의 CSS 코드에 액세스하십시오.
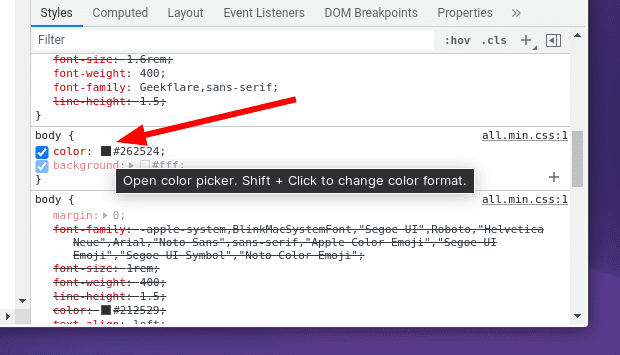
여기에서 사용 가능한 CSS 코드를 아래로 스크롤하고 본문 섹션 아래에서 배경 또는 색상으로 레이블이 지정된 색상 상자를 찾아야 합니다. 이것은 당신이 찾고 있던 색상 선택기입니다.

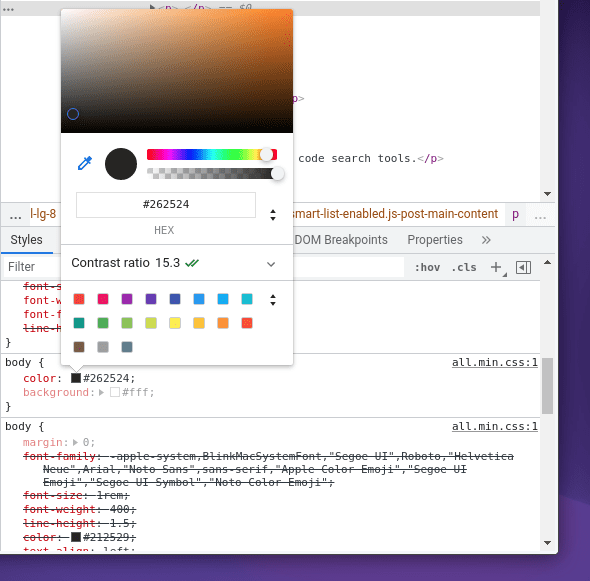
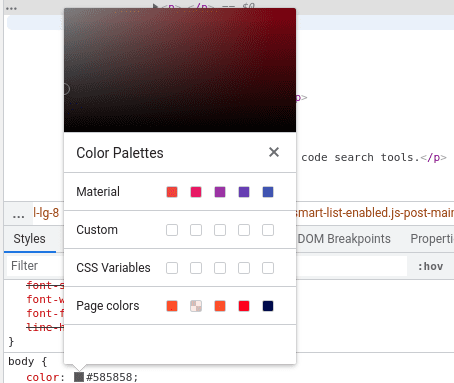
색상 상자를 클릭하기만 하면 됩니다. 아래 스크린샷과 같이 더 많은 옵션을 제공해야 합니다.

그게 다야! Voilà, 당신은 당신을 도울 준비가 된 브라우저의 색상 선택기를 가지고 있습니다.
여기에서 색상의 16진수 코드 또는 RGB 값을 찾고 다른 CSS 요소를 선택하여 웹 페이지에서 디자인을 탐색하고 검사할 수 있는 기능을 얻어야 합니다.
Chrome의 색상 선택기 기능
크롬에 내장된 색상 선택기는 색상을 식별하기 위한 16진수 코드 외에도 다양한 정보를 제공합니다.
여기서 기대할 수 있는 것은 다음과 같습니다. 몇 가지 주요 기능은 다음과 같습니다.
색상 팔레트: 많은 색상 음영을 순환하는 대신 미리 정의된 색상 팔레트를 사용하여 일부 선택 항목을 빠르게 적용할 수 있습니다.

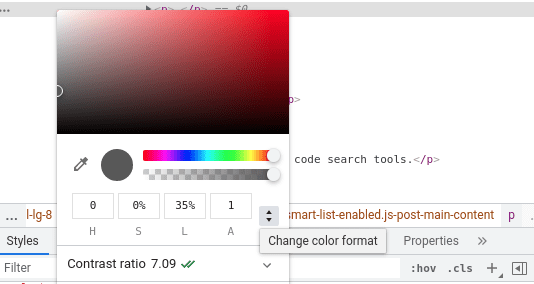
색상 형식: 16진수 코드에서 RGBA 값 및 HSLA 색상 값으로 전환할 수 있습니다.

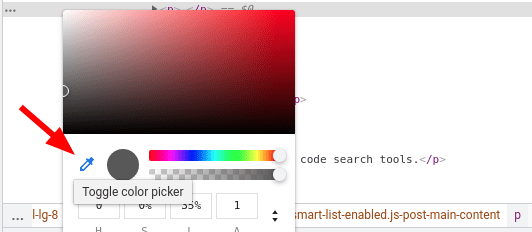
스포이드: 색상 선택기에 액세스하면 웹 페이지를 탐색하고 요소를 선택하여 해당 색상의 16진수 코드를 가져올 수 있습니다. 색상 선택기 토글을 클릭하여 활성화/비활성화할 수 있습니다.

색상을 조정하고 선택한 정확한 색상을 얻을 수 있는 더 많은 옵션이 제공됩니다. 여기 있습니다:
- 클립보드에 복사: 식별된 색상의 코드를 클립보드에 빠르게 복사할 수 있습니다.
- 색상 그라데이션: 색상의 음영을 조정하고 원하는 색상 조합의 가능성을 순환할 수 있습니다.
- 불투명도 제어: 투명도 수준을 조정하여 단색 또는 최소로 보이게 할 수 있습니다.
- 배경색 선택기: 완벽한 대비를 위해 적절한 배경색을 선택합니다.
- 명암비: 텍스트/요소가 보이도록 대비를 조정하거나 수정합니다.
참고: 색상 선택기 도구는 Google Chrome에 국한되지 않고 Brave와 같은 모든 Chrome 기반 웹 브라우저에서 사용할 수 있습니다.
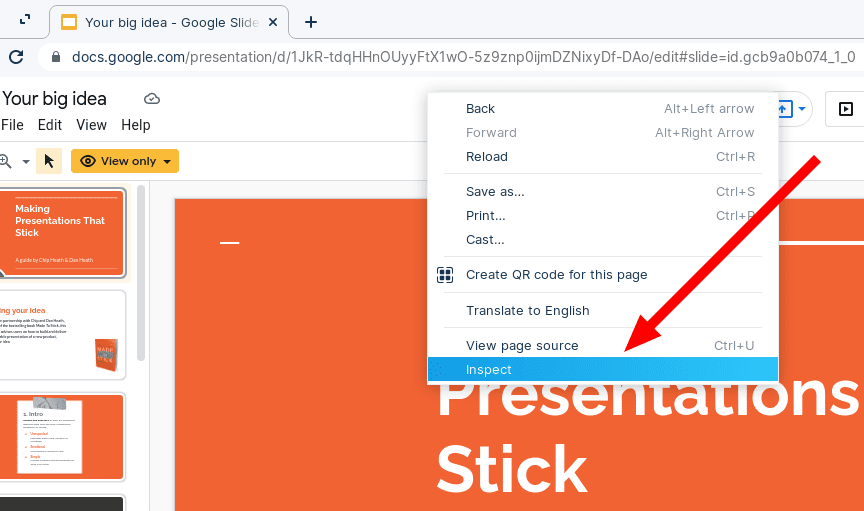
Google 프레젠테이션에서 Chrome 색상 선택기를 사용하는 방법은 무엇인가요?
Google 프레젠테이션 웹페이지의 헤더 섹션을 마우스 오른쪽 버튼으로 클릭하면 색상 선택기 도구에 액세스할 수 있습니다. Google 프레젠테이션은 내장된 색상 선택 도구를 제공하지 않지만 이것으로 충분합니다.

Google Slides에서 DevTools를 사용하는 것이 불편하다면 몇 가지 Chrome 확장 프로그램을 사용해 볼 수도 있습니다.
색상 선택기의 대안으로 사용되는 Chrome 확장 프로그램
확장 기능은 유용할 수 있지만 적극적으로 업데이트되거나 유지 관리되지 않는다는 점에 유의해야 합니다. 브라우저 데이터에 액세스해야 한다는 점을 고려하면 여기에서 권장하는 확장 프로그램을 포함하여 확장 프로그램을 설치할 때 주의해야 합니다.
그러나 시도해 볼 만한 두 가지 인기 있는 확장 프로그램이 있습니다.
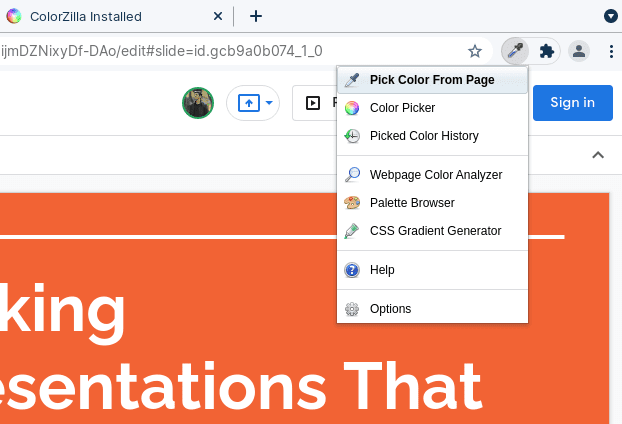
#1. 컬러질라

컬러질라 확장 프로그램은 크롬의 내장 색상 선택기로 얻을 수 있는 모든 필수 기능을 제공합니다. 보너스로 마지막으로 선택한 색상의 히스토리를 확인할 수 있는 기능도 있습니다.
따라서 이것은 Google 프레젠테이션뿐만 아니라 모든 사용 사례에 유용해야 합니다.
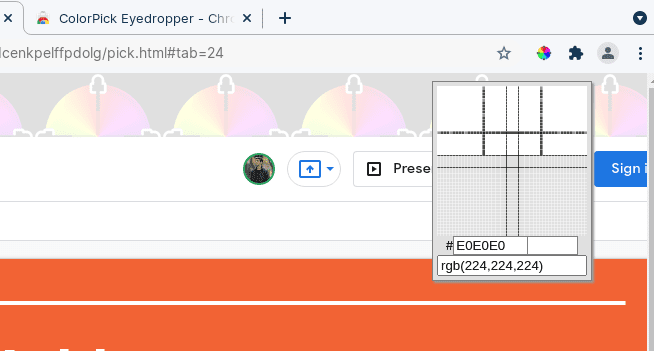
#2. ColorPick 스포이드

DevTools를 사용하는 스포이드 도구에 문제가 있는 경우 시도해 볼 수 있습니다. ColorPick 스포이드 웹 도구에 액세스하지 않고 스포이드를 얻으려면.
색상을 선택하면 RGB 값과 색상 팔레트 생성 옵션이 표시됩니다. 위의 확장 프로그램과 마찬가지로 선택한 색상의 기록도 확인할 수 있습니다.
마지막 단어 🎨
Chrome DevTools Color Picker는 유용한 도구입니다. 색상 및 관련 코드 또는 값을 식별하는 데 도움이 되는 전문 도구가 필요하지 않습니다. Chrome에 내장된 도구를 사용하면 타사 확장 프로그램 없이도 쉽게 사용할 수 있습니다.
그래픽 디자이너부터 웹사이트 템플릿을 구축하는 웹 개발자에 이르기까지 모두에게 도움이 될 것입니다.
물론 사용 가능한 타사 확장 프로그램을 사용하도록 선택할 수도 있습니다. 그러나 필요한 경우가 아니면 DevTools로 모든 기능을 탐색하는 것이 좋습니다.
