개발자들은 HTML 편집 과정에서 종종 어려움을 겪습니다. 기존 HTML 편집기 대신 차세대 WYSIWYG 편집기인 Froala는 개발자들의 다양한 편집 요구 사항을 충족시킬 수 있습니다.
Froala는 개발자에게 뛰어난 성능을 제공하는 WYSIWYG 자바스크립트 웹 편집기입니다. 사용자에게 탁월한 편집 경험을 제공하여 팀 전체의 생산성을 향상시킵니다. 이 리치 텍스트 편집기는 최신 기술을 활용하여 깔끔한 인터페이스를 통해 사용자에게 최고의 기능을 제공합니다.
본 문서에서는 Froala 편집기의 핵심 기능과 개발자 효율성 향상에 기여하는 방법에 대해 자세히 알아봅니다.
프롤라란 무엇인가?
프롤라는 다양한 산업 분야의 개발자 요구 사항을 충족하는 강력한 WYSIWYG 리치 텍스트 편집기입니다. 이 빠른 자바스크립트 편집기는 초기화 속도가 빠르고 엄격한 테스트를 거쳐 안정성을 입증했습니다.
Froala는 XSS 및 다양한 해킹 공격으로부터 보호하는 강력한 보안 메커니즘을 갖춘 안전한 편집기입니다. 또한 효율적인 아키텍처 덕분에 가장 효율적인 리치 텍스트 편집기 중 하나로 인정받고 있습니다.
다음은 Froala 리치 텍스트 편집기의 주요 기능 중 일부입니다.
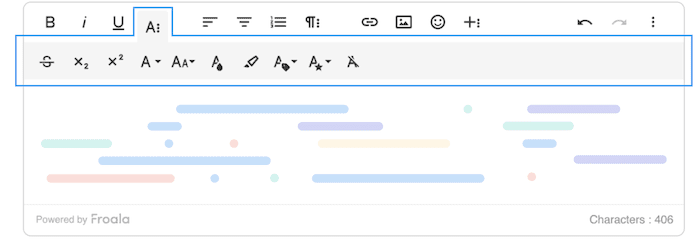
무한한 서식 및 스타일링
Froala를 사용하면 개발자는 다양한 편집 도구를 활용하여 수많은 콘텐츠 서식을 적용할 수 있습니다. Froala의 기본 코드에는 굵게 및 기울임체와 같은 기본적인 스타일이 포함되어 있으며, 보다 고급 스타일링 기능이 필요한 경우 Froala의 다양한 플러그인을 활용할 수 있습니다.
일반적인 리치 텍스트 편집기와 달리 <font> 태그를 사용하지 않습니다. 개발자는 사용자 정의 가능한 글꼴 목록에서 다양한 글꼴 패밀리를 선택할 수 있습니다. 글꼴 크기를 변경해야 할 경우 Froala를 통해 픽셀 단위까지 정확하게 조정할 수 있습니다.
사용자는 이 텍스트 편집기를 사용하여 단락, 표 셀, 이미지, 링크 등 다양한 요소에 스타일 클래스를 적용할 수 있습니다. 또한, 원하는 색상 팔레트에서 텍스트 및 배경색을 선택할 수 있습니다. 쉬운 단락 서식 기능을 지원하며, 작업 취소 및 재실행 기능도 제공합니다.
섹션을 선택하면 툴바에서 단락 형식, 글꼴 크기 및 글꼴 유형을 쉽게 확인할 수 있습니다. Froala는 기본적인 수학 편집에 필요한 아래 첨자 및 위 첨자를 지원합니다.
Line Breaker 플러그인을 사용하면 콘텐츠의 마지막 요소인 경우에도 테이블 뒤에 새 줄을 추가할 수 있습니다. 또한 코드 바로 가기를 사용하여 마크다운 구문으로 콘텐츠를 빠르게 서식 지정할 수도 있습니다.
성능 중심 기능
Froala는 40ms 미만의 빠른 초기화 속도를 제공하여 개발 팀의 생산성을 향상시킵니다. 편집기 자체는 매우 가볍고 빠른 속도로 우수한 편집 경험을 보장합니다. 플러그인 기반의 모듈식 구조로 이해하기 쉽고, 사용 및 확장, 사용자 정의가 용이합니다.

이 WYSIWYG 편집기는 한 페이지에서 여러 개의 텍스트 편집기를 동시에 지원합니다. 사용자는 간단히 클릭 시 초기화되도록 설정할 수 있습니다. HTML5 표준 및 CSS3과도 호환됩니다.
다양한 사용자 정의 옵션
Froala HTML 편집기는 모든 개발자를 대상으로 하므로 사용자에게 가장 세밀한 수준까지 다양한 사용자 정의 옵션을 제공합니다. 편집기는 각 작업에 맞게 특별히 디자인된 SVG 아이콘을 사용하지만, 개발자는 이를 변경하고 사용자 정의 아이콘을 만들어 편의성을 높일 수 있습니다.
또한, 사용자는 자주 사용하는 작업에 대한 사용자 지정 빠른 삽입 버튼을 생성하고, 다른 빠른 삽입 버튼과 함께 메뉴에 추가할 수 있습니다. 툴바 및 다양한 팝업을 위한 버튼 생성 옵션도 제공합니다.
다양한 옵션이 있는 사용자 정의 드롭다운 메뉴를 만드는 기능 외에도, 사용자 고유의 팝업을 만들고 레이아웃, 버튼, 표시 또는 숨김 시간을 정의할 수 있습니다.

Froala 사용자가 사용자 정의할 수 있는 다른 항목으로는 플러그인, 바로 가기, 글꼴, 색상 선택기, 이모티콘, 단락 스타일, 줄 높이, 인라인 스타일, 인라인 클래스, 이미지 스타일, 링크 스타일 및 이미지 스타일 등이 있습니다.

개발자는 툴바를 완벽하게 제어할 수 있습니다. 버튼 가용성, 버튼 순서, 버튼 그룹을 사용자 정의할 수 있으며, 화면 크기에 따라 툴바의 버튼을 조정할 수도 있습니다. 또한, 툴바 위치를 페이지 상단 또는 하단으로 설정하거나 고정할 수 있습니다.
Froala 편집기는 모든 사용 사례를 충족하기 위해 여러 모드에서 사용 가능합니다. 전체 페이지, 전체 기능, 문서 준비, 인라인, iframe 또는 팝업 편집 등을 제공하므로, 앱에서 완벽한 편집기 모습을 구현하기 위해 코드를 직접 작성할 필요가 없습니다.
세련된 인터페이스
모든 개발자는 깔끔한 인터페이스에서 작업하기를 선호합니다. Froala는 개발자가 쉽게 익힐 수 있는 현대적이고 직관적인 인터페이스 디자인을 제공하며, 편집기 팝업 또한 세련된 디자인을 자랑합니다.

이 망막 디스플레이를 지원하는 WYSIWYG 텍스트 편집기는 더욱 선명한 글꼴과 뛰어난 미적 감각을 제공합니다. 사용자는 모든 웹사이트에서 사용할 수 있는 밝은 모드 또는 어두운 모드 테마를 선택할 수 있습니다.
SEO 지원 속성
Froala의 강력한 알고리즘은 SEO 측면에서 더 나은 결과를 보장하는 깨끗한 HTML 출력을 자동으로 생성합니다. 이미지 대체 또는 대체 텍스트는 SEO에서 중요한 역할을 합니다. Froala 사용자는 이미지 편집 팝업을 통해 직접 설정하여 검색 결과에서 웹페이지 순위를 향상시킬 수 있습니다.

링크 제목은 링크 팝업에서 설정할 수 있는 또 다른 속성입니다. SEO에서 중요도는 낮지만, 방문자가 웹사이트를 원활하게 탐색하는 데 도움을 줄 수 있습니다.
모바일 친화적인 반응형 편집기
Froala는 모바일 기기에 최적화된 편집기입니다. Android 및 iOS 사용자 모두 스마트폰에서 이 편집기 도구를 사용할 수 있습니다. 이 리치 텍스트 편집기는 백분율을 사용한 이미지 크기 조정을 지원하며, 모바일에서도 작동하는 비디오 크기 조정 기능도 제공합니다.
모든 화면 크기에 대한 툴바 사용자 정의를 지원하는 최초의 편집 도구입니다. 편집 가능한 모든 콘텐츠는 반응형으로 제작되어 사용자가 선호하는 기기, 심지어 스마트폰의 작은 화면에서도 쉽게 편집할 수 있습니다.
접근성 기능
섹션 508 접근성 프로그램을 준수하는 것 외에도, 이 편집기는 웹 콘텐츠 접근성 지침 2.0을 준수합니다. 자연스러운 Tab 키 동작을 지원하여 페이지 탐색이 쉽습니다.
Froala의 WYSIWYG HTML 편집기는 키보드만으로 탐색할 수 있으며, 직관적인 바로 가기 키를 제공합니다. 따라서 사용자는 마우스 없이도 빠르게 편집 작업을 수행할 수 있습니다.
강력한 API

Froala는 사용자 정의 및 상호 작용을 용이하게 하는 강력한 자바스크립트 API를 제공합니다. Froala의 API 문서는 API 이벤트, 메서드, 옵션에 익숙해지는 데 유용한 자료입니다.
서버 SDK
Froala 자바스크립트 편집기는 서버 SDK를 사용하여 편집기를 서버와 통합하는 프로세스를 간소화합니다. 이 SDK는 Java, PHP, .NET, Python 등 다양한 언어를 지원합니다.
사용자는 SDK 라이브러리를 다운로드하고 파일, 이미지 또는 비디오 업로드, 유효성 검사, 삭제와 같은 작업을 관리하기 위해 프로젝트에 통합할 수 있습니다.
다양한 프레임워크와의 통합
Froala 편집기는 Angular, Django, Rails, Node.js, React, WordPress 등 다양한 프레임워크에 통합할 수 있습니다. 예를 들어, 아래 비디오에서 설명된 것처럼 Node.js 애플리케이션에 Froala 편집기를 쉽게 추가할 수 있습니다.

각 플랫폼별 설치 지침은 문서 페이지에서 확인하십시오.
초기화 지원
Froala 편집기는 HTML의 모든 요소에서 시작할 수 있습니다. Textarea는 Froala를 초기화하는 가장 일반적인 HTML 요소이지만, 버튼, 링크, 이미지 등 다른 요소에서도 초기화하는 데 사용할 수 있습니다.
클릭 시 초기화 기능을 사용하여 페이지 성능을 최적화할 수 있습니다. 특히 한 페이지에 여러 리치 텍스트 편집기가 포함된 경우 클릭 시 초기화 기능을 사용하는 것이 좋습니다.
생산성 향상을 위한 통합
Froala는 개발자의 생산성을 극대화할 수 있는 유용한 기능들을 제공합니다. 실시간 편집 기능을 지원하여 여러 개발자가 동시에 문서 작업을 하는 경우에도 모든 변경 사항을 즉시 확인할 수 있습니다.
변경 사항 추적 기능을 사용하면 편집기 내에서 추가, 삭제된 텍스트 및 텍스트, 표, 이미지의 변경 사항을 빠르게 추적할 수 있습니다. 사용자는 @를 입력하여 자동 완성 목록을 얻을 수 있습니다.

또한 WProofreader를 통한 문법 및 철자 검사, Embed.ly를 통한 소셜 미디어 콘텐츠 삽입, HTML5 Canvas를 통한 이미지 편집 기능을 지원합니다.
24/7 이메일 지원
Froala 지원팀에 연락해야 할 경우, 언제든지 연락할 수 있습니다. Froala는 1년 365일 이메일 지원을 제공하며 일반적으로 하루 이내에 응답합니다.
Froala WYSIWYG 편집기를 선택해야 하는 이유
1. 개발자 친화적
Froala는 개발자의 작업을 더 쉽게 만들기 위해 개발된 WYSIWYG HTML 편집기입니다. 강력한 API와 상세한 문서를 통해 개발자는 기존 애플리케이션에 Froala를 쉽게 연결하고 빠르게 사용할 수 있습니다.

2. 뛰어난 사용자 정의 기능
Froala 편집기는 모든 웹사이트에 적합하도록 설계되었습니다. 사용자 정의 가능한 테마를 사용하거나, LESS 테마 파일을 사용하여 새로운 테마를 만들어 개인화할 수 있습니다.
3. 즉시 사용 가능한 플러그인
Froala 리치 텍스트 편집기는 30개 이상의 플러그인을 즉시 사용할 수 있도록 제공합니다. 개발자는 목록에서 원하는 플러그인을 선택하여 프로젝트에 적용할 수 있습니다.
4. 크로스 플랫폼 지원
개발자는 데스크톱, 태블릿, 스마트폰 등 다양한 플랫폼에서 이 브라우저 기반 편집기를 사용할 수 있습니다. 플랫폼 제약 없이 작업 효율성을 높일 수 있습니다. Froala는 Chrome, Safari, Internet Explorer 등 모든 주요 브라우저에서 작동합니다.

5. 간편한 바로 가기 키
마우스와 키보드를 번갈아 사용할 필요가 없습니다. Froala 편집기의 바로 가기 키를 사용하면 모든 기능을 손쉽게 사용할 수 있습니다. 단축키를 사용하면 키보드만으로 특정 명령을 빠르게 실행할 수 있습니다.
6. 단순하지만 강력한 기능
Froala는 수많은 기능이 복잡할 필요가 없다고 생각합니다. 사용자는 편집기 툴바에서 100개 이상의 기능을 활용하면서도 인터페이스가 어수선하다고 느끼지 않을 것입니다.
결론
WYSIWYG 편집기는 개발자가 최종 결과물을 시각적으로 확인할 수 있게 해주기 때문에 시장에서 그 수요가 증가하고 있습니다.
Froala는 스마트하고 풍부한 기능을 갖춘 텍스트 편집기일 뿐만 아니라, 개발자에게 최상의 사용자 경험을 보장하는 아름다운 인터페이스를 제공합니다.
프롤라는 모든 사람에게 접근성을 보장하는 동시에 팀의 성과 및 생산성 향상을 목표로 합니다. 기업은 애플리케이션에 이 HTML 편집기를 통합함으로써 다양한 이점을 얻을 수 있을 것입니다.