빠른 탐색
핵심 사항
- CSS 간격은 요소 간의 여백을 조절하는 데 유용한 속성입니다.
- `gap` 속성은 행과 열의 간격을 개별적으로 또는 동시에 설정할 수 있는 단축 속성입니다.
- Flexbox, Grid 및 다단 레이아웃에서 `gap` 속성을 적용하여 레이아웃을 효과적으로 디자인할 수 있습니다.
웹 페이지에서 요소를 배치하는 방법은 다양합니다. 절대 위치 지정부터 그리드 기반 레이아웃까지 여러가지 방법이 존재합니다. 요소 사이와 주변의 간격 역시 중요한 부분이며, 이를 설정하는 데에도 다양한 방법이 있습니다. `gap` 속성은 이러한 공간을 제어하는 매우 유연하고 효과적인 도구이며, 여러 레이아웃 방식에서 호환됩니다.
간격이란 무엇인가?
CSS의 `gap` 속성은 레이아웃에서 요소 사이의 간격을 설정하는 데 사용되는 중요한 스타일 속성입니다. 요소 사이에 적절한 공간을 만드는 것은 시각적으로 매력적이고 효과적인 디자인의 핵심 원칙 중 하나입니다.
이 속성을 활용하면 Flexbox, Grid, 다단 레이아웃 등 다양한 레이아웃 방식에서 요소 간의 간격을 조절할 수 있습니다.
최신 브라우저들은 모두 `gap` 속성을 지원하며, 이는 마진이나 패딩과 같은 박스 모델 속성을 보완하는 역할을 합니다.
CSS 간격 속성 사용법
`gap` 속성의 기본적인 문법은 다음과 같습니다.
gap: <행-간격> <열-간격>;
각 값은 길이 단위(px, em, rem 등) 또는 백분율로 지정할 수 있으며, 열 간격 값은 선택 사항입니다. 열 간격 값을 생략하면 행 간격 값이 열 간격에도 적용됩니다. 예를 들면:
gap: 10em;
위 코드는 행과 열 모두에 현재 글꼴 크기의 10배에 해당하는 간격을 설정합니다.
gap: 20px 10%;
위 코드는 행 간격은 20픽셀, 열 간격은 해당 요소 너비의 10%로 설정합니다.
`gap` 속성은 레이아웃을 결정하는 컨테이너 요소에 적용해야 하며, 컨테이너 내부의 개별 요소에는 적용하지 않습니다. 이 속성은 가변적인 간격보다는 요소 간에 균등한 공간을 만드는 데 주로 사용됩니다.
Flexbox에서 간격 사용
`gap` 속성을 사용하여 Flexbox 레이아웃에서 행과 열 사이의 공간을 조절할 수 있습니다. Flexbox 컨테이너의 주축 방향(flex-direction)에 따라 행 또는 열 간격이 적용됩니다.
기본적으로 Flexbox 컨테이너 내의 요소는 가로 방향으로 나란히 배치됩니다. 다음 코드를 예시로 들 수 있습니다.
.flex-layout {
display: flex;
}.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
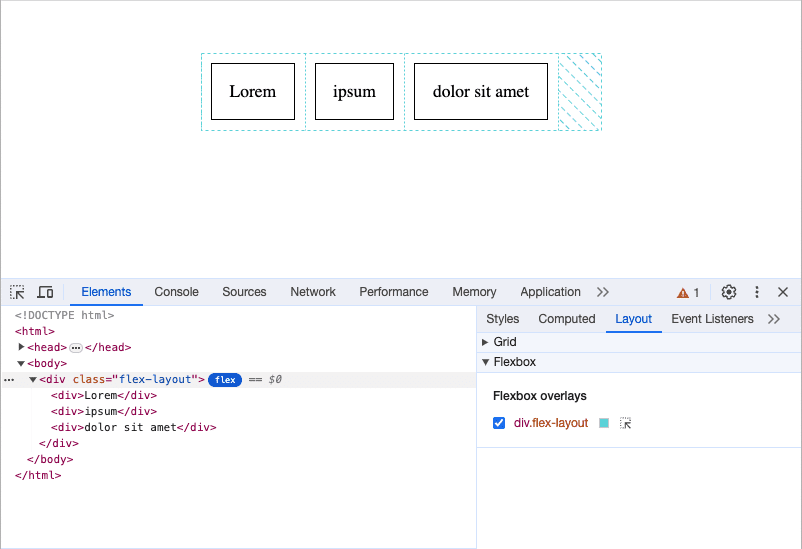
위 코드는 아래와 같은 레이아웃을 생성합니다.

이때 각 요소는 마진과 패딩과 같은 박스 모델 속성을 사용하여 간격을 갖습니다. 만약 간격 속성을 추가하면 다음과 같습니다:
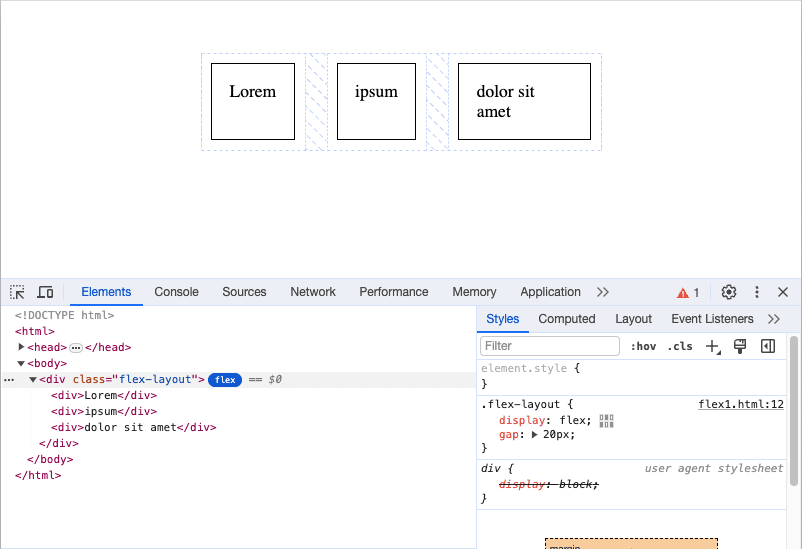
.flex-layout { gap: 20px; }
요소 사이의 간격이 증가하지만, 요소 주위에는 변화가 없습니다.

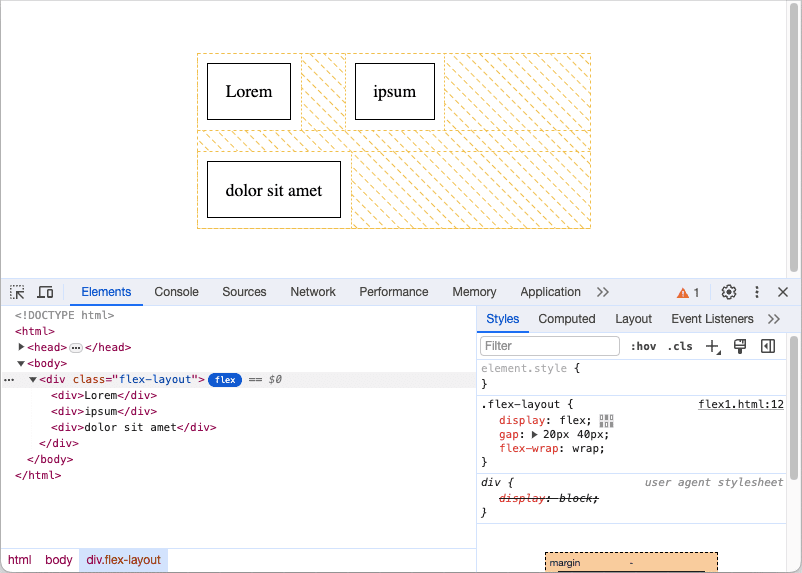
만약 Flexbox 레이아웃에서 요소를 여러 줄로 래핑하는 경우, 다음과 같이 행과 열 간격을 설정할 수 있습니다:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
결과적으로 행과 열 간격이 모두 적용된 것을 확인할 수 있습니다.

이때, 마진 및 `justify-content` 속성과 같은 다른 속성들이 요소 사이의 간격에 영향을 미칠 수 있다는 점에 유의해야 합니다. `gap` 속성은 최소 간격으로 생각하고, 다른 간격에 영향을 미치는 속성을 명시적으로 제어하는 것이 중요합니다.
Grid에서 간격 사용
Grid 레이아웃에서도 `gap` 속성을 사용할 수 있습니다. Grid 레이아웃은 2차원 레이아웃에 더 적합하므로, 행과 열 간격을 모두 지정하는 것이 일반적입니다.
Flexbox와 마찬가지로 Grid 레이아웃도 기본적으로 요소를 나란히 배치하지만, 패딩이나 마진을 이용하여 각 요소 주변의 간격을 설정할 수 있습니다.
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
위 코드는 기본적인 그리드 레이아웃을 만듭니다.

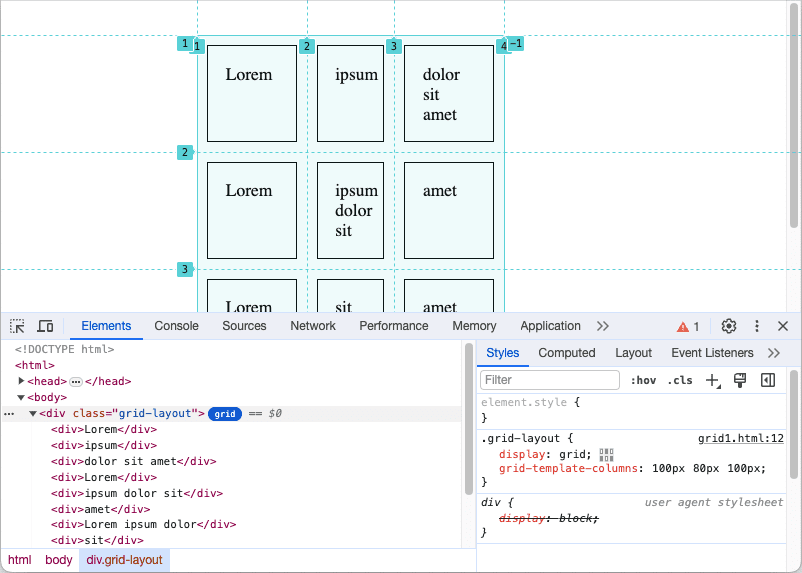
`gap` 속성을 추가하면 다음과 같습니다:
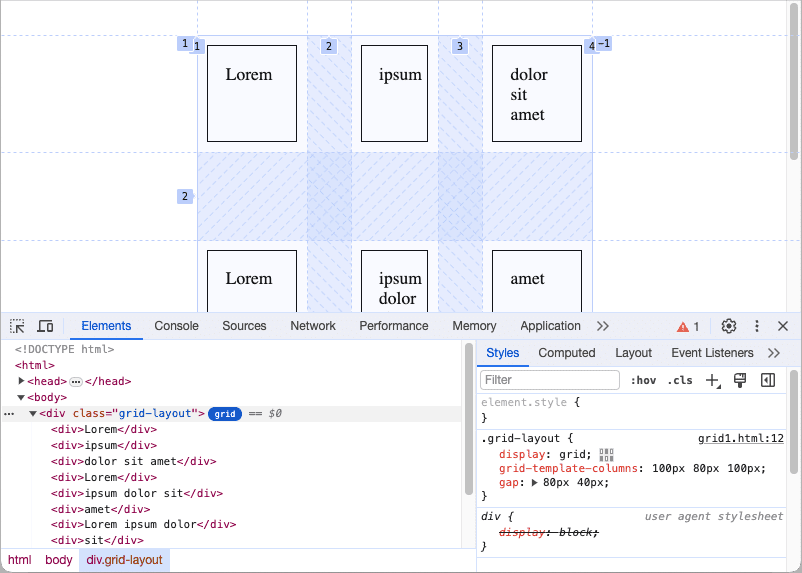
.grid-layout {
gap: 80px 40px;
}
그러면 각 요소 사이에 지정된 간격이 생성됩니다.

이 예시에서 행 간격(80px)이 열 간격(40px)의 두 배 크기로 적용된 것을 확인할 수 있습니다. 단일 값을 사용하면 행과 열에 동일한 간격이 적용된다는 점을 기억해야 합니다.
다단 레이아웃에서 간격 활용
다단 레이아웃에도 `gap` 속성을 사용할 수 있지만, 이 경우에는 행 간격 없이 단일 값만 사용됩니다. 다단 레이아웃은 기본적으로 간격을 가지고 있습니다.
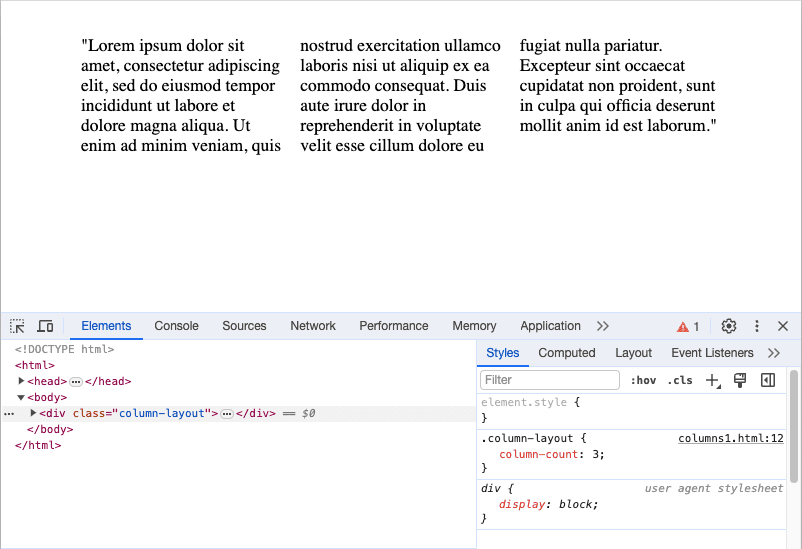
.column-layout {
column-count: 3;
}
기본 간격은 1em으로 매우 작습니다.

특히 글꼴 크기를 변경하거나 텍스트를 양쪽 정렬하는 경우에 이 문제가 두드러집니다.
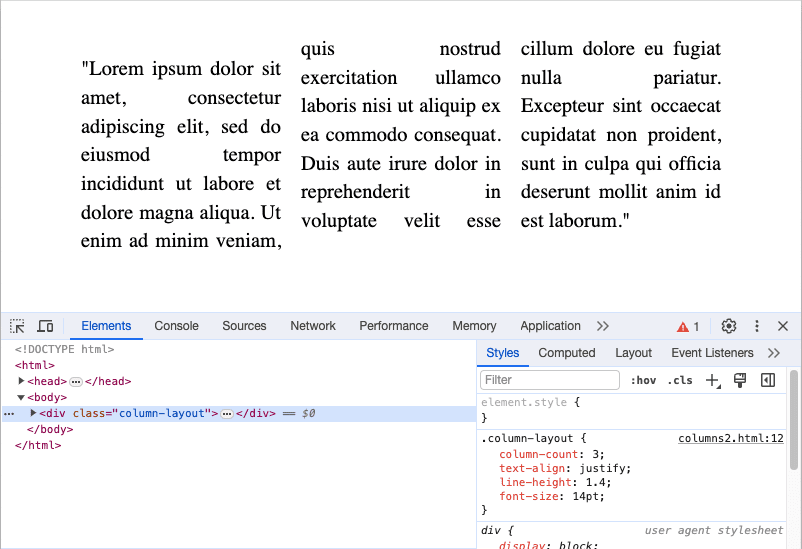
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
}
결과적으로 텍스트 줄들이 겹쳐져 가독성이 떨어집니다.

`gap` 속성을 사용하여 열 사이의 공간을 늘리면 읽기 쉬운 레이아웃을 만들 수 있습니다.
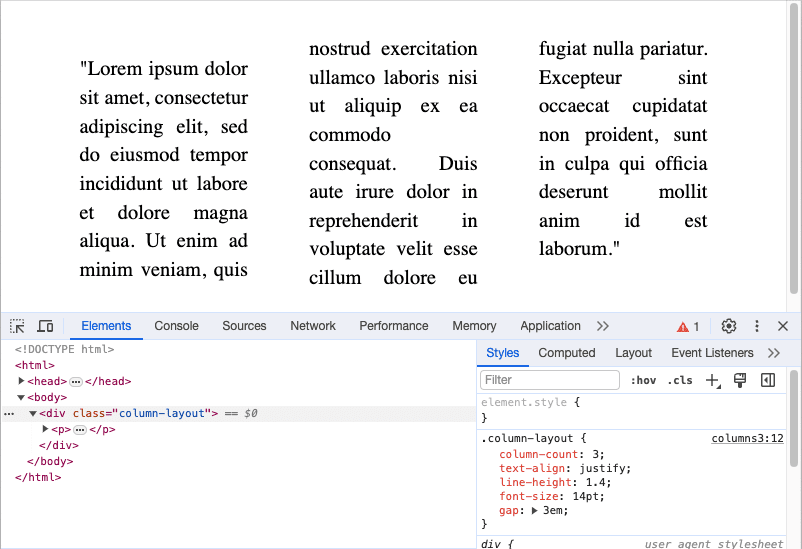
.column-layout {
gap: 2em;
}
2em 또는 3em 등 적절한 값을 사용하여 다단 레이아웃의 가독성을 향상시킬 수 있습니다.

브라우저 개발자 도구를 사용하여 레이아웃을 검토하고, 간격과 마진과 같은 속성이 레이아웃에 어떤 영향을 미치는지 확인할 수 있습니다.
`gap` 속성에 두 개의 값을 사용할 때 “행, 열” 순서가 직관적이지 않을 수 있지만, 패딩이나 마진과 같은 다른 단축 속성들의 순서와 일치합니다.
`gap` 속성을 사용하는 방법은 적용하는 레이아웃 방식에 따라 달라집니다. 하지만 일반적으로 요소 사이에 일정한 공간이 필요하지만 요소 주위에는 불필요한 간격을 만들고 싶지 않을 때, `gap` 속성을 효과적으로 사용할 수 있습니다.