모든 브라우저가 웹사이트를 동일하게 처리하는 것은 아니며, 운영 체제나 브라우저를 지원하지 않는 경우 액세스가 거부될 수 있습니다. 운 좋게도 Chrome OS에서 사용자 에이전트를 스푸핑하여 완전히 다른 시스템을 사용하는 것처럼 보이게 할 수 있습니다.
웹 사이트는 브라우저 이름, 버전 및 운영 체제와 함께 HTTPS 헤더에 전송된 텍스트 줄인 사용자 에이전트에 의해 들어오는 연결을 식별합니다. 이렇게 하는 이유는 장치에 특정한 페이지를 렌더링하는 방법을 결정하기 위한 것입니다. 더 일반적인 용도 중 하나는 데스크탑 보기를 모바일 레이아웃과 구별하는 것입니다. 그러나 때로는 브라우저와 호환되지 않는다고 주장하는 사이트를 속이기 위해 사용자 에이전트를 스푸핑해야 할 수도 있습니다.
사용자 에이전트를 변경하는 방법
시작하려면 Chrome을 열고 세 개의 점을 클릭한 다음 추가 도구 > 개발자 도구를 선택합니다. 또는 키보드에서 Ctrl+Shift+I를 누를 수 있습니다.

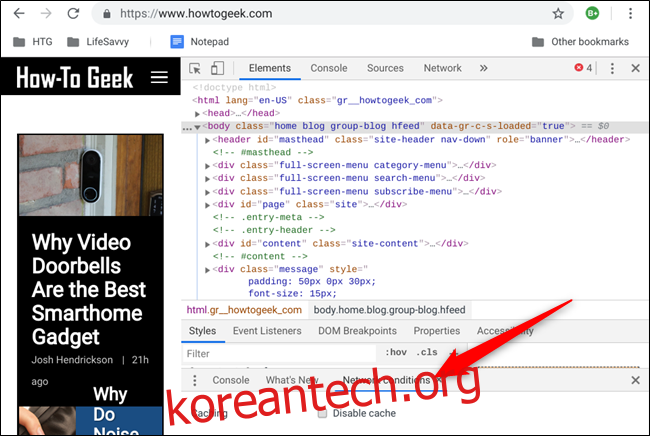
개발자 도구 창 하단에 있는 “네트워크 조건”을 클릭합니다.

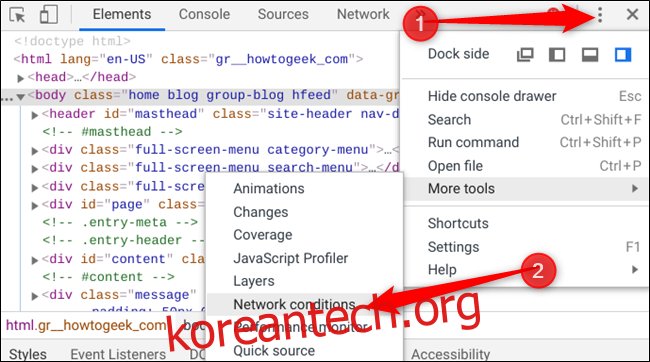
이 옵션이 표시되지 않으면 메뉴 아이콘을 클릭한 다음 추가 도구 > 네트워크 조건을 선택하여 활성화합니다.

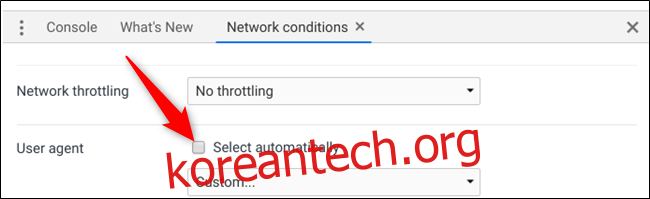
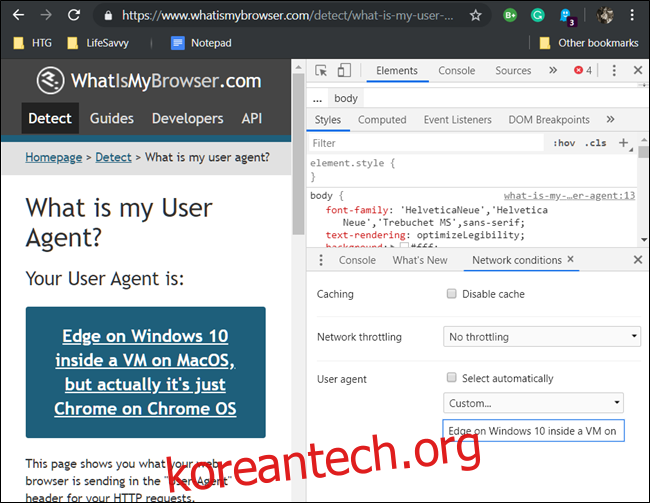
사용자 에이전트 섹션에서 “자동으로 선택”을 선택 취소합니다.

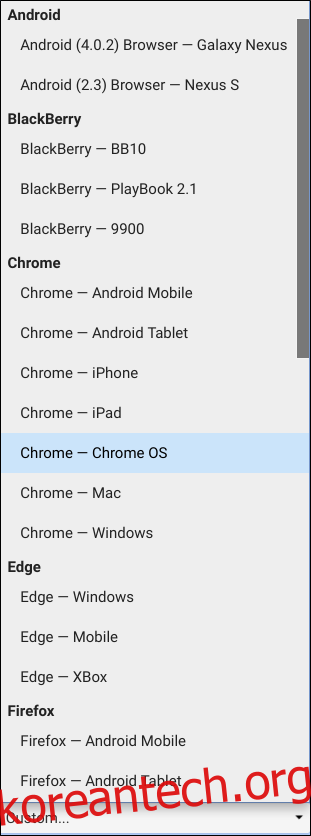
Chrome은 드롭다운 메뉴에서 선택할 수 있는 사전 구성된 사용자 에이전트 템플릿의 긴 목록을 제공합니다.

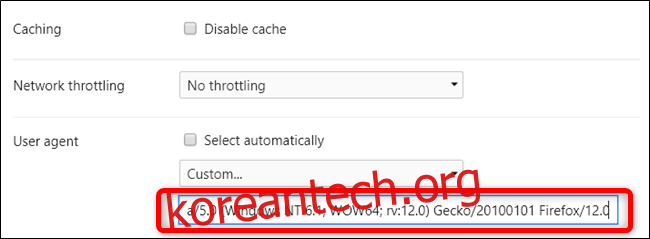
드롭다운 메뉴에 나열되지 않은 사용하려는 특정 사용자 에이전트가 있는 경우 사용자 지정 에이전트를 복사하여 아래의 텍스트 필드에 붙여넣을 수 있습니다.

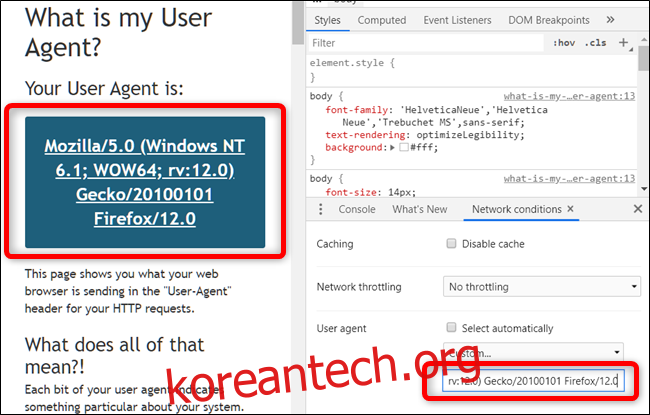
그 후 개발자 도구 창이 현재 탭에 열려 있는 상태에서 아무 웹사이트로 이동하면 개발자 도구를 닫을 때까지 사용자 에이전트가 지정한 사용자 지정 에이전트로 설정됩니다.

약간의 창의력도 얻을 수 있습니다!

사용자 에이전트 스푸핑은 개발자 도구가 열려 있고 현재 탭에 있는 동안에만 활성 상태를 유지하는 임시 설정입니다. 개발자 도구를 닫으면 사용자 에이전트가 Chrome의 기본 선택 항목으로 돌아갑니다.