브라우저 확장은 브라우저의 기능을 향상시키는 플러그인일 뿐입니다. 즉, 브라우저의 기본 기능에 더 많은 기능을 추가합니다.
하지만 확장 프로그램이 웹 앱보다 어떻게 더 유용할까요? 확장 프로그램은 모든 브라우저 API에 액세스할 수 있기 때문에 브라우저를 더 효과적으로 제어할 수 있습니다.
확장 기능을 사용하면 다음을 수행할 수 있습니다.
✅ 브라우저와 탭의 사용자 인터페이스를 맞춤설정하세요.
✅ 브라우저 작업에 대한 새로운 바로가기를 추가하세요.
✅ 브라우저와 웹을 면밀히 모니터링하세요.
Google 크롬에는 누구나 사용할 수 있도록 Chrome 확장 프로그램을 호스팅할 수 있는 웹 스토어도 있습니다. Chrome 확장 프로그램을 구축하는 것이 어려운 작업이라고 생각할 수도 있지만 실제로는 HTML, CSS, JavaScript만 있으면 됩니다.
예, JavaScript와 같은 간단한 웹 기술을 사용하여 Chrome 확장 프로그램을 구축할 수 있으며 이에 대한 튜토리얼이 여기에 있습니다!
목차
Chrome 확장 프로그램 구축
이 튜토리얼에서는 브라우저 기록을 분석하고 팝업을 통해 표시하는 Chrome 확장 프로그램을 구축하는 방법을 배웁니다.
필수 파일
Chrome 확장 프로그램을 빌드하는 데 필요한 유일한 파일은 매니페스트.json 파일입니다. 나머지 코드를 작성하는 것은 웹 애플리케이션을 구축하는 것과 동일합니다.
Manifest.json 파일 생성
이 특정 파일은 확장의 구성과 기능을 정의합니다. 매니페스트 파일이 일반적으로 어떻게 보이는지에 대한 예는 다음과 같습니다.
{
"manifest_version": 3,
"name": "History",
"description": "View Browsing History",
"version": "0.1",
"action": {
"default_popup": "index.html"
}
}
작성 당시 매니페스트 파일의 최신 버전은 v3이며, 크롬에 따르면에서는 확장 보안, 개인 정보 보호 및 성능이 향상되고 확장이 서비스 작업자 및 약속과 같은 개방형 웹 기술을 사용할 수 있도록 허용합니다.
매니페스트 파일에서 작업 속성을 볼 수도 있습니다. 사용자가 확장 아이콘을 클릭할 때 팝업에서 열려는 HTML 파일을 정의합니다. 표시할 기본 확장 아이콘을 정의할 수 있는 default_icon 속성도 있습니다.
애플리케이션 구축
이제 최종 사용자에게 팝업으로 표시될 애플리케이션을 빌드할 시간입니다. 확장 프로그램과는 아무 관련이 없습니다. 오히려 일반적인 웹 애플리케이션입니다.
먼저 매니페스트의 default_popup 속성에 나열할 수 있는 항목 파일을 만들어야 합니다. 이 확장의 진입점으로 index.html을 만들었습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chrome Extension</title>
<link rel="stylesheet" href="https://wilku.top/how-to-create-a-chrome-extension-from-scratch-in-3-steps/style.css">
</head>
<body>
<h2>Browsing History</h2>
<ul class="list"></ul>
<script src="./app.js"></script>
</body>
</html>
팝업에서 보기 좋게 보이도록 페이지 스타일을 지정하기 위해 스타일시트를 연결했습니다. 그 외에도 확장 기능을 처리하기 위해 연결된 자바스크립트 파일도 있습니다.
function searchHistory() {
chrome.history.search({
text: '',
startTime: new Date("2023-10-01").getMilliseconds()
}, (results) => {
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
})
}
document.addEventListener("DOMContentLoaded", () => {
searchHistory()
})
이 파일의 기능은 다음과 같습니다. Chrome의 기록 API 브라우저 기록을 쿼리하고 팝업에 표시합니다. 사용자가 확장 아이콘을 클릭하면 DOMContentLoaded 이벤트가 시작되고 실제 코드가 포함된 searchHistory 함수가 호출됩니다.
기록 API의 검색 방법은 기록을 필터링하려는 검색 텍스트인 필수 매개변수 텍스트를 허용합니다. 빈 문자열로 두면 필터 없이 기록이 반환됩니다.
유용한 또 다른 매개변수는 startTime 매개변수입니다. 시작 시간 이후 경과된 시간을 기준으로 내역 결과를 필터링합니다. 예를 들어 시작 시간을 일주일로 지정하면 지난 주의 기록만 가져옵니다. 선택적 매개변수이며 기본값은 지난 24시간입니다.
결과를 가져오기 위해 API는 결과를 배열로 포함하는 콜백 함수를 제공합니다. 배열을 반복하여 목록을 만들 수 있습니다.
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
이제 Chrome의 기록 API에는 매니페스트 파일에 정의되어야 하는 ‘기록’ 권한이 필요합니다.
{
"manifest_version": 3,
"name": "History",
"description": "View Browsing History",
"version": "0.1",
"action": {
"default_popup": "index.html"
},
"permissions": [
"history"
]
}
확장 실행
이는 Chrome 확장 프로그램을 만들고 실행하는 가장 쉬운 단계입니다. Chrome 작업 표시줄에서 줄임표를 클릭하고 확장 프로그램 아래의 확장 프로그램 관리로 이동하세요. chrome://extensions/ 링크로 직접 이동할 수도 있습니다.
켜져 있지 않은 경우 개발자 모드를 켜십시오.

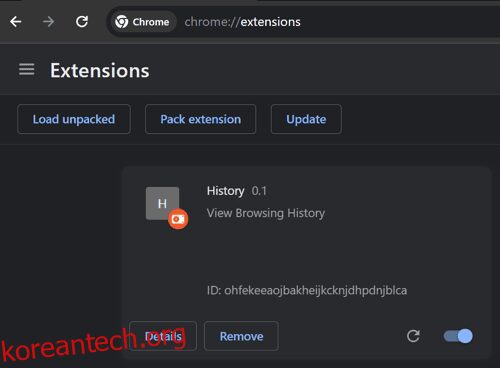
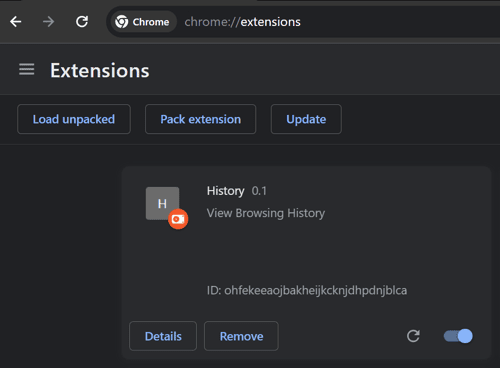
그런 다음 Load unpacked를 클릭하고 방금 확장을 생성한 프로젝트 폴더를 선택합니다. 이렇게 하면 목록에서 확장을 볼 수 있습니다.
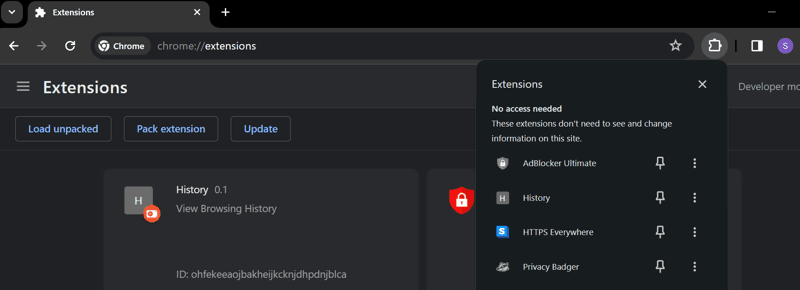
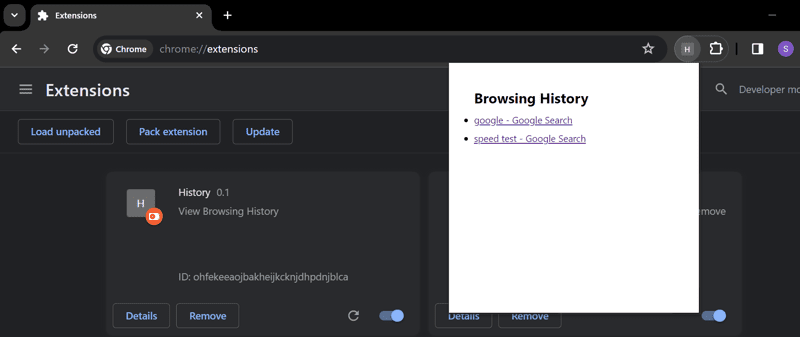
확장 프로그램을 실행하려면 Chrome 작업 표시줄로 이동하여 목록에서 확장 프로그램을 클릭하세요.


그게 다야; 방금 간단한 Chrome 확장 프로그램을 만들었습니다. 더 많은 예시를 원하시면 더 확인해 보세요. Chrome 확장 프로그램 샘플 공식 Google Chrome 저장소에 있습니다.
Chrome 확장 프로그램을 Chrome 웹 스토어에 게시하려면 다음을 수행하세요. 다음과 같이하세요 매장에 확장 프로그램을 등록하려면 일회성 비용을 지불하세요.
최종 단어
웹 애플리케이션의 기본 사항을 알고 있다면 Chrome 확장 프로그램을 만드는 것은 정말 쉽습니다. 매니페스트 파일을 생성하기만 하면 애플리케이션이 확장 기능으로 변환됩니다.
이제 Chrome 확장 프로그램을 구축하는 방법을 알았으므로 개발자에게 도움이 되는 최고의 Chrome 확장 프로그램을 확인하세요.