색상과 시각적 요소는 효과적인 소통을 위한 매우 강력한 도구입니다.
실제로 색상은 사람의 기분, 행동, 그리고 감정에 영향을 미칠 수 있습니다. 따라서 브랜드 구축 및 마케팅 전략에 상당한 영향을 줍니다.
이러한 이유로 제품 디자이너들은 색상을 신중하고 의도적으로 사용하는 것이 중요합니다. 하지만 제품, 브랜드, 그리고 마케팅에 활용할 색상이나 색상 조합을 어떻게 결정할 수 있을까요?
어떤 색상이 당신의 목적을 가장 잘 나타내고 소비자의 시선을 사로잡을 수 있을까요?
색상 이론을 배우는 것은 이 질문에 대한 해답을 찾는 데 도움이 될 것입니다. 색상 이론은 문화적 연관성, 인간의 지각, 그리고 색채 심리학을 포함하는 폭넓은 학문 분야입니다.
이 글에서는 색상 이론의 기본 원리, 색채 심리학과의 연결 고리, 그리고 다양한 색상 모델에 대해 자세히 살펴보겠습니다.
그럼 시작해볼까요!
색상 이론이란 무엇일까요?
색상 이론은 다양한 색상의 조합과 사용법에 대한 규칙 및 지침을 다루는 광범위한 지식 체계입니다. 이는 효과적이고 세련된 디자인을 창조하는 데 필수적인 요소입니다.
색상 이론은 인간과 컴퓨터 간의 상호 작용에서 중요한 역할을 합니다. 디자이너가 글꼴 선택처럼 신중하게 색상을 선택해야 하는 이유입니다. 색상 이론을 통해 시각 인터페이스에서 다양한 색상 조합을 사용하여 고객과 사용자에게 효과적으로 소통하는 방법을 배울 수 있습니다.
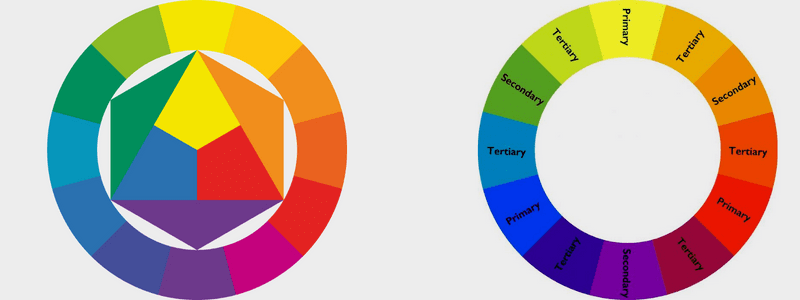
어떤 애플리케이션에 적합한 색상 조합을 선택하는 데 도움이 되는 색상환이라는 도구가 있습니다. 1666년, 아이작 뉴턴 경이 색상환의 개념을 도입하며 색상 이론이 체계화되기 시작했습니다. 그는 색상을 세 가지 그룹으로 나누었습니다:
- 기본색 (빨강, 파랑, 노랑)
- 2차색 (기본색의 조합)
- 3차색 (기본색과 2차색의 조합)
이러한 분류는 필요에 따라 색상을 구분하는 데 도움이 됩니다. 또한 색상에는 몇 가지 중요한 속성이 있습니다.
- 색조: 색의 고유한 이름 (예: 빨간색)
- 채도: 색의 순수도 (예: 색에 검은색이 추가되면 그림자, 흰색이 추가되면 색조, 회색이 추가되면 톤이 됨)
- 명도: 색의 밝기 또는 어둡기 정도
색채 심리학은 색상 이론과 어떻게 연결될까요?
색채 심리학은 색상 이론을 이해하는 데 있어 중요한 부분입니다. 디자이너는 제품에 대한 UX 색상 팔레트를 선택할 때 시각적인 측면뿐만 아니라 색상이 주는 느낌도 고려해야 합니다.
색상은 인간의 뇌에 강력한 심리적 영향을 미칩니다. 각 색상은 사용자에게 서로 다른 감정과 의미를 전달합니다. 물론 모든 사람에게 완벽하게 맞아떨어지는 색상의 특별한 의미를 찾을 수는 없지만, 일반적으로 받아들여지는 색상에 대한 심리적 의미는 존재합니다.

색상이 대부분의 사람들에게 어떤 감정을 불러일으키는지 살펴보겠습니다.
- 빨간색: 중요성, 사랑, 그리고 위험을 상징합니다. 에너지를 나타내는 색으로도 알려져 있습니다. 이 색상을 보면 맥박, 심박수, 그리고 신진대사가 증가할 수 있습니다. 빨간색은 방문자의 시선을 빠르게 사로잡는 효과적인 색상입니다. 웹페이지에서 중요한 요소를 강조하는 데 사용할 수 있습니다.
- 녹색: 성공, 자연, 그리고 성장을 나타냅니다. 친환경 제품에 적합한 색상입니다. 또한 작업이 성공적으로 완료되었음을 사용자에게 알리는 데 자주 사용되어 많은 전문가들이 인터페이스 디자인에 선호하는 색상입니다.
- 주황색: 재미, 낙천주의, 그리고 에너지를 상징합니다. 활기차고 긍정적인 분위기를 조성합니다. 많은 회사에서 이 색상을 저렴한 제품에 사용하여 온라인 쇼핑몰에서 가장 좋은 가격을 강조합니다.
- 파란색: 편안함, 평온함, 휴식, 그리고 신뢰를 나타냅니다. 사람들은 일반적으로 파란색에 대해 좋은 인상과 내면의 안정감을 느끼기 때문에 많은 브랜드에서 이 색상을 신뢰감을 주기 위해 사용합니다.
- 노란색: 따뜻함, 주의, 그리고 행복을 상징합니다. 멀리서도 잘 보이는 색상이기 때문에 택시나 광고 현수막 등 고객의 시선을 끌기 위해 자주 사용됩니다.
- 보라색: 지혜, 창의성, 그리고 고급스러움을 나타냅니다. 고급 제품이나 왕실과 관련된 제품에 주로 사용됩니다.
- 흰색: 건강, 순수함, 그리고 청결함을 상징합니다. 우리에게 건강하고 정상적인 생활 방식을 떠올리게 합니다. 의료 산업에서 제품의 안전성을 나타내기 위해 널리 사용되며, 단순함을 표현하기 위해 다른 산업에서도 활용됩니다.
- 검은색: 세련됨, 신비로움, 그리고 힘을 나타냅니다. 대부분의 브랜드에서 검은색은 강조색이나 텍스트 색상으로만 제한적으로 사용합니다. 고급스러운 느낌을 주기 때문에 패션 웹사이트에서 자주 볼 수 있습니다.
색상을 선택할 때는 성별과 연령도 고려하는 것이 좋습니다. 색상 선호도를 살펴보기 전에 먼저 고객이 누구인지 명확히 해야 합니다.

일반적으로 성별과 관련된 색상 선호도는 다음과 같습니다.
- 파란색은 남성과 일부 여성이 가장 선호하는 색상입니다.
- 여자아이들은 분홍색을 가장 좋아하는 색으로 선택하는 경향이 있습니다.
- 노란색, 주황색, 갈색은 남녀 모두 선호하는 색상은 아닙니다.
- 남성은 강렬하고 밝은 색상을 선호하는 반면, 여성은 부드러운 색조를 선호하는 경향이 있습니다.
색채 심리학은 나이와도 관련이 있습니다. 젊은 사람들은 일반적으로 파장이 긴 밝은 색상을 선호하는 반면, 노년층은 파장이 짧은 색상을 선택하는 경향이 있습니다.
색채 심리학을 이해하면 UI 디자인에 적합한 색상을 더 효과적으로 사용할 수 있습니다. 다음은 몇 가지 유용한 팁입니다.
- 무드 보드를 활용하여 적절한 색상을 선택하세요.
- 색상을 사용하여 시각적 초점을 만드세요.
- 언제 부드러운 색상을 사용하고 언제 강렬한 색상을 사용할지 결정하세요.
- 접근성을 항상 염두에 두세요.
- 대비가 낮은 텍스트는 피하세요.
색상 모델
색상 조합을 시작하기 전에 색상의 다양한 특성을 이해해야 합니다. 색상에는 물체의 표면에 나타나는 유형의 색과, TV 화면의 빛처럼 빛에 의해 생성되는 색의 두 가지 유형이 있습니다.

색상의 이러한 두 가지 본질은 색상환을 구성하는 두 가지 모델을 만듭니다.
#1. 가산 혼색 모델
이 모델은 빨간색, 파란색, 녹색을 기본 색상으로 사용합니다. 따라서 RGB 색상 시스템으로도 알려져 있습니다. 화면에 보이는 모든 색상은 이 모델을 기반으로 생성됩니다. 기본 색상을 동일한 비율로 혼합하면 마젠타, 노랑, 청록과 같은 2차 색상이 생성됩니다.
색상을 추가할수록 밝아지고 흰색에 가까워집니다. 컴퓨터에서는 검은색이 R=0, G=0, B=0으로 생성되고 흰색은 R=255, G=255, B=255인 0-255 스케일에서 생성됩니다.
#2. 감산 혼색 모델
이 모델은 빛을 제거하여 색상을 만듭니다. 여기에는 두 가지 색상 시스템이 포함됩니다. 첫 번째는 미술 교육에서 사용되는 RYB (빨강, 노랑, 파랑) 시스템입니다. 두 번째는 청록색, 마젠타, 노란색이 효과적인 색상 조합이라는 현대 색상 이론의 기반입니다.
두 번째 시스템은 특히 인쇄에 사용되는 CMY 색상 모델입니다. 광화학 인쇄에 검은색 잉크가 포함된 경우에는 CMYK 모델, 즉 청록, 마젠타, 노랑, 검정으로 변경됩니다. 검은색에 가장 가까운 색상은 탁한 갈색입니다.
CMYK는 0-100 스케일에서 작동합니다. C=100, M=100, Y=100, K=100이면 검은색이 되고, C=M=Y=K=0이면 흰색이 됩니다.
색상환의 기본 원리
색상환을 이해하는 것은 새로운 크레용 세트를 받는 것만큼 흥미롭습니다. 색상과 관련된 용어와 과정을 이해하면 인쇄업체, 디자이너 등과 자신의 요구 사항과 비전을 쉽게 소통할 수 있습니다.
전문가, 예술가, 그리고 디자이너는 이 개념을 사용하여 색상 구성표를 개발합니다. 색상환은 1차색, 2차색, 그리고 3차색으로 구성되어 있습니다. 색상환의 중심을 가로지르는 선을 그으면 차가운 색 (다양한 파랑, 녹색, 그리고 보라색)과 따뜻한 색 (다양한 빨강, 주황, 그리고 노랑)으로 나눌 수 있습니다.

차가운 색은 차분함, 평온함, 그리고 평화로움과 연관되는 반면, 따뜻한 색은 활기, 활동, 그리고 에너지와 관련이 있습니다. 컴퓨터에서 색상 조합을 선택할 때 12가지 이상의 색상 범위에서 더 폭넓은 선택지를 얻을 수 있습니다.
색상환 개념을 통해 색상의 온도를 인지하여 로고 디자인이나 브랜드 인상에 차갑거나 따뜻한 색상이 어떤 영향을 미치는지 이해할 수 있습니다.
색상환에서 색상을 시각화하는 것은 쉽고 올바른 색상 구성을 선택하는 데 도움이 됩니다. 색상 척도 (빨강, 주황, 노랑, 녹색, 파랑, 남색, 보라색 순)는 각 색상이 주변 색상과 어떻게 관련되어 있는지 보여줍니다.
색상환을 사용하면 원래 색상에 회색, 검정색, 흰색을 혼합하여 더 밝고 부드럽고 어둡고 선명한 색상을 만들 수 있습니다. 이러한 혼합을 통해 다음과 같은 다양한 색상 변형을 만들 수 있습니다.
- 색조: 모든 기본색과 2차색은 색상환에서 색조입니다. 기본색을 결합하여 2차색을 만드는 과정에서 색조는 중요한 개념입니다. 색조는 내부에 다른 색상으로 구성되어 있으므로 2차색의 색조는 두 가지 기본 색상을 혼합하지 않으면 얻을 수 없습니다.
- 음영: 음영은 색조의 어둡고 밝은 버전을 모두 포괄하는 일반적인 용어입니다. 엄밀히 말하면 주어진 색상에 검정색을 더했을 때 얻을 수 있는 색상입니다. 예를 들어 빨강 + 검정 = 버건디입니다.
- 톤: 톤은 채도라고도 하며, 색상에 흑백 (또는 회색)을 추가하여 만들 수 있습니다. 채도는 디지털 이미지를 만드는 데 자주 사용됩니다.
- 색조: 색조는 음영의 반대 개념입니다. 색상에 흰색을 더하여 결과 색상이 다양한 음영과 색조를 갖게 합니다. 예를 들어 빨강 + 흰색 = 분홍색입니다.
색상 구성표

사용자 경험을 최적화하려면 이미지에 전략적으로 색상을 배치해야 합니다. 매력적인 인터페이스에 사용되는 색상 선택은 사용성을 높입니다.
다음은 다양한 색상 구성표입니다.
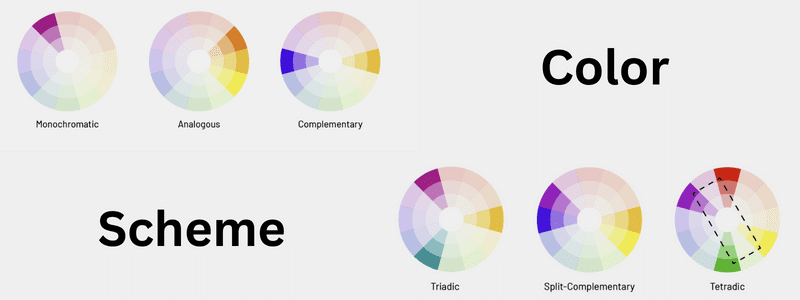
#1. 단색 구성표
단색 색상 구성표에서는 일관된 모양과 느낌을 만들기 위해 다양한 색조 및 음영과 함께 단일 색상을 사용합니다. 색상 대비가 부족하고 깔끔하고 세련된 느낌을 줍니다.
색상의 명암을 쉽게 변경할 수 있습니다. 그래프와 차트에 자주 사용되지만, 그래프를 만들 때 항상 고대비 색상이 필요한 것은 아닙니다.
#2. 유사색 구성표
유사색 구성표는 하나의 기본 색상이 색상환에서 인접한 두 가지 색상과 짝을 이룹니다. 5가지 색상 구성표를 사용하려면 외부 색상 옆에 다른 색상을 추가할 수 있습니다.
대비가 높은 색상으로 테마를 만들지 않기 때문에 대비가 적고 부드러운 디자인을 만드는 데 사용됩니다. 이 색상 구성표는 차가운 색 (파랑, 녹색, 보라색) 또는 따뜻한 색 (노랑, 빨강, 주황색)을 사용하여 만들 수 있습니다. 막대 그래프나 인포그래픽보다는 이미지를 디자인하는 데 자주 사용됩니다.
#3. 보색 구성표

보색 구성표는 색상환에서 서로 반대편에 있는 두 가지 색상과 해당 색상의 관련 색조를 사용합니다. 색상 대비가 높습니다. 대비가 클수록 이 구성표를 사용하는 데 주의해야 합니다.
그래프와 차트에도 적합합니다. 고대비를 사용하면 중요한 표시와 포인트를 강조할 수 있습니다.
세 가지 주요 색상 구성표 외에도 인포그래픽, 차트, 그래프, 이미지에 적합한 색상 옵션을 만들기 위해 다른 색상 구성표를 사용할 수 있습니다. 여기에는 다음이 포함됩니다:
- 분할 보색: 하나의 기본 색상과 해당 색상의 보색에 바로 인접한 두 가지 색상을 포함합니다. 균형을 맞추기가 어려워 시간을 더 투자해야 합니다.
- 삼색: 높은 색상 대비를 제공하면서도 동일한 색조를 유지합니다. 색상환에서 서로 균등하게 떨어진 세 가지 색상을 사용하여 생성됩니다.
- 사색: 이 구성표는 색상환에서 서로 동일한 거리에 있는 네 가지 색상을 사용합니다. 웹 디자인에 관심을 불러일으키는 데 매우 효과적입니다.
- 직사각형: 테트라딕 색상 구성표라고도 합니다. 사각형 접근 방식과 비슷하지만 색상 선택에 더 미묘한 접근 방식을 제공합니다. 필요한 그래픽에 더 유연하게 색상을 선택할 수 있습니다.
색상 이론의 장점

색상은 시각적 경험에서 매우 중요한 역할을 합니다.
색상이 어떤 영향을 주는지 알아보겠습니다.
- 사람들은 제품을 구매할 때 시각적 요소를 중요하게 생각합니다.
- 제품을 처음 본 후 몇 초 안에 제품에 대한 무의식적인 판단을 내립니다. 시선을 사로잡는 제품은 단 몇 분 만에 팔릴 가능성이 높습니다.
- 색상은 브랜드 인지도를 높입니다.
- 한 장의 그림은 천 마디 말보다 가치가 있습니다. 매력적인 색상의 이미지는 백만 마디 말보다 더 큰 가치를 지닙니다. 색상은 사람들이 이미지를 효율적으로 처리하고 기억에 저장하는 데 도움이 됩니다.
따라서 제품 소유자와 디자이너는 브랜딩, 마케팅, 판매 전략을 세울 때 색상 이론에 주의를 기울여야 합니다.
색상 이론이 디자이너와 마케터의 선택에 어떤 영향을 미칠까요?
UX 디자인에서 디자이너는 의미 있고 조화로운 사용자 디자인을 만들기 위해 색상 이론을 확실히 이해해야 합니다.
따라서 색상 이론은 색상을 사용하는 기술이자 과학입니다. 인간이 색상을 인식하는 방식, 색상 조합의 시각적 효과, 그리고 색상을 서로 대비시키거나 조화시키는 방법을 설명합니다. 연구에 따르면 사람들이 제품에 대한 잠재의식적인 판단을 내리는 데 걸리는 시간은 단 90초입니다.

따라서 올바른 색상 조합을 사용하면 제품 전환율과 사용성을 향상시킬 수 있습니다. 색상은 사람들을 편안하게 하고, 무언가에 대한 열정을 불러일으키며, 행동을 유도하는 데 도움이 됩니다. 제품에 대한 스토리를 전달하는 데도 효과적입니다.
색상 시각 효과를 통해 제품을 판단할 수 있습니다. 예를 들어, 상쾌한 에너지 드링크인 마운틴듀를 생각해 보세요. 마운틴듀는 제품 슬로건을 뒷받침하기 위해 강렬한 라임 그린 색상을 사용합니다. 네온 색조는 이 음료가 에너지와 관련이 있음을 암시합니다.
색상을 사용하여 감정이나 감정을 전달하고 불러일으킬 수 있습니다. 브랜드 로고, 눈길을 끄는 슬로건, 매력적인 브랜드 이름 등 사람들은 항상 애플리케이션에 사용된 색상으로 브랜드를 인식합니다.
추천 도서: 색상 이론
#1. Richards G. Lewis의 “색채 심리학”
색상의 효과와 의미를 이해하는 데 도움이 됩니다.
#2. Judy Haar의 “성공적인 컬러 미”
색상이 기업과 고객에게 어떤 영향을 미칠 수 있는지, 색상을 올바르게 사용하고 매출을 높이는 방법을 배우는 데 도움이 될 것입니다.
#3. Eric Hibit의 “인형을 위한 색상 이론”
프로젝트에 가장 적합한 색상과 색상 조합을 선택하는 방법을 배우게 됩니다.
#4. Patti Mollica의 “색상 이론”
색상 이론을 기본 원리부터 실제 적용의 고급 단계까지 설명합니다.
결론
색상은 디자이너가 자주 사용하는 중요한 도구 중 하나입니다. 색상 이론을 이해하면 색상환과 색상 구성표를 현명하게 사용하는 데 도움이 됩니다. 색상을 완전히 이해하는 것은 쉽지 않지만 색상 이론의 규칙과 지침을 활용하면 사용하는 그래픽과 어울리는 색상을 선택하는 데 큰 도움이 됩니다.
또한 마케팅에서 색채 심리학을 적극적으로 활용할 수 있습니다.