Firebase: 앱 개발을 위한 강력한 플랫폼
2012년 세상에 첫선을 보인 Firebase는 2년 후 구글에 인수되며 본격적인 애플리케이션 개발 플랫폼으로 발돋움했습니다. 초창기에는 실시간 애플리케이션 데이터베이스로만 인식되었으나, 구글은 Firebase의 무한한 잠재력을 간파하고 다양한 서비스를 추가하기 시작했습니다.
현재 Firebase는 웹 및 모바일 앱 개발을 지원하는 18가지 서비스를 제공하는 BaaS(Backend as a Service) 시스템으로 자리매김했습니다. Accenture, Alibaba Travels, Stack, Twitch, Instacart 등 2,300개 이상의 기업이 Firebase의 BaaS 서비스를 활용하고 있습니다.
Firebase 활용의 장점
Firebase가 처음으로 제공한 서비스는 실시간 데이터베이스였으며, 이는 여전히 가장 강력한 장점 중 하나입니다. Firebase 실시간 데이터베이스는 클라우드 환경에서 운영되며 JSON 형식으로 데이터를 저장하고, 연결된 모든 클라이언트와 데이터를 실시간으로 동기화합니다. iOS, Android, JavaScript SDK 등 어떤 플랫폼을 사용하든, Firebase 실시간 데이터베이스에 연결된 모든 앱은 하나의 데이터베이스 인스턴스를 공유하며, 항상 최신 상태의 데이터를 유지합니다.
Cloud Firestore는 또 다른 주목할 만한 Firebase 서비스입니다. 전 세계적으로 확장 가능한 모바일 및 웹 앱을 위한 데이터 저장, 동기화, 검색 기능을 제공하는 NoSQL 문서 데이터베이스입니다. 데이터 간의 계층 구조를 설정하고, 데이터를 효율적으로 검색하는 쿼리를 생성함으로써 Cloud Firestore의 모든 잠재력을 발휘할 수 있습니다. 특히 쿼리 성능은 데이터 세트의 크기가 아닌 결과 크기에 따라 결정되므로, 앱이 규모를 확장해야 하는 시점이 되어서야 성능 문제를 겪는 것이 아니라, 처음부터 확장성을 고려한 개발이 가능합니다.
앞서 언급한 데이터베이스 외에도 Firebase는 호스팅 서비스, 파일 스토리지, 서버리스 함수(AWS Lambda와 유사) 등의 다양한 기능을 제공합니다.
API 구축 방법
API는 자체 앱 또는 타사 앱이 특정 기능을 이용할 수 있도록 제공하는 인터페이스입니다. Firebase를 사용하면 백엔드 설정에 대한 복잡한 과정 없이 Firebase 자체 서비스들을 활용하여 맞춤형 서비스를 제공할 수 있습니다. 예를 들어, 산업용 센서에서 수집한 정보를 외부 앱에서 쿼리할 수 있도록 Firebase 실시간 데이터베이스 접근 권한을 부여할 수 있습니다.
Firebase에서 API를 구축하는 첫 단계는 Firebase 콘솔에서 “프로젝트 추가”를 클릭하고 새 프로젝트 이름을 설정하는 것입니다. 구글은 새 프로젝트에 구글 애널리틱스를 활성화하는 옵션을 제공합니다. 이 옵션을 활용하면 A/B 테스트, 다양한 통계 보고서 등 API 운영에 유용한 이점을 얻을 수 있으므로 활성화하는 것을 권장합니다.
프로젝트 생성 후, API에서 활용할 Firebase 서비스를 선택할 수 있습니다. 여기에서는 Firebase 실시간 데이터베이스 서비스를 활용하여 API를 구축하는 방법을 살펴보겠습니다.
Firebase 실시간 데이터베이스 설정
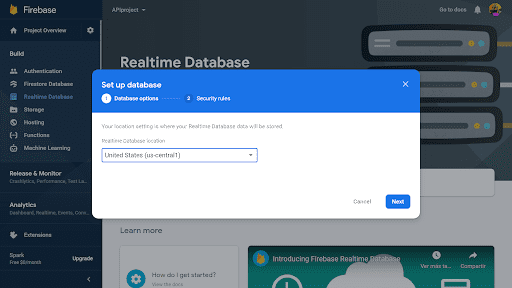
좌측 탐색 메뉴의 “개발” 섹션에서 “실시간 데이터베이스”를 클릭합니다. 우측에 나타나는 “데이터베이스 만들기” 버튼을 클릭하여 Firebase에 첫 번째 데이터베이스를 생성합니다.
다음으로, 새 데이터베이스에 대한 지리적 위치를 선택해야 합니다. 사용자와 가장 가까운 위치를 선택하는 것이 좋습니다. 특히 실시간 앱에서는 API의 지연 시간을 최소화하는 데 중요합니다.

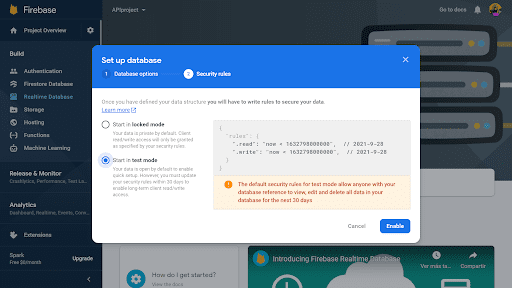
그다음 단계는 데이터베이스 보안 규칙을 설정하는 것입니다. “잠금 모드”를 선택하여 필요한 액세스 권한을 세밀하게 설정하거나, “테스트 모드”를 선택하여 모든 읽기/쓰기 작업을 활성화할 수 있습니다.

처음에는 “테스트 모드”로 시작하여 설정을 간소화할 수 있습니다. 필요에 따라 나중에 규칙을 변경하여 보안 설정을 세분화할 수 있습니다.
데이터베이스 설정이 완료되면, 해당 API는 구글 클라우드 플랫폼의 “API 및 서비스” 섹션에서도 활성화됩니다.
Firebase API 코딩
이제 Firebase 콘솔에서 프로젝트의 기본 설정이 완료되었습니다. 다음 단계는 API 코드를 작성하는 것입니다. 로컬 컴퓨터에서 Firebase 호스팅과 기능을 초기화해야 합니다. npm을 사용하여 firebase-tools를 설치할 수 있습니다.
npm install -g firebase-tools
다음 명령을 사용하여 Firebase에 로그인하고 프로젝트를 초기화합니다.
firebase login firebase init
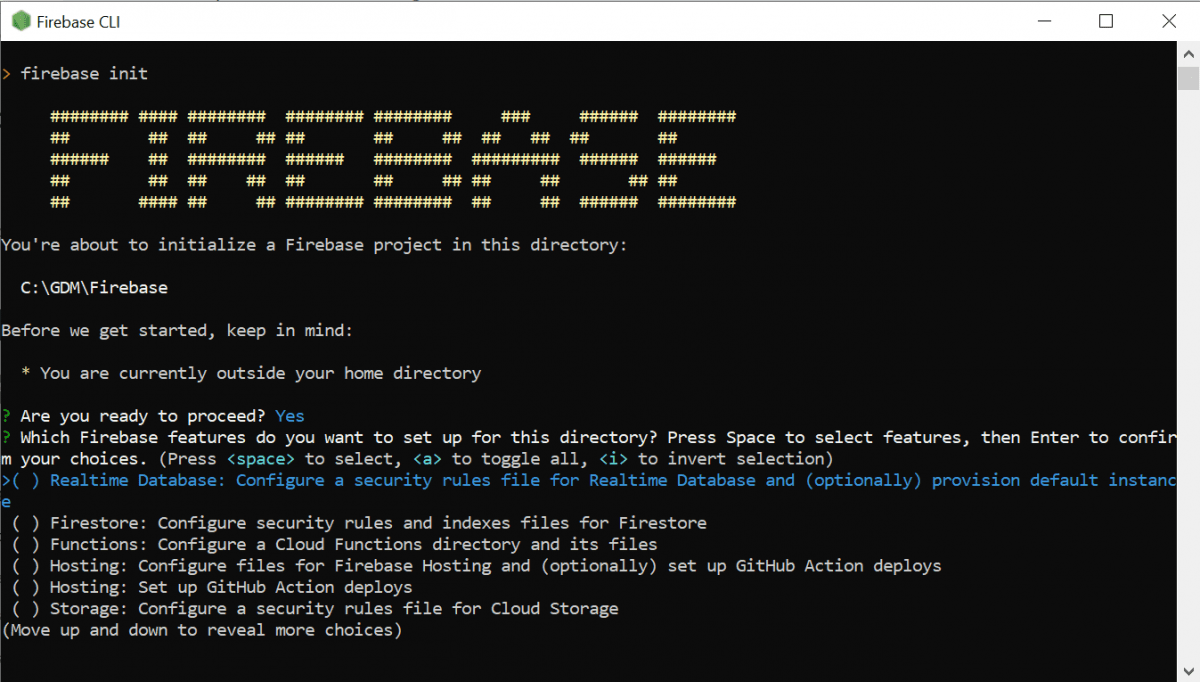
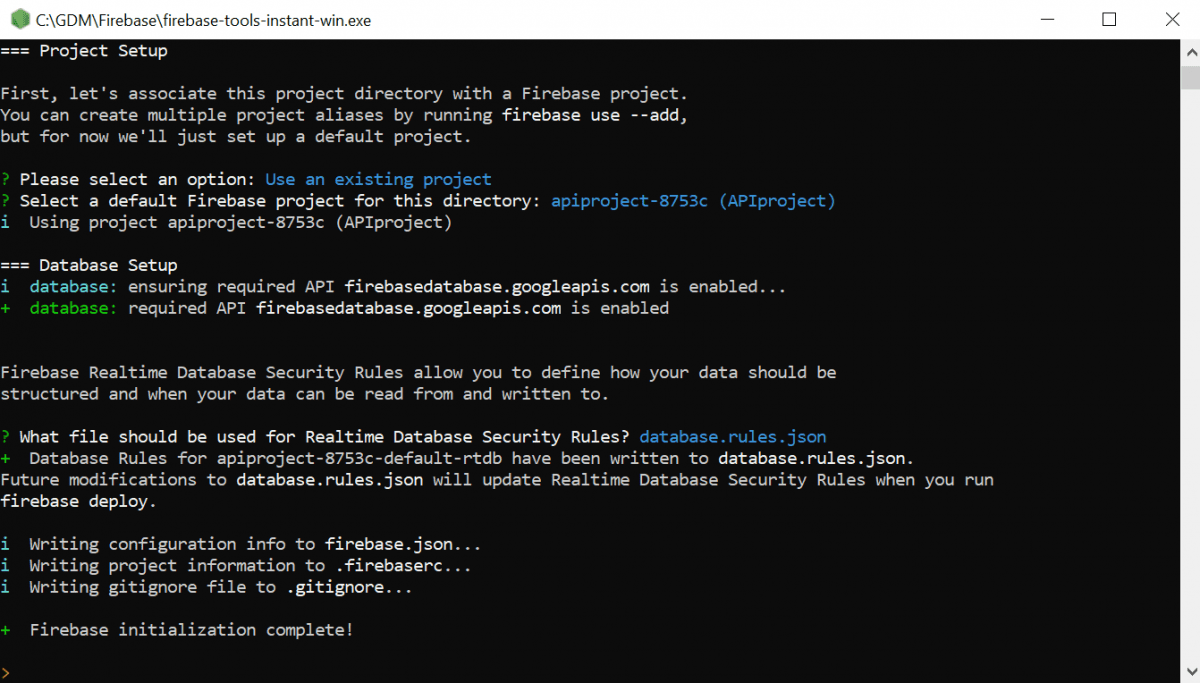
프로젝트 초기화 폴더를 지정하는 시작 화면과 옵션 메뉴가 나타납니다.

메뉴에서 기능과 호스팅을 선택합니다. 호스팅 옵션을 선택하면 개발 중인 API에 사용자 지정 URL을 할당할 수 있습니다. 그런 다음, 앞에서 만든 Firebase 앱 목록에서 선택하고 사용할 언어를 선택합니다. 웹 API 개발에는 JavaScript를 선택할 수 있습니다.

패키지 의존성을 사용하려면 functions 폴더 내부에서 npm을 사용하여 설치합니다. 그런 다음 함수 코드를 작성하기 시작할 수 있습니다. firebase-functions 및 firebase-admin 패키지를 비롯하여 필요한 다른 패키지를 포함하는 것을 잊지 마십시오.
import * as functions from 'firebase-functions'; import * as admin from 'firebase-admin';
실시간 데이터베이스를 사용하려면 JavaScript SDK를 초기화할 때 해당 URL을 지정해야 합니다. URL은 Firebase 콘솔의 “실시간 데이터베이스” 섹션에 있습니다. 다음과 같은 형식으로 확인할 수 있습니다.
https://<데이터베이스-이름>.<지역>.firebasedatabase.app
다음 코드 스니펫을 사용하여 프로젝트의 구성 객체에 해당하는 값을 넣어 SDK를 초기화할 수 있습니다.
var config = {
apiKey: "apiKey",
authDomain: "projectId.firebaseapp.com",
databaseURL: "https://databaseName.firebaseio.com",
storageBucket: "bucket.appspot.com"
};
firebase.initializeApp(config);
var database = firebase.database();
API 함수의 코드를 작성한 후 배포할 차례입니다. 하지만 먼저 firebase.json 파일에서 다음 줄을 추가하여 프로젝트 구성에 따라 수정해야 합니다.
"rewrites": [
{
"source": "/api/v1/**",
"function": "webApi"
}
]
다음 단계는 배포입니다. 첫 배포 시에는 다음 명령어를 실행하여 전체 배포를 수행해야 합니다.
firebase deploy
이후 배포에서는 –only functions 매개변수를 사용하여 함수만 배포할 수 있습니다.
배포 명령 실행 후, Firebase CLI는 웹 앱에서 API를 호출하는 데 사용될 수 있는 함수의 HTTP 엔드포인트 URL을 터미널에 표시합니다. URL에는 프로젝트 ID와 HTTP 함수가 배포된 지역이 포함되어 있습니다. 예를 들어, 다음 URL은 itemid=1 파라미터를 전달하여 항목 쿼리 함수를 호출하는 데 사용될 수 있습니다.
https://us-central1-apiproject-8753c.cloudfunctions.net/itemQuery?itemid=1
함수를 실행하려면 브라우저에서 해당 파라미터가 포함된 URL을 엽니다.
프로덕션 환경에 배포하려면 Firebase 요금제 페이지에서 확인할 수 있듯이 사용량에 따라 요금이 부과되는 Firebase Blaze 요금제를 구독해야 합니다. 이는 사용량에 따라 월말에 요금이 청구되는 후불 결제 방식입니다.
Blaze 요금제에 가입하지 않은 경우 배포 명령어 실행 시 API URL이 표시되지 않습니다. 대신, 런타임 환경에 배포하려면 Blaze 요금제에 가입해야 한다는 메시지가 나타납니다. 이 경우에도 Firebase 로컬 에뮬레이터 제품군을 사용하여 로컬 시스템에서 앱을 빌드하고 테스트할 수 있습니다. 이를 통해 Firebase 프로덕션 환경에 배포하는 대신 개발 단계에서 불필요한 비용 발생을 방지할 수 있습니다.
로컬 테스트 및 프로토타입
로컬 에뮬레이터 제품군은 로컬 컴퓨터에서 앱을 테스트하기 위한 쉽고 유용한 프로토타입을 구축하는 데 도움을 주는 통합 사용자 인터페이스를 제공합니다.
에뮬레이터 제품군 인터페이스를 사용하여 데이터베이스 디자인을 테스트하고, Cloud Functions 워크플로를 검증하고, 백엔드 서비스의 성능을 분석하고, 보안 규칙 변경 사항을 평가하는 등의 작업을 수행할 수 있습니다. 프로덕션 환경에 배포하기 전에 API 기능을 테스트할 수 있는 안전한 샌드박스 환경을 제공합니다.
함수를 에뮬레이트하거나 로컬에서 앱을 테스트하려면 firebase emulators:start 명령을 실행합니다. Firestore 에뮬레이터를 사용하려면 Java가 설치되어 있어야 합니다. 아직 설치하지 않았다면 여기에서 설치할 수 있습니다.
Firestore 에뮬레이터를 호출하면, 명령이 브라우저에서 에뮬레이터 제품군 사용자 인터페이스를 열 수 있는 URL을 반환합니다. 기본적으로 URL은 localhost:4000이지만 컴퓨터에 따라 다를 수 있습니다.
또한, HTTP 기능에 대한 전체 URL도 얻을 수 있습니다. 이 URL은 다음과 같습니다.
http://localhost:5001/apiproject-8753c/us-central1/itemQuery
프로젝트 이름, 함수 이름과 함께 로컬 시스템의 다른 포트 번호를 가질 수도 있습니다.
함수를 테스트하려면 에뮬레이터에서 반환된 URL을 복사하고 필요한 파라미터(예: ?itemid=1)를 추가한 다음 브라우저의 새 탭에 붙여 넣습니다. API 실행 결과가 에뮬레이터 제품군 UI에 표시됩니다.
로그 탭에서 itemQuery() 함수가 실행되었음을 나타내는 새로운 로그를 볼 수 있습니다. 함수가 Firestore 데이터베이스에 새로운 데이터를 생성하는 경우, Firestore 탭에서 확인할 수 있습니다.
API 노출 확대
개발한 API가 널리 사용되기를 원한다면, Firebase가 도움을 줄 수 있습니다. 앱 개발 속도를 향상시켜 백엔드 서비스 구축에 드는 노력을 줄여줄 뿐만 아니라, 제품 포지셔닝에도 기여합니다. Firebase를 활용하여 개발된 앱은 검색 순위에서 다른 앱보다 더 높은 순위를 차지할 수 있습니다.
또한, Firebase의 앱 인덱싱 API를 고려해보세요. 이 도구는 앱 링크의 검색 순위를 높이고 사용자가 원하는 콘텐츠를 쉽게 찾을 수 있도록 지원합니다. 또한, 관심 있는 사용자가 앱을 즉시 설치할 수 있도록 앱 홈페이지 버튼 뒤에 설치 버튼을 배치할 수 있습니다.
결론적으로, Firebase는 API 개발 속도를 향상시키는 백엔드 서비스 제공뿐만 아니라, 개발된 API가 세상에 알려지고 수익을 창출할 수 있도록 홍보를 지원합니다.