웹 개발자가 웹사이트의 HTML 코드를 점검하거나, 웹페이지의 구조가 어떻게 되어 있는지 궁금할 때, 크롬 브라우저에서 직접 HTML 소스 코드를 확인할 수 있습니다. 크롬에서 HTML 소스를 확인하는 방법은 크게 ‘페이지 소스 보기’와 ‘개발자 도구’를 이용하는 두 가지 방식이 있습니다.
페이지 소스 보기를 활용한 HTML 소스 확인
먼저 크롬 브라우저를 실행하고, HTML 코드를 살펴보고 싶은 웹페이지로 이동합니다. 해당 페이지에서 마우스 오른쪽 버튼을 클릭한 후 나타나는 메뉴에서 “페이지 소스 보기”를 선택하거나, 키보드 단축키 Ctrl + U를 누르면 새로운 탭에서 해당 웹페이지의 HTML 소스 코드가 나타납니다.

새롭게 열린 탭에서는 웹페이지의 모든 HTML 코드가 확장된 형태로 표시됩니다. 이 방식은 코드가 정돈되어 있지 않고, 특정 부분을 찾기가 다소 불편할 수 있습니다.

만약 HTML 소스에서 특정 요소나 부분을 찾고 있다면, 페이지 소스 보기는 다소 번거롭고 불편할 수 있습니다. 특히 웹페이지에서 자바스크립트와 CSS를 많이 사용하는 경우에는 더욱 그렇습니다.
개발자 도구를 이용한 HTML 소스 검사
두 번째 방법은 크롬의 개발자 도구를 활용하는 것으로, HTML 소스 코드를 좀 더 효율적으로 살펴볼 수 있는 방법입니다. 추가적인 서식 기능과 원하지 않는 요소를 축소할 수 있는 기능을 통해 HTML 코드를 더 쉽게 파악할 수 있습니다.
먼저 크롬을 열고, 소스를 확인하고 싶은 페이지로 이동합니다. 그 다음 Ctrl + Shift + i 키를 누르면, 보고 있는 웹페이지 옆에 개발자 도구 창이 나타납니다.

각 요소 옆에 있는 작은 회색 화살표를 클릭하여, 하위 요소를 펼쳐서 볼 수 있습니다.

만약 전체 페이지의 소스 코드가 아닌, 특정 HTML 요소만을 확인하고 싶다면, 페이지의 해당 영역에서 마우스 오른쪽 버튼을 클릭한 후 “검사”를 선택하면 됩니다.

이 방법을 사용하면, 개발자 도구 창이 열리면서 클릭한 요소가 포함된 HTML 코드 부분으로 바로 이동하게 됩니다.

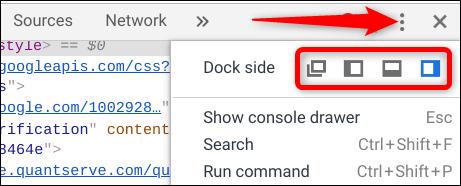
개발자 도구 창의 도킹 위치는 아래, 왼쪽, 오른쪽 등으로 변경할 수 있으며, 별도의 창으로 분리할 수도 있습니다. 도구 창의 메뉴 아이콘(점 3개)을 클릭한 후, 원하는 도킹 위치를 선택하세요.

이제 HTML 코드를 확인하는 과정이 끝났습니다. ‘페이지 소스 보기’ 탭을 닫거나, 개발자 도구 창의 ‘X’ 버튼을 눌러 원래 웹페이지로 돌아가면 됩니다.