401 권한 없음 오류 문제 해결: 단계별 가이드
웹 서핑을 하다 보면 ‘401 권한 없음 오류’와 같은 메시지를 접하게 될 때가 있습니다. 이 오류는 사용자가 요청한 특정 리소스에 접근할 권한이 없다는 것을 의미합니다. 즉, 필요한 인증 정보를 제공하지 못했기 때문에 서버에서 접근을 거부하는 상황입니다. 이로 인해 사용자는 원하는 콘텐츠를 보거나 특정 작업을 수행하는 데 어려움을 겪을 수 있습니다.
401 오류는 웹사이트나 애플리케이션 접근을 제한하는 역할을 하며, 승인된 사용자만이 중요 정보에 접근하거나 특정 기능을 사용할 수 있도록 합니다. 따라서 이 오류의 원인과 해결 방법을 이해하는 것은 원활한 웹 사용 환경을 유지하는 데 매우 중요합니다. 이 글에서는 401 오류의 주요 원인을 알아보고, 단계별로 문제 해결 방법을 제시합니다.
401 권한 없음 오류의 주요 원인
HTTP 401 오류는 흔히 ‘권한 없음’ 또는 ‘액세스 거부’라는 메시지와 함께 나타납니다. 이러한 오류는 사용자 인증이 필요한 웹사이트에서 주로 발생하며, 제공된 사용자 정보 또는 브라우저의 인증 처리 능력과 관련이 있습니다.
401 오류의 일반적인 원인은 다음과 같습니다.
잘못된 사용자 정보
잘못된 로그인 정보(사용자 이름, 비밀번호 등)를 입력하면 서버는 웹사이트 접근을 거부하고 401 오류를 반환합니다.
인증 토큰 누락
웹 애플리케이션은 대부분 사용자 인증 토큰을 사용하여 세션을 확인합니다. 토큰이 없거나, 만료되었거나, 잘못된 경우 서버는 사용자 요청을 거부하고 401 오류를 발생시킵니다.
부적절한 권한
특정 리소스에 접근하려면 특정 사용자 권한이나 역할이 필요할 수 있습니다. 사용자에게 필요한 권한이 없으면 서버는 401 오류를 반환합니다.
잘못된 인증 설정
웹사이트의 서버 설정에 문제가 있거나 유효하지 않은 보안 인증서를 사용하는 경우에도 401 오류가 발생할 수 있습니다.
서버 측 결함
인증 모듈 손상이나 데이터베이스 연결 실패와 같은 서버 문제로 인해 401 오류가 발생할 수도 있습니다.
잘못된 URL
오래된 링크나 잘못 입력된 URL로 인해 401 오류가 발생할 수 있습니다.
리디렉션 루프
잘못 설정된 리디렉션 규칙으로 인해 사용자가 반복적으로 인증을 요구받을 수 있으며, 이로 인해 401 오류가 발생하여 특정 리소스에 접근하지 못하게 될 수 있습니다.
오래된 브라우저 캐시
오래된 브라우저 캐시와 쿠키는 인증 과정을 방해하여 유효한 인증 정보를 제공하지 못하게 할 수 있으며, 이로 인해 서버가 요청을 거부하고 오류를 발생시킵니다.
플러그인 문제
호환되지 않는 플러그인이 로그인 프로세스를 방해하여 401 오류를 유발할 수도 있습니다. 특히 보안 플러그인이 로그인 시도를 악의적인 행위로 오인할 경우 발생할 수 있습니다.
401 오류의 원인을 알았다면 이제 문제를 해결하는 방법을 살펴볼 차례입니다. 간단한 페이지 새로고침만으로도 오류가 해결될 수 있다는 점을 기억하세요.
다음은 401 오류를 해결하는 몇 가지 단계별 방법입니다.
브라우저 캐시 및 쿠키 제거
브라우저 캐시와 쿠키는 웹 사용 환경을 최적화하는 데 중요한 역할을 합니다. 캐시는 빠른 페이지 로딩을 지원하고 사용자 맞춤형 환경을 제공합니다. 하지만 캐시된 파일과 쿠키가 401 오류의 원인이 되기도 합니다.
브라우저 캐시 및 쿠키는 장치 내부에 저장되며, 웹사이트 방문 시 변경되지 않은 데이터를 저장하여 페이지 로딩 시간을 단축합니다. 쿠키에는 사용자 정보, 특히 로그인 정보가 저장되어 있어 특정 웹사이트에 로그인 상태를 유지할 수 있게 합니다.
하지만 오래되거나 손상된 쿠키 및 브라우저 캐시는 서버 인증을 방해할 수 있습니다. 이 경우 브라우저 캐시와 쿠키를 수동으로 제거해야 합니다.
다음은 Google Chrome에서 브라우저 캐시 및 쿠키를 삭제하는 방법입니다.
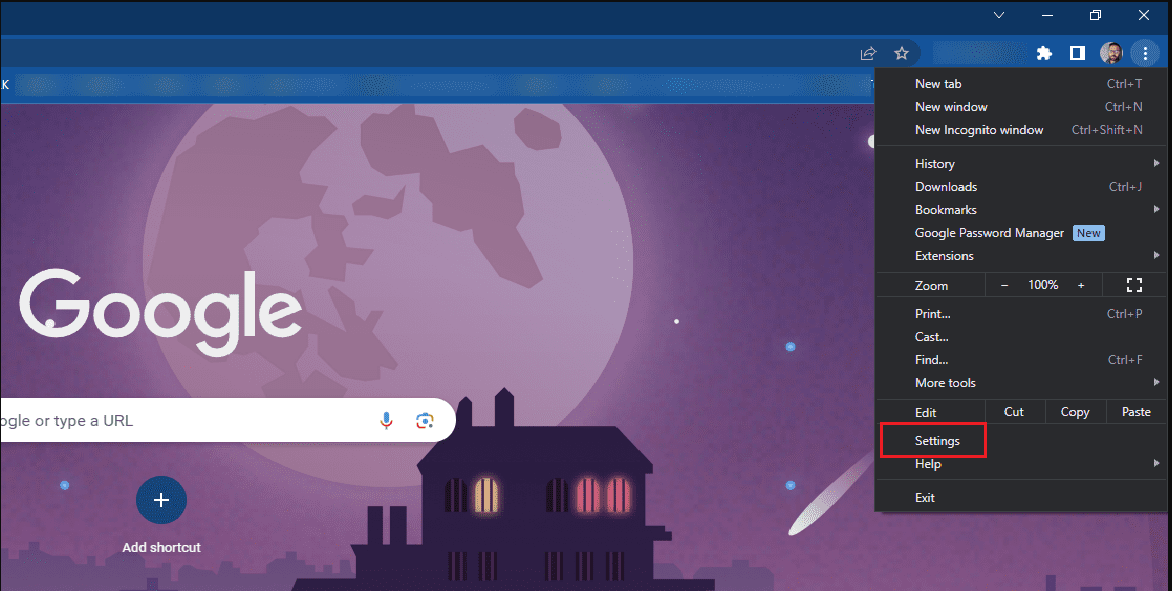
- Chrome 브라우저 오른쪽 상단의 점 3개 메뉴를 클릭합니다.

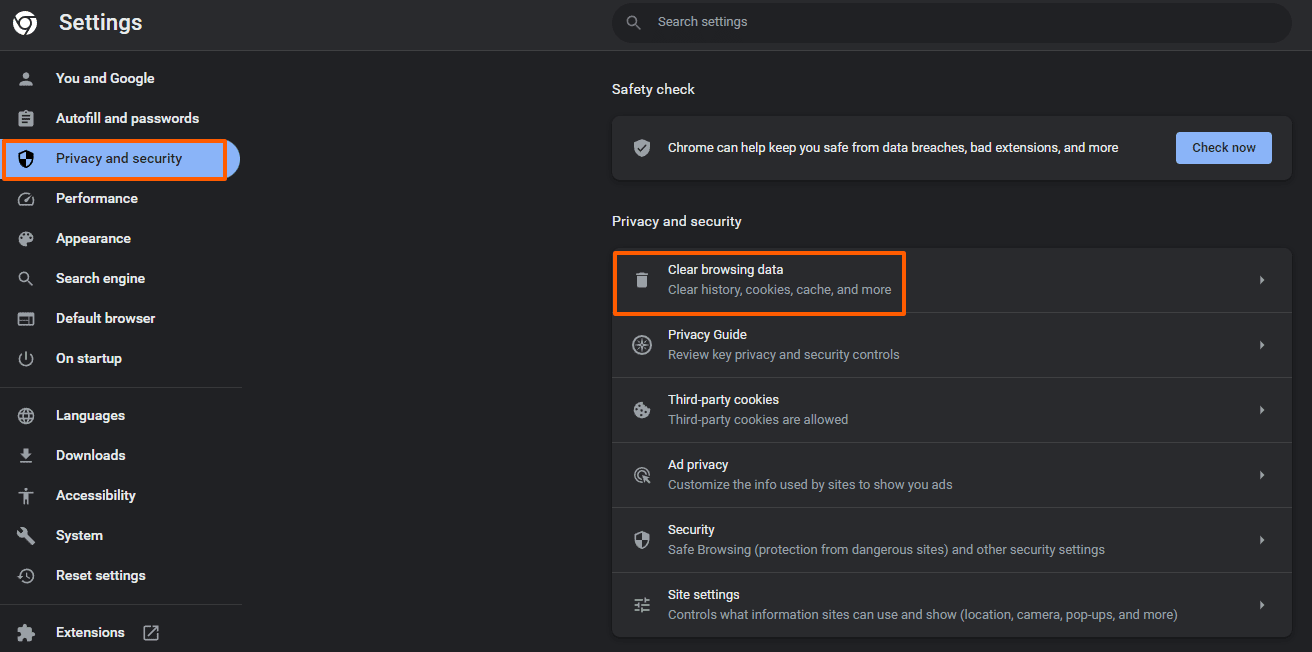
- 설정 > 개인 정보 및 보안 > 인터넷 사용 기록 삭제로 이동합니다.

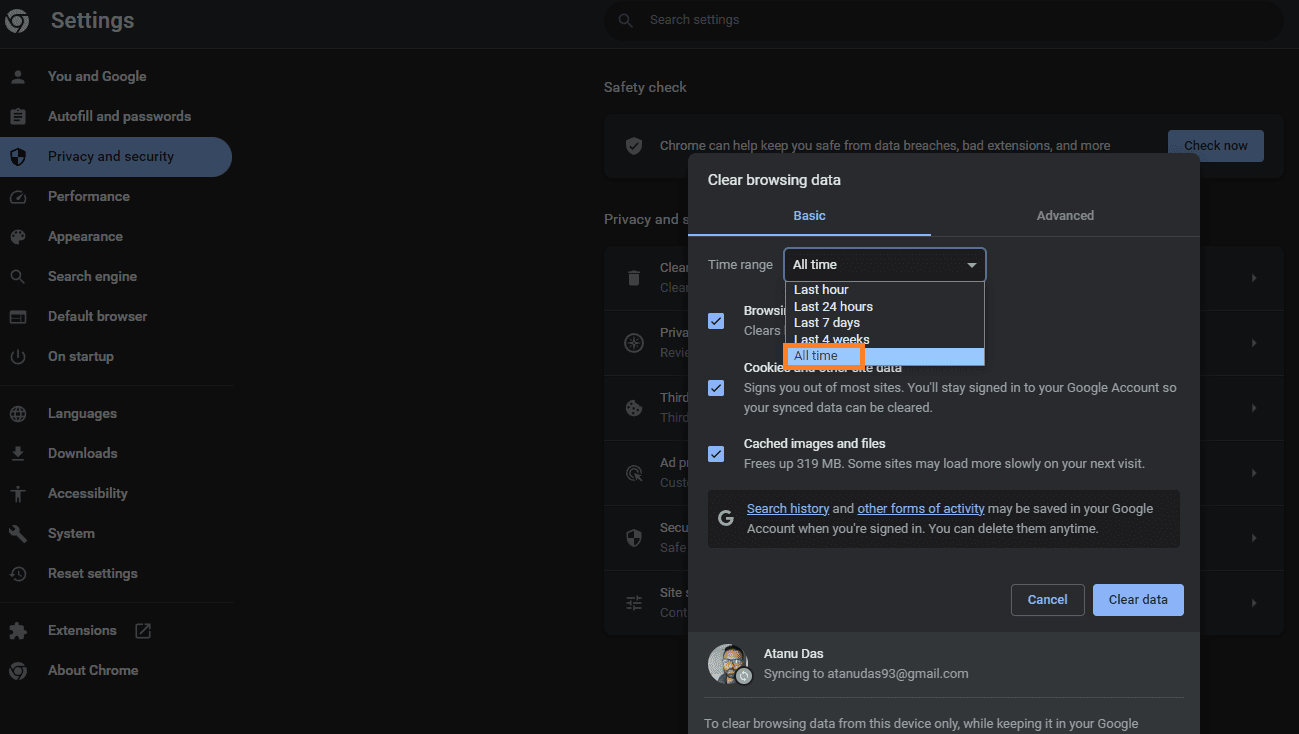
- 시간 범위 메뉴에서 ‘전체 시간’을 선택합니다.

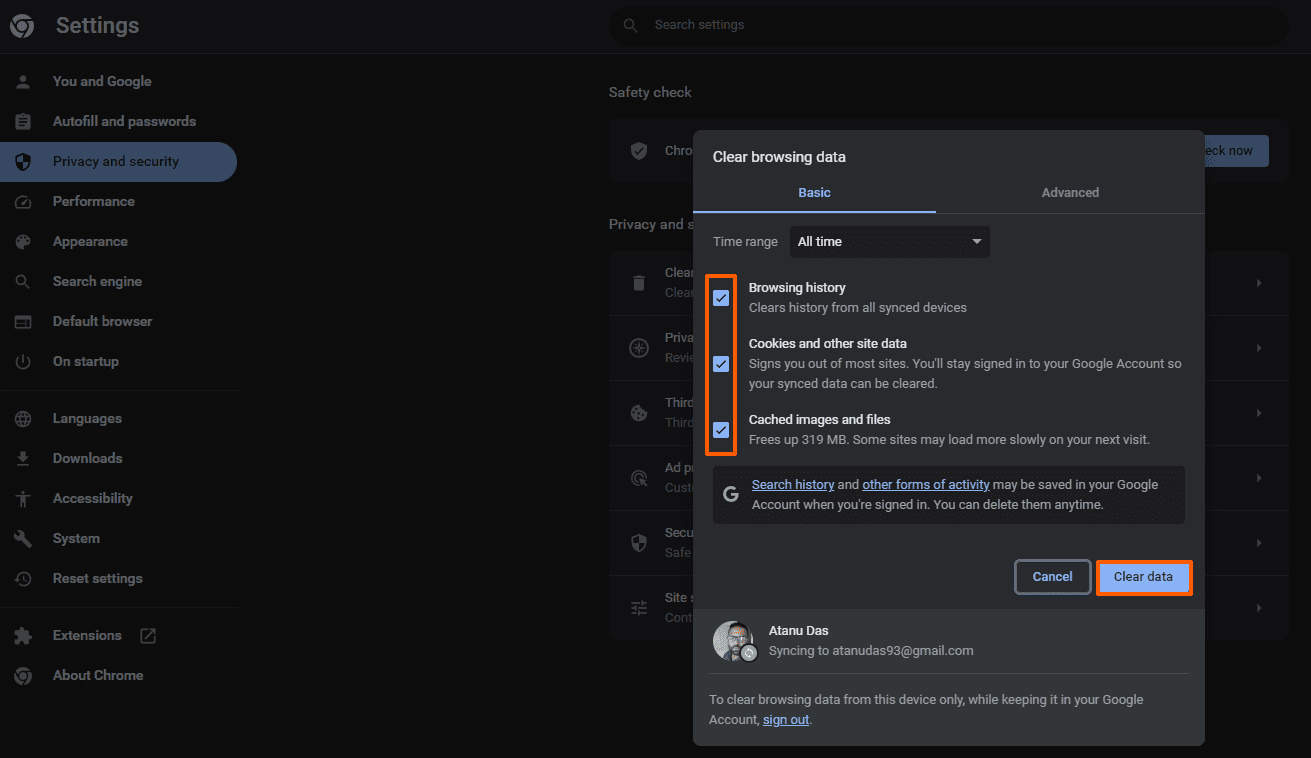
- ‘쿠키 및 기타 사이트 데이터’와 ‘캐시된 이미지 및 파일’을 선택합니다.
- ‘데이터 지우기’ 버튼을 클릭하여 삭제 과정을 시작합니다.

브라우저에 따라 삭제 방법은 약간 다를 수 있지만, 기본적으로 캐시 및 쿠키를 지우는 방법은 유사합니다.
캐시 및 쿠키 삭제 후 401 오류가 해결되기를 바라며, 그렇지 않은 경우 다음 단계를 시도해 보세요.
DNS 캐시 초기화
브라우저 캐시와 쿠키 외에도 DNS도 로컬에 저장되어 URL을 IP 주소와 빠르게 연결하여 페이지 로딩 속도를 향상시킵니다. 하지만 DNS 캐시에 오래된 정보가 저장되어 있으면 401 오류가 발생할 수 있습니다.
DNS 캐시는 시스템 수준에서 작동하므로 브라우저 캐시 및 쿠키와는 다릅니다. 오래된 URL 및 IP 주소 정보가 있는 경우 401 오류가 나타날 수 있습니다. 따라서 저장된 DNS 캐시를 초기화하면 장치가 새로운 요청을 하고 URL의 유효성을 다시 검사하게 됩니다.
다음은 Windows 환경에서 DNS 캐시를 초기화하는 방법입니다.
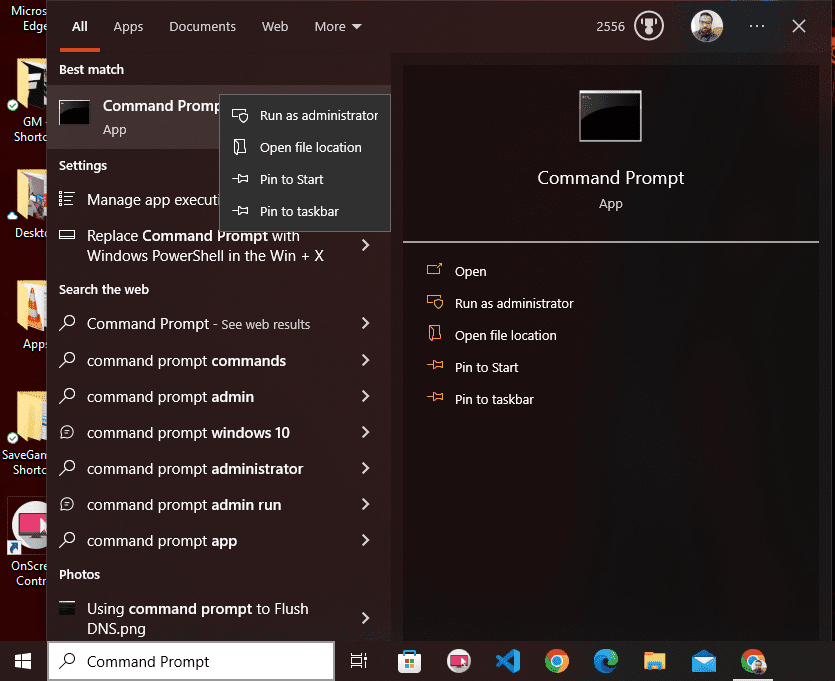
- 바탕 화면의 검색 창에서 ‘명령 프롬프트’를 검색합니다.

- ‘명령 프롬프트’를 마우스 오른쪽 버튼으로 클릭하고 ‘관리자 권한으로 실행’을 선택합니다.
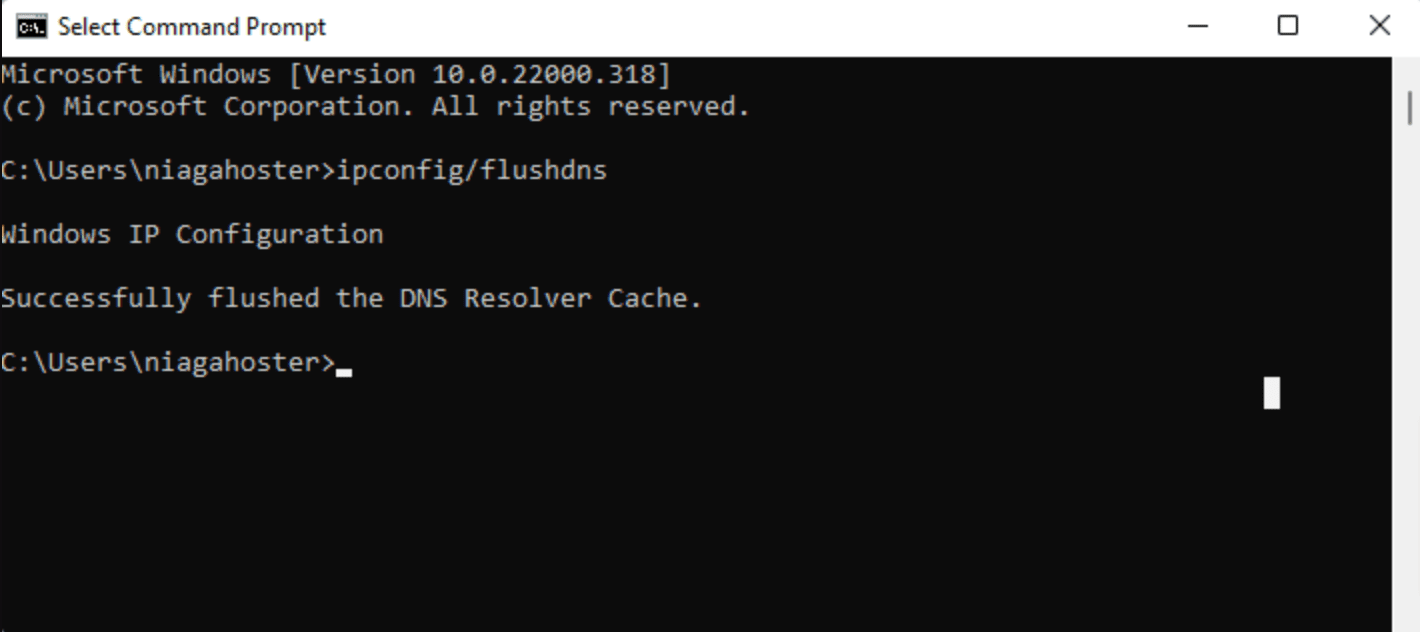
- ‘ipconfig /flushdns’ 명령을 입력하고 Enter 키를 누릅니다.

- DNS 캐시가 성공적으로 초기화되면 ‘Successfully flushed the DNS Resolver Cache’ 메시지가 나타납니다.
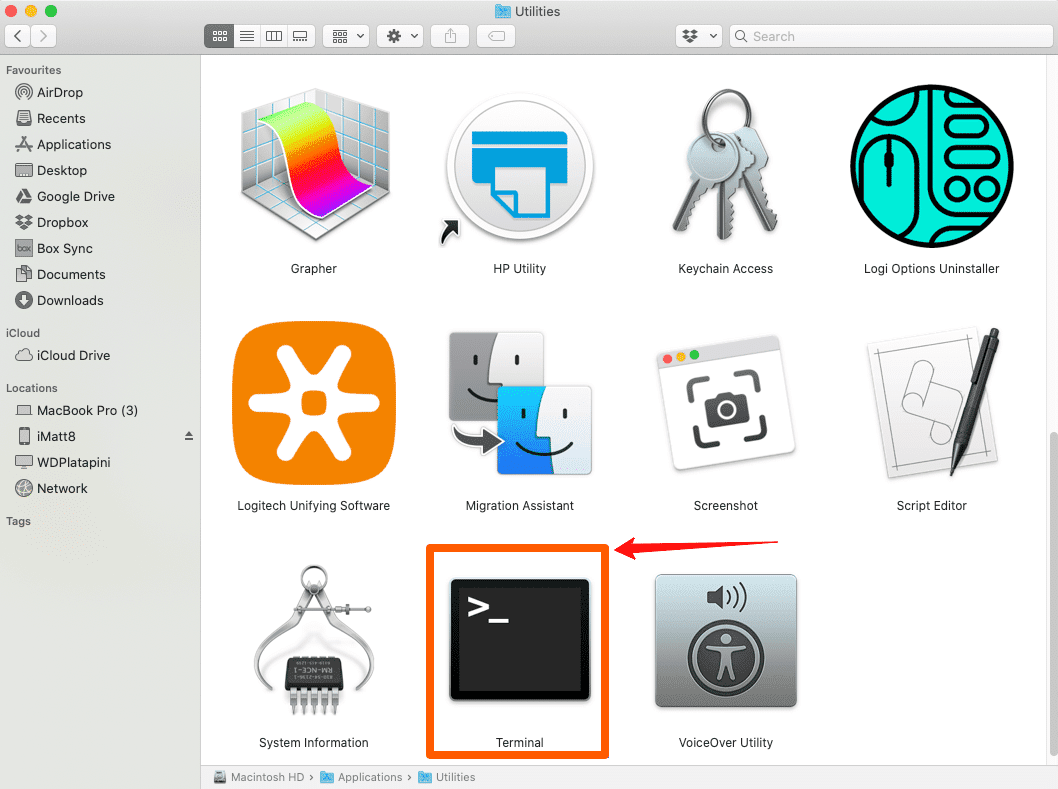
- Mac에서도 터미널을 통해 DNS 캐시를 초기화할 수 있습니다. ‘Finder’ > ‘응용 프로그램’ > ‘유틸리티’ > ‘터미널’로 이동합니다.

- 터미널에서 다음 명령을 입력하고 Enter 키를 누릅니다.
sudo killall -HUP mDNSResponder - 관리자 비밀번호를 입력하고 Enter 키를 누릅니다.
- 명령이 실행되면 터미널 프롬프트로 돌아가며, 이는 DNS 캐시가 성공적으로 초기화되었음을 의미합니다.
잘못된 URL 수정
401 오류를 해결하는 가장 간단한 방법 중 하나는 URL을 수정하는 것입니다. 401 오류는 URL을 잘못 입력하는 것과 같은 단순한 실수로 인해 발생할 수 있습니다. 따라서 다른 해결 방법을 시도하기 전에 URL을 먼저 확인해 보세요.
URL을 다시 한번 확인하여 오타, 특수 문자, 숫자 오류가 없는지 확인하세요. 다른 웹사이트의 링크를 통해 접근하는 경우, 링크가 잘못되었거나 오래되었을 수 있으므로 다시 한번 확인해야 합니다. 홈페이지로 이동하여 원하는 페이지로 다시 접속해 볼 수도 있습니다.
또한 Google에서 해당 URL을 검색하여 존재하지 않는 페이지인지 확인해 볼 수도 있습니다.
문제가 있는 플러그인 비활성화
401 오류가 브라우저 문제뿐만 아니라 웹사이트 플러그인으로 인해 발생할 수도 있습니다. 특히 WordPress 웹사이트에서 오류가 발생하는 경우, 플러그인 문제를 확인해 보는 것이 좋습니다.
보안 관련 플러그인은 의심스러운 로그인 시도를 감지하여 401 오류를 유발할 수 있습니다. 또한 플러그인 간의 호환성 문제로 인해 오류가 발생할 수도 있습니다.
다음은 플러그인을 비활성화하고 문제를 해결하는 방법입니다.
- WordPress 관리자 페이지에 로그인합니다.
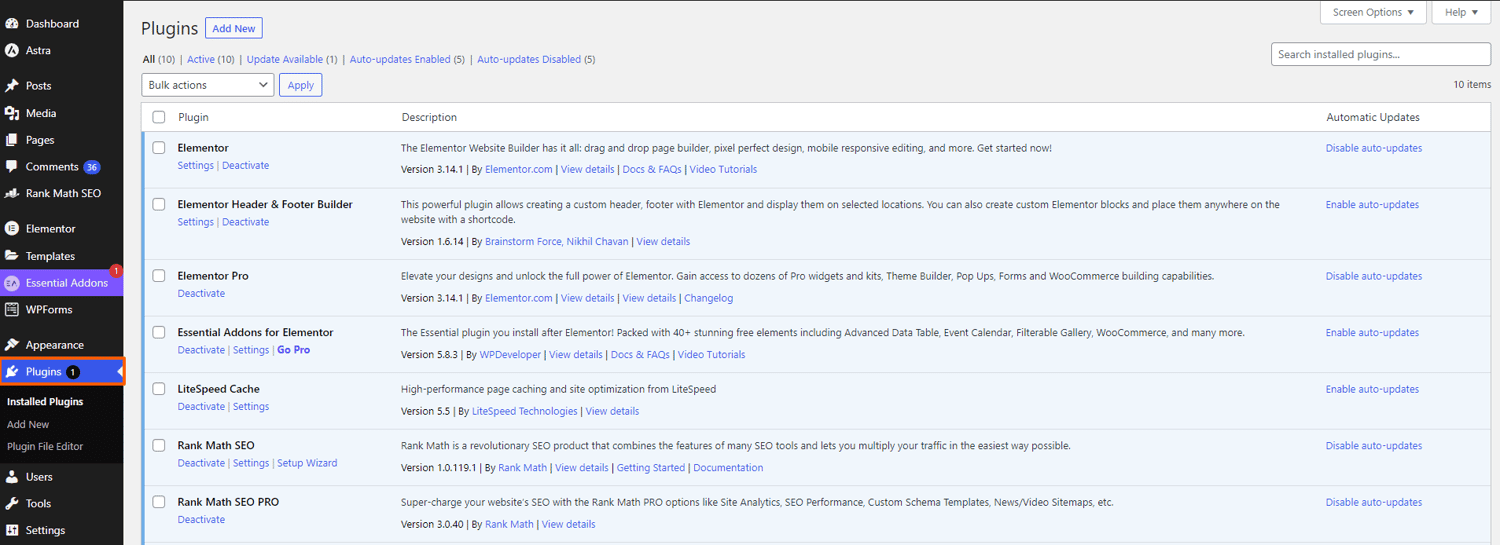
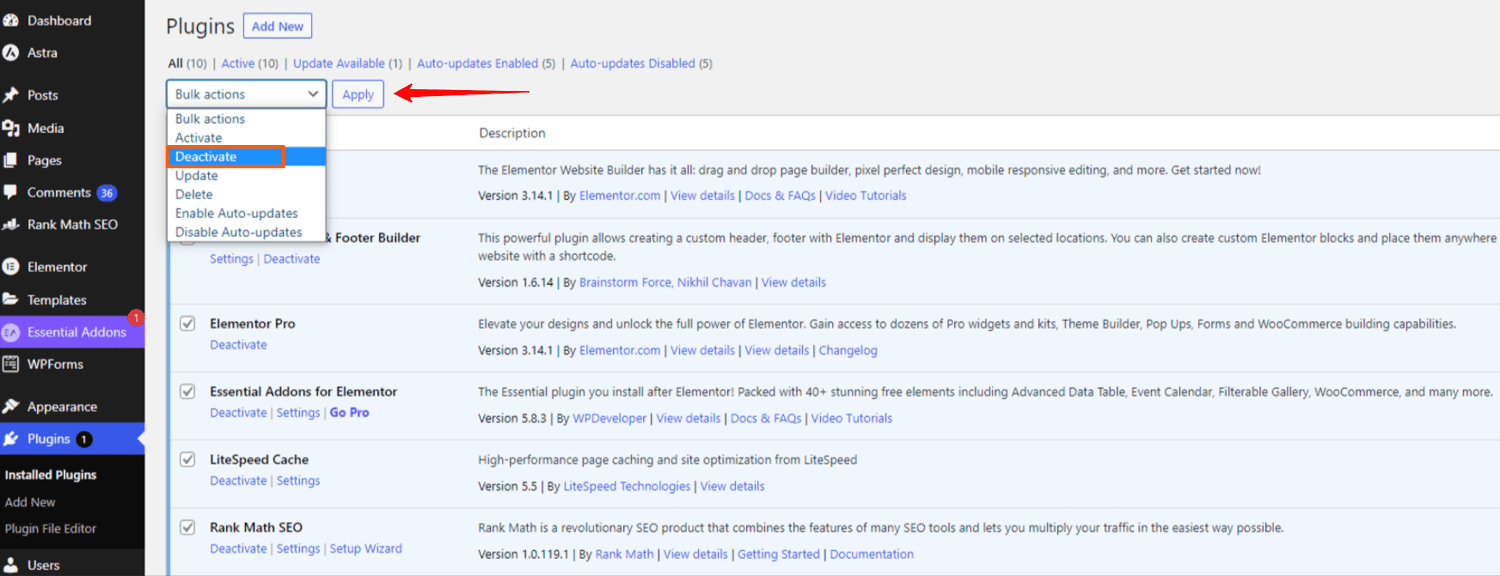
- ‘플러그인’ > ‘설치된 플러그인’으로 이동합니다.

- 설치된 플러그인 목록에서 모든 플러그인을 선택합니다.
- ‘대량 작업’ 드롭다운 메뉴에서 ‘비활성화’를 선택하고 ‘적용’ 버튼을 클릭하여 모든 플러그인을 비활성화합니다.

- 모든 플러그인이 비활성화된 후, 401 오류가 나타났던 페이지를 다시 로드하여 오류가 해결되었는지 확인합니다.
- 만약 오류가 해결되었다면, 각 플러그인을 하나씩 활성화하면서 오류를 유발하는 플러그인을 찾아야 합니다.
- 문제를 일으키는 플러그인을 찾았다면, 해당 플러그인을 제거하거나 개발자에게 문의하여 문제를 해결하세요.
서버 측 문제 해결
401 응답은 인증에 필요한 정보를 포함하는 ‘WWW-Authenticate’ 헤더를 통해 전송됩니다. 이 헤더를 분석하면 오류의 원인을 파악하는 데 도움이 될 수 있습니다.
다음은 ‘WWW-Authenticate’ 헤더에서 401 오류의 원인을 찾는 방법입니다.
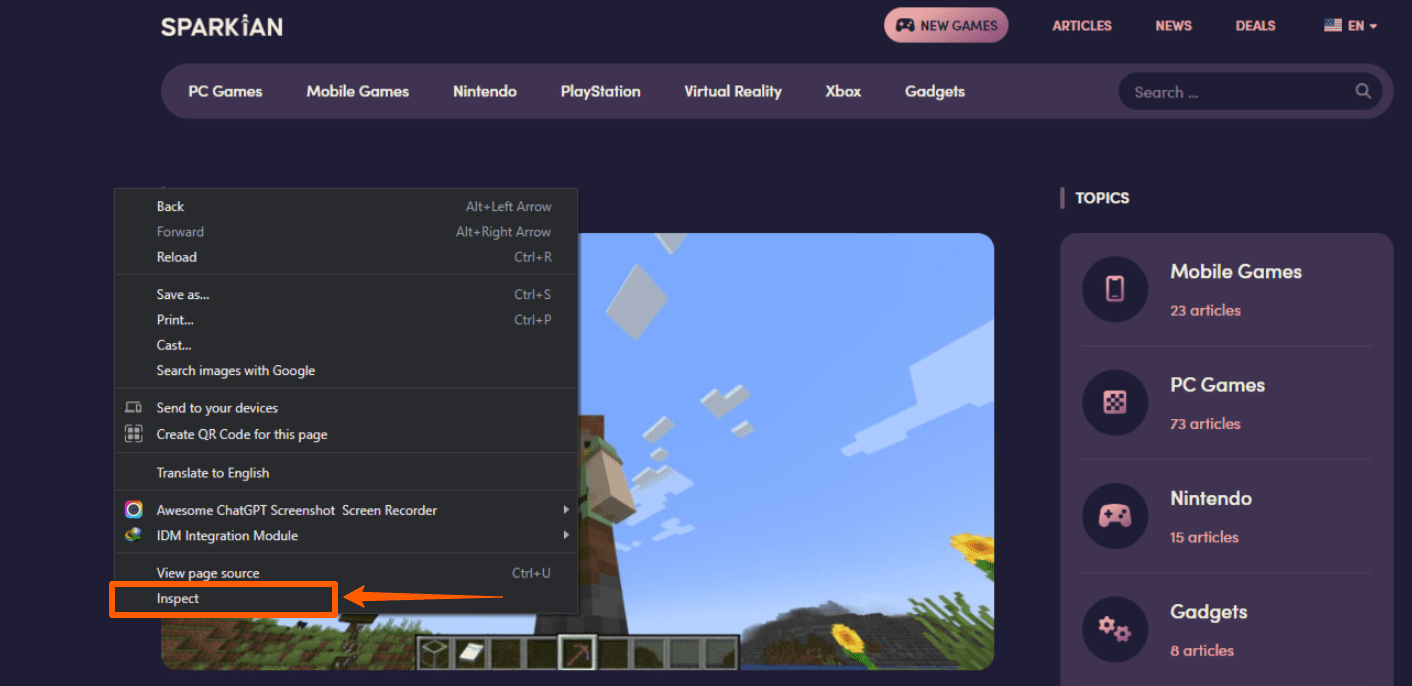
- 401 오류가 발생하는 웹페이지로 이동합니다.
- 페이지에서 마우스 오른쪽 버튼을 클릭하고 ‘검사’를 선택하여 개발자 도구를 엽니다(Google Chrome). 단축키 Ctrl+Shift+J를 사용할 수도 있습니다.

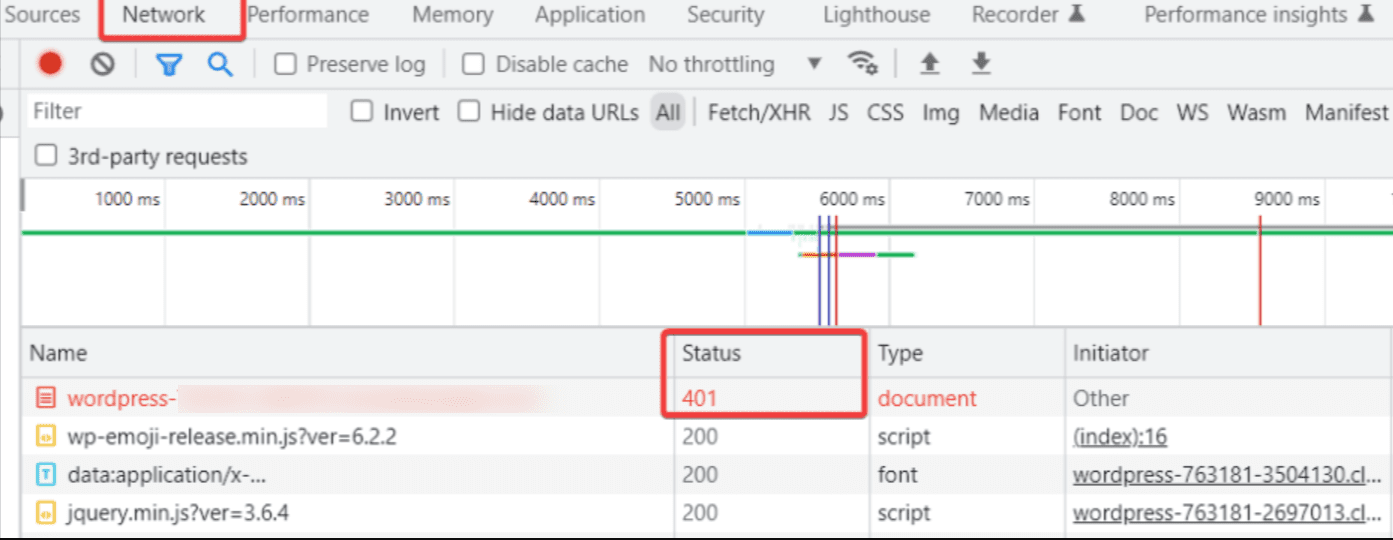
- 개발자 도구에서 ‘네트워크’ 탭을 클릭합니다.
- F5 키 또는 새로 고침 버튼을 눌러 페이지를 다시 로드하면, 페이지 로드 시 네트워크 리소스 목록이 나타납니다.

- 네트워크 리소스 목록에서 401 상태 코드를 찾습니다. ‘상태’ 헤더를 클릭하여 테이블을 정렬하면 쉽게 찾을 수 있습니다.
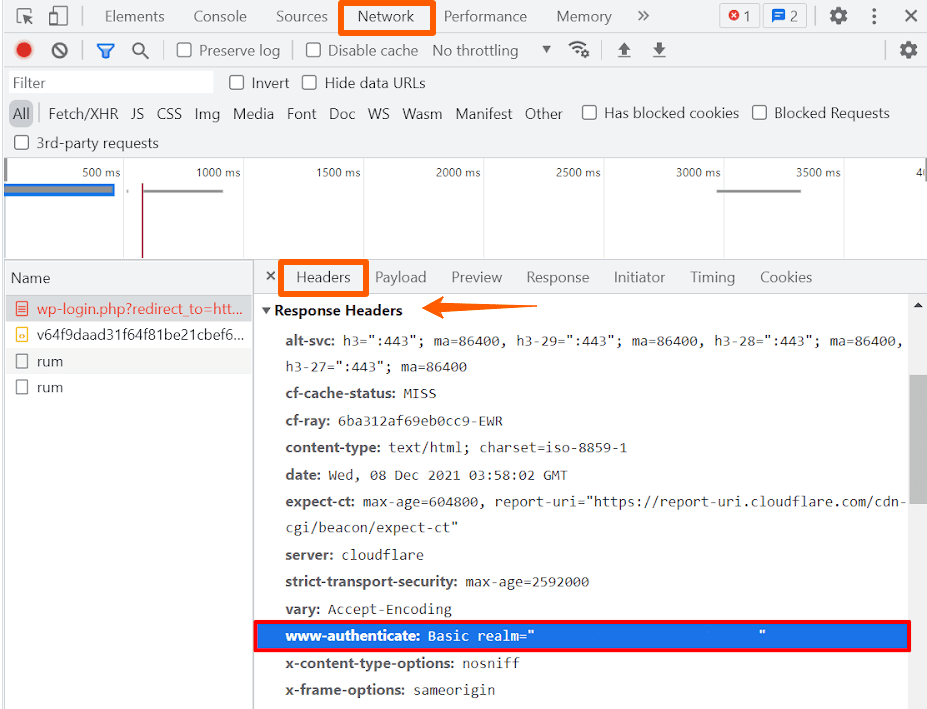
- 401 상태 코드의 항목을 선택하고 ‘헤더’ 탭을 클릭한 다음 ‘응답 헤더’ 섹션을 찾습니다.

- ‘WWW-Authenticate’ 헤더를 찾아 필요한 인증 방식 정보를 확인합니다.
- 인증 방식 정보와 함께 ‘WWW-Authenticate’ 헤더 데이터를 자세히 살펴봅니다. 이 정보는 서버가 예상하는 인증 유형을 알려줄 수 있습니다.
- 인증 체계와 기준에 대한 자세한 내용은 HTTP 인증 체계 레지스트리를 참조하세요.
마지막 생각들
401 오류가 발생하면 침착하게 이 가이드에서 제시한 방법을 따라 해 보세요. 또한 다음 예방 조치를 통해 401 오류를 예방할 수 있습니다.
- 정확한 사용자 이름, 비밀번호, 인증 정보를 입력했는지 확인하세요.
- 인증 정보를 안전하게 보관하고 공유하지 마세요.
- 인증 정보가 만료되기 전에 갱신하세요.
- 리소스 접근에 필요한 인증 방법을 숙지하세요.
- 잘못된 접근 시도를 방지하기 위해 URL과 링크가 정확하고 최신인지 확인하세요.
- 서버 로그와 오류 메시지를 정기적으로 확인하여 인증 문제를 파악하세요.
- 보안 취약성과 인증 문제를 해결하기 위해 소프트웨어, CMS 및 플러그인을 최신 상태로 유지하세요.
또한 일반적인 Chrome 오류와 Windows에서 오류를 수정하는 방법에 대해서도 알아보세요.