헥스(Hex) 코드를 RGBA 코드로 변환하는 도구를 찾고 계신가요? 그렇다면 잘 찾아오셨습니다! 여기, 헥스 값을 RGBA 값으로 손쉽게 변환해주는 훌륭한 도구들을 소개합니다.
HTML 코딩을 처음 접하는 분들에게는 HTML 색상 코드와 같이 다소 복잡하게 느껴질 수 있는 구문들이 있을 수 있습니다. HTML에서 헥스 코드는 숫자와 알파벳의 조합으로 이루어져 있기 때문입니다.
따라서 실제 색상 코드를 제대로 이해하려면 헥스 코드를 RGBA 값으로 변환해야 할 필요가 있을 수 있습니다. 그렇다면 어떻게 하면 이를 쉽게 할 수 있을까요?
다음은 RGBA 색상 값 변환에 유용한 헥스 코드 변환 도구들입니다. 다양한 도구들을 분석해 본 결과, 이 12가지 도구가 가장 핵심적이라는 것을 확인했습니다.
헥스(16진수) 색상 코드란 무엇일까요?
헥스 색상 값은 HTML 문서에서 다양한 색상을 표현하기 위해 사용되는 시스템입니다. HTML 웹 페이지 외에도 SVG 및 CSS에서도 사용되지만, 다른 곳에서는 거의 사용되지 않습니다.
여기에서는 여섯 개의 문자로 색상 음영을 나타내기 위해 다음 16진수를 사용합니다.
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A(A=10), B(B=11), C(C=12), D(D=13), E(E=14), F(F=15)
예를 들어 다음과 같습니다.
#ADD8E6은 하늘색을 나타냅니다.
언제 헥스 색상 코드를 사용해야 할까요?
HTML을 배운 웹 개발자들은 주로 색상 코딩에 헥스 규칙을 사용합니다. HTML은 효율적인 저장 크기에 중점을 두기 때문에 헥스 코드는 HTML에 매우 적합합니다. RGB와 같은 10진법 대신 16진수로 수천 개의 색상 코드를 사용하면 저장 공간을 크게 절약할 수 있습니다.
헥스를 사용하면 6자로 색상을 표현할 수 있지만, RGB 코드는 9자로 표현해야 합니다. 따라서 헥스를 사용하면 웹사이트 전체 코드베이스의 크기를 줄일 수 있습니다.
CSS를 사용하여 HTML 문서의 모든 표시 속성을 표현한다는 점을 고려하면, HTML 웹 개발 프로그램의 스타일 시트 파일에서 헥스 코드를 사용하는 것이 좋습니다. 헥스 코드는 CSS 선언 블록에서 #ADD8E6(하늘색 코드)와 같이 사용됩니다.
RGBA 색상 코드란 무엇일까요?

RGBA 색상 코딩 시스템에서는 0에서 255 사이의 십진수로 빨강, 녹색 및 파랑의 양을 지정합니다. 이 숫자는 R, G 및 B 음영의 강도를 나타냅니다.
문자 A는 알파 값 또는 불투명도를 나타냅니다. 웹사이트나 앱의 배경색과 관련하여 색상의 투명도를 변경하기 위해 0에서 1 사이의 값을 입력할 수 있습니다.
위에서 언급한 하늘색을 RGBA 시스템에서는 rgb(173, 216, 230)으로 표현할 수 있습니다. CSS에서는 주로 RGB를 사용하므로, 다음 형식으로 구문을 시작해야 합니다.
rgba(173, 216, 230, 0.5)
언제 RGBA 색상 코드를 사용해야 할까요?
최신 웹사이트 및 모바일 앱 프로그래밍 언어에서 개발자들은 종종 RGB 및 RGBA를 사용합니다. 색상 코드는 주로 RGB이지만, RGBA를 사용하여 웹사이트 요소가 프런트 엔드에 표시해야 하는 색상 투명도의 양을 지정할 수 있습니다.
RGBA는 Adobe Photoshop, Pixlr, Canva, Adobe Indesign, CorelDRAW 등과 같은 인기 있는 그래픽 디자인 도구의 기본 색상 코딩 시스템이기도 합니다. 따라서 그래픽 디자이너, 웹사이트 디자이너, 사진작가 등은 헥스 색상 코드보다 RGBA 시스템에 더 익숙합니다.
헥스에서 RGBA로의 색상 코드 변환의 중요성
#1. 협업 작업
웹사이트 개발자가 헥스 코드를 사용하고 디자이너가 RGBA를 이해하는 웹사이트 또는 모바일 앱에서 공동 작업을 하는 경우, 헥스에서 RGBA로 변환해주는 도구가 필요합니다.
그래픽 디자이너, UI 디자이너 및 콘텐츠 제작자는 16진수를 10진수로 변환하는 데 익숙하지 않을 수 있습니다. 따라서 변환기 도구가 매우 편리합니다.
#2. 불투명도 사용자 정의
헥스 색상 코딩 시스템에서는 전체 요소의 불투명도 속성을 변경합니다. 반대로 RGBA를 사용하면 CSS 내의 단일 선언에 대한 투명도 속성을 선택할 수 있습니다.
따라서 더 많은 사용자 정의 가능성을 위해 디자이너와 개발자는 CSS 스타일 시트 파일에서 RGBA를 선택합니다. 기존 헥스 코드를 RGBA로 변환하려면 이 문서에서 언급한 변환기를 사용할 수 있습니다.
#3. 사진 편집 앱에서 웹사이트 색상 사용
대부분의 사진 편집 앱은 RGB 및 RGBA를 사용하여 이미지, 벡터 등과 같은 시각적 자산의 색상을 표현하는 것을 선호합니다.
예를 들어, 웹사이트에서 몇 가지 아름다운 색상 팔레트 조합을 발견했다고 가정해 봅시다. Chrome 브라우저에서 요소 검사를 수행하여 해당 색상의 헥스 코드를 확인할 수 있습니다.
이제 헥스-RGBA 변환기를 사용하여 그래픽 디자인 프로젝트에 편리하게 적용할 수 있도록 해당 색상의 RGB 값을 가져올 수 있습니다.
#4. 색상 시각화
대부분의 디자이너는 개발자가 웹사이트의 HTML 문서 또는 CSS 스타일 시트에서 사용했을 수 있는 헥스 코드를 시각화하기 위해 헥스-RGBA 변환기를 사용합니다.
이제 디자인, 개발 또는 단순히 색상 시각화 목적으로 헥스 코드를 RGBA로 변환하는 몇 가지 유용한 도구를 아래에서 살펴보십시오.
HTML CSS 색상

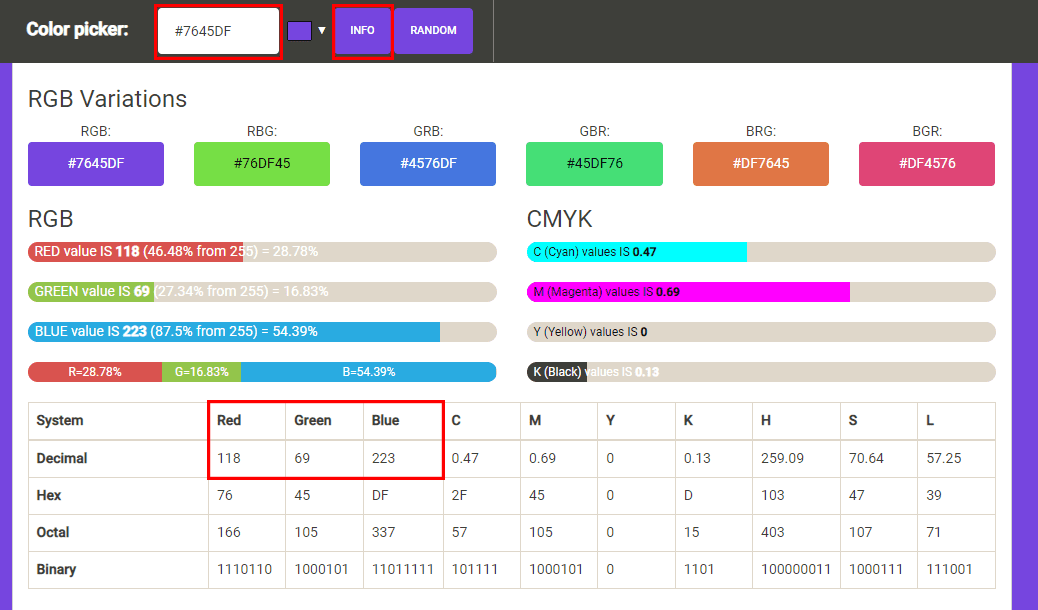
HTML CSS Color Picker 도구는 디자이너와 개발자 모두에게 매우 편리합니다. 생생한 색상환 도구에서 필요한 색상을 선택하거나, 무작위로 색상을 생성할 수도 있습니다. ‘Random’ 버튼은 헥스 코드에서 다양한 인기 색상을 계속해서 표시합니다.
특정 음영이 마음에 든다면 정보 버튼을 클릭하여 헥스-RGBA 색상 변환을 포함하여 색상의 다양한 기술적 요소를 시각화할 수 있습니다.
선택한 색상의 정보 페이지에는 PNG의 색상 아이콘, CSS의 색상 이름, 색상의 음영, 색상의 색조 및 하단의 변환 테이블이 표시됩니다.
컬러헥사 (ColorHexa)

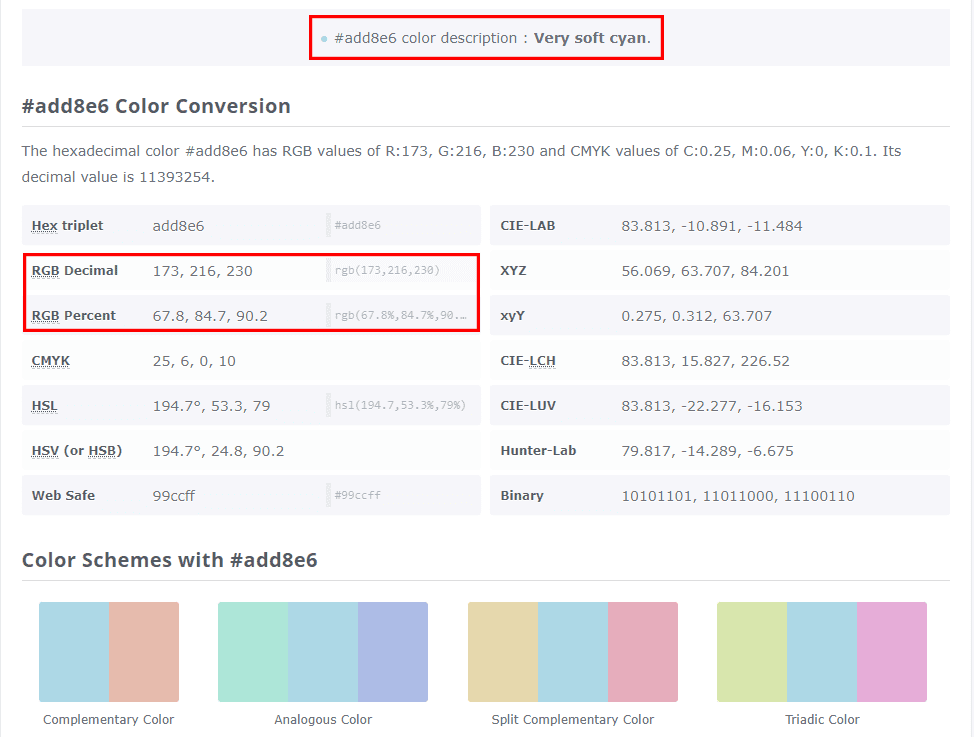
ColorHexa는 상세한 변환 테이블을 제공하는 색상 코드 조회 및 시각화 도구입니다. 검색 창에 헥스 코드를 입력하기만 하면 됩니다. 이 도구는 RGB 십진수, RGB 백분율, CMYK, HSL, 웹 안전 색상 등과 같은 다양한 색상 코딩 규칙을 포함하는 정교한 변환 패널을 제공합니다.
헥스에서 RGBA로 변환하려면 RGB 값을 십진수 또는 백분율로 복사한 다음, 0에서 1 사이의 알파 값을 추가하여 해당 헥스 색상에 대한 표준 RGBA 코드를 얻을 수 있습니다.
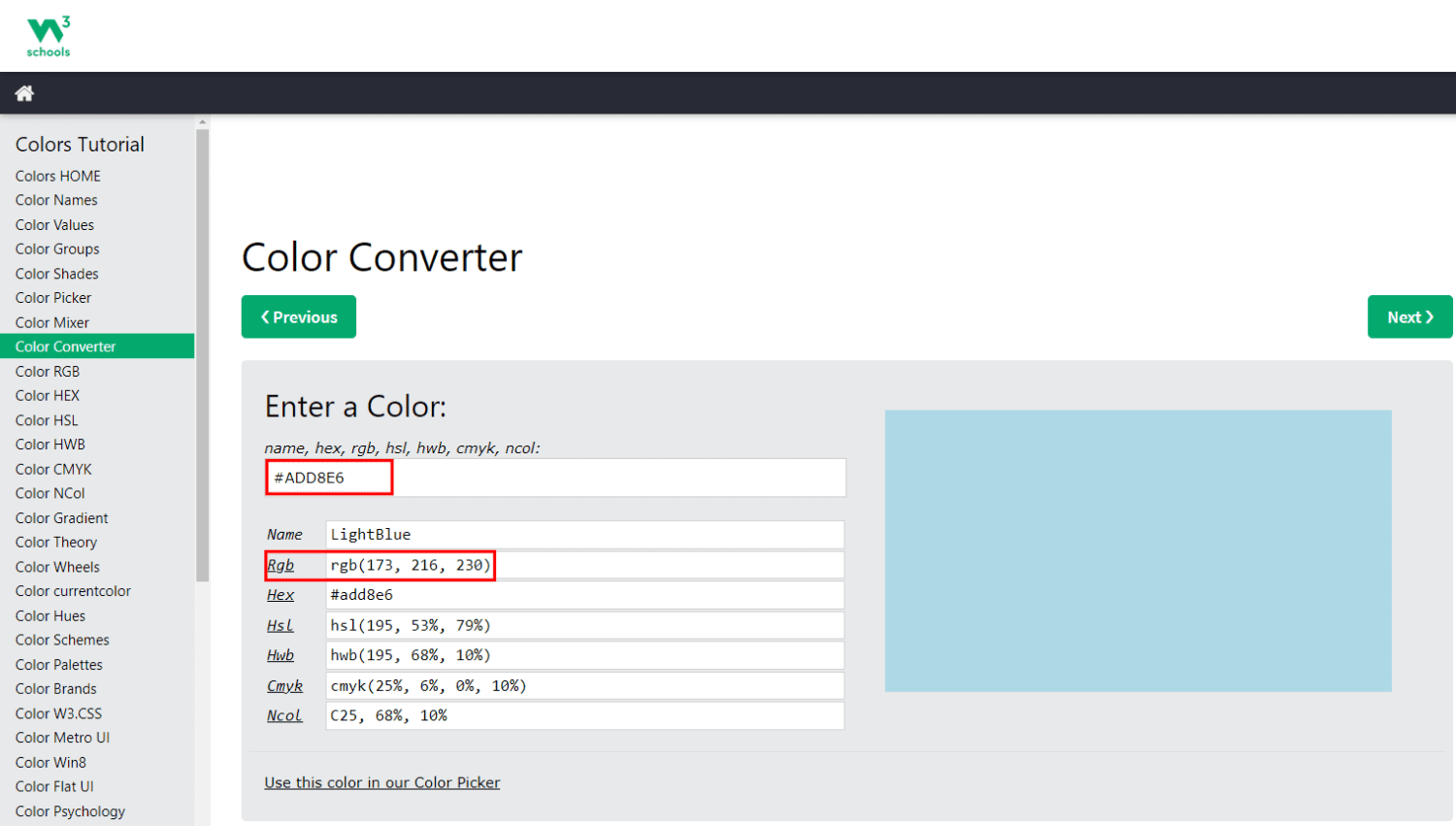
W3 스쿨즈 색상 변환기

W3 Schools의 색상 변환기는 간단한 JavaScript 라이브러리입니다. 텍스트 또는 헥스, CMYK 등과 같은 표준 코드로 색상을 입력할 수 있습니다. 헥스 코드를 입력하는 즉시 웹 앱은 RGB, HSL, Hwb 등과 같은 다양한 코딩 규칙의 값을 포함하는 자세한 색상 표를 표시합니다.
RGB 숫자를 복사하여 CSS 선언 rgba()에 붙여넣을 수 있습니다. 코드 끝에 쉼표로 구분된 0에서 1 사이의 필요한 알파 값을 포함하는 것을 잊지 마십시오.
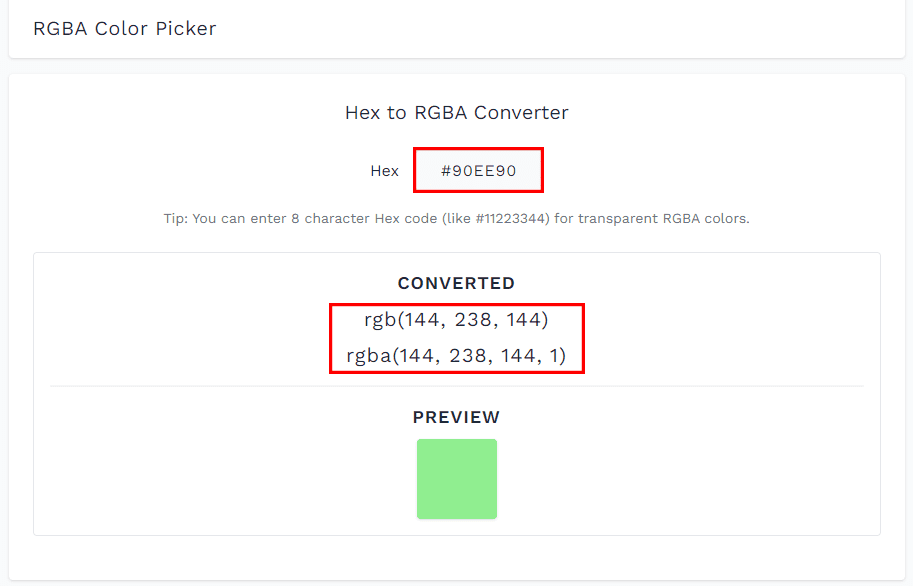
헥스에서 RGBA로 변환기

Hex to RGBA Converter를 사용하면 헥스 코드를 입력하고, 투명한 RGBA 색상이 실제로 어떤 색을 의미하는지 확인할 수 있습니다. 또한 입력한 색상의 미리보기를 표시하므로, 실수가 있는지 쉽게 확인할 수 있습니다.
이 플랫폼에서 RGBA 코드를 복사하려면, 해당 코드를 클릭하면 자동으로 선택됩니다. 그런 다음 CTRL + C를 눌러 필요한 곳에 복사하여 사용할 수 있습니다.

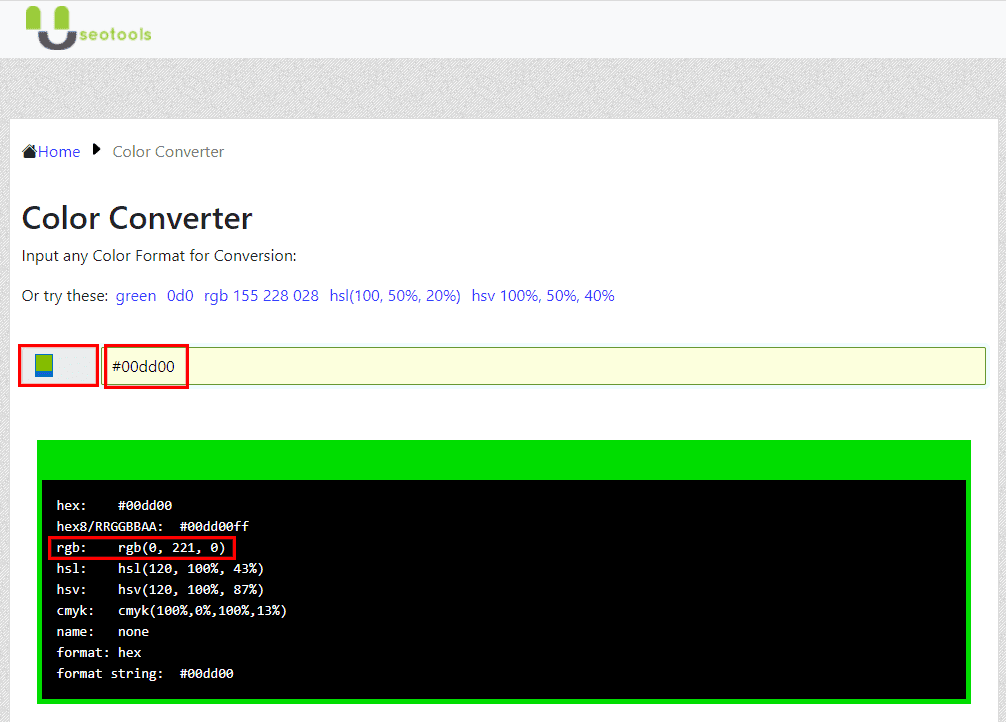
Useotools는 콘텐츠 제작, SEO, 웹 개발 및 인터넷 도구를 위한 인기 있는 사이트입니다. 또한 다양한 유용한 변환기 중에서도 미니멀하고 깔끔한 헥스-RGBA 변환기를 찾을 수 있습니다.
변환기는 다음과 같은 기능을 제공합니다.
- 프로젝트의 색상을 선택할 수 있는 색상환
- 헥스 및 기타 색상 코드를 입력할 수 있는 검색 상자
- RGB 코드를 포함하여 변환된 값을 가져올 수 있는 명령줄 인터페이스
출력이 RGB이므로 CSS 스타일 시트에 대한 완전한 RGBA 코드를 얻으려면 알파 값을 추가해야 합니다.
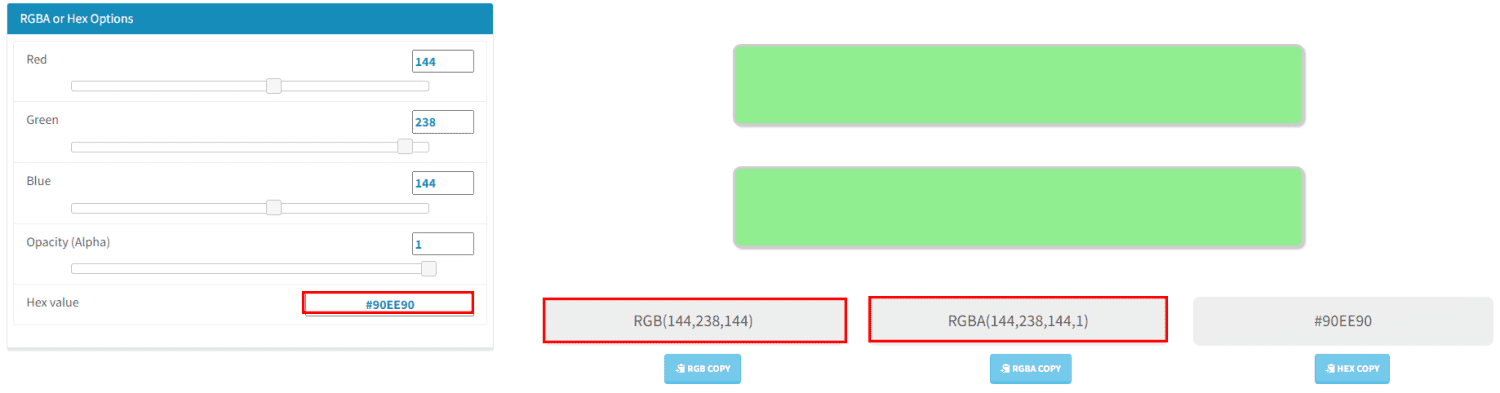
CSS 생성기 헥스에서 RGBA로

CSS Generator Hex to RGBA는 헥스 코드를 입력하고 이에 상응하는 RGBA 값을 얻을 수 있는 표준 플랫폼을 제공합니다. 또한 사용자의 편의를 위해 화면에 색상을 표시하고, ‘RGBA 복사’ 버튼을 통해 한 번의 클릭으로 실수 없이 코드를 복사할 수 있습니다.
필요한 경우, 사용자는 음영의 불투명도를 변경하고 원래 색상 옆에 어떻게 표시되는지 확인할 수 있습니다. 빨강, 초록, 파랑에 대한 슬라이더도 있어 음영 변화를 쉽게 확인할 수 있습니다.

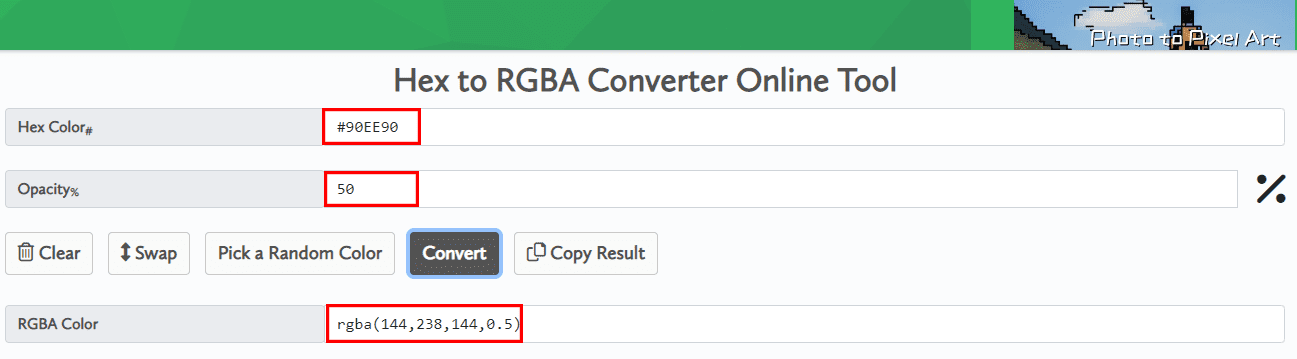
Coding.Tools는 헥스 색상 코드를 RGBA로 쉽게 변환할 수 있는 사용자 친화적인 플랫폼입니다. 헥스 코드를 입력하고, 동일한 색상에 대해 RGBA에서 어떤 값을 사용해야 하는지 확인하세요. 이 도구는 프로젝트의 색상 선택에 도움을 주기 위해 색상의 불투명도를 보여줍니다.
또한 스와핑을 지원하므로 클릭 한 번으로 RGBA에서 헥스로 변환할 수도 있습니다. 여러 쿼리의 경우, 지우기 버튼을 사용하여 이전 데이터를 모두 제거하고 새 쿼리를 입력하여 계속 진행할 수 있습니다.
Coding.Tools를 사용하면 클릭 한 번으로 결과를 복사하여 원하는 곳 어디에서나 사용할 수 있습니다.

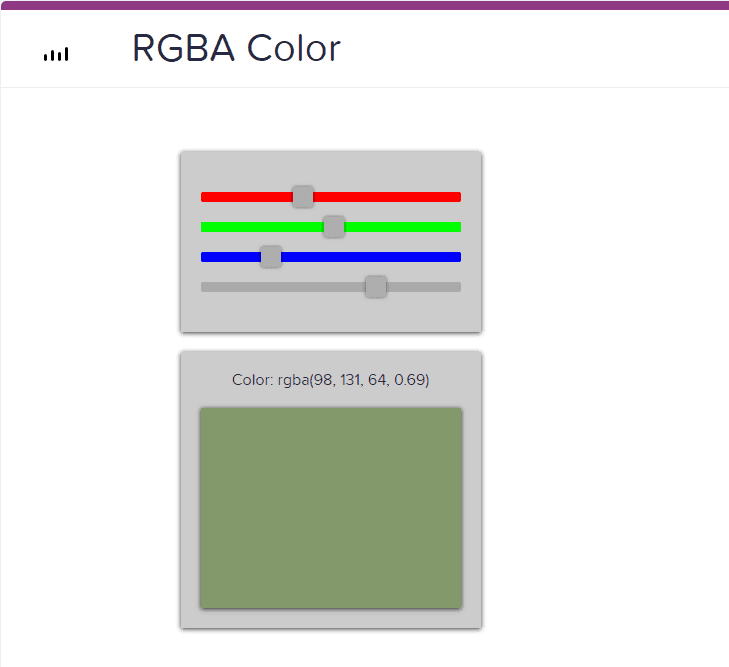
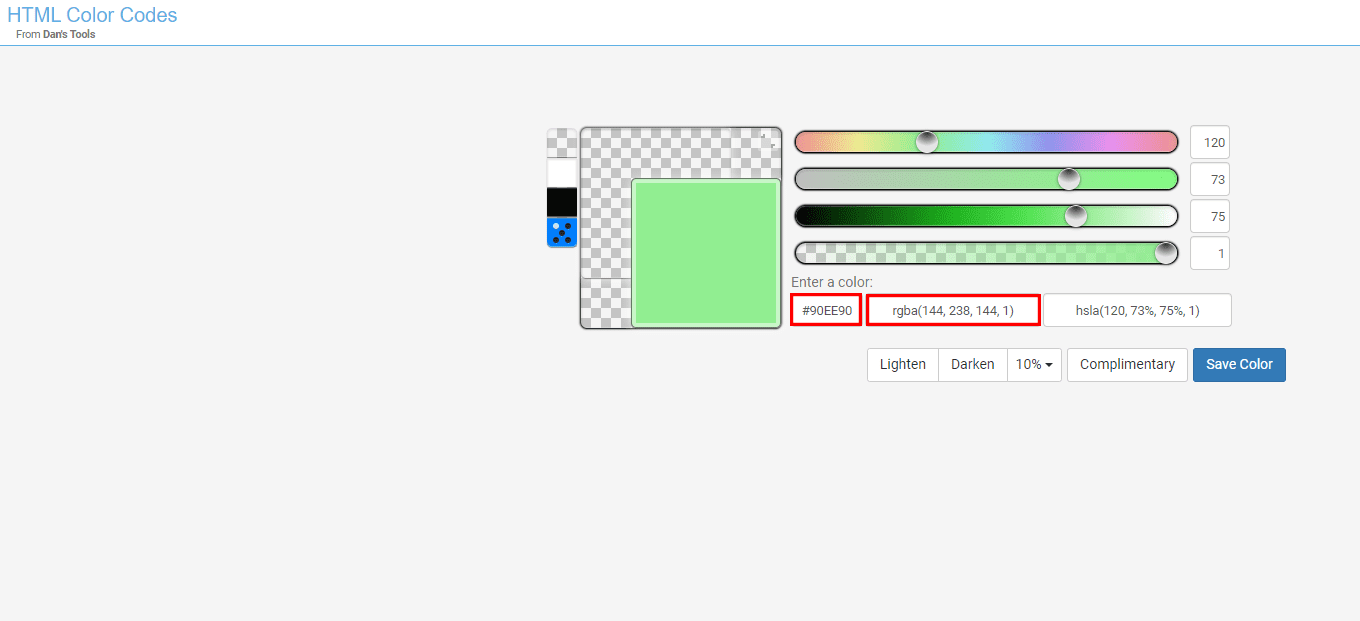
헥스 코드가 변환하는 동안 혼란스럽게 느껴지시나요? 그렇다면 Dan’s Tools HTML Color Codes가 완벽한 선택입니다. 헥스 색상 코드를 입력하는 것 외에도, 네 가지 유형의 슬라이더를 통해 색상을 선택하여 원하는 색상을 찾을 수도 있습니다.
두 가지 방법 모두 색상의 RGBA 코드를 얻을 수 있습니다. 또한 색상의 더 밝고 어두운 음영을 찾고, 1에서 20까지의 음영 비율을 선택할 수 있습니다. 사용자는 특정 색상을 저장하고 모든 음영의 보색을 찾을 수도 있습니다.
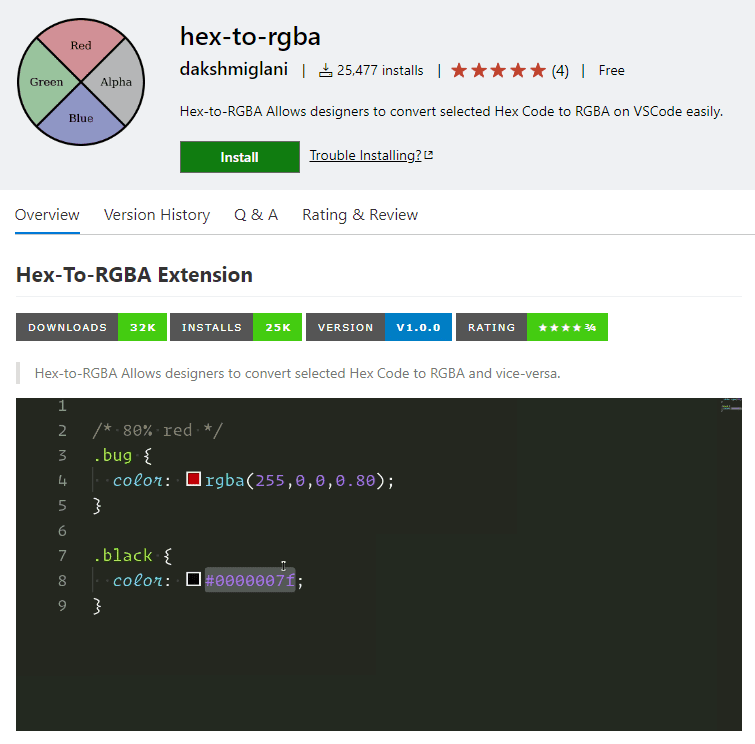
VisualStudio에서 RGBA로의 헥스 변환

VisualStudio에서 Hex to RGBA를 사용하면, CLI 커서를 사용하여 입력한 코드를 선택하기만 하면 헥스를 RGBA로, RGBA를 헥스로 변환할 수 있습니다. 소스 코드를 디버깅하거나 편집하기 위해 Visual Studio Code에서 많은 작업을 하는 경우 이 플러그인이 매우 적합합니다. 색상 코드를 변환하기 위해 타사 앱을 사용할 필요가 없습니다.
변환을 위해 헥스 코드를 입력할 때, 코드에 원하는 불투명도를 추가하고 밑줄을 추가하기만 하면 됩니다. 변환기는 이를 RGBA 코드의 알파 값으로 자동적으로 추가합니다.
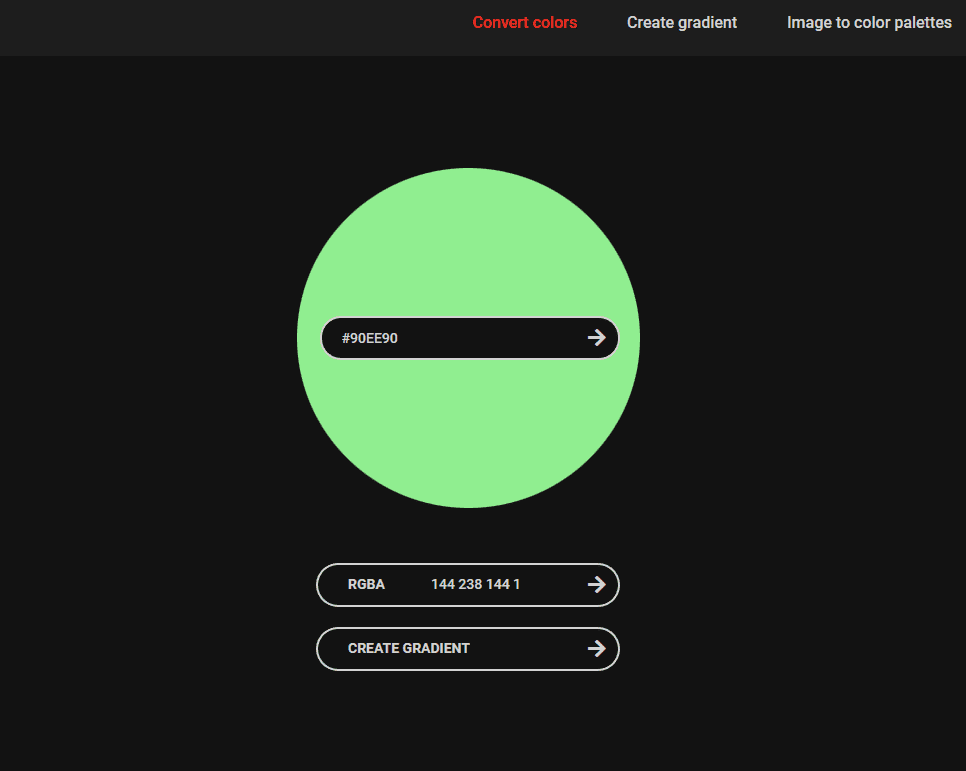
QConv

바쁜 일상을 더욱 재미있고 흥미롭게 만들어 줄 헥스 코드 변환기 도구를 찾고 계신가요? 모두가 좋아할 만한 직관적인 인터페이스를 갖춘 도구인 QConv를 사용해 보세요.
동시에 UI도 매우 간결합니다. 헥스 코드를 입력하거나 붙여넣으면 해당 필드 주변의 원이 움직이면서 해당 색상을 표시합니다. 그런 다음 RGBA 코드도 애니메이션 형식으로 나타납니다.
RGBA 색상 코드 옆의 화살표를 클릭하여 더 밝고 어두운 음영과 보색을 찾으세요. 이 모든 정보는 디자이너에게 유용합니다.
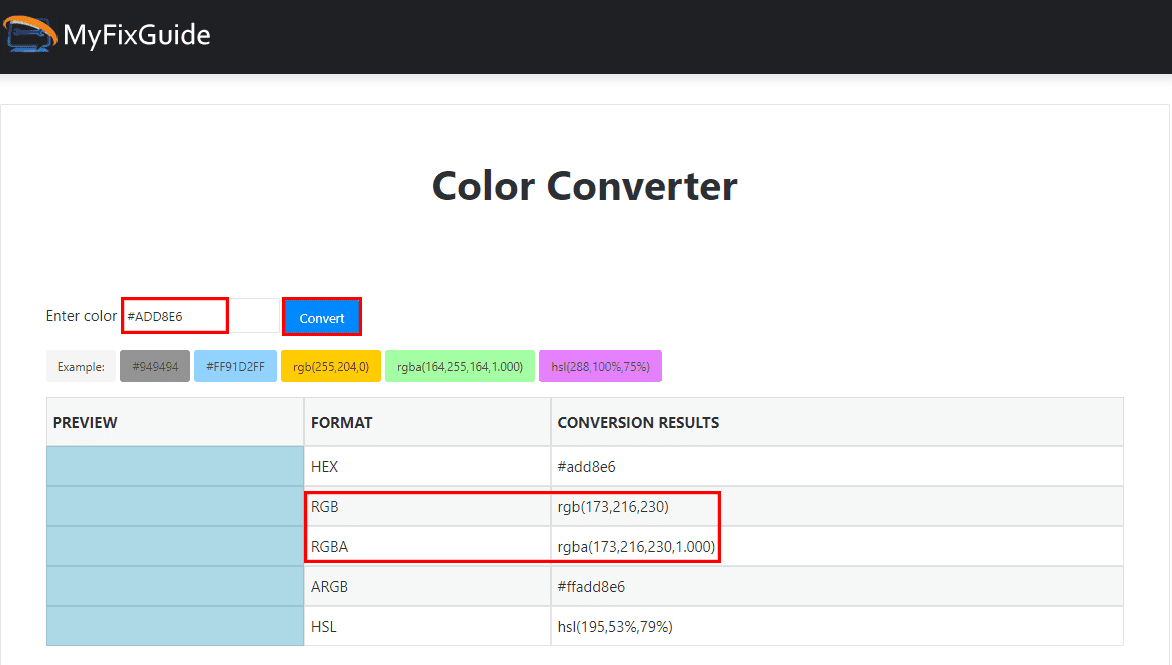
MyFixGuide

MyFixGuide 색상 변환기는 헥스 코드를 포함한 다양한 색상 코드를 변환할 수 있는 다목적 솔루션입니다. 색상 코드를 입력하고 RGBA, HSL 및 ARGB와 같은 널리 사용되는 다양한 형식으로 변환하십시오.
결과는 CSS에서 직접 사용할 수 있습니다. 또한 이 도구는 코드가 원하는 색상에 해당하는지 확인할 수 있도록 색상 미리보기를 제공합니다.
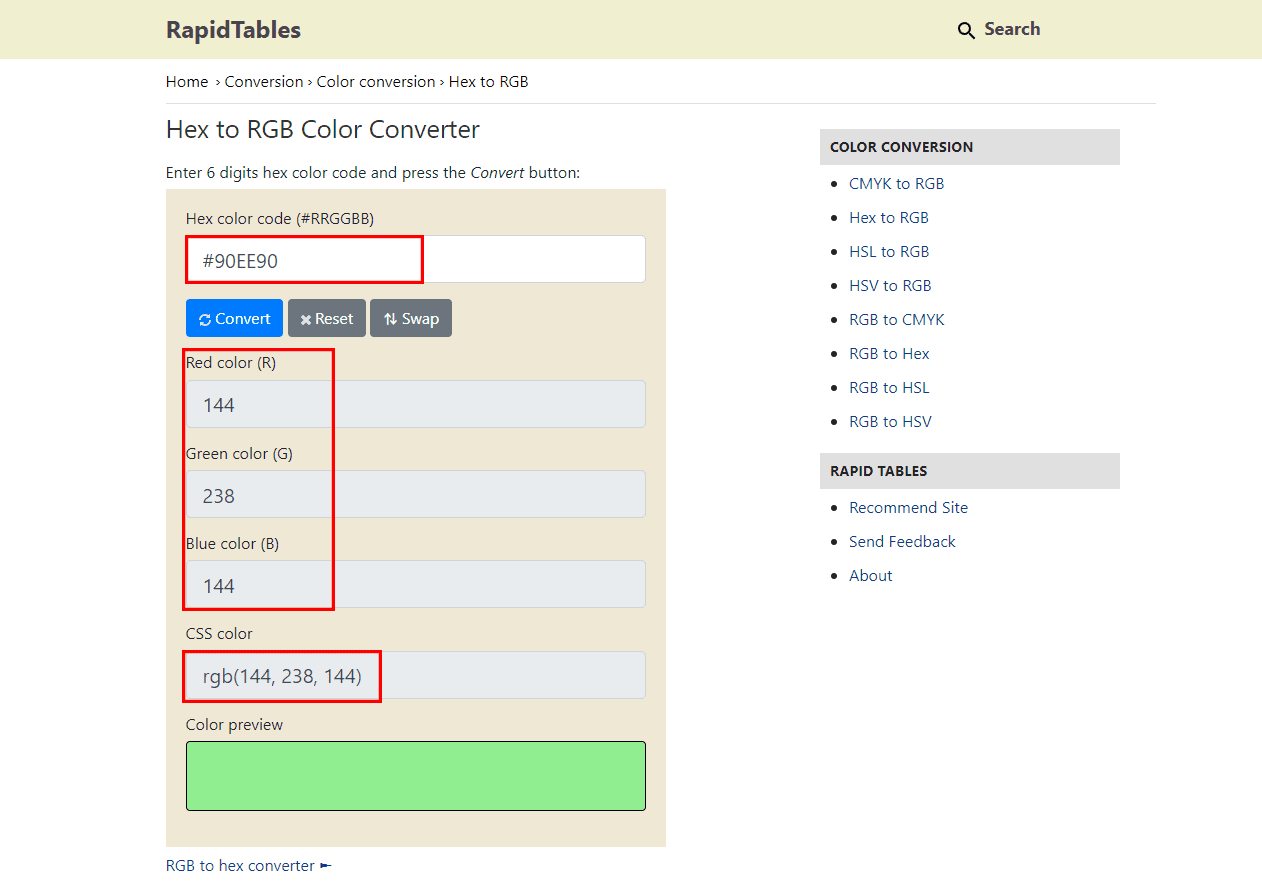
RapidTables

RapidTables는 색상 코드를 헥스에서 RGBA로 변환하기 위한 쉽고 원활한 환경을 제공합니다. 지정된 필드에 6자리 헥스 코드를 입력하고, ‘변환’ 버튼을 클릭하기만 하면 됩니다.
이 플랫폼은 변환된 코드를 제공할 뿐만 아니라 색상 미리보기도 보여줍니다. 또한 해당 색상의 빨간색, 녹색 및 파란색 부분을 별도로 표시합니다.
다른 색상 코드를 변환하려면 ‘재설정’을 클릭하여 기존 결과를 제거하세요. 또한 사용자는 ‘스왑’ 옵션을 사용하여 도구를 RGBA에서 헥스 변환기로 변경할 수도 있습니다.
마지막 말
프로그래밍 생태계에는 보편적인 색상 코드가 존재하지 않습니다. 대부분의 컴퓨터 소프트웨어, 모바일 앱 및 최신 웹 앱은 RGBA 색상 코드를 사용합니다. 반면에 기존 웹사이트와 HTML 애호가들은 헥스 색상 값을 사용합니다.
현재 프로젝트에 RGBA 값만 필요한 경우, 이 문서에 설명된 헥스-RGBA 변환기를 사용해 보세요. 이 도구들은 사용하기 쉽고, 많은 헥스 색상 코드를 변환하는 데 많은 시간이 걸리지 않습니다.
다음은 웹사이트 개발자와 디자이너가 웹페이지의 색상 팔레트 문제를 해결하는 데 도움이 되는 Google Chrome 색상 선택기 도구입니다.