
Webpack은 JavaScript 파일을 위한 오픈 소스 모듈 번들러입니다. 빌드를 수행하려는 경우 필드 브라우저에 유효한 별칭 구성 오류가 포함되어 있지 않을 수 있습니다. 동일한 문제가 발생하면 걱정하지 마십시오! 모듈을 찾을 수 없음을 수정하는 완벽한 가이드를 제공합니다. 필드 브라우저에 유효한 별칭 구성 오류가 없습니다. 또한 Webpack2를 사용하고 구성 파일을 다시 만들려고 하면 해당 문제에 직면할 수도 있습니다. 따라서 계속 읽으십시오!

목차
필드 브라우저에 유효한 별칭 구성이 포함되어 있지 않은 문제를 해결하는 방법
요즘은 다양한 라이브러리로 인해 웹 개발이 더욱 쉬워졌습니다. 웹 앱을 빌드하기 위해 HTML, CSS 및 JavaScript를 배워야 하기 전에. 그러나 이제 React JS, Node JS 등과 같이 개발 프로세스를 더 쉽게 만들 수 있는 다양한 라이브러리를 사용할 수 있습니다. Webpack은 JavaScript 파일을 번들로 묶는 인기 있는 도구이기도 합니다. 그러나 이 도구를 사용하는 동안 처음 사용하는 경우 몇 가지 버그에 직면할 수 있습니다. 이 기사에서는 해당 모듈을 찾을 수 없음 오류를 수정하는 단계를 나열했습니다. 해당 오류로 인해 웹 응용 프로그램이 제대로 작동하지 않을 수 있습니다. 문제를 해결하려면 다음 단계를 단계별로 수행하십시오.
1단계: 가져오기 경로 수정
먼저 가져오기 경로를 수정해야 합니다. 경로 앞에 ./를 추가하지 않으면 빌드를 실행하는 동안 해당 오류가 발생할 수 있습니다. 가져오기 경로를 수정하는 단계는 다음과 같습니다.
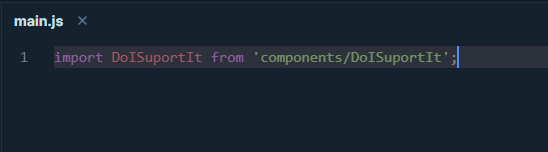
1. 아래로 스크롤하여 코드에서 다음 줄을 찾습니다.
import DoISuportIt from 'components/DoISuportIt';
2. 이제 위의 코드를 주어진 코드로 변경하십시오.
import DoISuportIt from './components/DoISuportIt';

3. 마지막으로 NPM을 다시 시작하고 빌드를 다시 시도합니다.
2단계: 올바른 입력 값 확인
또한 입력 값을 확인해야 합니다. 다음 단계에 따라 구성 파일을 수정하여 필드 브라우저에 유효한 별칭 구성 오류가 포함되어 있지 않습니다.
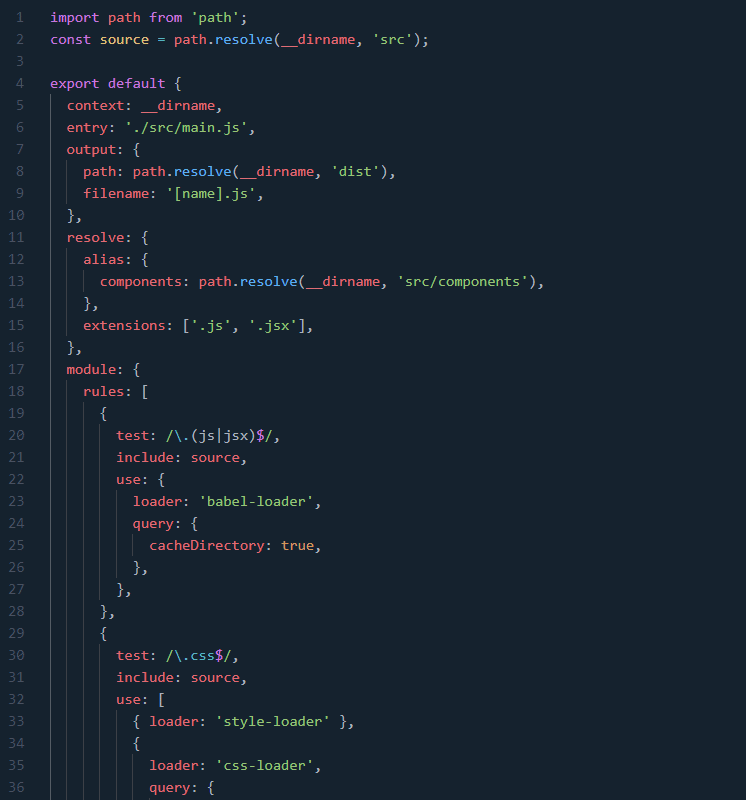
1. 구성 파일을 엽니다.

2. 여기에서 입력 값을 찾습니다.
3. ./ 문자가 없으면 추가하고,
4. 또한 resolve 값이 추가되었는지 확인합니다.
3단계: 별칭 수정
이전에 이미 사용된 이름의 별칭을 사용하는 경우 해당 오류가 발생할 수 있습니다. 동일한 변수를 사용하면 Webpack 구성 JavaScript 파일에 버그가 발생할 수 있습니다. 따라서 이 문제를 해결하려면 별칭 이름이 이미 사용되지 않았는지 확인해야 합니다.
4단계: 구문 오류 확인
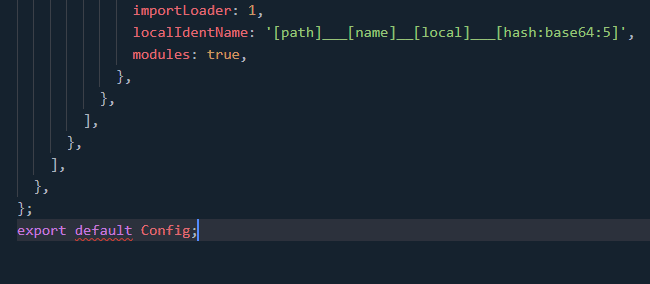
webpack.config.js 파일에 입력 오류가 있는 경우에도 해당 오류가 발생합니다. 따라서 구문 오류가 있는지 전체 구성 파일을 스캔해야 합니다. 더 중요한 것은 모듈을 찾을 수 없다는 것입니다. 필드 브라우저에 유효한 별칭 구성이 없습니다. 파일 끝에 내보내기 명령을 사용하지 않으면 오류가 발생할 수 있습니다. 따라서 오류를 방지하려면 다음 내보내기 명령을 추가하십시오.
export default Config;

5단계: 구문 대소문자 변경
이 오류의 또 다른 가능한 원인은 구문에 사용된 특정 경우입니다. 케이스 변경을 수정하려면 다음 단계를 따르세요.
1. 구성 파일을 열고 주어진 라인을 찾습니다.
./path/pathCoordinate/pathCoordinateForm.component
2. 위의 줄을 다음 코드로 변경합니다.
./path/pathcoordinate/pathCoordinateForm.component
***
필드 브라우저에 Webpack에 대한 유효한 별칭 구성이 포함되어 있지 않은 문제를 해결하는 방법을 배웠기를 바랍니다. 아래의 댓글 섹션을 통해 문의 사항과 제안 사항이 있으면 언제든지 문의해 주세요. 다음에 배우고 싶은 내용을 알려주세요.
