세계적인 수준의 기업에서 일하면서 멋진 프론트엔드 개발로 세상을 변화시키고 싶으신가요?
오늘날 웹 환경은 뛰어난 프론트엔드 개발자를 요구하며, 이 가이드는 그 여정을 시작하는 방법을 알려드립니다.
소프트웨어 분야 종사자들이 높은 보상을 받는다는 점을 고려할 때, 이 새로운 기술을 익히는 것은 매우 가치 있는 일입니다. 궁극적으로 이것이 여러분의 꿈을 현실로 만드는 직업이 될 수도 있습니다.
이 가이드의 첫 부분은 프론트엔드 개발에 대한 가장 시급한 질문들을 다룹니다. 프론트엔드 개발자의 역할, 급여 수준, 기타 중요한 정보에 대해 이미 알고 계신다면 두 번째 파트로 바로 넘어가실 수 있습니다. 두 번째 파트는 유용한 자료, 튜토리얼, 실용적인 팁에 초점을 맞추고 있습니다.
프론트엔드 개발이란 무엇일까요?
프론트엔드 웹 개발은 HTML, CSS, 그리고 JavaScript를 활용하여 독창적인 웹 애플리케이션을 구축하는 과정입니다. 여기에는 일반 웹사이트, 모바일 웹사이트는 물론 모바일 앱 및 프로그레시브 웹 앱(PWA)까지 포함됩니다.
쉽게 말해, 여러분이 방문하는 모든 웹사이트는 어떤 방식으로든 프론트엔드 개발자의 손길을 거쳤다고 볼 수 있습니다. 적어도 클라이언트 측면에서는 그렇습니다.
한때 복잡한 도구와 프레임워크가 필요했던 작업들을 이제는 기본적인 기술만으로도 수행할 수 있게 되었습니다.
프론트엔드 개발은 웹사이트 제작에 있어 비교적 접근하기 쉬운 경로 중 하나이지만, 동시에 가장 까다로운 분야 중 하나이기도 합니다.
웹사이트를 만드는 기술은 끊임없이 변화하고 있습니다. 따라서 개발자들은 최신 트렌드에 맞춰 기술을 꾸준히 업데이트해야 합니다. 초보자에게는 부담스러울 수 있지만, 꾸준히 1~2년 정도 개발 연습을 하면 전문가 수준에 도달할 수 있습니다.
프론트엔드 개발을 무료로 배울 수 있을까요?
물론입니다! 얼마든지 가능합니다.
최근에는 다양한 학습 자료, 튜토리얼, 오픈 소스 프로젝트가 급증하면서 웹 개발을 배우기가 훨씬 쉬워졌습니다.
freeCodeCamp와 같은 프로젝트는 수많은 사람들이 처음으로 코드를 작성하는 데 도움을 주고 있습니다. 또한 freeCodeCamp 블로그는 프론트엔드 개발뿐만 아니라 웹 개발의 다양한 측면에 대한 유익한 기사들로 가득 차 있습니다. 즐겨찾기에 추가해 두면 큰 도움이 될 겁니다!
 복잡해 보일 수도 있지만, 꾸준히 연습하면 익숙해질 수 있습니다!
복잡해 보일 수도 있지만, 꾸준히 연습하면 익숙해질 수 있습니다!
이 가이드의 주된 목적은 무료 학습을 돕는 것이지만, 유료 강의가 제공하는 이점도 간과할 수는 없습니다.
수많은 신생 기업들이 이 분야에 뛰어들고 있으며, 모든 과정을 성공적으로 이수하면 자격증을 제공하는 훌륭한 학습 플랫폼도 여럿 있습니다. 이러한 플랫폼에 대해서도 몇 가지 소개할 예정입니다.
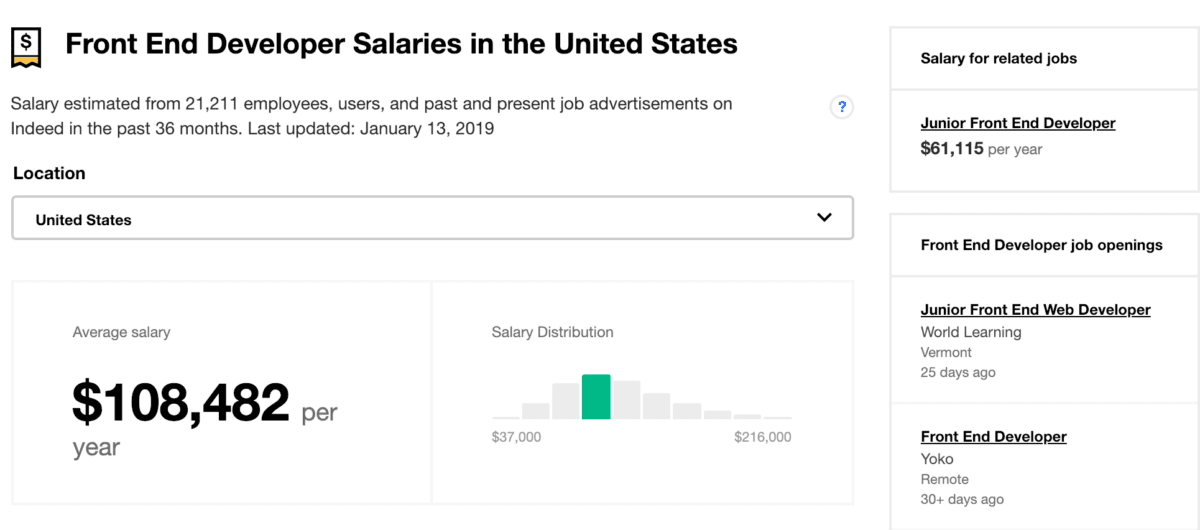
프론트엔드 개발자의 평균 급여는 얼마일까요?
경험이 풍부한 프론트엔드 개발자는 미국에서 연간 10만 달러 이상의 수입을 기대할 수 있습니다.
꽤 괜찮은 액수입니다!
주니어 개발자의 경우, 연봉 6만 달러 이상을 받을 수 있습니다.

유럽의 급여 수준도 상당히 괜찮은 편입니다. 독일의 경우, 연간 평균 5만 달러 정도입니다.
최근 몇 년 동안 원격 근무의 인기가 급증하면서 개발자들의 급여가 전반적으로 국제 표준에 맞춰지고 있다는 점을 주목할 필요가 있습니다. 이것은 프론트엔드 개발자가 되는 것을 고려해야 할 또 하나의 이유입니다!
프론트엔드 개발자로서 일자리를 구하는 방법은 무엇일까요?
기술적으로 말하자면, 구직에 대한 이야기는 가장 마지막에 해야 합니다. 먼저 기술을 쌓은 다음, 잠재적인 기회에 대해 고민해야 합니다. 하지만 이 글은 가이드라인으로 구성되어 있으므로, 언제든지 다시 돌아와 이 섹션을 참고하실 수 있습니다.
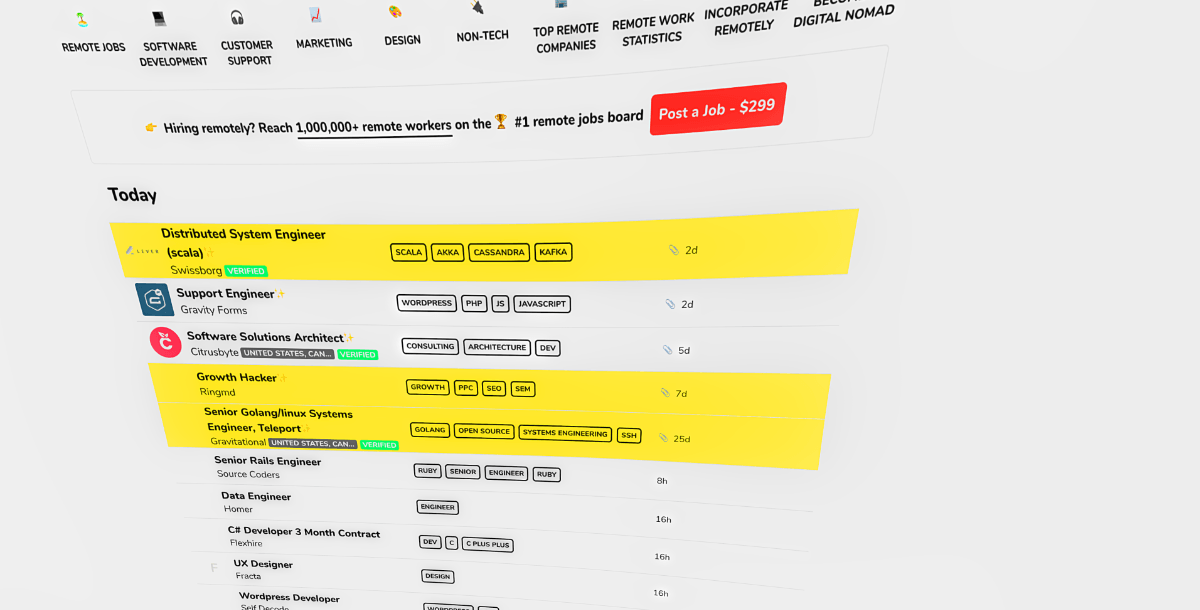
 원격 근무는 그 어느 때보다 빠르게 증가하고 있습니다. 집에서 일하거나, 심지어 해변에서 바로 일할 수 있다는 아이디어를 싫어할 사람이 누가 있을까요?
원격 근무는 그 어느 때보다 빠르게 증가하고 있습니다. 집에서 일하거나, 심지어 해변에서 바로 일할 수 있다는 아이디어를 싫어할 사람이 누가 있을까요?
다음은 프론트엔드 개발자들이 가장 많이 이용하는 구인 게시판 목록입니다.
이것은 프론트엔드 직업을 찾는 데 도움이 될 만한 사이트들을 간략하게 정리한 목록입니다. 다른 방법으로는 개인 프로젝트를 진행하여 수익을 올리거나 프리랜서로 활동하는 것도 고려해볼 수 있습니다.
학습 자료: 어디서부터 시작해야 할까요?
아래 소개하는 모든 학습 자료는 프론트엔드 개발을 처음 시작하는 분들을 위한 것입니다. 우리는 이러한 자료들을 학습하는 데 있어 최대한 선형적인 접근 방식을 취하고자 합니다. 그 이유는 관련 학습 자료의 양이 방대하기 때문입니다.
최신 워크플로우를 구성하는 플랫폼과 프론트엔드 도구에 중점을 두어, 빠르게 시작할 수 있도록 지원합니다. 이를 통해 현대 개발자의 워크플로우를 제어하는 도구를 이해하면서, 코딩 구문의 기초부터 중급 수준까지 학습할 수 있습니다.
이 학습 자료들을 충분히 익히는 데 시간을 투자하여, 이 가이드의 두 번째 파트에서 소개할 코스와 튜토리얼을 효과적으로 학습할 수 있도록 준비해두세요.
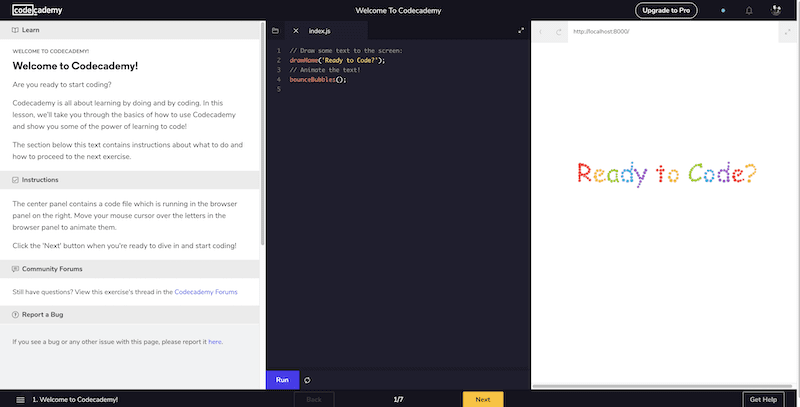
코드카데미

만약 코딩 학습에 필요한 자료를 검색해 본 적이 있다면, 코드카데미(Codecademy)를 가장 먼저 접했을 가능성이 큽니다. 이 코딩 학습 플랫폼은 매우 유명하며, 7년 동안 1억 명 이상의 사람들에게 서비스를 제공해 왔습니다.
코드카데미는 역동적이고 인터랙티브한 코딩 인터페이스로 매우 혁신적인 플랫폼으로 평가받았습니다. 많은 플랫폼들이 이와 유사한 방식을 따랐지만, 코드카데미는 꾸준한 실적을 유지해 왔습니다.
요즘에는 코스를 완료하면 자격증을 받을 수도 있으며, 많은 사람들이 이 자격증을 통해 최고의 스타트업 기업에 취업했습니다. 주니어 개발자 수준에서는 이만한 플랫폼이 없을 겁니다.
하지만 코드카데미로는 충분하지 않다는 의견도 있습니다.
숙련된 개발자의 관점에서는 이 플랫폼이 다소 단순하게 느껴질 수도 있습니다. 하지만 프론트엔드 개발만 배우고 싶다면, 실시간으로 결과를 확인하면서 단계별 지침을 따르는 것보다 더 만족스러운 방법은 없을 겁니다.
코드카데미는 HTML5, CSS3, SASS, Python, JavaScript, Ruby, SQL, 그리고 Java에 대한 수업을 제공합니다.
CSS 레이아웃 배우기

프론트엔드 개발자들은 레이아웃을 작업하는 데 많은 시간을 할애하게 됩니다. 레이아웃은 웹사이트의 구조를 형성하는 기본 요소입니다. 예를 들어, 여러분이 읽고 있는 이 텍스트는 더 큰 컨테이너 안에 배치된 행 내에 위치하고 있습니다.
이것은 모든 웹페이지 디자인에 적용됩니다. CSS 레이아웃 학습을 통해 컨테이너와 행이 작동하는 방식, 그리고 콘텐츠를 원하는 위치에 정확하게 배치하는 방법에 대한 기본적인 이해를 얻을 수 있습니다.
추가적으로 탐색해 볼 만한 도구는 다음과 같습니다. 플렉스박스 프로기(Flexbox Froggy)는 플렉스박스(Flexbox)의 기초를 배우기에 좋고, 그리드 가든(Grid Garden)은 그리드(Grid)를 배우는 데 유용합니다.
레이아웃은 반드시 이해해야 할 중요한 주제이므로, 레이아웃 학습에 시간을 충분히 투자하세요. 가장 좋은 학습 방법은 직접 실습해 보는 것입니다.
부트스트랩

레이아웃 작동 방식을 이해했다면, 이제 직접 코드를 작성해 볼 차례입니다. 물론, 첫 번째 프로젝트로 자신만의 사용자 인터페이스(UI)를 개발하려고 할 수도 있지만, 이는 학습을 시작하기에 다소 어려운 방법입니다.
따라서 프레임워크를 하나 또는 두 개 정도 배워두는 것이 좋습니다. 프레임워크는 모든 종류의 웹 개발을 쉽게 시작할 수 있도록 도와줍니다. 첫날부터 대화형 웹사이트를 구축하는 데 필요한 도구와 문서를 제공합니다. 그리고 가장 훌륭한 프레임워크 중 하나가 바로 부트스트랩(Bootstrap)입니다.
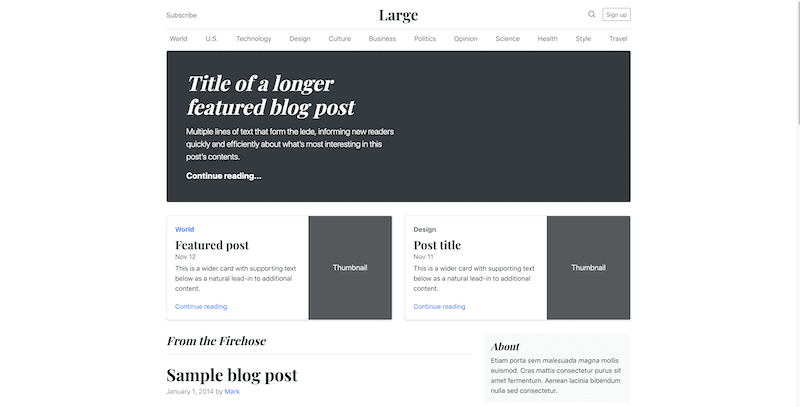
 부트스트랩은 전 세계적으로 가장 인기 있는 프론트엔드 구성 요소 라이브러리 중 하나로, 반응형 모바일 우선 프로젝트를 만들 수 있도록 도와줍니다. 부트스트랩은 HTML, CSS, 그리고 JS를 사용하여 개발할 수 있는 오픈 소스 툴킷입니다.
부트스트랩은 전 세계적으로 가장 인기 있는 프론트엔드 구성 요소 라이브러리 중 하나로, 반응형 모바일 우선 프로젝트를 만들 수 있도록 도와줍니다. 부트스트랩은 HTML, CSS, 그리고 JS를 사용하여 개발할 수 있는 오픈 소스 툴킷입니다.
부트스트랩은 많은 웹사이트에서 사용되고 있으며, 의심의 여지없이 세계에서 가장 인기 있는 프론트엔드 프레임워크 중 하나입니다.
사실, 여러분이 매일 방문하는 사이트 중 상당수도 부트스트랩 기능을 사용하고 있을 것입니다.
부트스트랩의 가장 큰 장점 중 하나는 매우 빠르게 시작할 수 있다는 것입니다. 공식 문서 페이지에는 다양한 예제와 사용 사례가 가득하며, 부트스트랩의 레이아웃 시스템은 반응형 디자인을 염두에 두고 설계되었기 때문에, 부트스트랩 기반 웹사이트는 자동으로 모바일 친화적입니다.
만약 부트스트랩이 마음에 든다면, 다음은 인기 있는 프론트엔드 프레임워크에 대한 추가 학습 자료입니다.
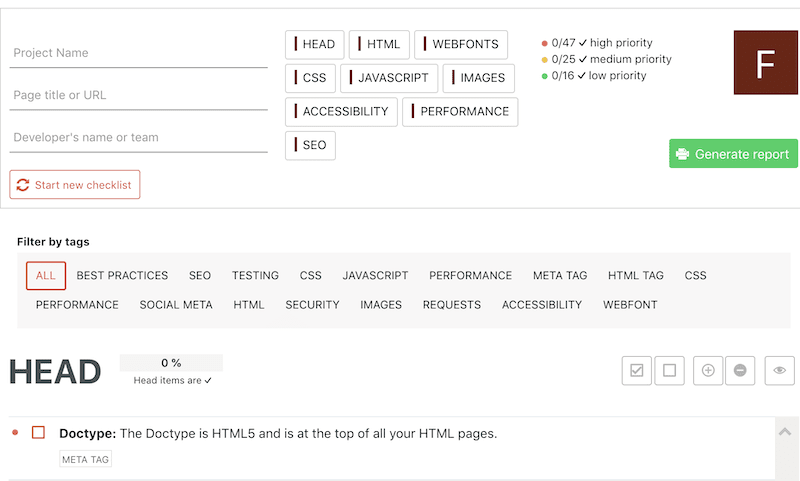
프론트엔드 체크리스트

어떤 기술을 사용하여 웹사이트를 구축하든, 여전히 따라야 할 특정 규칙과 규정이 있습니다. 물론, 이러한 요구 사항을 무시할 수도 있지만, 사용자 경험과 디지털 호환성을 희생해야 할 수도 있습니다.
프론트엔드 체크리스트는 웹사이트 URL을 제공하면 해당 웹사이트가 프론트엔드 개발 모범 사례를 잘 따르고 있는지 평가해주는 유용한 도구입니다. 여기에는 이미지 최적화 여부, SEO 모범 사례 준수 여부 등을 확인하는 것이 포함됩니다.
이 앱을 사용하여 전문가 수준의 웹사이트 및 앱에 대한 최신 요구 사항을 이해하는 데 시간을 투자하세요. 또한, 방해 없이 매끄러운 UI를 통해 즐겁게 작업할 수 있습니다.
뷰.js

뷰.js(Vue.js)는 작은 아이디어/개념이 어떻게 세계적으로 인정받는 프레임워크 중 하나로 성장할 수 있는지를 보여주는 좋은 예시입니다. 실제로 뷰.js는 프론트엔드 커뮤니티를 휩쓸고 있습니다.
이 프로그레시브 프레임워크는 개발자들이 HTML과 JavaScript를 사용하여 멋진 사용자 인터페이스를 구축하는 데 도움이 됩니다.
뷰.js 프레임워크는 재정적인 지원과 개발 지원 모두 커뮤니티로부터 전적으로 받고 있습니다.
이것은 오픈 소스가 협력하여 얼마나 멋진 결과물을 만들어낼 수 있는지를 보여주는 완벽한 예시입니다. 그리고 프론트엔드 개발자라면 오픈 소스 및 오픈 소스가 중요한 이유에 대해 더 많이 학습해야 합니다.
다음은 뷰.js 학습에 도움이 될 만한 자료들입니다.
마지막으로, 뷰.js 쇼케이스 웹사이트에서 뷰.js로 제작된 다양한 프로젝트들을 살펴보세요.
프론트엔드 기초

지금까지 살펴본 모든 자료들은 대부분 무료이거나 오픈 소스입니다. 여러분에게 필요한 것은 Sublime Text와 같은 텍스트 편집기뿐이며, 마음껏 프론트엔드 개발을 실험해 볼 수 있습니다. 튜토리얼과 프레임워크 문서를 읽는 것은 학습의 절반에 불과합니다.
실제 학습은 텍스트 편집기와 브라우저를 통해 이루어집니다. 이 접근 방식의 유일한 단점은 완전히 체계적이지 않다는 것입니다. 여러분은 모든 면에서 자유로운 환경에서 학습하고 있으며, 결과는 스스로를 훈련시키는 능력에 달려 있습니다.
하지만 상징적인 금액을 투자하여 프론트엔드 서적을 구매할 수도 있습니다. A Book Apart에서 출판된 서적은 업계 최고 수준으로 평가받으며, 숙련된 프론트엔드 개발자들도 이 서적을 적극적으로 추천합니다.
프론트엔드 기초 섹션에서는 SVG, CSS, HTML, JavaScript, 그리고 Sass에 대한 서적을 제공하며, 이 서적들은 현대적인 프론트엔드 워크플로우를 위한 완벽한 시작점을 제공합니다.
깃허브

깃허브(GitHub)는 코딩과 관련된 모든 것을 위한 디지털 공간입니다. 세계에서 가장 인기 있는 프레임워크와 도구들이 있는 세계 최대의 오픈 소스 플랫폼입니다.
깃허브를 사용하면 프로젝트를 호스팅하고 다른 사람들이 기여할 수 있도록 할 수 있습니다. 또한, 다른 프로젝트에 직접 기여할 수도 있습니다.
깃허브에서 제공하는 다양한 기능들을 살펴보세요. 예를 들어, 깃허브에는 특정 프레임워크와 기술에 대한 튜토리얼, 자료, 도구 등을 모아 놓은 유명한 Awesome 목록이 있습니다.
특히, 멋진 프론트엔드 목록(Awesome Front-end list)은 프론트엔드에 대해 알아야 할 최신 정보와 앞으로 나아가야 할 방향을 제시합니다.
스택 오버플로

스택 오버플로(Stack Overflow)는 세계적으로 가장 엄격한 Q&A 프로그래밍 사이트로 유명합니다. 정말 그렇습니다.
스택 오버플로 사용자들은 제대로 조사되지 않았거나 분석되지 않은 질문을 가볍게 여기지 않습니다. 다소 불쾌하게 느껴질 수도 있지만, 강력한 학습 의식을 형성하는 데 도움이 됩니다.
사용자가 질문에 대한 답변을 제출할 때마다 다른 사용자들이 해당 답변을 평가할 수 있습니다. 결국, 사용자의 질문에 대한 여러 개의 검증된 답변을 얻을 수 있게 됩니다. 이로 인해 사이트의 구조가 명확하고 일관성 있게 유지됩니다.
초보 프론트엔드 개발자들은 스택 오버플로를 사용하여 특정 주제를 이해하거나 필요한 경우 질문을 할 수 있습니다. 하지만 대부분의 초보자 수준 질문의 경우, 몇 초 안에 간단한 답변을 찾을 수 있을 것입니다.
튜토리얼 및 코스: 생태계를 이해하기
첫 번째 파트에서는 프론트엔드 개발을 시작하는 데 도움이 되는 리소스와 플랫폼을 소개했습니다. 프론트엔드 개발에 대한 감을 잡을 수 있도록 각 리소스를 충분히 활용하는 데 시간을 투자해야 합니다.
이 모든 작업을 마치면, 튜토리얼과 코스로 눈을 돌릴 수 있습니다. 이는 학습에 더욱 집중할 수 있도록 체계적으로 구성된 자료입니다.
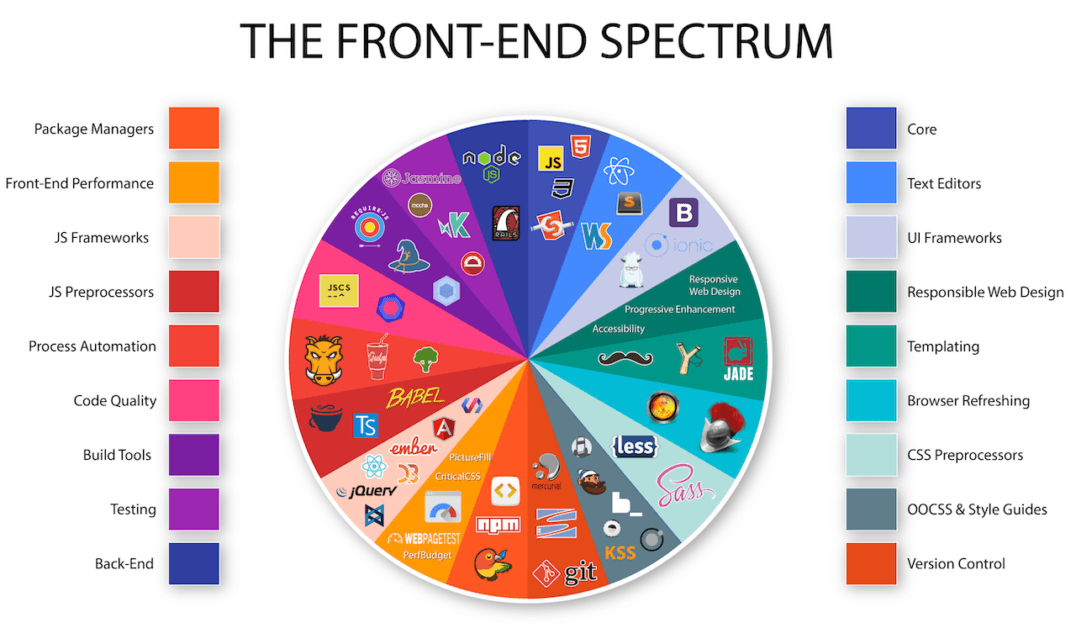
 프론트엔드 개발은 다양한 도구, 프레임워크, 라이브러리, 테스트 소프트웨어 등으로 구성되어 있습니다. 하지만 이러한 복잡함에 압도될 필요는 없습니다!
프론트엔드 개발은 다양한 도구, 프레임워크, 라이브러리, 테스트 소프트웨어 등으로 구성되어 있습니다. 하지만 이러한 복잡함에 압도될 필요는 없습니다!
다음 소개할 코스 중 일부는 무료로 이용할 수 없습니다. 하지만 다음 추천 목록은 업계 최고 수준이라고 자부합니다.
또한, Frontend Masters와 같은 플랫폼을 통해 세계적으로 성공적인 스타트업 기업에서 사용되는 모든 최신 기술에 대한 정보를 얻을 수 있습니다.
이 글의 목적은 단순히 프론트엔드 개발을 취미로 즐기는 것을 넘어, 학습을 통해 실제적인 직업으로 연결될 수 있도록 유용한 정보를 제공하는 것입니다.
MDN 웹 문서

MDN(Mozilla Developer Network)은 웹 개발을 배우는 데 있어 빼놓을 수 없는 곳입니다. 이 웹 문서 플랫폼은 웹이 작동하는 방식을 알려주는 데 전념하고 있습니다. 여기에서 개발자 도구, 웹 기술, 그리고 웹 개발 자체에 대해 배울 수 있습니다.
CSS나 HTML에 대한 특정 정보를 검색할 때, 구글 및 기타 검색 엔진에서 가장 먼저 나타나는 결과가 바로 MDN인 경우가 많습니다. MDN은 가이드, 기술 사양, 그리고 전체적인 통찰력을 프론트엔드 개발자에게 적합한 방식으로 제공합니다.
edX 프론트엔드 코스

이 가이드의 앞부분에서 언급했듯이, 체계적인 커리큘럼을 따르는 것이 훨씬 효율적으로 학습하고 적응하는 방법입니다. 코스를 시작하려는 분들은 edX에서 제공하는 다양한 코스를 확인해 보세요. 수료증을 받을 수 있을 뿐만 아니라, 원하는 학습 속도로 학습할 수 있습니다.
edX 코스는 학생들이 각 과목의 기본 사항을 완벽하게 이해할 수 있도록 체계적으로 구성되어 있습니다. 현재 JavaScript, HTML5, CSS3 등 다양한 기술들을 학습할 수 있습니다.
프론트엔드 개발 자격증을 취득하려면 약 500달러의 비용을 투자해야 합니다. 하지만 이를 통해 강의 강사에게 직접 접근할 수 있습니다. 많은 회사들이 edX를 통해 직원들의 교육을 지원하고 있습니다.
프론트엔드 마스터

프론트엔드 마스터(Frontend Masters)는 부트캠프 경험과 유사한 학습 환경을 제공합니다. 이 플랫폼에서 찾을 수 있는 코스들은 매우 철저하며, 긴 형식의 콘텐츠와 프로젝트 중심의 학습에 초점을 맞추고 있습니다.
React, Vue, Angular, Node.js 등 다양한 기술들을 배울 수 있습니다. 실제 부트캠프 코스와 유사한 경험을 할 수 있도록 제작 품질이 매우 높습니다.
등록된 사용자라면 학습 페이지에서 자신의 학습 진행 상황을 추적할 수 있습니다. 이 페이지는 각 기술에 대한 진행률을 개별적으로 표시하는 것은 물론, 전체 스택에 대한 진행률도 표시하여 학습 동기를 유지하는 데 도움이 됩니다.
마지막으로, 프론트엔드 마스터 코스를 이수했다는 사실이 이력서에 적혀 있다면, 고용주가 이를 눈치채지 못할 리가 없을 겁니다.
에그헤드

에그헤드(Egghead)는 위에서 언급한 플랫폼들과 매우 유사하지만, 더욱 간결하고 압축된 수업으로 유명합니다. 예를 들어, “ListViews를 사용하여 Flutter에서 동적 목록 작성” 강의는 개념을 이해하는 데 필요한 학습 자료를 제공하지만, 전체 강의 시간은 2분에 불과합니다.
에그헤드는 프레임워크, 라이브러리, 언어, 도구 및 플랫폼에 대한 튜토리얼과 코스를 제공합니다. 모바일 개발에 대해 배우고 싶으신가요? 문제없습니다! 에그헤드는 iOS, Android, 그리고 기타 플랫폼에 대한 강의 자료를 제공합니다.
연간 구독료는 250달러이지만, 이 플랫폼에서 제공하는 모든 코스와 튜토리얼에 액세스할 수 있습니다. 다른 커뮤니티 회원들과 각 수업에 대해 토론할 수도 있습니다. 충분히 투자할 만한 가치가 있습니다!
CSS 트릭

크리스 코이어(Chris Coyier)는 CSS 커뮤니티의 전설적인 인물입니다. 그는 10년 이상 CSS-Tricks를 운영해 왔을 뿐만 아니라 CodePen — 웹 개발자들을 위한 인기 있는 코드 공유 플랫폼을 만들었습니다.
CSS-Tricks의 가장 큰 장점 중 하나는 지속적으로 업데이트되고 최신 트렌드를 기반으로 글이 게시된다는 것입니다. 이 웹사이트의 자습서를 활용하여 여러분의 기술을 빠르게 향상시킬 수 있습니다.
요약하자면, 즐겨찾기에 추가하고 매일 한 번씩 확인해 볼 만한 가치가 있는 유용한 웹사이트입니다. 자습서 자체에서도 엄청난 가치를 얻을 수 있지만, 함께 제공되는 추천 자료도 매우 유용합니다.
스코치

스코치(Scotch)는 웹 개발의 최신 소식을 접하고 학습할 수 있는 공간입니다. 2014년부터 운영되어 왔으며, 수천 개의 무료 웹 개발 튜토리얼을 통해 많은 팔로워를 확보했습니다.
스코치의 저자들은 Vue, React, Laravel, Angular, JavaScript, Node.js 등 다양한 기술에 중점을 둡니다. 하지만, 이러한 튜토리얼들이 단순히 지식을 전달하는 데 그치지 않습니다.
대부분의 경우, 실제적이고 실용적인 애플리케이션을 구축하는 데 참여하게 됩니다. 예를 들어, Vue와 Adonis를 사용하여 Twitter 클론을 만드는 방법을 배우고 싶으신가요? 문제없습니다! 무료 코스에 등록하기만 하면 됩니다.
훌륭한 웹사이트이며, 초보 프론트엔드 개발자뿐만 아니라 기존 개발자들에게도 적극적으로 추천합니다!
팁: 고통 없이는 발전도 없다
이 글의 여기까지 잘 따라왔다면, 다음 팁들이 여러분에게 큰 도움이 될 겁니다. 프론트엔드는 수익성이 높은 직업이지만, 학습 곡선이 가파르고 최신 기술 트렌드를 따라잡는 데 어려움을 느낄 수도 있습니다.
하지만, 수많은 기회가 여러분을 기다리고 있습니다. 충분히 도전해 볼 가치가 있는 분야입니다!
이유를 명확히 하십시오.
프로그래밍을 배우려는 이유는 무엇인가요? 더 나은 직업을 얻고 싶으신가요? 창의적인 웹사이트를 만들고 싶으신가요? 이유를 명확히 하는 것은 매우 중요합니다. 때로는 몇 주 동안 진전이 없어 좌절감을 느낄 때도 있지만, 이때 여러분을 지탱해 줄 힘이 될 것입니다.
부족한 부분을 찾으세요.
같은 생각을 가진 사람들과 관계를 맺고, 가능하다면 멘토를 찾아 도움을 받는 것이 좋습니다. 제가 다녔던 학교의 컴퓨터 과학 선생님은 제가 Pascal 책을 빌리러 갔을 때 매우 친절하게 대해 주셨고, 제가 겪는 모든 문제에 대해 도움을 주시려고 노력하셨습니다. 지역 커뮤니티를 찾거나 온라인 커뮤니티에서 다른 개발자를 찾아보세요. 누군가가 여러분에게 올바른 길을 제시해 줄 때 훨씬 더 쉽게 배울 수 있습니다.
모든 것을 다 배우려 하지 마세요.
모든 것을 알아야 한다는 부담을 스스로에게 주지 마세요. 프론트엔드 개발의 경우, HTML5와 CSS3부터 시작하는 것으로 충분합니다. JavaScript는 케이크 위에 얹는 장식과 같으므로, 처음부터 너무 많은 장식을 얹으려고 하지 마세요! 기본적인 기술에 익숙해지면 새로운 영역, 주제, 그리고 프레임워크를 탐험해 보세요. 작고 핵심적인 자료를 학습하는 것이 중요합니다.
더 많은 정보를 원하시면, Ali Spittel의 이 글을 읽어보세요. 여기서 그녀는 새로운 개발자를 위한 25가지 이상의 팁을 공유하고 있습니다.
이제 시작하세요!
무엇을 기다리고 있나요? 지금 바로 학습을 시작하세요! 새로운 업데이트와 팁을 위해 몇 달마다 이 프론트엔드 개발 가이드에 다시 방문해주세요.
<