Facebook의 Messenger 채팅 봇은 Facebook 페이지 및 앱이 사용자와 상호 작용할 수 있는 새로운 방법입니다. 불과 한 달 전에 도입된 이후로 많은 챗봇이 만들어졌습니다. 이 챗봇은 코딩 기술이 거의 필요하지 않은 설정이 매우 쉽습니다. 매우 기본적인 API를 설정하기만 하면 됩니다. 자금과 기술이 부족한 소기업 소유자라면 Botsify를 사용할 수 있습니다. Facebook 페이지용 챗봇을 무료로 설정할 수 있는 웹 서비스입니다. 사용하기가 매우 쉽고 코딩 기술이 전혀 필요하지 않습니다. 필요한 것은 30분과 이 게시물에서 프로세스를 안내하는 것입니다.
Messenger 챗봇을 생성하려면 먼저 Facebook 페이지와 Facebook 앱이 있어야 합니다. Facebook 페이지를 만드는 것은 충분히 간단하지만 Botsify와 함께 작동할 수 있도록 앱을 만드는 것은 약간의 안내가 필요하므로 여기에서 다룰 것입니다. 아직 Facebook 페이지가 없다면 먼저 페이지를 만드십시오.
목차
1부 – Facebook 앱 만들기
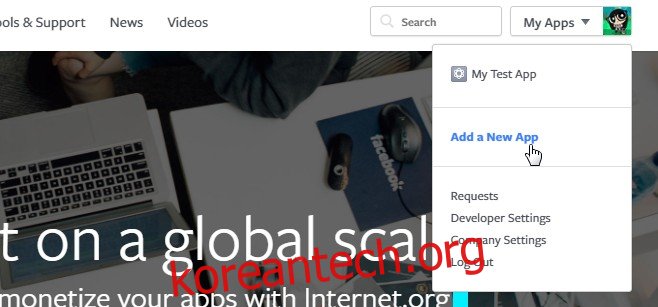
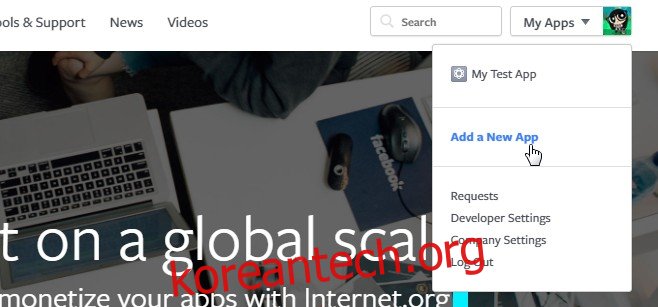
1단계: 개발자 대시보드를 방문하고 프로필 사진 아래에 있는 드롭다운을 열어 첫 번째 앱을 만듭니다.

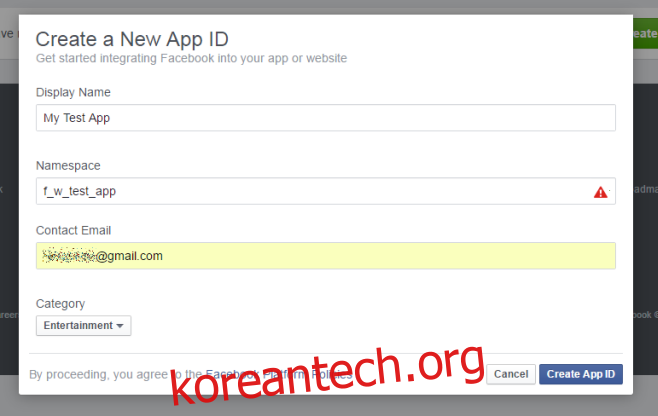
2단계: 메시지가 표시되면 앱 이름, 네임스페이스(원본이어야 함), 이메일 ID 및 앱 카테고리를 입력합니다. ‘앱 ID 생성’을 클릭합니다. ‘앱 ID 생성’을 클릭하면 앱이 생성됩니다.

2부 – Facebook 앱 설정하기
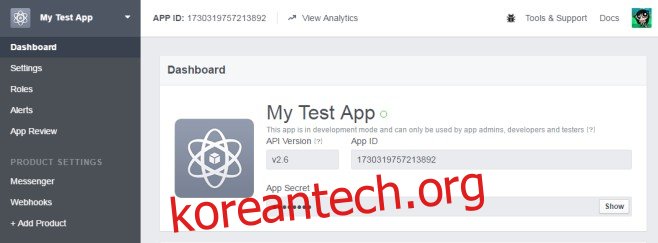
이것은 방금 만든 앱의 대시보드입니다. 방금 앱을 만들었으므로 왼쪽 열에 ‘메신저’ 및 ‘웹훅’ 항목이 나열되지 않습니다. 봇을 생성하려면 먼저 추가해야 합니다. 그 방법을 자세히 알아보겠습니다.

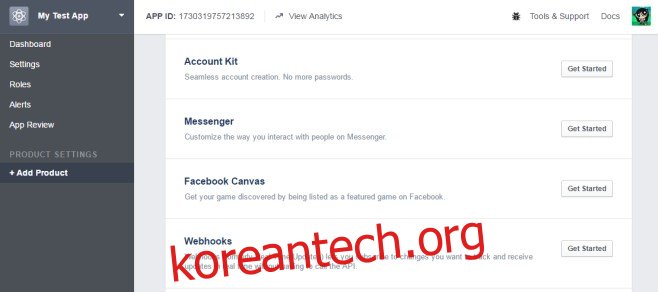
1단계: 왼쪽 바에서 ‘제품 추가’를 클릭합니다. Facebook 앱과 통합할 수 있는 다양한 Facebook 제품을 나열하는 다음 페이지로 이동합니다. 먼저 ‘메신저’ 옆에 있는 ‘시작하기’ 버튼을 클릭합니다.

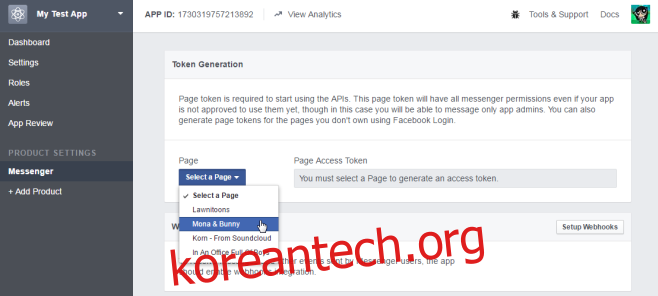
2단계: Messenger 제품을 추가하면 앱을 페이지에 연결하라는 메시지가 표시됩니다. 여기에서 방금 만든 앱을 앱을 만들기 전에 생성했다고 가정하는 페이지에 연결합니다. 여러 페이지가 있는 경우 앱을 연결할 페이지 중 하나를 선택할 수 있습니다. 페이지를 직접 소유해야 하며 관리자가 아니어야 합니다.

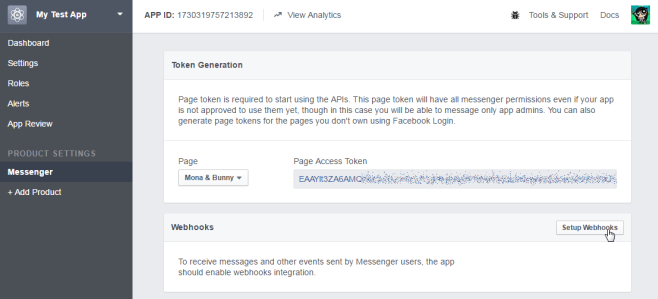
3단계: 페이지를 연결하면 페이지 액세스 토큰이 생성됩니다. 봇을 설정할 때 필요합니다. 지금 텍스트 파일로 복사하여 더 빠르게 액세스하거나 언제든지 앱의 대시보드로 돌아가 ‘메신저’ 제품 탭을 클릭하여 필요할 때 보고 복사할 수 있습니다. 페이지가 연결되면 이제 두 번째 제품(예: Webhook) 연결을 진행할 수 있습니다. 같은 화면에 보이는 ‘Setup Webhooks’ 버튼을 클릭하세요.

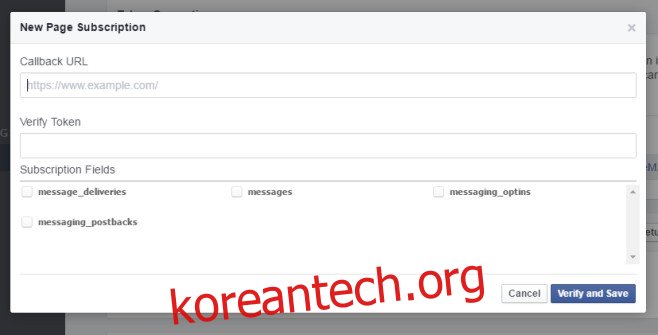
4단계: 다음 단계에서는 콜백 URL을 요청합니다. 지금은 여기까지입니다. 이 탭을 닫지 마십시오. 대신 Botsify로 전환하고 무료 계정에 가입하세요.

3부 – 채팅 봇 만들기
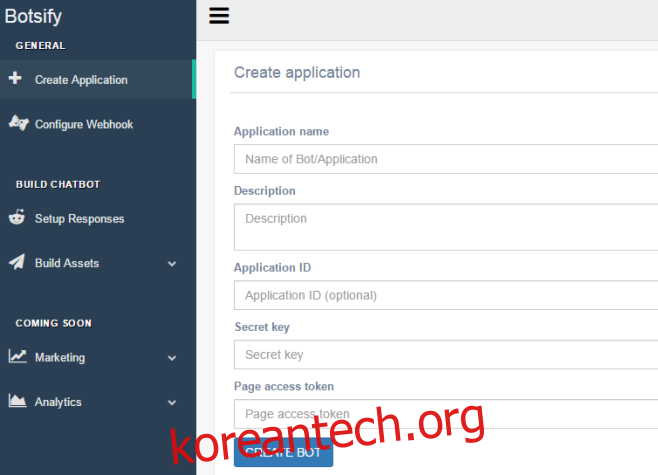
1단계: Botsify에 가입하고 요청한 모든 권한을 부여했다고 가정하면 대시보드가 표시됩니다. ‘응용 프로그램 만들기’를 클릭합니다.

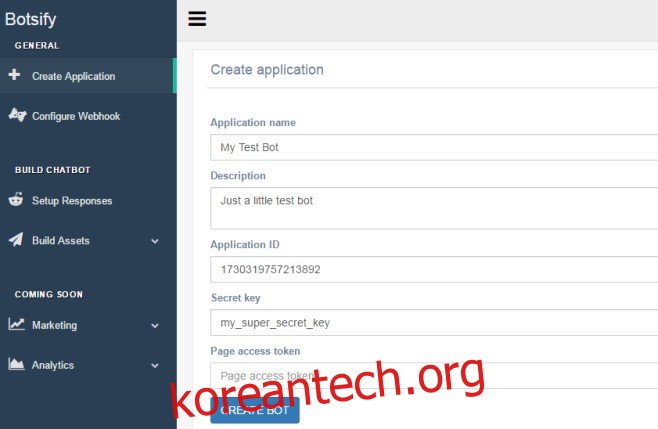
2단계: 봇의 이름을 지정하고 원하는 경우 설명을 추가하고 애플리케이션 ID(앱 대시보드에서 가져올 수 있음)를 입력하고 비밀 키를 제공합니다. 비밀 키는 봇이 앱과 페이지를 인증하는 데 사용하는 비밀번호와 같습니다. 원하는 것은 무엇이든 될 수 있습니다(예: secret_key_is_secret). 페이지 액세스 토큰을 추가하려면 개발자용 Facebook의 앱 대시보드로 돌아가서 왼쪽 열에서 ‘메시지’를 클릭하고 토큰을 복사해야 합니다. 이 토큰은 2부 – 3단계에서 생성했습니다. Botsify의 페이지 액세스 토큰 필드에 붙여넣고 ‘봇 만들기’를 클릭합니다.

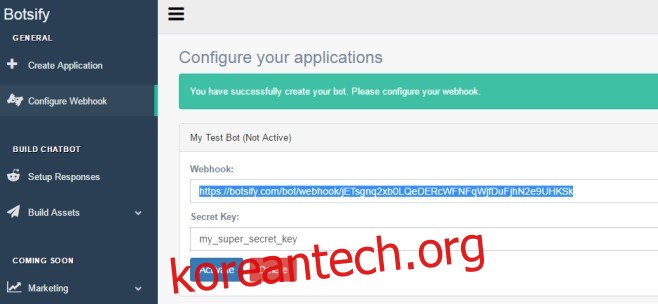
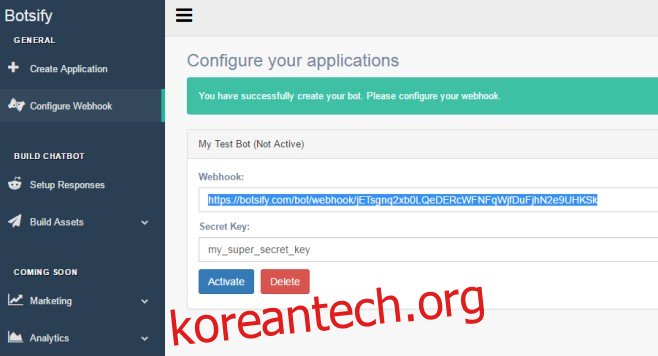
3단계: 이제 Webhook 설정을 마칠 시간입니다. 자동으로 Botsify의 ‘웹훅 구성’ 탭으로 이동합니다. 그렇지 않은 경우 직접 클릭하십시오. Botsify는 파트 2 – 4단계에서 필요한 콜백 URL을 제공합니다. 아래 강조 표시된 URL을 복사합니다.

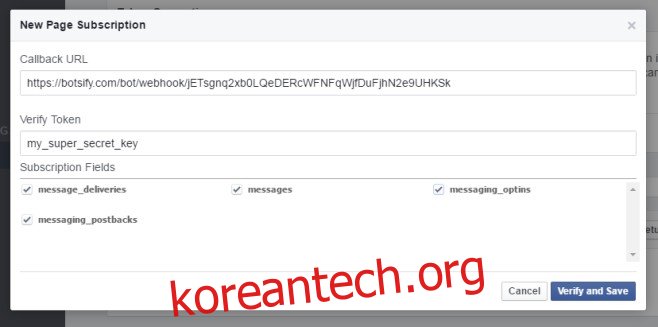
4단계: Facebook for Developers의 앱 대시보드로 돌아가 Webhook을 클릭하여 구성합니다. 이전 단계에서 설명한 대로 탭이 열려 있다고 가정하지만 그렇지 않은 경우 앱의 대시보드로 이동하여 메신저를 클릭하면 페이지 액세스 토큰 아래에 ‘웹훅 설정’ 옵션이 표시됩니다. 클릭하면 다음 상자가 나타납니다. 여기에 콜백 URL을 붙여넣습니다. 2단계에서 설정한 비밀 키를 토큰 확인 필드에 입력합니다. 네 가지 옵션을 모두 선택한 다음 ‘확인 및 저장’을 클릭합니다.

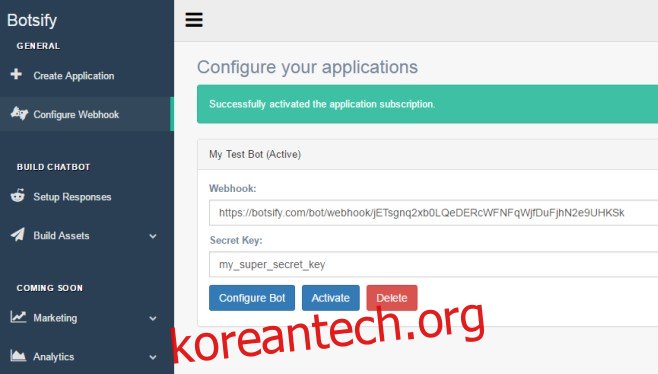
5단계: 잠시 동안 성공을 맛보고 Botsify로 돌아갑니다. Webhook을 구성하기 위해 여기에서 중단했습니다. 이제 Webhooks가 구성된 상태에서 ‘활성화’를 클릭합니다. 봇이 생성됩니다.

4부 – 채팅 봇 구성
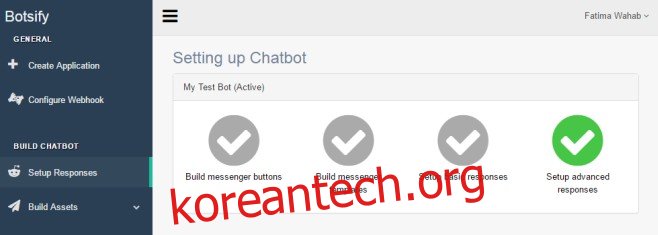
1단계: 이제 채팅 봇을 만들었으므로 말하는 방법을 가르칠 차례입니다. 왼쪽 열에서 봇 구성 또는 ‘응답 설정’을 클릭합니다.

2단계: 설정할 수 있는 몇 가지 유형의 응답이 있습니다. 첫 번째는 여러분이 만든 봇을 처음 사용하는 사람이 볼 수 있는 기본적인 응답이 될 것입니다. 다른 두 가지 유형을 사용하면 템플릿을 만들고 버튼을 만들 수 있습니다. 이 옵션을 사용하면 명령에 대한 응답으로 사용자에게 이미지와 링크를 보낼 수 있습니다. 이 가이드에서는 사용자가 문자 메시지를 보내고 봇이 문자 메시지로 응답하는 간단한 챗봇을 다루고 있습니다. ‘고급 응답 설정’을 클릭합니다.

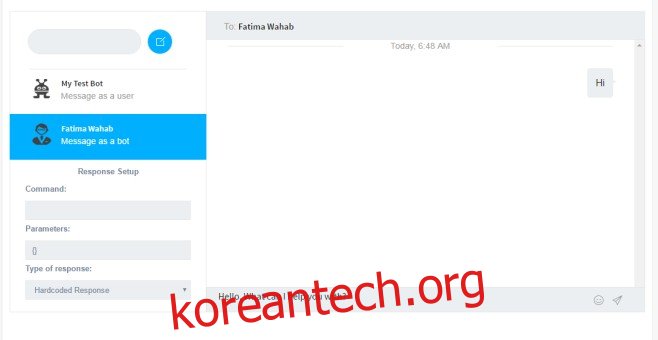
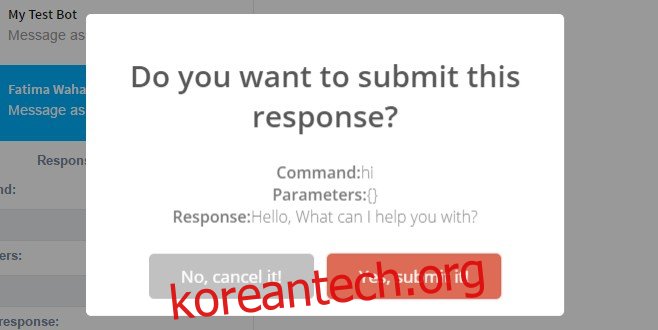
3단계: 이제 표시되는 인터페이스에서 명령과 이에 대한 봇의 응답을 입력할 수 있습니다. 왼쪽에서 봇을 선택합니다. 우리의 경우 봇의 이름은 My Test Bot이므로 사용자가 봇에 보낼 가능성이 있는 메시지를 선택하고 입력했습니다. 메시지는 ‘안녕하세요’, 문자 입력란에 입력하여 발송한 것입니다. 다음으로 동일한 인터페이스에서 사용자 이름을 선택합니다. 그 아래에 ‘봇으로 메시지 보내기’라고 표시됩니다. 사용자 이름을 선택한 상태에서 누군가 ‘안녕’ 메시지를 보낼 때 챗봇이 제공할 응답을 입력하고 보내기를 누릅니다.

4단계: 메시지를 확인하고 봇에 대한 첫 번째 응답을 설정했습니다.

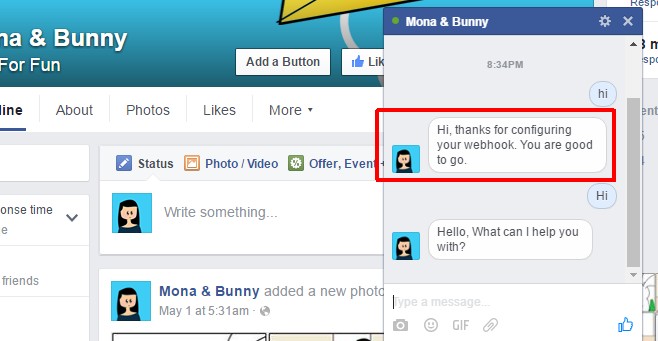
5단계: 테스트할 수 있습니다. 아래에 표시되는 바로 그 메시지, 강조 표시된 메시지는 봇을 처음 구성할 때만 나타납니다. 사용자는 그것을 볼 수 없습니다. 챗봇은 구성된 대로 응답합니다.

구성할 수 있는 다른 응답을 살펴보세요. 다른 응답을 설정하는 데 코딩 기술이 필요하지 않습니다. Botsify에는 다른 유형의 응답을 구성하도록 안내하는 유용한 자습서가 있습니다. 이 서비스는 프리미엄 서비스일 가능성이 높지만 직접 수행하고 싶지 않은 경우 응답을 구성하는 데 도움이 될 수도 있습니다.