웹 디자인은 성공적인 전자 상거래 사이트를 만드는 데 중요한 역할을 합니다. 프레젠테이션을 뒷받침할 디자인이 없다면 세상에서 가장 좋은 제품도 쉽게 간과될 수 있습니다.
웹 디자인과 팁의 가장 좋은 점은 많은 디자인 조언이 데이터와 사례 연구를 기반으로 한다는 것입니다. 창의성과 영감을 주는 표현의 여지는 항상 있지만 데이터 기반 조언은 가시적인 결과를 보장합니다.
목표는 브랜드가 제공하는 것보다 더 많이 판매하는 것입니다. 교묘한 방법을 통해서든 디자인 요소 또는 고객이 더 많은 것을 알고 싶어하게 만드는 대담한 진술.
훌륭한 웹 디자인 사용자가 행동을 취하도록 고무, 하지만 사용자가 브랜드에 대한 신뢰를 강화하는 데도 도움이 됩니다. 행동은 판매를 촉진하고 디자인은 사용자가 구매 또는 연락과 같은 행동을 수행하도록 장려하는 데 있습니다.
이 기사는 전자 상거래 웹사이트의 디자인을 세련되게 만들고자 하는 모든 사람을 위한 것입니다. WordPress, Wix, 빅커머스, 또는 사용자 정의 전자 상거래 플랫폼. 아래에 설명된 교훈과 팁은 현대적인 디자인 원칙으로 보편적으로 적용됩니다.
목차
이야기를하다
Tens의 스토리텔링 예
훌륭한 제품에는 훌륭한 스토리가 있습니다. 누구나 전자 상거래 사이트를 함께 치고 원하는 것을 팔 수 있습니다. 그러나 아무나 제품을 중심으로 성공적인 브랜드 이미지를 만들 수는 없습니다.
브랜드에 대한 매력적인 스토리를 전달하는 능력은 강력한 브랜드 이미지 개발. 또한 스토리텔링은 충성도를 높입니다. 고객은 귀하가 성실하고 개인적이라고 느낄 때 귀하의 브랜드를 기억할 가능성이 더 큽니다. 그리고 개인적이 되는 가장 좋은 방법은 이야기를 하는 것입니다.
- 제품을 만들게 된 계기는 무엇입니까?
- 당신의 제품은 당신의 삶에 어떤 영향을 미쳤습니까?
- 당신의 미래 비전은 무엇입니까?
- 타겟 고객은 누구입니까?
이러한 질문에 답하기 시작하면 전자 상거래 디자인을 구성하는 방법에 대한 훨씬 더 명확한 아이디어를 얻을 수 있습니다. 사용자가 뭔가 특별한 것의 일부인 것처럼 느끼게 합니다.
고객이 영감을 받았다고 해서 매장을 다시 찾는 것을 원하지 않습니까?
선택의 폭을 줄여라
 월든 존재 굵게 그들의 제품 프로모션과 함께.
월든 존재 굵게 그들의 제품 프로모션과 함께.
조잡한 매장 탐색 경험보다 더 불쾌한 것은 없습니다. 판매의 목표는 사용자가 장바구니에 항목을 추가하도록 하는 것입니다. 그러나 탐색이 수백 가지 옵션을 제공하면 사용자는 빨리 인내심을 잃고 사이트를 완전히 떠날 것입니다.
Walmart는 롱테일 판매를 위한 확장을 원하지 않는 한 하지 말아야 할 일의 좋은 예입니다. 그들의 탐색은 탐색 옵션의 과도하게 포화된 목록을 제공하여 필요한 것을 다 찾았을 때 현기증을 느끼게 합니다.
 간단한 전자상거래 탐색 // Mercari
간단한 전자상거래 탐색 // Mercari
고객이 특정 제품을 쉽게 찾을 수 있을수록 제품에 대해 읽고 결국 구매해야 하는 시간이 늘어납니다.
유용함: Sketch, Photoshop 또는 기타 와이어프레임 도구를 사용하여 탐색 구조를 그리는 실험을 합니다. 사용자가 홈페이지에 방문하여 디렉토리를 탐색하고 최종적으로 제품 페이지에 도달하는 과정을 분석합니다.
이것은 틀림없이 전자 상거래 사이트에 대한 가장 중요한 디자인 팁 중 하나입니다.
감성을 자극하는 컬러
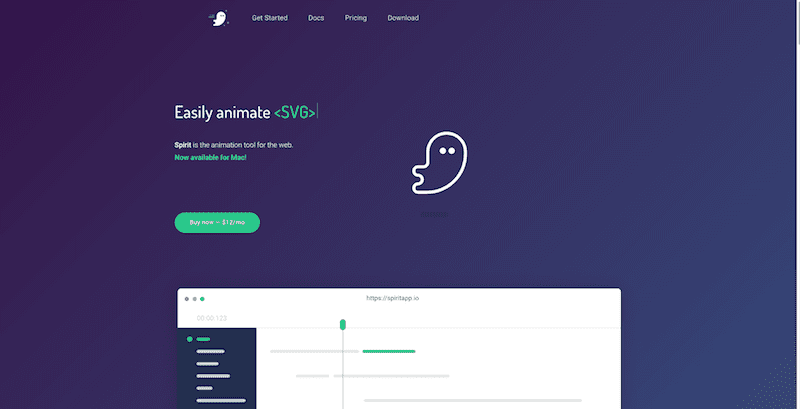
 심플하고 선명한 색상으로 쾌적한 사용자 경험을 제공합니다.
심플하고 선명한 색상으로 쾌적한 사용자 경험을 제공합니다.
색상은 디지털 혁명 이전부터 판매에 심리적인 영향을 미쳤습니다. 색상이 불러일으킬 수 있는 다양한 유형의 감정을 이해하면 특정 감정과 분위기와 일치하도록 전자 상거래 사이트를 디자인할 수 있습니다.
다음은 일반적으로 다양한 색상과 관련된 감정을 보여주는 차트입니다.

제품 및 대상 고객에 따라 색상을 사용하여 특정 감정을 불러일으킬 수 있습니다. 예를 들어 상점에서 환경 제품이나 농산물을 판매하는 경우 녹색은 자연의 감각을 보완합니다.
에 따르면 연구, 고객이 제품에 대한 의견을 공식화하는 데 약 90초가 걸립니다. 그리고 그 상호작용 기간의 상당 부분(약 70%)이 색상에만 적용됩니다.
일관성 문제

사용자는 눈에 띄는 이름 때문이 아니라 귀하가 제시하는 전반적인 브랜드 이미지 때문에 귀하의 브랜드 디자인을 기억합니다. 웹 디자인과 관련하여 이것은 주로 페이지를 구성하는 방법과 관련이 있습니다.
모든 페이지에서 동일한 글꼴과 색상을 사용하고 있습니까? 강력한 타이포그래피 패턴은 사용자의 마음에 기억에 남는 경험을 심어줄 수 있습니다.
또한 여러 페이지에 걸쳐 다양한 색상을 사용하면 다종다양한 브랜드로 부각될 위험이 있습니다.
결과적으로 인정받고 기억되기를 원한다면 디자인 패턴에서 유사점을 사용하는 데 집중하는 것이 필수적입니다. 제품에 많은 지점이 있더라도 유사점을 염두에 두고 페이지를 디자인하면 브랜드 인지도를 높이는 데 도움이 됩니다. 그리고 그게 티켓이야 당신의 판매를 향상시키기 위해.
시급한 실험

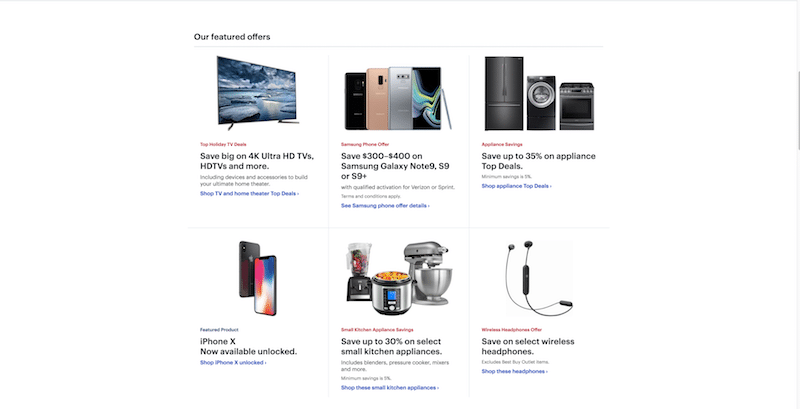
긴급성은 주로 제안 및 독점 거래를 기반으로 합니다. 위 사진에서 볼 수 있듯이 Bestbuy는 홈페이지 상단을 이용하여 거부할 수 없는 거래를 강조하고 있습니다. 그러나 긴박감을 촉진하는 다른 방법이 있습니까?
고객이 장바구니를 포기하는 가장 큰 이유 중 하나는 높은 배송 가격. 따라서 이는 운송 비용에 대한 특별 거래를 제공하여 자본화할 수 있는 기회를 만듭니다.
이것은 또한 Bestbuy와 같은 브랜드가 사용하는 전술입니다. 그리고 아마존 프라임 서비스로 유명합니다. 프라임 사용자는 거의 모든 제품에 대해 독점적으로 무료 배송을 받습니다. 또한 사용자가 상점에서 일정 금액을 지출하도록 권장하고 그 대가로 무료 배송료를 받을 수 있습니다.
긴급 상황의 또 다른 형태는 특정 제품에 대한 가용 재고를 제한하는 것입니다.

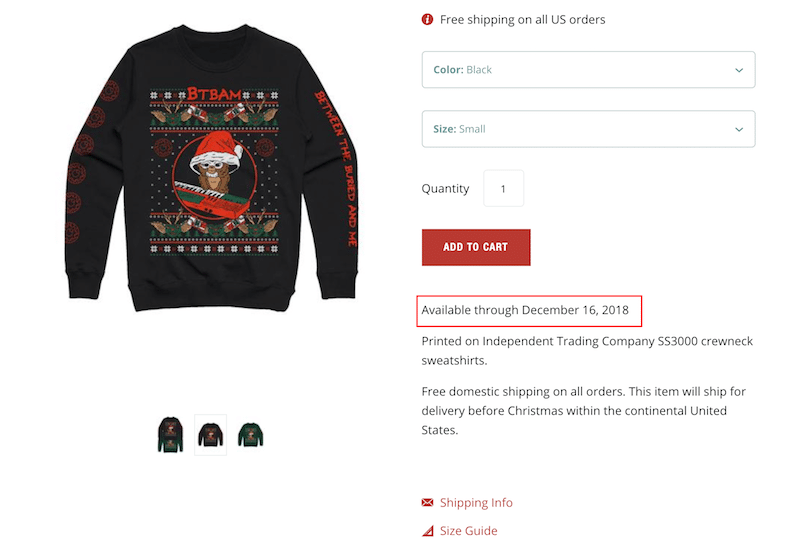
다음은 아름다운 홀리데이 기반 크루넥 스웨트셔츠입니다. 이 제안은 무료 미국 배송과 함께 제공되지만 특정 기간 동안만 제공됩니다. 이것은 전자 상거래 상점을 설계하는 데 사용되는 긴급성의 대표적인 예입니다.
긴급성을 높일 수 있는 다른 방법이 있습니까? 귀하의 생각과 성공 사례를 듣고 싶습니다.
선명하고 아름다운 사진

고품질의 관련성 있고 시각적으로 매력적인 이미지가 전환율을 높이는 데 도움이 된다는 주장을 뒷받침하는 데이터가 많이 있습니다. 그리고 우리는 제품 이미지에 대해서만 이야기하는 것이 아닙니다.
전체 디자인에 사용하는 이미지는 사용자의 관심을 끄는 데 큰 영향을 미칠 수 있습니다.
멋진 사진은 감정을 불러일으키고 정체성을 부여하며 쉽게 기억됩니다. 평균적인 사람은 거의 완벽한 정확도로 최대 2,000개의 이미지를 기억할 수 있습니다.
즉, 제품 디자인을 뒷받침하는 사진이 없으면 제품이 판매되지 않습니다. 전자 상거래 상점 소유자는 고품질 사진을 통해 제품의 본질을 사로잡기 위해 최선을 다하는 것이 중요합니다.
무엇보다도, 작업을 완료하기 위해 값비싼 사진 장비를 고용할 필요가 없습니다. 거기 많은 튜토리얼과 방법 가이드 휴대전화나 저렴한 카메라만 사용하여 탁월한 제품 사진을 만드는 방법에 대해 알아보세요.
Pexels 및 Unsplash와 같은 사이트는 라이선스가 필요 없는 놀랍고 전문적인 사진을 제공하는 것으로 잘 알려져 있습니다.
고객이 되십시오

웹 디자인에는 전문적인 측면과 주관적인 측면이 있습니다. 전문적인 측면은 디자인을 구성할 때 UX 및 UI 트렌드를 따르는 것과 관련이 있습니다.
주관적인 측면은 한발 물러서서 고객의 관점에서 디자인을 바라볼 것을 요구합니다. 원하는 경우 사이트 방문자입니다.
- 전반적인 디자인 레이아웃에 대해 어떻게 생각하십니까?
- 필요한 정보를 빠르게 찾을 수 있습니까?
- 탐색이 의미가 있습니까?
- 제품 설명이 크고 명확합니까?
- 얼마나 빨리 결제 페이지에 도달할 수 있습니까?
이러한 질문에 답하면 해결해야 할 불일치를 알 수 있습니다.
A/B 테스트를 자주 사용

전자 상거래 사이트에 대한 디자인 팁의 마지막 부분에 도달하면 A/B 테스트에 대해 논의하면서 목록을 마무리하겠습니다.
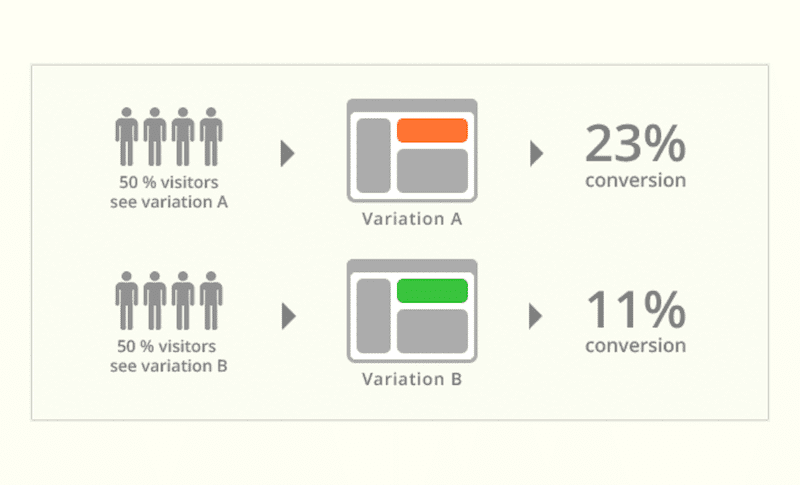
A/B 테스팅은 반드시 두 개의 다른 웹사이트 레이아웃을 동시에 사용하는 수단입니다. A는 하나의 버전이고 B는 다른 버전입니다.
그런 다음 일정 시간이 지나면 각 버전의 메트릭을 개별적으로 비교할 수 있습니다. 모니터링할 수 있는 측정항목에는 전환율, 사용성 및 레이아웃의 여러 부분에 대한 전반적인 상호작용이 포함됩니다.
디자인을 조금만 변경해도 사용자 참여가 크게 향상될 수 있습니다. 마찬가지로, 다양한 색상 변형 등을 시도하면 미래 디자인을 위해 어디에 집중해야 하는지 훨씬 더 명확하게 알 수 있습니다.
마무리
디자인은 끊임없이 변화하는 풍경입니다. 패턴, 사용자 행동 및 최신 트렌드를 이해하면 매출을 높일 수 있습니다.
우리의 디자인 팁은 전자 상거래 사이트의 사용자 경험을 개선하려는 모든 사람을 대상으로 합니다.
그러니 1분도 낭비하지 말고 일을 시작하세요! 이러한 팁이 전자 상거래 상점에서 더 나은 디자인을 형성하는 데 어떻게 도움이 되었는지 듣고 싶습니다. 전문 디자이너가 필요한 경우 언제든지 확인할 수 있습니다. 99디자인.
