커서를 그 위에 놓으면 다른 이미지가 표시되도록 변경되는 이미지를 롤오버 이미지라고 합니다. 제품을 선보이거나 방문자에게 보다 인터랙티브한 콘텐츠를 제공하는 멋진 방법입니다. 이러한 이미지는 마케팅 이메일뿐만 아니라 덜 환영받는 곳에서도 널리 사용됩니다. 이미지는 CSS 및 HTML로 생성되지만 생성을 위한 간단한 UI 기반 방법을 찾고 있다면 FreshInbox의 롤오버 도구가 필요합니다.
시작하기 전에 롤오버 이미지에 포함할 두 개의 이미지가 있는지 확인하십시오. 두 이미지 중 하나는 커서가 그 위에 위치하지 않을 때 나타나고 다른 하나는 커서가 이미지로 이동할 때 나타납니다. 이미지는 PNG 또는 JPG 형식일 수 있습니다. Imgur와 같은 클라우드 드라이브 또는 이미지 공유 서비스에 업로드한 다음 FreshInbox의 Rollover 도구로 이동하세요.
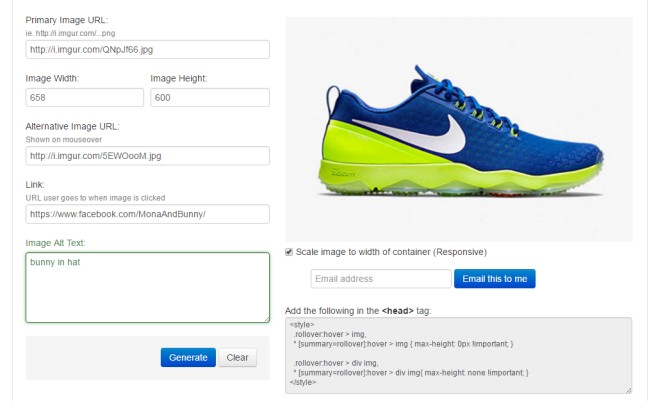
기본 이미지 URL에 마우스 커서가 이미지 위에 있지 않을 때 표시되어야 하는 이미지의 URL을 입력합니다. 이미지의 너비와 높이를 지정하고 대체 이미지 URL에 커서를 올렸을 때 표시될 이미지의 URL을 입력합니다.

그런 다음 ‘링크’ 상자에 리디렉션 URL을 입력합니다. 사용자가 롤오버 이미지를 클릭하면 여기에 입력한 URL로 이동합니다. ALT 텍스트를 입력하고 ‘생성. 오른쪽에 이미지 미리보기가 표시되고 웹사이트나 이메일에 이미지를 추가하기 위한 코드가 표시됩니다.
이미지가 반응하도록 하려면 ‘컨테이너 너비에 맞게 이미지 크기 조정’ 옵션을 활성화하되 컨테이너 작업 방법을 알고 있는 경우에만 활성화하십시오. 일반 롤오버 이미지의 경우 옵션을 선택하지 않은 상태로 둡니다. 전자 메일이나 웹 페이지에 삽입하려면 코드를 복사하여 전자 메일의 경우 제목, 웹 페이지의 경우 본문을 의미하는 태그 안에 붙여넣습니다. 이것이 롤오버 이미지를 만드는 데 필요한 전부입니다.

