서버 측 렌더링(SSR)의 세계
오랫동안 SEO와 관련된 작업을 해왔다면, 서버 측 렌더링(SSR)이라는 용어를 들어보셨을 겁니다. 그렇다면 왜 클라이언트 측 렌더링 대신 서버 측 렌더링(SSR)을 선택해야 할까요?
이 글에서는 서버 측 렌더링(SSR)이 무엇인지, 현대 웹 개발에서 왜 중요한지, 클라이언트 측 렌더링과 어떻게 다른지를 살펴봅니다. 또한 SSR을 지원하는 프레임워크 및 라이브러리, 그리고 그 적용 방법에 대해서도 알아보겠습니다.
서버 측 렌더링(SSR)이란?

SSR(서버 측 렌더링)은 웹 페이지의 콘텐츠가 사용자의 브라우저가 아닌 서버에서 생성되는 기술입니다.
서버는 완전히 렌더링된 HTML 페이지를 만들어서 브라우저로 전송합니다. 이 방식은 서버가 무거운 작업 대부분을 처리한다는 의미이며, 브라우저는 곧바로 표시할 수 있는 페이지를 받아서 초기 로딩 시간을 줄여줍니다.
서버 측 렌더링 작동 방식
사용자가 웹페이지를 요청하면 서버는 필요한 JavaScript, HTML, CSS 코드를 모두 조합하여 완전한 형태의 페이지를 만들어 사용자 브라우저로 보냅니다.
클라이언트 측 렌더링처럼 브라우저가 처음부터 페이지를 구성할 필요가 없습니다. SSR은 초기 페이지 로딩 속도를 높여주고 SEO에도 유리합니다.
Vue.js나 Gatsby.js와 같은 프레임워크는 내부적으로 서버 측 렌더링을 사용하여 완전한 HTML 페이지를 동적으로 생성합니다.
이러한 프레임워크는 API나 데이터베이스에서 데이터를 가져온 후, 컴포넌트나 템플릿을 사용해 기능적인 HTML 문서를 만듭니다. 서버가 페이지 생성을 마치면 추가 처리 없이 클라이언트 브라우저로 전송됩니다.

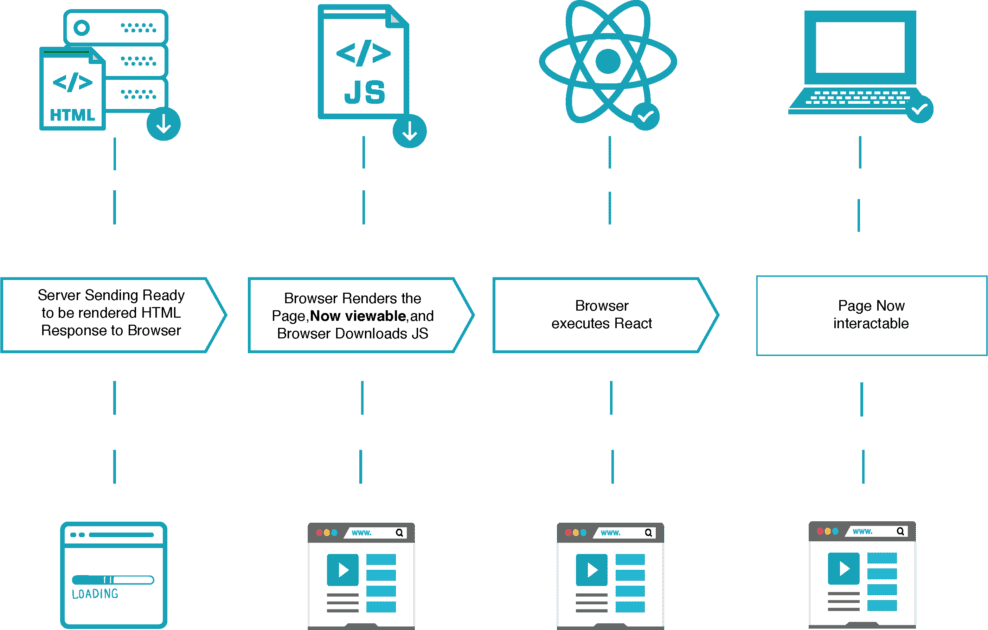
이미지 출처: React
서버 측 렌더링의 작동 과정은 다음과 같습니다.
- 클라이언트에서 HTTP 요청: 사용자가 브라우저 주소창에 URL을 입력하면, 브라우저는 서버에 연결하고 요청을 보냅니다.
- 데이터 가져오기: 서버는 API나 데이터베이스에서 필요한 데이터를 가져옵니다.
- 사전 렌더링: 서버는 JavaScript 컴포넌트를 정적 HTML로 컴파일하고, 이 HTML을 클라이언트 브라우저로 전송합니다.
- 페이지 로드 및 렌더링: 클라이언트는 서버에서 HTML을 다운로드하여 표시합니다.
- 하이드레이션: 클라이언트는 모든 JavaScript 코드를 다운로드하여 HTML 페이지에 상호 작용 기능을 추가합니다.
서버 측 렌더링 vs 클라이언트 측 렌더링
클라이언트 측 렌더링은 서버 측 렌더링과 반대되는 방식입니다. 브라우저가 HTML 문서를 생성하여 사용자에게 보여줍니다. 두 방식의 차이점은 아래와 같습니다.
| 특징 | 서버 측 렌더링(SSR) | 클라이언트 측 렌더링(CSR) |
| 초기 로딩 시간 | 빠른 초기 로딩 속도 | 클라이언트 측 로딩에 의존하여 느릴 수 있음 |
| 사용자 경험 | 첫 방문 시 사용자 경험 향상 | 첫 상호작용 시 느릴 수 있지만, 이후 방문 시 개선됨 |
| 접근성 | 서버에서 렌더링된 HTML 문서와 함께 모든 콘텐츠 로드 | JavaScript 비활성화 시 접근성 문제가 발생할 수 있음 |
| SEO 성능 | 검색 엔진 최적화에 유리 | 일부 검색 엔진에서 색인 생성이 어려울 수 있음 |
| 확장성 | 트래픽 증가에 따른 확장이 용이 | 확장 시 신중한 접근 필요 |
| 보안 | 서버 취약점 노출 감소 | XSS 공격 등 클라이언트 측 취약점 노출 위험 |
SEO를 위한 서버 측 렌더링의 장점
- 빠른 초기 로드 시간: 페이지 로딩 시간은 방문자에게 중요한 요소입니다. SSR을 사용하면 사용자가 즉시 HTML 페이지를 볼 수 있어 기다리는 시간을 줄입니다.
- 느린 장치/네트워크에서 빠른 성능: 느린 네트워크 환경이나 저사양 기기에서도 SSR은 사용자 기기가 JavaScript를 과도하게 실행하지 않아도 되므로 성능이 향상됩니다.
- 일관된 사용자 경험: 빠른 로딩 속도로 첫인상을 좋게 만들고, 사용자는 웹사이트를 긍정적으로 인식하게 됩니다.
- 향상된 SEO: 검색 엔진은 사용자 경험, 페이지 체류 시간, 로딩 속도 등을 고려하여 순위를 매깁니다. SSR은 이러한 모든 요소를 개선하여 검색 엔진 상위 노출 가능성을 높입니다.
- 동적 콘텐츠 처리 용이: SSR을 통해 동적 콘텐츠를 쉽게 처리하고, 사용자 입력이나 선호도에 따라 콘텐츠를 맞춤 설정할 수 있습니다.
- 확장성 및 캐싱: 서버가 초기 로딩을 처리하므로 클라이언트 부하가 줄어 확장성이 향상됩니다. 서버 수준 및 CDN 캐싱을 통해 서버 로드를 줄이고 성능을 높일 수 있습니다.
다양한 도구와 프레임워크가 SSR을 구현합니다. 일부는 서버 측 렌더링만 지원하고, 다른 일부는 클라이언트 측 및 서버 측 렌더링을 모두 지원합니다. 다음은 웹 개발 분야에서 자주 사용되는 기술들입니다.
Vue.js

Vue.js는 사용자 인터페이스 구축을 위한 JavaScript 프레임워크이며, 표준 JavaScript, HTML, CSS를 기반으로 합니다. 컴포넌트 기반 및 선언적 프로그래밍 모델을 사용하여 단순하거나 복잡한 UI를 만들 수 있습니다.
Vue 컴포넌트는 기본적으로 브라우저에서 DOM을 생성하고 조작하지만, SSR을 통해 서버에서 HTML 문자열로 렌더링하여 브라우저로 직접 보낼 수 있습니다. 서버에서 렌더링된 Vue 앱은 대부분 코드가 서버와 클라이언트에서 실행되므로 ‘범용적’이라고 할 수 있습니다.
React.js

React.js는 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리입니다. 재사용 가능한 컴포넌트 단위로 애플리케이션을 구성할 수 있는 모델을 제공합니다. 선언적이므로 코드를 쉽게 예측하고 디버깅할 수 있습니다.
React는 클라이언트 측 렌더링과 서버 측 렌더링을 모두 구현할 수 있도록 설계되었습니다. React 앱에서 서버 측 렌더링을 구현하려면 Express.js와 같은 Node.js 앱 프레임워크를 사용하여 설정해야 합니다. Express 서버에서 앱이 실행되도록 package.json 파일의 스크립트도 수정해야 합니다.
Gatsby

Gatsby는 React 기반의 웹사이트 구축 프레임워크입니다. 빠른 웹 애플리케이션 개발을 목표로 하며, Drupal, WordPress 등 다양한 CMS와 통합하여 데이터를 가져올 수 있습니다.
Gatsby의 서버 측 렌더링을 사용하려면 Node.js 서버가 필요합니다. SSR은 Gatsby Cloud에서 실행되며, 모든 요청은 getServerData 함수의 작업자 프로세스로 전달됩니다. 작업자 프로세스의 데이터는 HTML 문서를 반환하는 React 컴포넌트로 전달됩니다.
Angular

Angular는 TypeScript로 구축된 개발 플랫폼입니다. 웹 애플리케이션 개발을 위한 컴포넌트 기반 프레임워크를 제공하며, 소규모부터 엔터프라이즈급 애플리케이션까지 구축할 수 있습니다.
React와 마찬가지로 Angular도 기본적으로 SSR을 구현하지 않습니다. 하지만 Angular 애플리케이션을 Express.js와 같은 Node.js 백엔드 프레임워크와 결합하여 서버 측 렌더링을 구현할 수 있습니다. Angular Universal을 사용하면 서버에서 Angular 컴포넌트를 렌더링하고 초기 로딩 시간을 단축할 수 있습니다.
웹사이트가 SSR 또는 CSR을 사용하는지 확인하는 방법
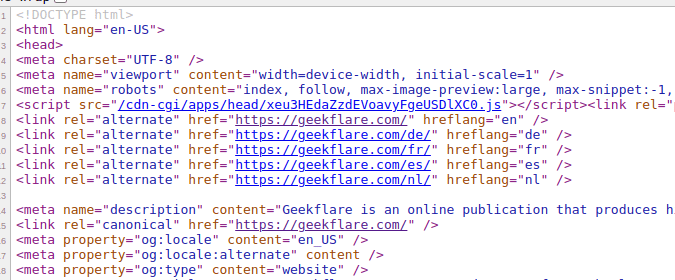
웹사이트를 방문했을 때 해당 웹사이트가 서버 측 렌더링을 사용하는지 클라이언트 측 렌더링을 사용하는지 판단하기 어려울 수 있습니다. 다행히 웹사이트 코드를 확인하여 어떤 방식을 사용하는지 알 수 있습니다. 예시로 koreantech.org를 검사해보겠습니다. 페이지에서 마우스 오른쪽 버튼을 클릭하고 ‘페이지 소스 보기’를 선택합니다.

- 와 같은 태그가 보인다면 서버 측에서 렌더링되고 있다는 의미입니다.

서버 측 렌더링의 한계
- 코드 복잡성 증가: 서버 측 렌더링을 구현하려면 서버 측에 추가 설정이 필요합니다. 서버 측 코드베이스가 증가하여 유지 관리가 어려워질 수 있습니다.
- 서버 로드 증가: SSR이 로딩 시간을 향상시킬 수 있지만, 트래픽이 많은 경우 성능 병목 현상이 발생할 수 있습니다. 서버는 HTML 콘텐츠 렌더링을 담당하므로 과부하가 걸리거나 충돌이 발생할 수 있습니다.
서버 측 렌더링은 서버 측 태그 지정과 동일한가?
아니요, 다릅니다. 서버 측 렌더링은 서버가 완전히 로드된 HTML 페이지를 브라우저에 보내는 웹 개발 방식입니다. 빠른 초기 로딩 시간과 SEO 개선을 목표로 합니다.
클라이언트 측 태그 지정은 분석 및 추적이 서버 측에서 이루어지는 방식입니다. 태그가 서버에서 처리되면 클라이언트 브라우저는 더 이상 이 프로세스를 처리할 필요가 없으므로 보안 및 성능이 향상됩니다. 서버 측 태그 지정에 대해 더 알아보세요.
결론
서버 측 렌더링은 로딩 시간 개선 및 사용자 경험 향상을 통해 앱 성능을 높이고자 하는 모든 웹 개발자에게 좋은 선택입니다.
그러나 제대로 구현하지 않으면 코드 유지 관리의 어려움 등 문제점이 발생할 수 있습니다. 그럼에도 불구하고 SSR의 장점이 훨씬 크기 때문에 많은 조직에서 도입하고 있습니다.
다음으로 클라이언트 측 태그 대신 서버 측 태그를 사용하는 이유에 대해 알아보는 것도 좋습니다.