많은 개발자, 특히 초보자는 WYSIWYG와 같은 시각적 HTML 편집기를 코딩에 사용하고 웹사이트 및 웹 응용 프로그램과 쉽게 통합할 수 있기 때문에 선택하고 있습니다.
사이트를 변경하는 동안 텍스트 기반 HTML 편집기를 사용해도 문제가 없지만 코드를 수동으로 입력해야 합니다.
이것은 프로 코더에게는 큰 걱정거리가 아닐 수 있지만 초보자나 아마추어에게는 어려울 수 있습니다. 또한 이것은 더 많은 시간과 노력을 소비합니다.
그리고 이 경쟁이 치열한 세상에서 작업을 완료하려면 보다 효율적인 고급 도구가 필요합니다.
그래서 WYSIWYG 에디터의 인기가 치솟고 있습니다.
그들이 무엇인지 이해하고 사이트와 응용 프로그램에 통합할 수 있는 최고의 WYSIWYG 편집기를 살펴보겠습니다.
목차
HTML 편집기란 무엇입니까?
WYSIWYG 편집기를 이해하기 전에 먼저 HTML 편집기에 대해 알아야 합니다.
HTML 편집기는 HTML, CSS 및 기타 프로그래밍 언어로 코딩하도록 특별히 설계된 프로그램입니다. 다음과 같은 기능이 있습니다.
- 구문 강조
- 디버깅
- 코드 확인
- 자동 완성
- 찾기 및 바꾸기
- HTML 요소 삽입
그리고 더.
HTML 편집기는 코딩 워크플로를 간소화하고 시간과 노력을 절약해 줍니다. 주로 텍스트 기반 HTML 편집기와 시각적 WYSIWYG 편집기의 두 가지 유형이 있습니다.
WYSIWYG 편집기란?
“What You See Is What You Get” 또는 WYSIWYG는 개발자와 코더가 개발 중인 프로젝트의 결과를 시각화하는 데 도움이 되는 시각적 HTML 편집기입니다.
WYSIWYG 편집기를 사용하면 작업하는 동안 라이브 웹 앱 또는 사이트에 대한 변경 사항의 영향을 즉시 확인할 수 있습니다. 이러한 시각적 편집기의 가장 좋은 점은 이를 사용하기 위해 코딩 또는 프로그래밍 언어를 반드시 알 필요가 없다는 것입니다.

예를 들어, 애플리케이션을 빌드하고 WYSIWYG 편집기를 사용하여 코드를 일부 변경합니다. 그렇게 하면 인터페이스가 개발되기 전에 실제로 변경 결과를 미리 볼 수 있습니다.
이것은 프로그래머가 클라이언트가 원하는 정확한 웹 응용 프로그램이나 사이트를 생성하는 데 도움이 됩니다.
WYSIWYG 편집기가 필요한 이유는 무엇입니까?
WYSIWYG 편집기는 실제로 코드를 건드리지 않고 HTML 코드를 빠르게 생성하려는 경우 가장 좋은 친구입니다. 주로 프론트엔드 개발에 적합합니다.
개발자들이 WYSIWYG 편집기를 사용하는 것을 좋아하는 이유가 여기에 있습니다.
사용자 친화적
WYSIWYG 편집기는 사용하기 쉽습니다. 따라서 HTML로 코딩을 배우는 초보자에게 좋습니다. HTML 및 CSS 편집을 덜 고통스럽고 더 즐겁게 만듭니다.
기본 텍스트 편집기를 사용하는 데 지쳐서 변경 사항이 실시간으로 어떻게 보이는지 빠르게 확인하려는 경우에도 유용합니다. 그들은 또한 더 빠릅니다. 따라서 많은 시간과 노력을 절약할 수 있습니다.
오류 감소
WYSIWYG와 같은 시각적 HTML 편집기를 사용하면 오류가 발생할 가능성이 크게 줄어듭니다. 도구를 사용하여 웹 사이트 또는 웹 애플리케이션을 변경하는 동안 작업의 정확한 영향을 확인할 수 있습니다.
따라서 무언가가 표시에 맞지 않거나 그렇지 않은 경우 즉시 변경할 수 있습니다. 이렇게 하면 텍스트 기반 HTML 편집기의 경우와 같이 전체 작업이 완료되고 한 번에 표시될 때까지 기다리지 않아도 됩니다.
쉬운 통합

선택한 코드 편집기는 웹 사이트 또는 웹 응용 프로그램 프로젝트와 원활하고 적은 노력으로 통합되어야 합니다.
WYSIWYG 편집기가 바로 그 작업을 수행합니다. 또한 다양한 프론트 엔드 플랫폼과 프레임워크를 지원합니다. 통합 불량으로 인한 오류를 수정하기 위해 반복적으로 소스 코드로 이동하지 않아도 됩니다.
커스터마이징
최고의 WYSIWYG 편집기를 사용하면 사용자에게 편집기의 모양과 느낌을 사용자 정의할 수 있습니다. 다양한 아이콘, 스킨, 색상 등을 선택하여 실제로 원하는 프로젝트를 만들 수 있습니다.
향상된 편집 경험
WYSIWYG 편집기를 사용하여 변경 사항이 어떻게 보이는지 실시간으로 볼 수 있으면 텍스트 기반 편집기의 경우보다 편집 경험이 향상됩니다.
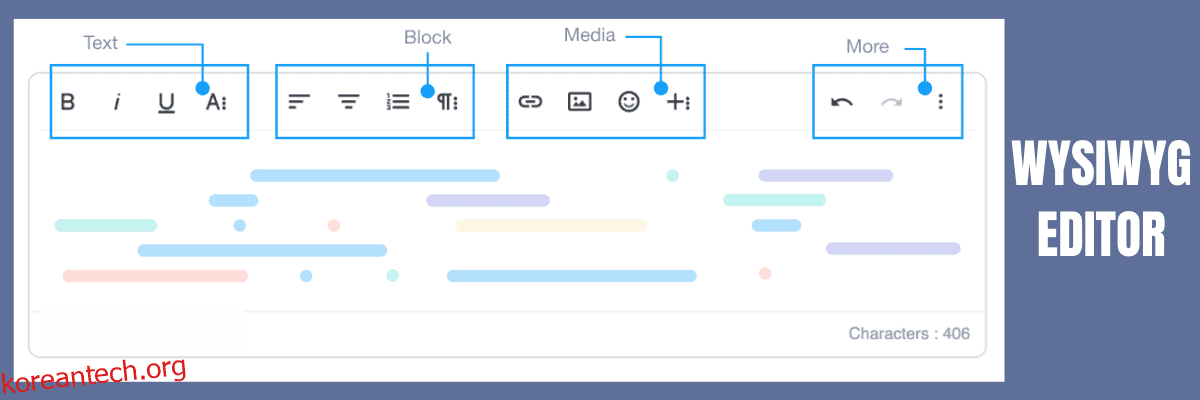
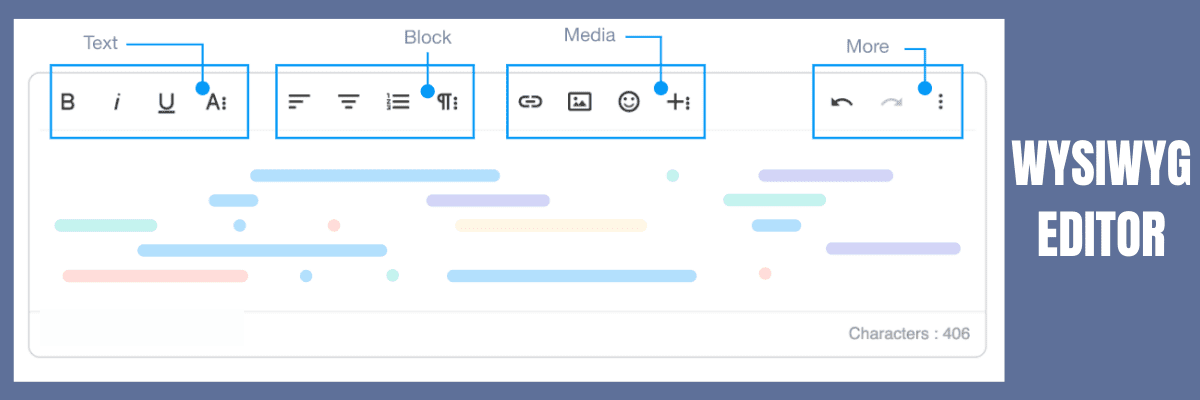
이러한 도구에는 편집 모드, 서식 옵션, 바로 가기, 아이콘 및 기타 유용한 옵션과 같은 다양한 요소가 함께 제공되어 편집 경험을 더욱 향상시킵니다.
따라서 다음 프로젝트를 위한 최고의 WYSIWYG 편집기를 찾고 있다면 여기에 몇 가지 훌륭한 옵션이 있습니다.
매우 작은
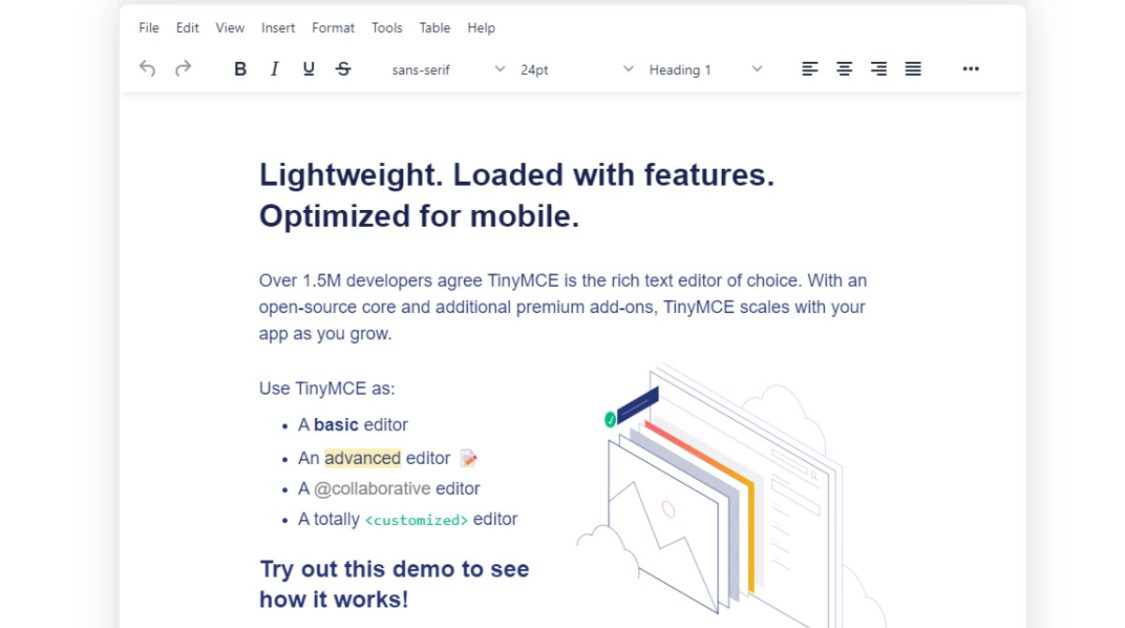
다음을 사용하여 개발 팀을 위한 신뢰할 수 있는 오픈 소스 및 강력한 텍스트 편집기를 얻으십시오. 타이니MCE. 텍스트 편집에 대한 전체 제어 권한을 제공하고 두 가지 옵션을 제공합니다.
- API를 통해 맞춤형 경험 만들기
- 엔터프라이즈급 편집기를 활용하고 차세대 웹 애플리케이션을 구축하십시오.
TinyMCE는 추가 프리미엄 애드온과 오픈 소스 코어의 도움으로 애플리케이션의 성장에 따라 확장할 수 있습니다. 기본, 고급, 사용자 정의 및 협업 편집기로 사용할 수 있습니다. 12개 이상의 통합과 400개의 유연한 API가 있습니다.

TinyMCE는 모든 기술 스택과 통합되어 전반적인 편집 경험을 향상시킬 수 있습니다. 생산성 기능을 사용하면 Google 문서, Word, Excel 등에서 복사하여 붙여넣기를 포함하여 콘텐츠를 더 빠르게 만들 수 있습니다.
또한 사용자 정의 사전과 함께 링크 검사기, 맞춤법 검사기 및 접근성 검사기를 얻을 수 있습니다. 실시간 협업, 댓글, 멘션을 통해 전문가 수준의 편집 작업을 수행하세요.
클라우드에서 이미지나 파일을 원활하게 관리하고 Tiny Drive로 배포하세요. 증가하는 라이브러리, 선택적 지원 옵션, 업데이트된 문서 및 StackOverflow 커뮤니티가 있습니다. 언제 어디서나 필요할 때 도움을 받으세요.
또한 LGPL 라이선스, 핵심 편집자, 실시간 협업 및 커뮤니티 지원을 무료로 받을 수 있습니다. $29/월부터 시작하는 플랜으로 1500개의 편집기 로드 p/m, 생산성 기능 등과 같은 추가 혜택을 활용하십시오.
프롤라
차세대 WYSIWYG 편집기를 경험해 보세요. 프롤라 – 멋진 자바스크립트 편집기. 개발자를 위해 사용하고 통합하기 쉽습니다. 사용자가 매끄럽고 깔끔한 디자인에 반하게 하십시오.
Froala는 단순한 디자인과 높은 성능으로 인해 가장 훌륭하고 아름다운 WYSIWYG HTML 편집기입니다. 모든 웹사이트와 애플리케이션에 강력한 텍스트 편집 기능을 제공하는 가벼운 편집기입니다.
Froala는 모바일 또는 웹 프로젝트에서 사용할 수 있는 무료 오픈 소스 편집기입니다. 스마트 편집기는 단순한 인터페이스에서 100개 이상의 기능을 처리할 수 있으므로 많은 버튼에 압도될 필요가 없습니다.

스마트 도구 모음은 범위에 따라 모든 작업을 네 가지 범주로 그룹화합니다. Froala 텍스트 편집기는 모든 사용 사례를 위한 다양한 단순 기능과 복잡한 기능으로 구성되어 있습니다. 강력한 API로 몇 분 안에 시작하세요.
편집기를 사용하면 원하는 모든 작업을 수행할 수 있습니다. 또한 구조화되고 잘 작성된 코드를 쉽게 확장할 수 있습니다. Froala는 프로젝트에서 사용할 30개 이상의 즉시 사용 가능한 플러그인과 함께 제공됩니다. 한편, 기본적인 자바스크립트 도구를 다양한 산업 분야의 핵심 기술로 탈바꿈시킨다.
선택한 모든 요금제에서 무제한 개발자와 사용자를 이용할 수 있습니다. 간단한 개인 응용 프로그램이나 무제한 기능을 사용할 수 있는 블로그에 적합한 연간 $199의 기본 계획으로 시작하십시오.
커피 컵
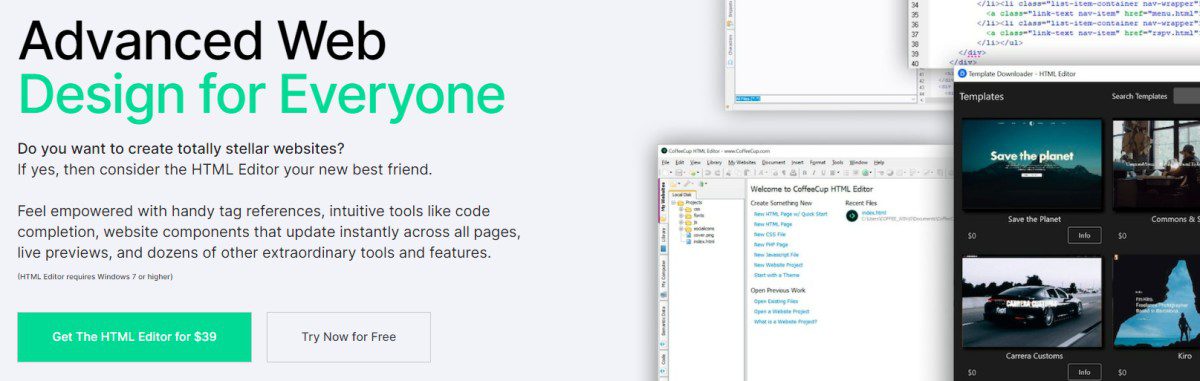
커피 컵 직관적인 도구, 웹 사이트 구성 요소, 편리한 태그 참조, 수십 가지의 뛰어난 기능 및 실시간 미리 보기를 통해 강력한 느낌을 제공합니다.
태그 강조 표시 옵션을 사용하면 열려 있거나 닫혀 있는 모든 탭을 빠르게 찾을 수 있습니다. 또한 CoffeeCup은 다양한 무료 반응형 템플릿을 생성합니다. 템플릿 설치 프로그램을 통해 템플릿 디자인을 HTML 편집기로 가져오려면 두 번만 클릭하면 됩니다.
새로운 시작 화면으로 웹 개발을 한 단계 업그레이드하십시오. 정적 페이지를 빠르게 만들려면 새 HTML 페이지를 클릭하십시오. 멋진 템플릿으로 시작하려는 경우 CoffeeCup을 사용하여 복잡한 프로젝트를 시작할 수 있습니다.
새로운 시작 화면에서 모든 웹 재미를 얻으십시오. 다양한 시작 옵션을 통해 작업을 신속하게 완료할 수 있습니다. 또한 처음부터 새로운 CSS 또는 HTML 파일을 생성하고 바로 사용할 수 있는 레이아웃이나 기존 테마로 시간을 절약할 수 있습니다.

웹에서 열기 옵션의 도움을 받아 웹 브라우저나 컴퓨터에서 바로 파일을 열 수 있습니다. 도움을 받아 웹사이트를 시작점으로 삼을 수 있습니다. 논리적 구조를 유지하고 이미지 및 링크를 포함한 문제를 제거합니다.
구성 요소 라이브러리를 사용하여 모든 페이지에 포함할 수 있도록 바닥글, 머리글 또는 메뉴와 같은 요소를 한 곳에 저장합니다. 이제 작업은 간단합니다. 모든 요소 인스턴스를 업데이트하는 대신 라이브러리 항목을 편집하고 모든 곳에서 자동으로 업데이트할 수 있도록 합니다.
다양한 도구를 사용하여 유효한 코드를 생성하고 페이지를 즉각적이고 일관되게 표시할 수 있습니다. 검색 엔진과 장애가 있는 사용자가 매번 더 쉽게 액세스할 수 있도록 합니다. 화면을 분할하여 코드 아래에 있는 웹사이트 미리보기를 볼 수도 있습니다. 실시간 미리보기를 통해 작업 중인 내용과 모양을 알 수 있습니다.
CoffeeCup은 특히 SEO 전문가, 조직의 마스터, 완벽주의자를 위한 것입니다. CoffeeCup 편집기로 웹사이트를 코딩하는 것은 적게 일하고 더 많은 것을 가져오는 동안 할 수 있는 가장 보람 있는 일입니다. CoffeeCup을 $39에 구입하거나 무료로 사용해 보십시오.
CK에디터
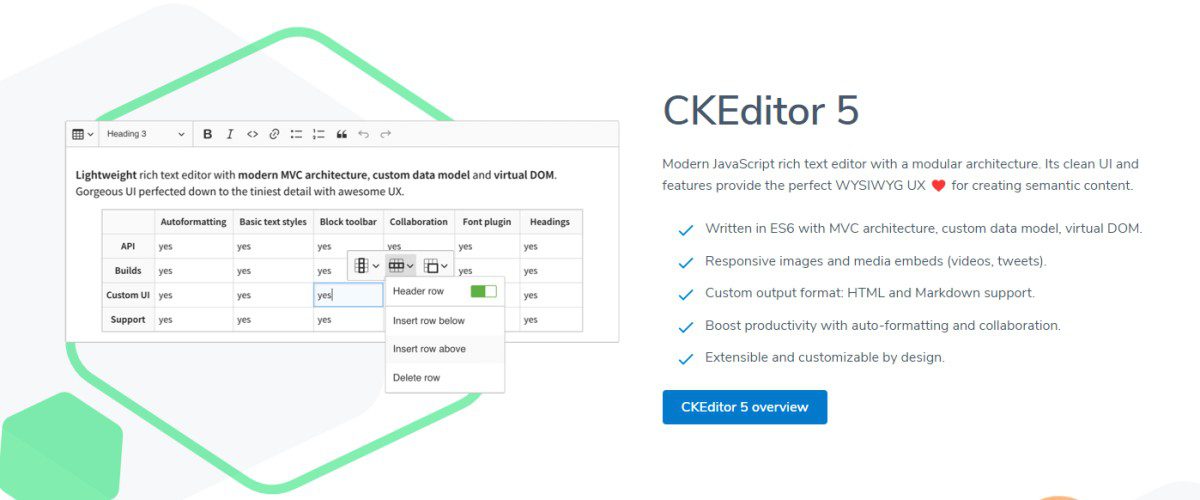
다음과 함께 공동 편집 옵션을 얻으십시오. CK에디터 – WYSIWYG 편집기를 사용하고 수많은 이점을 얻으십시오. 완벽한 기능과 깔끔한 UI는 의미 있는 콘텐츠를 만드는 데 적합한 WYSIWYG UX를 제공합니다.
CKEditor는 사용자 정의 데이터 모델, MVC 아키텍처 및 가상 DOM을 사용하여 ES6으로 작성되었습니다. 반응형 미디어와 이미지를 포함합니다. 마크다운과 HTML을 지원합니다. 또한 CKEditor는 디자인에 따라 사용자 지정 및 확장이 가능합니다.
또한 협업, 자동 서식 지정, 변경 사항 추적, 텍스트 제안을 위한 댓글 전용 모드, 토론 및 아바타와 함께 사용자 패널을 사용하여 생산성을 높이십시오. 미디어 또는 표와 같은 모든 서식 있는 텍스트 기능을 지원합니다.

문서 버전을 만들고 볼 수 있을 뿐만 아니라 콘텐츠의 전체 진행 상황을 효율적으로 제어할 수 있습니다. 버전을 수동으로 저장하거나 자동 저장 주기를 허용합니다. 협업 기능 또는 독립 실행형과 함께 사용할 수도 있습니다.
콘텐츠에서 Word 파일 또는 PDF를 생성하고 내보낸 파일에서 스타일이 유지되는지 확인합니다. CKEditor는 페이지 나누기를 지원하며 주석과 제안은 Word 파일에서 볼 수 있습니다.
유연한 이미지 업로드 및 파일 관리 도구를 사용하여 반응형 비디오, PDF 파일 또는 이미지를 콘텐츠에 추가합니다. 세분화된 사용자 권한과 함께 동급 최고의 보안을 확보하십시오. 또한 내장된 이미지 편집기를 사용하여 이미지 크기 조정 및 자르기 옵션을 얻을 수 있습니다.
필요에 따라 유연한 요금제를 선택하거나 중간 규모 프로젝트를 위한 표준 $37/월 패키지를 선택하십시오. 또한 최대 5명의 사용자와 2명의 개발자에게 유효한 CKEditor를 무료로 사용할 수 있습니다.
Editor.js
차세대 무료 블록 스타일 편집기 받기 – Editor.js 간단한 API를 사용하여 연결하고 확장할 수 있도록 설계되었습니다.
Editor.js는 JSON 형식으로 깨끗한 데이터 출력을 반환합니다. 이는 백엔드에서 삭제, 처리 및 검증하는 데 중요합니다. 웹사이트, 모바일 애플리케이션, 기사, AMP, 음성 리더기 등에서 사용할 수 있습니다.

작업 공간에는 이미지, 제목, 단락, 인용문, 목록, 설문 조사, 갤러리, 표 등을 위한 별도의 블록이 있습니다. 이러한 블록은 콘텐츠를 독립적으로 편집할 수 있으며 작업을 더 쉽게 하기 위한 플러그인이 있습니다.
또한 플러그인은 Marker, Comments, Term 등과 같은 인라인 요소를 구현할 수도 있습니다. 또한 Editor.js는 코드 로직과 쉽게 통합 및 확장할 수 있습니다.
깃
깃 현대 웹 프로젝트를 위해 설계된 강력하고 풍부한 WYSIWYG 편집기입니다. LinkedIn 및 Airtable과 같은 회사에서 신뢰하는 오픈 소스 및 무료 도구입니다.
Quill은 편집 경험을 즐겁게 만들어주는 풍부한 API와 모듈식 아키텍처를 갖추고 있습니다. 또한 필요와 선호도에 따라 사용자 정의할 수 있습니다.

모든 콘텐츠와 코드에 대한 세분화된 액세스 권한을 얻고 간단한 API를 사용하여 쉽게 변경할 수 있습니다. 입력 및 출력에 대해 JSON과 일관되게 작동합니다.
또한 Quill은 데스크톱, 스마트폰, 태블릿 등 다양한 브라우저와 장치를 지원하는 크로스 플랫폼 도구입니다. 이 WYSIWYG 편집기는 포춘 500대 기업에서 소규모 프로젝트에 이르기까지 모든 규모의 프로젝트에 적합합니다.
간단한 Quill 코어로 시작하고 프로젝트가 성장함에 따라 점진적으로 확장을 추가하거나 사용자 정의하십시오.
서머노트
서머노트 Bootstrap 3.xx ~ 5.xx를 지원하는 간단하고 우아한 WYSIWYG 편집기입니다. 이 오픈 소스 도구는 MIT 라이선스를 갖고 있으며 방대한 커뮤니티에서 유지 관리합니다.
스마트한 사용자 상호 작용을 제공하는 약 100kb의 가벼운 도구입니다. 다운로드 후 부트스트랩으로 CSS와 js를 첨부하면 쉽게 설치할 수 있습니다.

Summernote를 사용하면 다양한 모듈과 옵션을 초기화하여 사용자 정의할 수 있습니다. Django, angular 및 rails와 같은 백엔드 및 타사 도구와 빠르게 통합할 수 있습니다.
도구 모음이 없는 인터페이스를 제공하는 에어 모드, 부트워치가 있는 테마, 이동 중에 변경할 수 있는 여러 편집기, 사용자 정의 SVG 아이콘 등과 같은 많은 기능을 사용할 수 있습니다.
또한 이 도구는 자동 완성 기능을 지원하여 더 빠르게 편집할 수 있습니다. 다양한 옵션으로 힌트를 사용자 정의할 수도 있습니다. Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera와 같은 주요 브라우저와 macOS, Linux 및 Windows와 같은 운영 체제에서 작동합니다.
콘텐츠 도구
작고 아름다운 WYSIWYG 편집기를 얻으십시오 – 콘텐츠 도구 HTML 페이지에 빠르게 추가할 수 있습니다.

GitHub에서 라이브러리를 개발, 유지 관리 및 호스팅하는 무료 오픈 소스 도구입니다.
팁탭
팁탭 프로젝트를 위한 헤드리스 WYSIWYG 편집기입니다. 편집기를 완벽하게 제어하고 편집기의 다양한 측면을 사용자 지정할 수 있습니다. GitLab, Twill CMS, Nextcloud 등과 같은 회사에서 사용합니다.
TipTap은 수많은 확장 기능이 있는 오픈 소스 도구입니다. 커뮤니티는 개발 및 유지 관리를 관리하고 사람이 작성한 광범위한 문서를 제공합니다.

MIT 라이센스가 있으며 스폰서가되어 개발, 유지 관리 및 지원에 자금을 지원하여 상업적 용도로도 사용할 수 있습니다.
이 도구는 헤드리스이므로 CSS가 없으며 스타일, 마크업 및 동작을 완벽하게 제어할 수 있습니다. TipTap은 프레임워크에 구애받지 않으며 React, Svelte 등과 함께 Vue.js 및 Vanilla JavaScript와 함께 즉시 작동합니다.
TypeScript를 사용하면 버그를 조기에 감지하고 API에 대한 자동 완성 기능을 사용할 수 있습니다. 또한 TipTap은 여러 장치 간의 실시간 협업 동기화를 제공하고 오프라인으로 작업할 수 있습니다. 따라서 언제 어디서나 작업할 수 있습니다.
결론
WYSIWYG 편집기와 같은 시각적 HTML 편집기를 사용하면 HTML, CSS 및 기타 언어로 변경하고 코드를 작성할 수 있습니다.
따라서 사용하기 쉽고 기능이 풍부한 HTML 편집기를 찾고 있다면 위에서 언급한 WYSIWYG 편집기가 훌륭한 옵션입니다. 모두 사용자 친화적이며 사용자 정의가 가능하며 오류 가능성을 줄이고 편집 경험을 개선합니다.