여러 위치의 모바일 장치에서 웹 페이지를 로드하는 데 걸리는 시간을 확인하십시오.
모바일은 어디에나 있으며 Google 검색의 50% 이상이 휴대기기에서 나옵니다. 아래 스마트폰 사용자의 성장 통계를 살펴보십시오.
귀하의 웹사이트가 모바일 장치에 게재될 준비가 되셨습니까? 사이트의 모바일 버전을 제공하는 것은 필수적이며 그럴 만한 이유가 있습니다.

모바일 네트워크 속도(2G/3G/4G/5G)는 광대역/광섬유 인터넷만큼 빠르지 않습니다. 따라서 웹 페이지는 데스크톱에서 더 빨리 로드되지만 모바일 장치에서는 더 느릴 수 있습니다. 웹 사이트가 모바일 친화적이고 반응이 좋으며 웹 페이지의 모바일 버전을 제공하는지 확인해야 합니다.
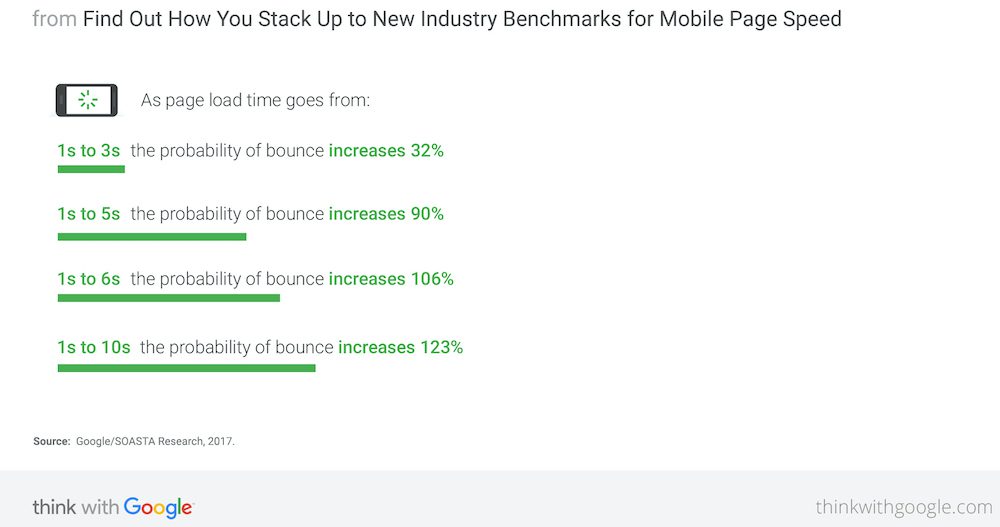
구글이 말하는 것처럼:
- 모바일 사이트가 사용자에게 친숙하지 않은 경우 사람들은 모바일 사이트를 떠날 가능성이 5배 더 높습니다.
- 페이지가 3초 이내에 로드되지 않으면 방문자의 약 절반이 떠납니다.
모바일 사용자를 위해 웹 페이지를 최적화하려면 다음을 고려할 수 있습니다.
반응형으로 전환 – 더 작은 이미지와 같은 페이지 요소가 제공되어 전체 페이지 크기가 줄어들고 더 나은 사용자 경험을 위해 페이지 아웃렛이 장치 크기/해상도에 맞춰지도록 웹 페이지가 반응하도록 합니다.

모바일 친화적으로 만들기 – 필수입니다. Google은 검색 순위에서 이를 고려하므로 웹 페이지가 모바일에 맞게 설계되었는지 확인합니다.
이제 도구 쇼케이스 시간입니다.
목차
상승세
Uptrends를 사용하면 여러 모바일 장치(Apple, Google, Samsung, LG, Nokia, Amazon Kindle)에서 사이트를 테스트하고 결과를 즉시 표시할 수 있습니다.

아시아, 유럽 및 북미에서 테스트하도록 선택할 수 있습니다. 또한 기본에서 2G/3G/4G 시뮬레이션 사이에서 속도를 선택할 수 있는 옵션이 있습니다.
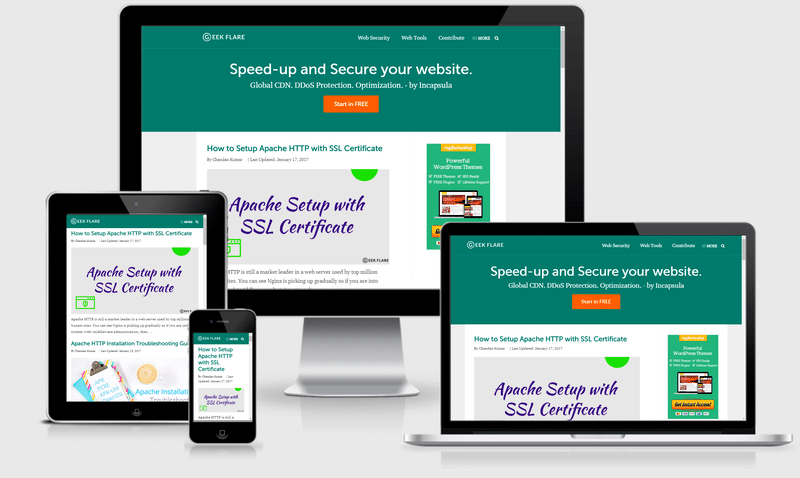
koreantech.org
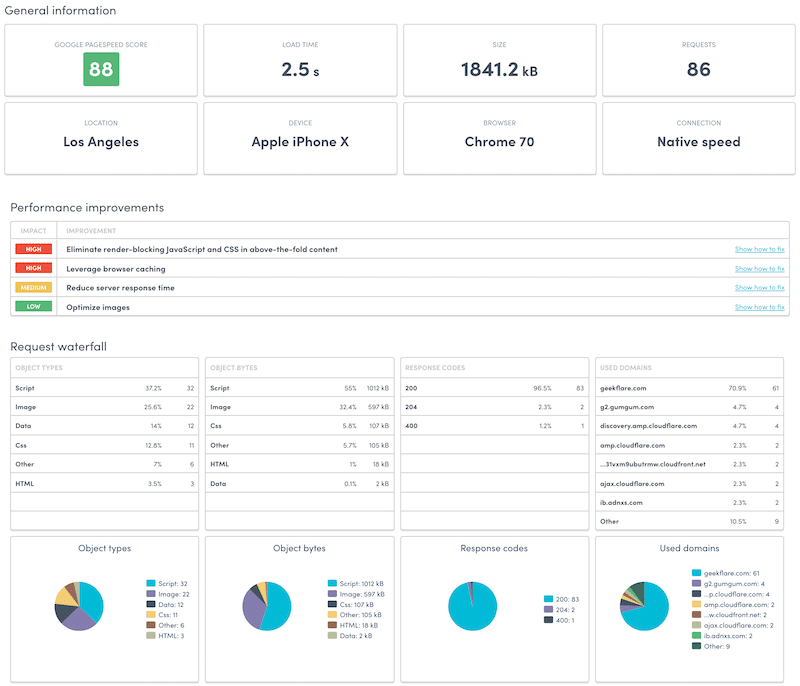
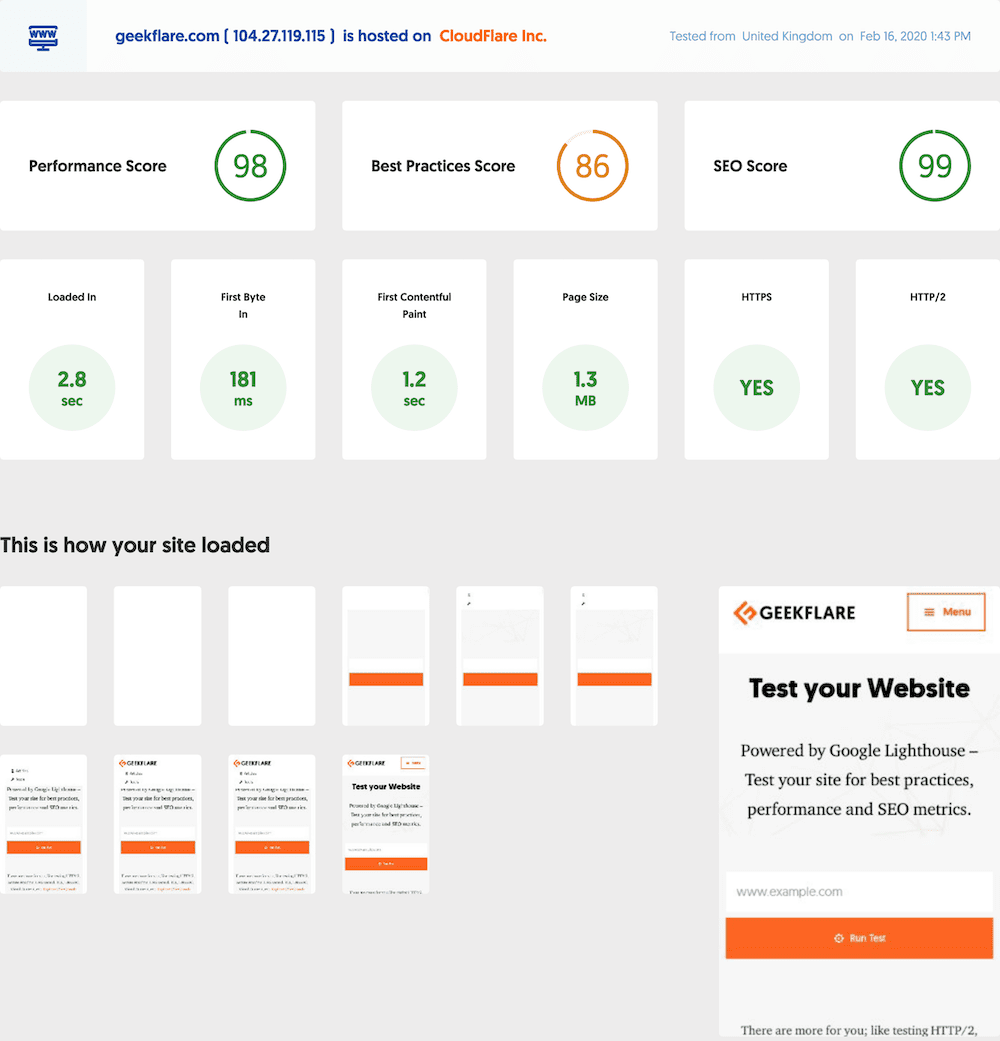
koreantech.org의 웹사이트 감사를 통해 모바일에서 웹사이트를 테스트할 수 있습니다. 이 도구는 Google Lighthouse에서 제공하며 성능, SEO 및 보안에서 50개 이상의 필수 메트릭을 테스트합니다.

일부 메트릭은 다음과 같습니다.
- 반응형 폭포수 요청
- 로드하는 데 시간이 걸립니다
- 첫 번째 바이트까지의 시간
- 페이지 크기
- 첫 번째 만족스러운 페인트
- 전체 페이지 스크린샷
그리고 훨씬 더…
지메트릭스
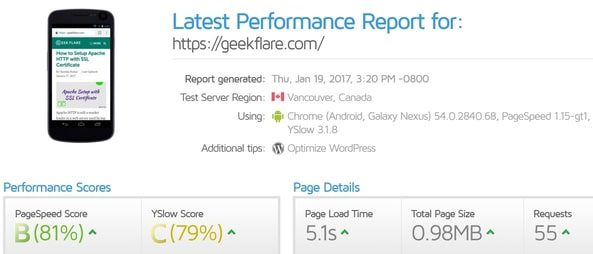
GTmetrix는 데스크톱용으로 가장 널리 사용되는 웹 페이지 성능 테스트 도구 중 하나입니다. 단, 무료 등록을 하시면 크롬 브라우저를 이용하여 모바일에서 테스트가 가능합니다.
현재 모바일 브라우저에서의 테스트는 캐나다에서만 무료 등록이 가능합니다.

데스크톱 브라우저를 사용하여 얻은 모든 성능 메트릭을 얻습니다.
- PageSpeed/YSlow 테스트 점수
- 로드하는 데 시간이 걸립니다
- 페이지 크기
- HTTP 요청 수
- 폭포 그래프
무료 등록을 해도 상관없다면 GTmetrix가 실행 가능한 테스트 결과를 얻는 데 유용할 것입니다.
닷컴 모니터
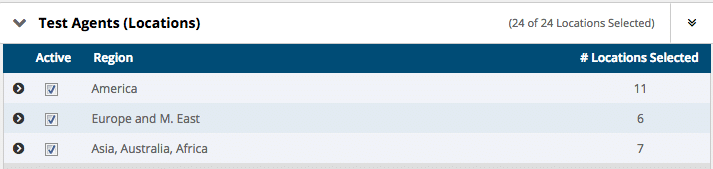
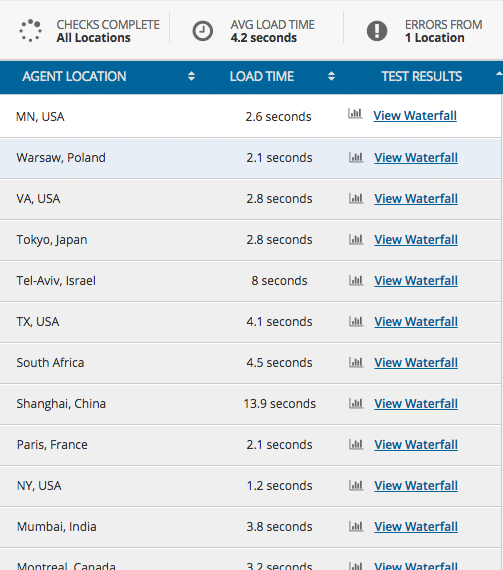
Dotcom-Monitor는 테스트를 선택할 수 있는 가장 많은 수의 위치 중 하나를 얻었습니다. 전 세계 최대 24개 위치에서 테스트하도록 선택할 수 있습니다.

Dotcom-Monitor는 여러 클라이언트를 지원합니다.
- 아이폰
- 아이패드
- 기계적 인조 인간
- 노키아 루미아
- 블랙베리
테스트가 완료되면 평균 테스트 결과를 보거나 각 위치에 대한 폭포수를 볼 수 있습니다.

각 성능 보고서에는 요약, 성능 분석, 요청 차트, 호스트 세부 정보 및 오류(있는 경우)가 포함됩니다. 그것은 매우 유망해 보이며 나는 그것을 좋아합니다.
구글과 함께 생각하다

Google은 기능이 풍부한 제품 및 서비스로 유명하며 그러한 예 중 하나가 Test My Site 서비스입니다. 모바일 장치에서 웹 사이트의 속도를 테스트할 수 있는 편리한 도구이며 결과에 관해서는 공정한 작업을 수행한다고 말하고 싶습니다. 소요 시간이 빠른지 느린지를 나타내는 등급과 함께 로딩 시간을 보여줍니다. 또한 아래에서 웹 사이트 속도를 저하시키는 원인과 이를 수정하기 위해 수행해야 하는 단계를 확인할 수 있습니다.
마지막으로 귀하의 웹사이트 속도를 경쟁업체의 속도와 비교하고 그 차이를 확인할 수 있습니다. 완료되면 보고서를 이메일 주소로 보내달라고 요청할 수 있습니다.
모비레디

또 다른 무료 도구인 MobiReady는 다양한 모바일 장치와 데스크톱에서 웹사이트가 어떻게 로드되는지 보여줍니다. 아래로 스크롤하면 작은 설명과 결과를 요약한 전체 속도 등급이 표시됩니다.
또한 상위 1000개의 Alexa 사이트와 비교하여 귀하의 웹 사이트가 어떻게 수행되는지 확인할 수 있으며 이는 확실히 더 나은 아이디어를 제공합니다. 필요한 주요 개선 사항을 알고 싶다면 페이지 맨 아래에서도 알 수 있습니다.
모바일 친화성 테스트

Google에서 제공하는 별도의 서비스인 Mobile-Friendly Test를 통해 모바일 사용자가 귀하의 웹사이트를 보고 사용하는 것이 얼마나 쉬운지 파악할 수 있습니다. URL을 입력하면 웹사이트가 모바일 친화적인지 빠르게 확인할 수 있습니다.
뿐만 아니라 페이지 로드(있는 경우) 및 JavaScript와 관련된 문제를 설명하는 보고서도 제공됩니다. 이 목록에 있는 다른 도구와 달리 이 도구는 속도보다는 페이지 로딩 문제에 조금 더 중점을 두므로 두 가지를 함께 사용할 가치가 있습니다.
데어부스트

DareBoost는 미세한 세부 사항에 관해서는 훌륭합니다. 다음과 같은 다양한 메트릭 및 결과를 볼 수 있습니다.
- 발견된 문제
- 개선 필요
- 페이지의 무게
- 페이지 속도 향상을 위한 팁
- SSL 인증서 만료 날짜와 같은 웹사이트에 대한 정보
- 귀하의 웹 사이트에 대해 잘한 것들
이 환상적인 분석 및 추천 도구를 어떻게 발견하지 못했습니까…‽ @Dareboost 웹사이트 속도 테스트 및 웹사이트 분석 #SEOhttps://t.co/Jfuu3I3aL4
— 리치 테이텀 »∵« (@RichTatum) 2019년 8월 28일
이 모든 것이 무료이며 이메일 주소를 입력하여 전체 보고서를 요청할 수 있습니다.
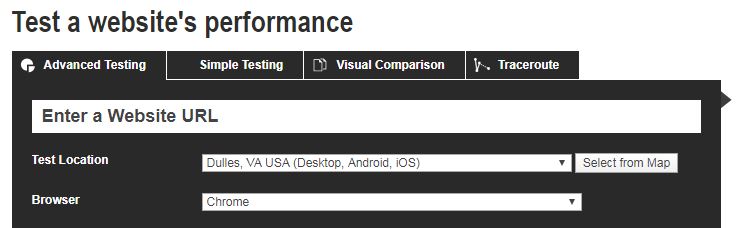
웹페이지 테스트

예를 들어 원하는 브라우저 및 위치와 같이 WebPageTest를 사용할 때 다양한 구성 중에서 선택할 수 있습니다. 특정 브라우저가 다른 브라우저보다 빠르다는 끝없는 논쟁이 있기 때문에 테스트 문제를 완전히 해결합니다. 드롭다운 메뉴에서 웹사이트를 테스트할 위치와 장치를 선택할 수 있습니다.
“고급 설정” 탭에서 연결 유형과 속도 및 기타 다양한 기본 설정을 설정할 수도 있습니다. 모두 선택하면 URL을 입력할 때 3번의 테스트 실행을 받게 됩니다. 각 테스트는 로딩 시간, 렌더링 시작, 요청 수 및 기타 여러 정보와 같은 일련의 정보를 보여줍니다.
이 도구는 페이지 로딩 시간과 결함이 있는 경우 결정하는 데 중요한 역할을 할 수 있습니다.
결론
세상은 모바일화되었으며 더 나은 모바일 사용자 경험을 위해 최적화하는 데 필요한 모든 것을 고려해야 합니다. 아직 없다면 네트워크 에지에서 많은 성능 최적화를 제공하는 MaxCDN, Cloudflare, SUCURI와 같은 CDN 사용을 고려할 수 있습니다.

