탭 브라우징은 물론 크롬과 파이어폭스의 개발을 제외하고 인터넷 브라우저에서 일어난 가장 위대한 일 중 하나입니다. 나는 어떤 것에 대해서도 탭을 포기하지 않을 것이며, 현재 내가 열어 둔 탭 중 50개는 모두 특별합니다. 즉, 내가 열어 본 많은 탭에서 중요하거나 자주 방문하는 탭을 더 쉽게 찾을 수 있기를 바랍니다. 패널 탭은 실험적인 ‘패널’ 기능과 함께 작동하는 Chrome 확장 프로그램으로, 행아웃이 표시되는 것과 유사한 플로팅 패널로 탭을 분리할 수 있으며 패널을 화면의 아무 곳으로나 드래그할 수 있는 추가 이점이 있습니다.
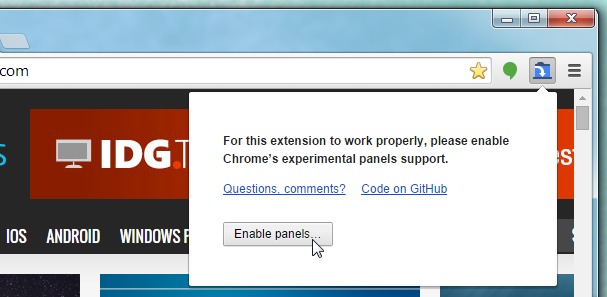
패널 탭은 URL 표시줄 옆에 파란색 탭 버튼을 추가합니다. 처음 클릭하면 패널 기능을 활성화할지 묻는 메시지가 표시됩니다. ‘패널 사용’ 버튼을 클릭하면 관련 옵션이 강조 표시된 Chrome://Flags 페이지가 열립니다. 활성화되면 Chrome을 다시 시작합니다.

패널 탭은 탭이 열리는 방식을 덮어쓰지 않습니다. 평소와 같이 탐색을 계속하고 패널로 분리하려는 탭을 열 때까지 원하는 만큼 탭을 엽니다. 해당 탭이 활성화된 상태에서 패널 탭의 버튼을 클릭합니다. 이렇게 하면 현재 창에서 탭이 닫히고 부동 패널에서 열립니다.

화면 오른쪽 하단에 계속 추가되는 행아웃 패널과 달리 이 패널을 원하는 곳으로 끌어 원하는 대로 정렬할 수 있습니다. 패널의 크기는 변경할 수 없으므로 패널에서 반응형 디자인의 웹사이트를 열려고 하면 창 크기에 해당하는 적절한 사이트 버전을 만나게 됩니다.
패널은 기본적으로 맨 아래에 추가되고 오른쪽에 정렬됩니다. 하나를 밖으로 드래그하면 원래 위치에 고정된 것처럼 표시되고 가능할 때마다 오른쪽으로 스냅되지만 멀리 드래그하기만 하면 다른 위치로 이동할 수 있습니다. 맨 아래로 다시 이동하면 이전 기본 위치로 돌아갑니다. 확장 기능은 완벽하게 작동하지만 패널 크기가 하나만 있는 대신 선택할 수 있는 패널 크기가 몇 개 있으면 훨씬 더 좋습니다.

