단일 페이지 애플리케이션(SPA)은 사용자 경험을 크게 향상시키는 데 뛰어난 효과를 보입니다. 빠른 속도와 효율적인 개발 과정을 제공하며, 서버 자원 사용량도 줄여줍니다.
오늘날 SPA의 인기가 높아지는 것은 당연합니다. 구글과 같은 거대 기술 기업들은 지메일이나 구글 지도와 같은 서비스에 SPA를 활용하여 사용자들에게 편리함을 제공하고 있습니다.
만약 당신이 애플리케이션 개발을 고려하고 있다면, SaaS 비즈니스나 소셜 네트워크 등 다양한 분야에서 빠르고, 여러 플랫폼에서 호환되며, 풍부한 기능을 갖춘 앱에 대한 요구를 충족하는 SPA가 좋은 선택이 될 수 있습니다.
하지만 SPA가 정확히 무엇일까요?
이번 글에서는 단일 페이지 애플리케이션의 정의, 장단점, 그리고 개발 방법에 대해 자세히 알아보겠습니다.
단일 페이지 애플리케이션이란 무엇인가?
단일 페이지 애플리케이션(SPA)은 웹 브라우저 내에서 작동하며, 단 하나의 웹 페이지 또는 웹사이트만 로드하는 형태입니다. 사용자가 페이지를 이동할 때 전체 페이지를 다시 로드하는 대신, 필요한 콘텐츠만 업데이트하는 방식으로 작동합니다. 이러한 업데이트는 주로 JavaScript API를 통해 이루어집니다.
이러한 작동 방식 덕분에 사용자는 새로운 페이지를 서버에서 전부 불러오는 대신, 더욱 빠르고 부드러운 웹 경험을 할 수 있습니다. 마치 네이티브 애플리케이션을 사용하는 듯한 느낌을 주며, 사용자에게 더욱 역동적인 웹 환경을 제공합니다. SPA는 사용자에게 복잡하지 않고 간단하며, 실행 가능한 웹 공간을 제공합니다.
SPA의 예시
지메일, 페이스북, 트렐로, 구글 지도 등은 모두 브라우저에서 페이지 새로고침 없이 뛰어난 사용자 경험을 제공하는 대표적인 단일 페이지 애플리케이션입니다.
예를 들어, 지메일 계정을 열고 탐색할 때 페이지의 큰 변화는 없습니다. 헤더와 사이드바는 받은편지함에서 동일하게 유지되며, 새로운 이메일이 도착하면 JavaScript를 통해 해당 내용만 로드되어 즉시 변경 사항이 반영됩니다.
SPA는 어떻게 작동하는가?

단일 페이지 애플리케이션의 구조는 비교적 간단합니다. 클라이언트 측 렌더링과 서버 측 렌더링 기술이 결합되어 사용됩니다.
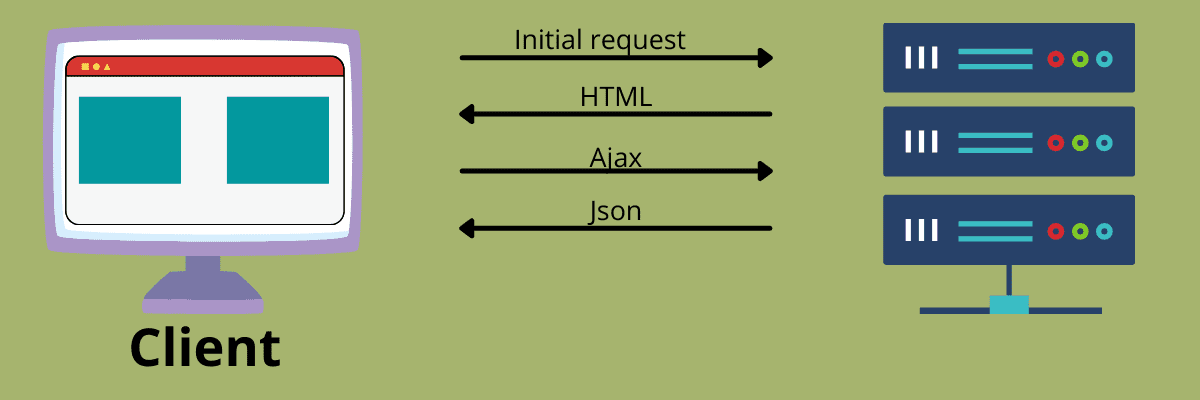
웹 페이지에 접근하고 싶을 때, 브라우저 주소창에 해당 주소를 입력하면 브라우저는 서버에 요청을 보내고 HTML 문서를 응답으로 받습니다.
SPA를 사용하는 경우, 서버는 첫 번째 요청에 대해서만 HTML 문서를 보내고, 이후 요청에는 JSON 데이터를 전송합니다. 따라서 SPA는 전체 웹 페이지를 새로고침하는 대신, 현재 페이지의 콘텐츠만 업데이트합니다. 이로 인해 사용자는 불필요한 대기 시간 없이 더욱 빠른 속도를 경험할 수 있습니다. 이러한 특징 덕분에 SPA는 마치 네이티브 앱처럼 작동하는 것처럼 느껴집니다.
단일 페이지 애플리케이션은 다중 페이지 애플리케이션(MPA)과는 차이가 있습니다. MPA는 사용자가 새로운 데이터를 요청할 때마다 여러 페이지를 다시 로드하는 웹 앱입니다.
SPA는 초기 로딩 시간이 다소 걸릴 수 있지만, 로딩 후에는 빠른 속도와 부드러운 탐색 경험을 제공합니다. 반면 MPA는 느릴 수 있으며, 특히 그래픽 요소가 많을 경우 빠른 인터넷 연결이 필요할 수 있습니다. 아마존이나 구글 문서와 같은 서비스가 MPA의 예시입니다.
SPA의 장점 👍
SPA는 HTML, JavaScript, CSS 등 대부분의 리소스를 처음 로드할 때만 필요로 하며, 사용 중에는 다시 로드할 필요가 없습니다. 데이터 전송만 변경하므로 뛰어난 반응성을 제공합니다. 이제 SPA가 제공하는 구체적인 장점에 대해 자세히 알아보겠습니다.
더욱 빠른 속도
웹 애플리케이션은 빠른 속도를 제공해야 합니다. 사용자의 시간을 낭비하게 되면, 사용자들은 다른 효율적인 대안을 찾을 수 있습니다. SPA는 전체 페이지를 다시 로드하지 않고 요청된 콘텐츠 부분의 데이터만 변경하므로 응답 시간이 매우 짧습니다. 이러한 특징이 웹 앱의 속도를 크게 향상시킵니다.
향상된 사용자 경험
향상된 사용자 경험은 애플리케이션의 성공에 매우 중요한 요소입니다. 많은 연구 결과에 따르면, 사용자들은 느리고 사용하기 불편한 웹 페이지를 쉽게 떠납니다. 하지만 SPA를 사용하면 전체 콘텐츠를 다시 로드하기 위해 기다릴 필요 없이 필요한 정보만 빠르게 얻을 수 있습니다. 이러한 점들이 SPA의 사용자 경험을 크게 향상시킵니다.
효율적인 캐싱
단일 페이지 앱은 서버에 단 한 번만 요청을 보내고, 필요한 데이터만 업데이트하기 때문에 데이터를 효율적으로 캐싱할 수 있습니다. 덕분에 오프라인 상태에서도 데이터를 사용할 수 있습니다. 만약 사용자의 연결이 끊어진 경우, 연결이 재개되면 로컬 데이터를 서버와 동기화할 수 있습니다.
단순화된 개발
SPA 개발은 개발자가 코드를 작성하고 서버에서 웹 페이지를 렌더링하는 데 더 많은 시간을 할애할 필요가 없기 때문에 더 쉽습니다. 서버 측 코드를 재사용하고, 프론트엔드 사용자 인터페이스를 SPA에서 분리할 수 있습니다. 즉, 프론트엔드와 백엔드 팀은 서로에게 영향을 주지 않고 각자의 업무에 집중할 수 있다는 의미입니다.
어떻게 가능할까요?
프론트엔드 디스플레이가 백엔드 서비스와 분리된 아키텍처 덕분에 SPA는 프론트엔드 개발을 보다 수월하게 만듭니다. 비즈니스의 핵심적인 백엔드 기능은 크게 변경되지 않기 때문에 사용자들은 일관된 경험을 누릴 수 있습니다. 예를 들어 양식을 작성하여 등록하는 등의 과정은 동일하게 유지되면서 사용자 인터페이스만 변경될 수 있습니다.
백엔드 로직과 데이터가 표시 방식에서 분리되면 앱을 서비스로 전환하여, 개발자가 다양한 프론트엔드 방식을 만들고 해당 서비스를 제공할 수 있습니다. 또한 개발자는 백엔드 기술에 대한 걱정 없이 프론트엔드를 구축, 실험, 배포할 수 있습니다.
간편한 디버깅

애플리케이션 디버깅은 성능 저하를 일으킬 수 있는 오류나 버그를 찾아 제거하여 애플리케이션이 최적의 성능을 발휘하도록 하는 데 매우 중요합니다.
단일 페이지 애플리케이션은 React, Angular, Vue.js와 같이 널리 사용되는 프레임워크를 사용하여 구축되기 때문에 크롬으로 쉽게 디버깅할 수 있습니다. 페이지 요소, 데이터, 네트워크 활동을 쉽게 모니터링하고 조사할 수 있습니다.
또한 SPA에는 크롬용 자체 개발자 도구가 있어서 MPA보다 디버깅이 쉽습니다. 개발자는 수백, 수천 줄의 코드를 확인하는 대신 브라우저에서 JS 코드 렌더링을 검사하고 SPA를 디버깅할 수 있습니다. 크롬 디버깅 도구는 페이지 요소, 서버의 데이터 요청 및 데이터 캐싱도 확인할 수 있도록 도와줍니다.
리소스 소비 감소
단일 페이지 앱은 페이지를 한 번만 로드하기 때문에 더 적은 대역폭을 사용합니다. 인터넷 연결이 느린 지역에서도 원활하게 작동하므로 모든 사람이 편리하게 이용할 수 있습니다. 또한 오프라인으로 작업하여 데이터를 저장할 수 있기 때문에 구글 문서와 같은 MPA와는 달리 일관된 인터넷 연결이 없어도 데이터를 사용하고 작업을 진행할 수 있습니다.
플랫폼 간 호환성
개발자들은 단일 코드베이스를 사용하여 모든 운영 체제, 장치 및 브라우저에서 실행되는 애플리케이션을 쉽게 구축할 수 있습니다. 덕분에 어디에서든 SPA를 사용할 수 있으며 사용자 경험을 더욱 풍부하게 만들 수 있습니다.
개발자는 풍부한 기능을 갖춘 앱을 보다 쉽게 구축할 수 있습니다. 예를 들어, 콘텐츠 편집 애플리케이션을 개발하면서 실시간 분석 기능을 추가할 수 있습니다.
하지만 SPA에는 부정적인 측면도 존재합니다.
SPA의 단점 👎
낮은 SEO 성능
SPA 아키텍처는 단일 URL을 가진 단일 페이지만 포함하고 있습니다. 이는 검색 엔진 최적화(SEO)에 유리하지 않습니다. SEO는 경쟁이 치열하기 때문에 검색 엔진 결과에서 사이트 순위를 높이는 데 매우 중요합니다.
변화나 예외적인 주소가 없는 단일 URL만 있기 때문에 SEO에 최적화하기가 까다롭습니다. 색인 생성, 우수한 분석, 고유한 링크, 메타데이터 등이 부족합니다. 이러한 페이지는 검색 봇이 스캔하기 어렵기 때문에 최적화하기가 어렵습니다.
온라인 위협
SPA는 MPA보다 XSS(크로스 사이트 스크립팅)와 같은 온라인 위협에 더 취약합니다. 공격자는 XSS를 활용하여 웹 앱에 클라이언트 측 스크립트를 삽입하고 시스템을 손상시킬 수 있습니다. 또한 접근 제어는 운영 수준에서 엄격하지 않을 수 있습니다. 개발자가 적절한 예방 조치를 취하지 않으면 민감한 데이터와 기능이 노출될 수 있습니다.
초기 로드 시간
SPA는 뛰어난 성능과 속도를 자랑하지만, 초기 로딩 시간이 길어질 수 있습니다. 이로 인해 앱을 다시 열기 어려울 정도로 초기 로딩 시간이 긴 경우 일부 사용자에게 불편함을 줄 수 있습니다.
브라우저 기록
SPA는 브라우저 기록을 저장하지 않습니다. 유용한 데이터 기록을 확인하면 SPA에 대한 링크만 나타납니다. 또한 SPA에서는 앞뒤로 이동할 수 없습니다. 뒤로 버튼을 누르면 이전 상태가 아닌 이전에 로드된 웹 페이지로 이동하게 됩니다. 하지만 HTML5 History API를 사용하면 이러한 단점을 극복할 수 있습니다.
SPA는 언제 사용해야 할까요?
앞에서 언급했듯이 SPA에는 많은 장점과 몇 가지 단점이 있습니다. 따라서 SPA가 무조건 좋거나 나쁘다고 말하기는 어렵습니다. 애플리케이션 구축은 요구 사항과 목표에 따라 달라집니다.
- 데이터 양이 적고 동적인 플랫폼으로 웹사이트를 구축하려는 경우 SPA를 사용할 수 있습니다.
- 미래에 모바일 애플리케이션을 구축할 계획이 있다면, 사이트와 모바일 앱 모두에 백엔드 API를 공유하는 것이 유용합니다.
- SPA 아키텍처는 SEO가 많이 필요하지 않은 소셜 네트워크(예: 페이스북), 폐쇄형 커뮤니티, SaaS 플랫폼을 구축하는 데에도 적합합니다.
- 애플리케이션에서 부드러운 사용자 상호 작용을 제공하려면 SPA를 선택하세요. 구글 지도와 같은 단일 페이지 앱은 실시간으로 변경되는 정보를 제공하는 데 SPA를 활용하고 있습니다.
- SPA는 데이터 스트리밍, 실시간 차트, 알림 등과 같이 애플리케이션의 실시간 업데이트가 필요한 경우에도 유용합니다.
- 다양한 운영 체제, 브라우저, 장치에서 네이티브 앱과 유사하고 일관되며 역동적인 사용자 경험을 제공하려는 경우 SPA를 선택하는 것이 좋습니다.
위에서 언급한 사항 중 일부 또는 전부를 고려할 때 SPA가 적합할 수 있습니다. 이제 단일 페이지 애플리케이션을 만드는 방법을 빠르게 알아보겠습니다.
SPA를 만드는 방법은?
SPA를 포함한 모든 소프트웨어 개발에는 팀, 시간, 앱을 제작하는 데 필요한 도구와 기술이라는 세 가지 중요한 요소가 필요합니다.
팀
JavaScript, CSS, HTML에 대한 전문 지식과 다른 관련 기술에 대한 지식을 갖춘 개발 팀이 필요합니다. 팀 구성원은 다음과 같을 수 있습니다.
- 프로젝트를 이끌고 개발 과정을 모니터링하고 안내하는 프로젝트 관리자
- 고품질의 프론트엔드 코드를 작성하는 JavaScript 개발자
- 사용성을 고려하여 앱을 아름답게 디자인하는 UX/UI 디자이너
- 서버와 앱의 인터페이스를 원활하게 연결하는 백엔드 소프트웨어 엔지니어
- QA 전문가가 애플리케이션에 오류 및 버그가 없는지 테스트하여 앱 성능을 저해하는 요소가 없도록 합니다.
시간과 예산

앱 개발 일정을 계획하고 시장 출시 시점을 결정해야 합니다. 앱의 복잡성, 필요한 기능, 팀 규모에 따라 일정을 결정하세요. 코드 작성부터 디자인, 테스트, 배포까지 각 개발 단계에 대해 충분한 시간을 확보하여 체계적으로 계획하고 개발해야 합니다.
또한 문제 해결, 새로운 기능 추가, 콘텐츠 업데이트 등 앱 유지 관리에 대한 계획과 자원을 확보해야 합니다. 모든 것이 예산 내에서 이루어지는지도 확인해야 합니다. 이를 위해 팀 구성원과 자원을 적절하게 배분해야 합니다.
도구 및 기술
도구와 기술은 웹 앱 개발에서 매우 중요한 요소입니다. 앞에서 언급했듯이 JavaScript, CSS, HTML은 SPA를 개발하는 데 필요한 세 가지 핵심 기술입니다. 그 외에도 앱의 “골격”을 구축하기 위한 JavaScript 프레임워크, 배포를 위한 Ajax(JS와 XML), PHP, Node.js와 같은 백엔드 기술, MongoDB나 MySQL과 같은 데이터베이스도 필요합니다.
SPA 개발에 적합한 JavaScript 프레임워크에 대해 좀 더 자세히 알아보겠습니다.
주요 JavaScript 프레임워크
Ember.js는 단일 페이지 애플리케이션을 구축하기 위한 훌륭한 JavaScript 프레임워크입니다. 애플리케이션을 위한 견고한 기반을 제공하며, 여러 장치에서 작동하는 풍부한 사용자 인터페이스를 만드는 데 필요한 기능을 제공합니다. Ember는 생산적이고 실전 경험을 통해 검증되었습니다.
Ember의 UI 아키텍처는 확장 가능하며, 마이크로소프트, 애플, 넷플릭스, 링크드인 등과 같은 세계적인 기업에서 사용되고 있습니다. 앱 개발 첫날부터 필요한 모든 것을 제공하는 “배터리 포함” 프레임워크라고 할 수 있습니다.

Ember CLI는 Ember 애플리케이션의 핵심 역할을 하며, 새로운 엔티티를 구축하고 파일을 정리하는 등의 기능을 제공합니다. 또한 빠른 자동 재로드, 재빌드, 테스트 실행 기능을 포함한 개발 환경을 제공하며, 단일 명령을 사용하여 앱을 빠르게 배포할 수도 있습니다.
Ember의 라우터는 뛰어난 성능을 자랑하며, 비동기 데이터 로딩, 쿼리 매개변수, 동적 URL을 지원합니다. 또한 데이터 접근(Ember Data), 포괄적인 테스트 기능, 무료 성능 업그레이드를 위한 완벽한 라이브러리도 제공합니다.
Angular.js
Angular.js는 강력한 기능을 통해 단일 페이지 애플리케이션을 효율적으로 만들 수 있는 최고의 JavaScript 프레임워크 중 하나입니다. Angular.js를 사용하면 애플리케이션의 HTML 어휘를 확장할 수 있으며, 빠르고 읽기 쉬우며 표현력이 뛰어난 개발 환경을 만들 수 있습니다.
Angular.js는 확장성이 뛰어나며, 다양한 라이브러리와 호환됩니다. 또한 기능을 쉽게 교체하거나 수정하여 애플리케이션을 사용자 정의하고, 기능 요구 사항에 따라 개발 워크플로에 맞게 만들 수 있습니다.

또한 Angular.js는 데이터 바인딩을 사용하여 모델 변경 사항을 기반으로 뷰를 업데이트하고, DOM 조작을 줄여줍니다. 컨트롤러와 일반 JavaScript를 활용하여 코드를 쉽게 유지 관리, 테스트, 재사용할 수 있도록 합니다.
지시문, 재사용 가능한 구성 요소, 현지화를 사용하여 구성 요소를 만들 수 있습니다. 딥링킹, 폼 유효성 검사 기능을 활용하여 효율적인 서버 통신이 가능하도록 지원합니다.
Backbone.js
Backbone.js는 모델, 사용자 정의 이벤트, 키-값 바인딩, 이벤트 처리가 포함된 뷰와 다양한 기능을 가진 컬렉션을 제공하여 애플리케이션에 견고한 “백본” 또는 구조를 제공합니다. RESTful JSON 인터페이스를 사용하여 API에 연결합니다.
라우터를 사용하여 앱의 브라우저 URL을 업데이트하여 사용자가 북마크를 설정하고 공유할 수 있도록 합니다. 코드는 GitHub에서 사용할 수 있으며, MIT 라이선스를 따릅니다. Hulu, Airbnb, Pandora, Trello, Stripe, Khan Academy, Bitbucket, WordPress.com 등의 앱에서 Backbone.js를 사용하고 있습니다.
Vue.js
Vue.js는 점진적인 JS 프레임워크이며, SPA 구축을 지원하는 다양한 생태계를 제공합니다. MIT 라이선스를 따르는 이 오픈 소스 프로젝트는 단일 페이지 애플리케이션을 위한 뛰어난 사용자 인터페이스를 쉽게 만들 수 있도록 돕습니다.

Vue.js는 적응하기 쉽도록 설계되었으며, 사용 사례에 따라 프레임워크와 라이브러리 사이를 확장할 수 있습니다. 접근하기 쉬운 라이브러리는 앱의 뷰 레이어에만 초점을 맞추고, 더 큰 단일 페이지 애플리케이션의 복잡성을 처리하기 위한 라이브러리를 제공합니다.
React
React는 단일 페이지 애플리케이션을 만드는 데 가장 널리 사용되는 JavaScript 라이브러리 중 하나입니다. 페이스북(현재 메타) 개발자들이 개발하고 유지 관리하며, 오픈 소스이므로 누구나 참여할 수 있습니다.
다음 SPA를 개발하기 위해 React를 선택해야 하는 이유는 많습니다. 그중 몇 가지를 살펴보겠습니다.
- JavaScript 개발자라면 쉽게 적응할 수 있습니다.
- React 문서는 학습을 시작하기에 가장 좋은 장소입니다.
- React의 개념을 익히면 유사한 개념을 따르는 React Native로 모바일 애플리케이션을 구축하는 데 도움이 될 것입니다.
- 거대한 타사 패키지 모음을 가진 대규모 커뮤니티가 있습니다.
- 페이스북, 블룸버그, 에어비앤비, 인스타그램, 스카이프 등 대부분의 회사에서 React 라이브러리를 사용하여 UI를 개발하고 있습니다.
React는 현재 웹 애플리케이션을 구축하는 데 가장 인기 있는 라이브러리 중 하나라고 해도 과언이 아닙니다. React를 사용해보시고, 마음에 드실 거라 확신합니다. 필요하다면 이 리소스를 참조하여 React를 배워보세요.
결론 👨💻
단일 페이지 애플리케이션(SPA)은 소셜 네트워킹, SaaS 비즈니스, 실시간 업데이트 등을 위해 빠르고 기능이 풍부한 애플리케이션을 구축하는 데 도움이 될 수 있습니다. 따라서 먼저 요구 사항과 목표를 결정하고, SPA가 개발 과정에 적합한지 판단한 다음, 적합한 JavaScript 프레임워크를 선택하여 개발을 시작하세요.