시각적 HTML 편집기의 세계: WYSIWYG 에디터 완벽 분석
많은 개발자, 특히 코딩을 처음 시작하는 사람들은 코딩 작업 시 WYSIWYG(What You See Is What You Get) 방식의 시각적 HTML 편집기를 선호합니다. 이러한 편집기는 웹사이트나 웹 애플리케이션에 쉽게 통합할 수 있고, 시각적으로 결과를 확인하면서 작업할 수 있다는 장점 덕분입니다.
물론, 텍스트 기반 HTML 편집기를 사용해서도 사이트 수정은 가능하지만, 코드를 직접 입력해야 한다는 번거로움이 있습니다.
능숙한 프로그래머에게는 큰 문제가 아닐 수 있지만, 초보자나 숙련도가 낮은 개발자에게는 쉽지 않은 일입니다. 게다가 시간과 노력이 더 많이 소모되죠.
경쟁이 치열한 오늘날의 환경에서는 작업을 효율적으로 처리할 수 있는 고급 도구가 필요합니다.
이러한 이유로 WYSIWYG 편집기의 인기가 점점 높아지고 있습니다.
이제 WYSIWYG 편집기가 무엇인지 알아보고, 사이트 및 애플리케이션에 통합할 수 있는 최고의 편집기들을 살펴보겠습니다.
HTML 편집기란 무엇일까요?
WYSIWYG 편집기에 대해 알아보기 전에, HTML 편집기의 기본 개념부터 이해하는 것이 좋습니다.
HTML 편집기는 HTML, CSS 및 기타 프로그래밍 언어를 사용하여 코드를 작성하도록 특별히 설계된 소프트웨어입니다. HTML 편집기는 다음과 같은 다양한 기능을 제공합니다.
- 구문 강조
- 디버깅
- 코드 검증
- 자동 완성
- 찾기 및 바꾸기
- HTML 요소 삽입
이 외에도 다양한 기능들이 있습니다.
HTML 편집기는 코딩 워크플로를 간소화하고 시간과 노력을 절약해 주는 유용한 도구입니다. 주로 텍스트 기반 HTML 편집기와 시각적 WYSIWYG 편집기의 두 가지 유형으로 나눌 수 있습니다.
WYSIWYG 편집기란 무엇일까요?
WYSIWYG(What You See Is What You Get) 편집기는 개발자와 코더가 작업 중인 프로젝트의 결과물을 시각적으로 확인하면서 작업할 수 있도록 도와주는 시각적 HTML 편집기입니다.
WYSIWYG 편집기를 사용하면 작업 중인 웹 애플리케이션 또는 사이트에 변경 사항이 어떻게 반영되는지 실시간으로 확인할 수 있습니다. 가장 큰 장점은 코딩이나 프로그래밍 언어에 대한 지식이 없더라도 사용할 수 있다는 점입니다.

예를 들어, 애플리케이션을 개발하면서 WYSIWYG 편집기를 사용하여 코드 일부를 변경한다고 가정해 봅시다. 이 경우, 변경 사항이 실제 인터페이스에 어떻게 나타나는지 개발 과정에서 미리 볼 수 있습니다.
이를 통해 프로그래머는 클라이언트가 원하는 웹 애플리케이션 또는 사이트를 정확하게 만들 수 있습니다.
WYSIWYG 편집기가 필요한 이유는 무엇일까요?
WYSIWYG 편집기는 실제로 코드를 직접 건드리지 않고 HTML 코드를 빠르게 생성하고 싶을 때 매우 유용합니다. 특히 프런트엔드 개발 작업에 적합합니다.
개발자들이 WYSIWYG 편집기를 선호하는 이유는 다음과 같습니다.
사용자 친화적인 인터페이스
WYSIWYG 편집기는 사용하기 쉽습니다. 따라서 HTML 코딩을 처음 배우는 초보자에게 적합합니다. HTML 및 CSS 편집 작업을 더욱 쉽고 즐겁게 만들어 줍니다.
기본 텍스트 편집기에 지쳐서 변경 사항이 실시간으로 어떻게 보이는지 빠르게 확인하고 싶을 때도 유용합니다. 또한 작업 속도도 빠르기 때문에 시간과 노력을 많이 절약할 수 있습니다.
오류 감소
WYSIWYG와 같은 시각적 HTML 편집기를 사용하면 오류 발생 가능성을 크게 줄일 수 있습니다. 웹사이트나 웹 애플리케이션을 수정하는 동안 변경 사항이 어떻게 적용되는지 정확하게 확인할 수 있습니다.
따라서 변경 사항이 화면에 제대로 표시되지 않거나 문제가 있는 경우 즉시 수정할 수 있습니다. 텍스트 기반 HTML 편집기처럼 전체 작업을 완료한 후에야 결과물을 확인하고 수정할 필요가 없습니다.
간편한 통합

선택한 코드 편집기는 웹사이트 또는 웹 애플리케이션 프로젝트에 쉽고 빠르게 통합되어야 합니다.
WYSIWYG 편집기는 이러한 요구 사항을 충족시켜 줍니다. 또한 다양한 프런트엔드 플랫폼과 프레임워크를 지원합니다. 통합 문제로 인해 발생하는 오류를 수정하려고 소스 코드를 반복적으로 수정할 필요가 없습니다.
맞춤 설정
최고의 WYSIWYG 편집기들은 편집기의 모양과 느낌을 사용자 정의할 수 있는 다양한 기능을 제공합니다. 다양한 아이콘, 스킨, 색상 등을 선택하여 원하는 대로 편집기를 설정할 수 있습니다.
향상된 편집 경험
WYSIWYG 편집기를 사용하면 변경 사항이 실시간으로 어떻게 보이는지 확인할 수 있어, 텍스트 기반 편집기를 사용할 때보다 훨씬 향상된 편집 경험을 누릴 수 있습니다.
이러한 편집기들은 편집 모드, 서식 옵션, 단축키, 아이콘 등 다양한 유용한 기능을 제공하여 편집 과정을 더욱 편리하고 효율적으로 만들어 줍니다.
다음 프로젝트를 위한 최고의 WYSIWYG 편집기를 찾고 있다면, 여기 몇 가지 훌륭한 선택지가 있습니다.
주요 WYSIWYG 편집기 소개
TinyMCE
신뢰할 수 있는 오픈 소스 텍스트 편집기를 찾고 있다면 TinyMCE를 고려해 보세요. 개발 팀을 위한 강력한 기능을 제공합니다. 텍스트 편집에 대한 완벽한 제어 권한을 제공하며, 다음 두 가지 옵션을 제공합니다.
- API를 통해 사용자 정의 경험을 만들 수 있습니다.
- 엔터프라이즈급 편집기를 활용하여 차세대 웹 애플리케이션을 구축할 수 있습니다.
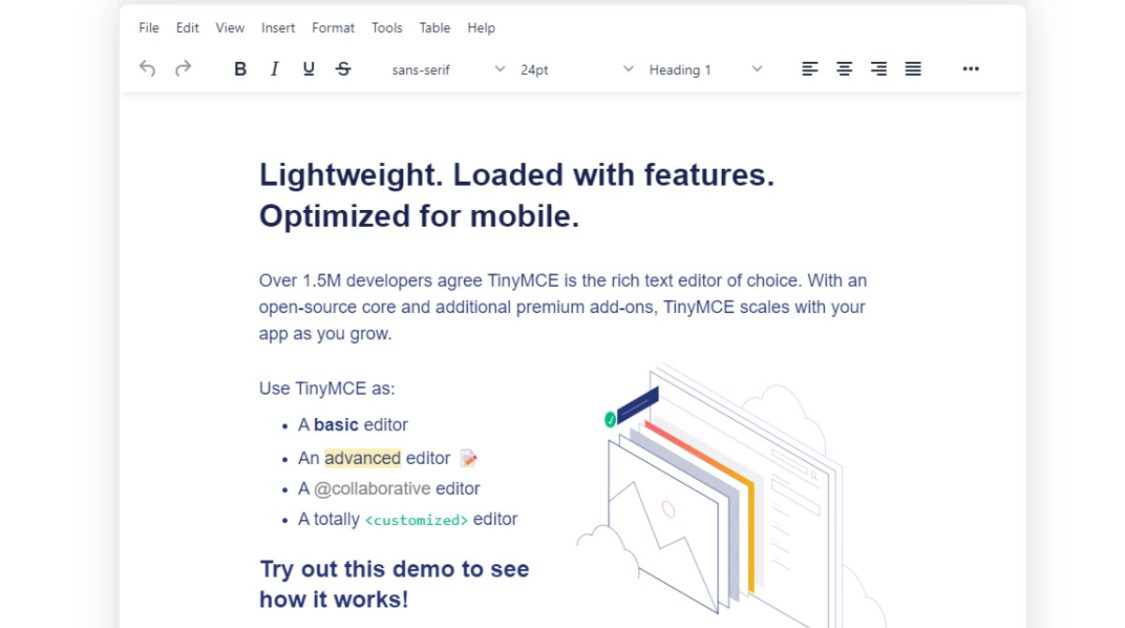
TinyMCE는 애플리케이션의 성장에 따라 확장할 수 있으며, 추가 프리미엄 애드온과 오픈 소스 코어를 지원합니다. 기본, 고급, 사용자 정의 및 협업 편집기로 사용할 수 있으며, 12개 이상의 통합 기능과 400개의 유연한 API를 제공합니다.

TinyMCE는 모든 기술 스택과 통합하여 전반적인 편집 경험을 향상시킬 수 있습니다. 생산성 기능을 통해 Google 문서, Word, Excel 등에서 복사하여 붙여넣는 방식으로 콘텐츠를 더 빠르게 생성할 수 있습니다.
또한 사용자 정의 사전, 링크 검사기, 맞춤법 검사기, 접근성 검사기 등의 기능을 제공합니다. 실시간 협업, 댓글, 멘션 기능을 통해 전문가 수준의 편집 작업을 수행할 수 있습니다.
클라우드에서 이미지나 파일을 편리하게 관리하고 Tiny Drive를 통해 배포할 수 있습니다. 늘어나는 라이브러리, 선택적 지원 옵션, 업데이트된 문서, StackOverflow 커뮤니티 지원 등 언제 어디서든 필요한 도움을 받을 수 있습니다.
LGPL 라이선스, 핵심 편집기, 실시간 협업, 커뮤니티 지원 등은 무료로 이용할 수 있습니다. 월 $29부터 시작하는 요금제를 통해 1500개의 편집기 로드 p/m, 생산성 기능 등 추가적인 혜택을 누릴 수 있습니다.
Froala
혁신적인 WYSIWYG 편집기인 Froala를 경험해 보세요. 멋진 자바스크립트 편집기로, 개발자가 사용하고 통합하기 쉽도록 설계되었습니다. 사용자는 매끄럽고 깔끔한 디자인에 매료될 것입니다.
Froala는 단순한 디자인과 뛰어난 성능을 자랑하는 최고의 WYSIWYG HTML 편집기입니다. 모든 웹사이트 및 애플리케이션에 강력한 텍스트 편집 기능을 제공하는 가벼운 편집기입니다.
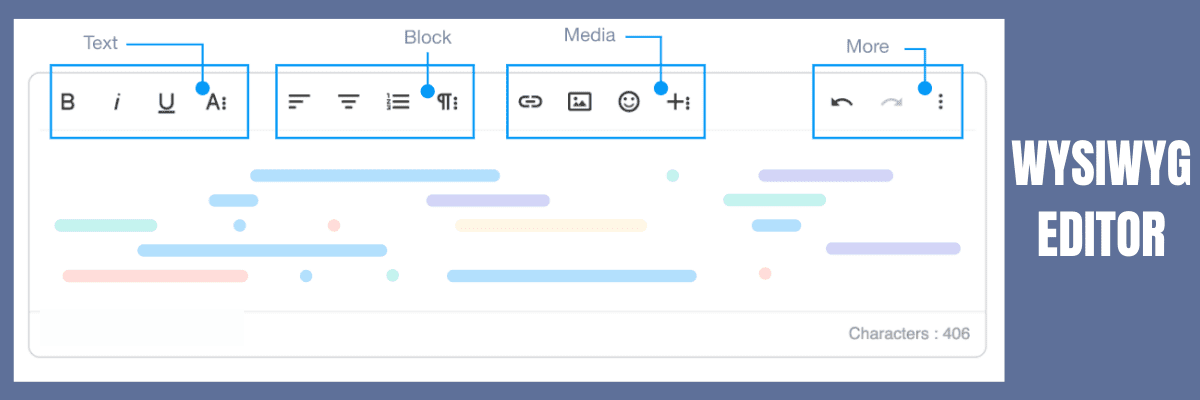
Froala는 모바일 또는 웹 프로젝트에서 사용할 수 있는 무료 오픈 소스 편집기입니다. 스마트 편집기는 단순한 인터페이스에서 100개 이상의 기능을 처리할 수 있으므로, 많은 버튼에 압도될 필요가 없습니다.

스마트 툴바는 작업 범위를 기준으로 모든 작업을 4가지 범주로 그룹화합니다. Froala 텍스트 편집기는 다양한 단순 기능과 복잡한 기능을 제공하며, 모든 사용 사례에 적합합니다. 강력한 API를 통해 몇 분 만에 시작할 수 있습니다.
편집기를 사용하면 원하는 모든 작업을 수행할 수 있으며, 구조화되고 잘 작성된 코드를 쉽게 확장할 수 있습니다. Froala는 프로젝트에 바로 사용할 수 있는 30개 이상의 플러그인을 제공합니다. 이러한 플러그인은 기본적인 자바스크립트 도구를 다양한 산업 분야에서 핵심 기술로 탈바꿈시켜 줍니다.
선택한 요금제에 따라 무제한 개발자와 사용자를 이용할 수 있습니다. 간단한 개인 애플리케이션 또는 무제한 기능을 사용할 수 있는 블로그에 적합한 연간 $199 기본 요금제로 시작해 보세요.
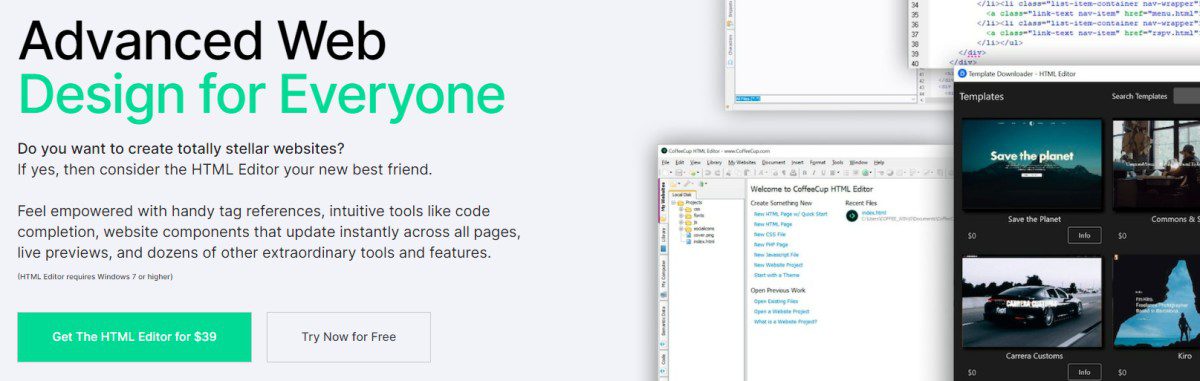
CoffeeCup
CoffeeCup은 직관적인 도구, 웹사이트 구성 요소, 편리한 태그 참조, 수십 가지의 뛰어난 기능, 실시간 미리보기 기능을 제공하는 강력한 편집기입니다.
태그 강조 표시 옵션을 사용하면 열려 있거나 닫혀 있는 모든 태그를 빠르게 찾을 수 있습니다. 또한 CoffeeCup은 다양한 무료 반응형 템플릿을 제공합니다. 템플릿 설치 프로그램을 사용하면 템플릿 디자인을 HTML 편집기로 가져올 수 있습니다. 단 두 번의 클릭만으로 가능합니다.
새로운 시작 화면으로 웹 개발 경험을 한 단계 업그레이드해 보세요. 정적 페이지를 빠르게 만들려면 새로운 HTML 페이지를 클릭하세요. 멋진 템플릿으로 시작하고 싶다면, CoffeeCup을 사용하여 복잡한 프로젝트를 시작할 수 있습니다.
새로운 시작 화면에서 다양한 웹 개발 기능을 경험해 보세요. 다양한 시작 옵션을 통해 작업을 신속하게 완료할 수 있습니다. 또한 새로운 CSS 또는 HTML 파일을 처음부터 생성하거나, 바로 사용할 수 있는 레이아웃이나 기존 테마를 활용하여 시간을 절약할 수도 있습니다.

웹에서 열기 기능을 사용하면 웹 브라우저나 컴퓨터에서 파일을 바로 열 수 있습니다. 이 기능을 통해 웹사이트를 작업의 시작점으로 사용할 수 있습니다. 논리적 구조를 유지하고 이미지 및 링크 관련 문제를 해결할 수 있습니다.
구성 요소 라이브러리를 사용하여 모든 페이지에 포함할 수 있도록 바닥글, 머리글 또는 메뉴와 같은 요소를 한 곳에 저장하세요. 이제 작업이 훨씬 쉬워집니다. 모든 요소 인스턴스를 업데이트하는 대신 라이브러리 항목을 편집하여 모든 곳에서 자동으로 업데이트되도록 할 수 있습니다.
다양한 도구를 사용하여 유효한 코드를 생성하고 페이지가 즉각적이고 일관되게 표시되도록 할 수 있습니다. 이렇게 하면 검색 엔진과 장애가 있는 사용자에게 매번 더 쉽게 접근할 수 있습니다. 화면을 분할하여 코드 아래에 웹사이트 미리보기를 볼 수도 있습니다. 실시간 미리보기 기능을 통해 작업 내용과 결과물을 즉시 확인할 수 있습니다.
CoffeeCup은 특히 SEO 전문가, 조직 관리자, 완벽주의자를 위한 편집기입니다. CoffeeCup 편집기를 사용하여 웹사이트를 코딩하는 것은 적은 노력으로 더 많은 결과를 얻을 수 있는 매우 효율적인 방법입니다. CoffeeCup은 $39에 구매하거나 무료로 체험해 볼 수 있습니다.
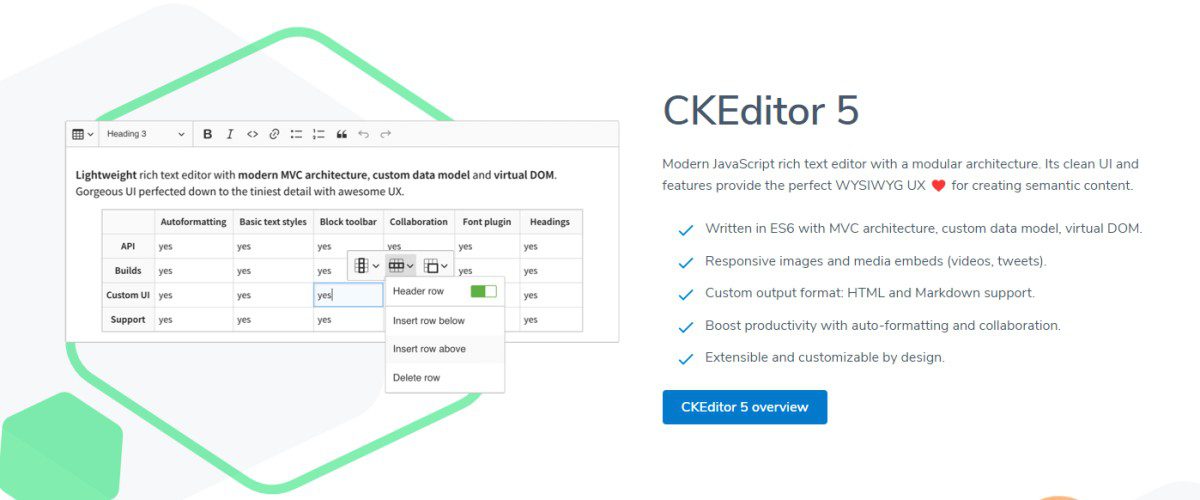
CKEditor
CKEditor를 사용하면 공동 편집 기능을 이용하고 다양한 이점을 누릴 수 있습니다. 완벽한 기능과 깔끔한 UI는 의미 있는 콘텐츠를 만들기에 적합한 WYSIWYG UX를 제공합니다.
CKEditor는 사용자 정의 데이터 모델, MVC 아키텍처 및 가상 DOM을 사용하여 ES6으로 작성되었습니다. 반응형 미디어와 이미지를 포함하며, 마크다운과 HTML을 모두 지원합니다. 또한 CKEditor는 디자인에 따라 사용자 정의하고 확장할 수 있습니다.
협업, 자동 서식 지정, 변경 사항 추적, 텍스트 제안을 위한 댓글 전용 모드, 토론 및 아바타와 함께 사용자 패널을 사용하여 생산성을 높여보세요. 미디어 또는 표와 같은 모든 서식 있는 텍스트 기능을 지원합니다.

문서 버전을 생성하고 볼 수 있을 뿐만 아니라 콘텐츠 전체 진행 상황을 효율적으로 제어할 수 있습니다. 버전을 수동으로 저장하거나 자동 저장 주기를 설정할 수 있습니다. 협업 기능 또는 독립 실행형 모드로 사용할 수도 있습니다.
콘텐츠에서 Word 파일 또는 PDF를 생성하고, 내보낸 파일에서 스타일이 유지되는지 확인할 수 있습니다. CKEditor는 페이지 나누기를 지원하며, 주석과 제안은 Word 파일에서 볼 수 있습니다.
유연한 이미지 업로드 및 파일 관리 도구를 사용하여 반응형 비디오, PDF 파일 또는 이미지를 콘텐츠에 추가하세요. 세분화된 사용자 권한과 함께 동급 최고의 보안을 확보할 수 있습니다. 또한 내장된 이미지 편집기를 사용하여 이미지 크기 조정 및 자르기 옵션을 이용할 수 있습니다.
필요에 따라 유연한 요금제를 선택하거나, 중간 규모 프로젝트를 위한 표준 $37/월 패키지를 선택할 수 있습니다. 또한 최대 5명의 사용자와 2명의 개발자에게 CKEditor를 무료로 사용할 수 있습니다.
Editor.js
차세대 무료 블록 스타일 편집기인 Editor.js를 사용해 보세요. 간단한 API를 사용하여 연결하고 확장할 수 있도록 설계되었습니다.
Editor.js는 JSON 형식으로 정리된 데이터 출력을 반환합니다. 이는 백엔드에서 삭제, 처리 및 검증하는 데 중요합니다. 웹사이트, 모바일 애플리케이션, 기사, AMP, 음성 리더기 등 다양한 플랫폼에서 사용할 수 있습니다.

작업 공간에는 이미지, 제목, 단락, 인용문, 목록, 설문 조사, 갤러리, 표 등을 위한 별도의 블록이 있습니다. 이러한 블록은 콘텐츠를 독립적으로 편집할 수 있으며, 작업을 더 쉽게 하기 위한 플러그인이 제공됩니다.
또한 플러그인을 사용하여 Marker, Comments, Term 등과 같은 인라인 요소를 구현할 수도 있습니다. Editor.js는 코드 로직과 쉽게 통합 및 확장할 수 있습니다.
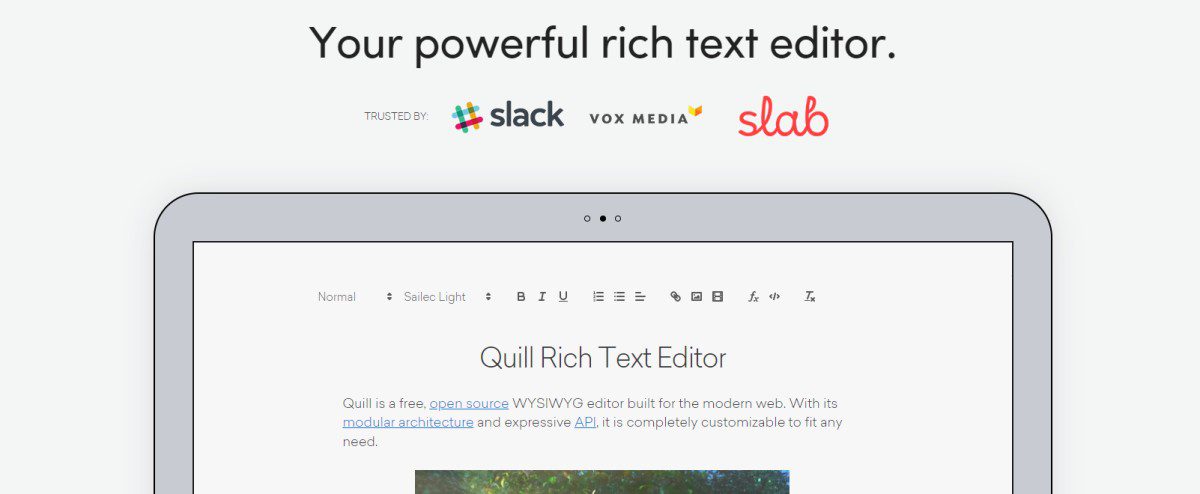
Quill
Quill은 현대 웹 프로젝트를 위해 설계된 강력하고 풍부한 WYSIWYG 편집기입니다. LinkedIn 및 Airtable과 같은 회사에서 신뢰하는 오픈 소스 및 무료 도구입니다.
Quill은 편집 경험을 즐겁게 만들어주는 풍부한 API와 모듈식 아키텍처를 갖추고 있습니다. 또한 필요와 선호도에 따라 사용자 정의할 수 있습니다.

모든 콘텐츠와 코드에 대한 세분화된 액세스 권한을 얻고, 간단한 API를 사용하여 쉽게 변경할 수 있습니다. JSON과 일관되게 입력 및 출력을 처리합니다.
또한 Quill은 데스크톱, 스마트폰, 태블릿 등 다양한 브라우저와 장치를 지원하는 크로스 플랫폼 도구입니다. 이 WYSIWYG 편집기는 포춘 500대 기업부터 소규모 프로젝트에 이르기까지 모든 규모의 프로젝트에 적합합니다.
간단한 Quill 코어로 시작하고, 프로젝트가 성장함에 따라 점진적으로 확장 기능을 추가하거나 사용자 정의할 수 있습니다.
Summernote
Summernote는 Bootstrap 3.xx ~ 5.xx를 지원하는 간단하고 우아한 WYSIWYG 편집기입니다. 이 오픈 소스 도구는 MIT 라이선스를 갖고 있으며 방대한 커뮤니티에서 관리합니다.
스마트한 사용자 상호 작용을 제공하는 약 100kb의 가벼운 도구입니다. 다운로드 후 부트스트랩으로 CSS와 js를 연결하면 쉽게 설치할 수 있습니다.

Summernote를 사용하면 다양한 모듈과 옵션을 초기화하여 사용자 정의할 수 있습니다. Django, angular 및 rails와 같은 백엔드 및 타사 도구와 빠르게 통합할 수 있습니다.
툴바가 없는 인터페이스를 제공하는 에어 모드, 부트워치가 있는 테마, 이동 중 변경 가능한 여러 편집기, 사용자 정의 SVG 아이콘 등과 같은 다양한 기능을 이용할 수 있습니다.
또한 이 도구는 자동 완성 기능을 지원하여 편집 속도를 높여줍니다. 다양한 옵션을 사용하여 힌트를 사용자 정의할 수도 있습니다. Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera와 같은 주요 브라우저와 macOS, Linux, Windows와 같은 운영 체제에서 작동합니다.
ContentTools
작고 아름다운 WYSIWYG 편집기인 ContentTools를 사용해 보세요. HTML 페이지에 빠르게 추가할 수 있습니다.

GitHub에서 라이브러리를 개발, 유지 관리 및 호스팅하는 무료 오픈 소스 도구입니다.
Tiptap
Tiptap은 프로젝트를 위한 헤드리스 WYSIWYG 편집기입니다. 편집기를 완벽하게 제어하고 편집기의 다양한 측면을 사용자 지정할 수 있습니다. GitLab, Twill CMS, Nextcloud 등과 같은 회사에서 사용합니다.
Tiptap은 다양한 확장 기능을 갖춘 오픈 소스 도구입니다. 커뮤니티에서 개발 및 유지 관리를 담당하며, 사람이 작성한 광범위한 문서를 제공합니다.

MIT 라이선스를 따르며 스폰서 지원을 통해 개발, 유지 관리, 지원에 자금을 조달하여 상업적 용도로도 사용할 수 있습니다.
이 도구는 헤드리스이기 때문에 CSS가 없으며 스타일, 마크업, 동작을 완벽하게 제어할 수 있습니다. Tiptap은 프레임워크에 구애받지 않으며, React, Svelte 등과 함께 Vue.js 및 Vanilla JavaScript와 함께 바로 작동합니다.
TypeScript를 사용하면 버그를 조기에 감지하고 API에 대한 자동 완성 기능을 사용할 수 있습니다. 또한 Tiptap은 여러 장치 간의 실시간 협업 동기화를 제공하고 오프라인으로도 작업할 수 있습니다. 따라서 언제 어디서나 작업을 할 수 있습니다.
결론
WYSIWYG 편집기와 같은 시각적 HTML 편집기를 사용하면 HTML, CSS 및 기타 언어를 사용하여 변경하고 코드를 작성할 수 있습니다.
사용하기 쉽고 기능이 풍부한 HTML 편집기를 찾고 있다면, 위에서 언급한 WYSIWYG 편집기가 좋은 선택이 될 수 있습니다. 모두 사용자 친화적이고 사용자 정의가 가능하며 오류 가능성을 줄여주고 편집 경험을 향상시켜 줍니다.