Sencha는 의심할 여지 없이 풍부한 구성 요소, 제품 및 도구를 갖춘 훌륭한 앱 개발 플랫폼입니다.
앱 개발, 디자인 또는 테스트 여부에 관계없이 전체 소프트웨어 프로덕션 라이프사이클을 즐겁게 만드는 인상적인 도구와 기능을 얻을 수 있습니다.
그리고 누가 그것을 원하지 않습니까?
이것은 아닙니다. 수백 줄의 코드를 작성하지 않고도 이 모든 작업을 수행할 수 있습니다. 뛰어난 기술과 구성 요소를 사용하여 노력, 시간 및 비용을 절약하면서 멋진 애플리케이션을 구축할 수 있습니다.
그러나 이 도구가 무엇에 관한 것인지 궁금할 것입니다!
앱 제작을 지원하는 고품질 플랫폼을 찾고 있는 비즈니스 또는 개발자라면 이 Sencha 리뷰가 유용한지 여부를 결정하는 데 도움이 될 것입니다.
목차
센차가 뭐야? 개요
센차 20년 이상의 경험을 바탕으로 멋진 앱과 소프트웨어 제품을 구축할 수 있는 웹 애플리케이션 개발을 위한 선도적인 플랫폼입니다.
또한 HTML5, ES6, CSS 및 JavaScript와 같은 최신 웹 기술 분야의 기술 리더 및 전문가로부터 400년 이상의 누적 경험이 제공됩니다. 기술과 인재의 놀라운 조합을 통해 팀이 프레임워크가 아닌 가치 있는 애플리케이션을 구축하는 데 집중할 수 있습니다.
Sencha는 차트, 캘린더, 그리드 등과 같은 140개 이상의 고성능 UI 구성요소와 함께 Sencha Test, Sencha Themer 등과 같은 도구 및 멋진 애플리케이션을 개발하는 데 도움이 되는 기타 많은 제품 및 서비스와 함께 제공됩니다.
또한 Sencha는 Apple, Adobe, Samsung, Microsoft 및 Nvidia와 같은 Fortune 100대 기업 중 약 60%의 신뢰를 받고 있습니다. 이 플랫폼을 사용하여 비즈니스를 추진하는 혁신적인 앱을 구축하는 다양한 지역의 2백만 개발자와 10,000명 이상의 고객이 전 세계에 있습니다. 지금까지 720만 건의 제품 다운로드와 50만 명의 활성 포럼 회원을 확보했습니다.
Sencha의 역량은 또한 앱의 출시 시간을 단축하고 사용자 요구를 충족하는 데 도움이 될 것입니다. 또한 이 플랫폼을 사용하면 UI 라이브러리와 Ext JS 프레임워크가 함께 작동할 수 있습니다. 따라서 유지 관리 문제를 제거할 수 있습니다.
Sencha의 제품 및 서비스
Sencha의 제품과 서비스는 기업과 개발자가 최신 장치에서 웹 애플리케이션을 빠르게 구축, 설계 및 테스트할 수 있도록 지원합니다. 엔터프라이즈급 JavaScript 및 Java 프레임워크는 현대적이고 진보적인 표준을 활용하여 스마트폰, 태블릿 및 데스크탑을 위한 혁신적인 앱을 제공합니다.
개발자와 기업은 전문적으로 구축된 140개 이상의 JavaScript 구성 요소에 액세스하여 설계 및 생산성을 높일 수 있습니다. 마찬가지로 테스트 도구는 이러한 솔루션을 지원하여 개발 수명 주기를 가속화합니다.
다음은 여러분이 알 수 있는 Sencha의 제품입니다.
#1. 확장 JS
확장 JS by Sencha는 개발자가 모든 최신 플랫폼 또는 장치에서 작동할 수 있는 웹 애플리케이션을 빌드할 수 있도록 도와주는 JavaScript 프레임워크입니다. Angular 및 React와 쉽게 통합할 수 있는 140개 이상의 완벽하게 지원되는 UI 구성 요소가 있습니다.

이 포괄적인 JS 기반 프레임워크는 HTML5와 같은 최신 기술을 사용하여 플랫폼 간 데이터 집약적인 모바일 앱을 구축하는 데 적합합니다. 이러한 UI 구성 요소 중 일부에는 달력, 트리, 그리드, 목록, 메뉴, 양식, D3 어댑터, 도구 모음, 창, 패널, 차트, 레이아웃, 내보내기 등이 포함됩니다. 또한 방대한 개발자 커뮤니티 덕분에 100개 이상의 사용자 확장이 포함되어 있습니다.
또한 디자이너가 Stencils, themer 및 Sencha Architect와 같은 도구를 사용하여 디자인 프로세스를 개선하는 데 도움이 됩니다. Ext JS에는 장치, 화면 크기 및 브라우저 전반에 걸쳐 콘텐츠 및 데이터 표시를 구성하는 레이아웃 관리자도 포함되어 있습니다. 복잡한 UI에 대한 구성 요소 디스플레이를 제어하고 장치 방향이나 창 크기에 적응하도록 반응형 구성 시스템을 얻을 수도 있습니다.
#2. 반응 그리드
반응 그리드 React UI를 위한 엔터프라이즈급 그리드 도구이며 100개 이상의 기능이 있습니다. Sencha는 최신 JS를 사용하기 위해 이 GRUI를 사용하여 Ext JS 그리드를 재창조했습니다. 이 새롭고 향상된 아키텍처는 손쉬운 React UI에서 동일한 수준의 기능과 더 나은 성능을 제공할 수 있습니다.
React Grid는 다음과 같은 기능을 제공합니다.
- 빠른 통합
- 커스텀 데이터 로딩
- 쉬운 사용자 정의
- 방대한 양의 데이터 관리
- 다른 그리드 솔루션에 비해 더 작은 페이로드
- 추가 플러그인이 필요하지 않습니다

가상 열과 무제한 열을 구성하는 옵션이 제공됩니다. 이 솔루션은 많은 열이 필요한 앱의 성능을 높이는 데 도움이 됩니다. 또한 레코드를 만들고 관리하는 데 도움이 되는 가상 저장소를 사용하여 스크롤을 모니터링하고 필요할 때 행을 새로 고칠 수 있습니다. 또한 열을 끌어다 놓고 편집하고 페이징 도구 모음을 사용하여 레코드 집합에서 앞뒤로 페이지를 매길 수 있습니다.
Sencha의 GRUI는 무료 평가판을 제공합니다. 유료 버전을 사용하면 12개월의 기술 지원 및 업데이트와 영구 라이선스에 대한 선택적 유지 관리를 통해 최종 사용자와 제품을 무제한으로 사용할 수 있습니다.
#삼. GXT
GXT GWT(이전에는 Google Web Toolkit이라고 함) 컴파일러 및 Java를 사용하여 최신 장치용 기능이 풍부한 웹 응용 프로그램을 만들기 위한 Java 프레임워크입니다. 완전히 사용자 정의할 수 있는 고성능 구성 요소가 있습니다. 이를 통해 개발자는 Java로 애플리케이션을 만들고 코드를 플랫폼 간 고도로 최적화된 HTML5 코드로 완성할 수 있습니다.

Sencha의 GXT에는 네이티브 GWT 템플릿, 레이아웃 관리자 및 구성 요소와의 상호 운용성을 통해 UI 구성 요소를 수행할 수 있는 기능이 포함되어 있어 강력한 디스플레이 제어 기능을 제공합니다.
개발을 위해 도구 모음, 메뉴, 트리, 그리드, 창 등과 같은 UI 구성 요소와 수백 가지 확장을 얻을 수 있습니다. GXT에는 Sencha Architect, Stencils 및 Sencha Themer와 같은 사전 통합 도구가 포함되어 있어 상사처럼 설계할 수 있습니다.
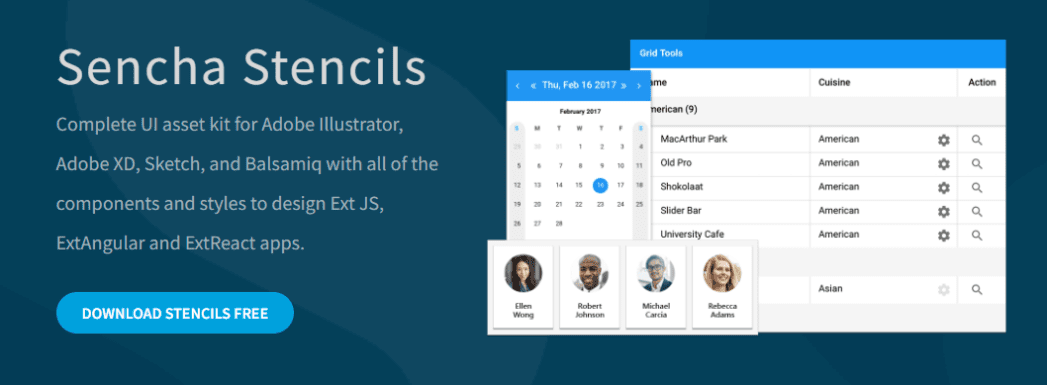
#4. 스텐실
스텐실 개발자가 설계를 신속하게 프로토타입, 스타일 지정 및 평가할 수 있도록 지원합니다. ExtAngular, ExtReact 및 Ext JS 애플리케이션을 설계하기 위한 모든 스타일과 구성 요소를 포함하는 Sketch, Adobe XD, Adobe Illustrator 및 Balsamiq용 완전한 UI 키트입니다.

뛰어난 기능과 함께 제공되는 스텐실을 사용하여 앱에서 멋진 UI를 위한 목업을 만들 수 있습니다. 코드를 작성하는 대신 Sencha의 UI 구성 요소와 일치하는 시각적 자산을 활용하고 벡터 기호 및 파일로 작업할 수 있습니다. 스텐실은 다른 솔루션 및 프로그램과 함께 사용할 수 있는 PNG/SVG로도 제공됩니다. 이 도구는 앱 모형을 만드는 전체 프로세스를 간소화하는 데 도움이 되며 무료로 다운로드할 수 있습니다.
- 와이어프레임: 앱용 와이어프레임을 만들고 UI 개념을 시도합니다. 심지어 Balsamiq과 같은 프로그램에서 Sencha를 끌어서 개발을 위해 최종 결정하기 전에 다양한 디자인 반복을 쉽게 테스트할 수도 있습니다.
- 고충실도 모형: 쉽고 빠르게 스텐실을 사용하여 고충실도 모형을 구축합니다. Adobe XDE, Illustrator 또는 Sketch 버전의 스텐실에서 작업하는 경우 미리 만들어진 UI 구성 요소를 쉽게 끌어다 놓고 편집하여 디자인을 개발할 수 있습니다.
- CSS 값: 코딩하기 전에 테마 색상을 계획하려면 스텐실을 사용하고 다양한 색상 조합을 실험할 수 있습니다. 최신 버전의 스텐실 파일에서 색상 데이터를 가져올 수도 있습니다.
#5. 센차 테스트
다음을 사용하여 웹 애플리케이션에 대한 강력한 종단 간 및 단위 테스트를 빌드합니다. 센차 테스트 고품질 애플리케이션을 제공합니다. Ext JS를 위한 포괄적인 테스트 도구이며 Angular, ExtReact, React 및 ExtAngular 애플리케이션의 종단 간 테스트를 지원합니다. 시간과 비용을 절약할 수 있도록 앱을 더 빠르고 정확하게 테스트할 수 있습니다.
결과적으로 출시 시간을 단축하고 앱 품질을 개선하며 테스트 시간과 비용을 최소화할 수 있습니다. Sencha Test를 사용하면 여러 브라우저에서 동시에 테스트를 실행할 수 있으며 납품 일정을 맞출 수 있도록 자동화를 제공합니다.

- Sencha Test Studio: Sencha Test의 내장 편집기에서 Jasmine 테스트를 생성하는 데 사용할 수 있는 그래픽 사용자 인터페이스(GUI)입니다. JavaScript로 테스트를 작성하고 소스 제어 솔루션에 저장하기만 하면 됩니다. Test Studio를 사용하면 Sencha Test에서 직접 테스트를 생성하고 즉시 실행할 수 있습니다. 또는 IDE에서 별도로 코딩한 다음 테스트를 실행할 수 있습니다. 단위 테스트를 위한 이 반복적인 프로세스를 통해 보다 강력한 코드를 생성할 수 있습니다.
- 테스트 러너: 스마트폰, 로컬 컴퓨터 또는 브라우저 팜의 브라우저에서 기능 또는 단위 테스트를 선택할 수 있습니다. 테스트 생성 및 코드 디버깅에 사용됩니다. Sencha Test CLI는 Selenium 그리드 또는 외부 브라우저 팜을 사용하여 적은 구성으로 원할 때마다 자동화된 테스트 실행을 예약할 수 있습니다.
- Test Archiver: 과거 테스트 추세를 추적하고 결과를 비교할 수 있습니다. 시각적으로 분석하고 결함 및 기타 문제를 식별할 수 있습니다. 테스트 결과를 쉽게 이해하여 문제를 감지하고 제 시간에 해결할 수 있도록 도와줍니다.
위의 제품 외에도 Sencha는 다음을 포함한 많은 다른 도구를 제공합니다.
- Sencha Architect: Architect를 사용하면 수동으로 코딩하는 데 시간을 들이지 않고도 드래그 앤 드롭 기능으로 Ext JS 앱을 만들 수 있습니다.
- Sencha Themer: 코딩할 필요 없이 그래픽 솔루션을 사용하여 앱을 위한 맞춤형 테마를 디자인하는 데 도움이 됩니다.
- Cmd: 코드 축소, 스캐폴딩, 동적 패키지 로딩 등과 같은 수명 주기 관리 기능 모음입니다.
- Inspector: Sencha 프레임워크를 사용하여 개발된 애플리케이션의 구성 요소, 객체, 클래스 등에 액세스할 수 있도록 도와주는 디버깅 도구입니다.
- Fiddle: 이 무료 도구를 사용하면 설치 없이 브라우저에서 직접 Ext JS 코드를 시도하고 공유할 수 있습니다.
- IDE 및 코드 편집기 플러그인: Sencha 프레임워크를 워크플로와 통합하여 코드 검사, 생성, 완료, 리팩토링 및 탐색을 가능하게 합니다.
- ExtGen: 이 노드 기반 크로스 플랫폼 CL 도구는 앱 생성을 위한 다양한 모드를 제공합니다.
- Ext Build: 이 노드 기반 도구를 사용하면 Ext JS 앱을 변환하고 빌드하기 위해 Google Closure 및 Sencha cmd 컴파일러를 사용하여 Ext JS 앱을 개발할 수 있습니다.
Sencha 리뷰: 사용 편의성

Sencha가 제공하는 모든 도구와 기술은 사용하기 매우 간단합니다. 또한 개발자 친화적이며 초보자이든 노련한 코더이든 다양한 기술 세트의 개발자를 수용할 수 있습니다.
Sencha의 플랫폼과 제품 및 도구를 쉽게 사용할 수 있습니다. 또한 140개 이상의 Ui 구성 요소를 사용하여 앱을 아름답게 디자인하고 개발 프로세스를 더 재미있게 만들 수 있습니다. UI 구성 요소를 직접 만들 필요가 없습니다. 사용 가능한 옵션 중에서 선택하여 필요에 따라 사용할 수 있습니다.
Sencha 검토: 지원
Sencha는 모든 사용자에게 뛰어난 기술 지원 및 교육을 제공하고 문제를 신속하게 해결하는 것으로 유명합니다. 응용 프로그램, 버그 수정 또는 기타 문제에 대한 도움이 필요하면 기술 팀에 전문가와 연락하여 모든 질문에 답변할 수 있습니다.
Sencha 고객은 자동으로 표준 지원 패키지에 포함되어 필요할 때 기본 지원을 이용할 수 있습니다. 프리미엄 지원 패키지로 업그레이드하여 고품질 지원과 추가 혜택을 받을 수도 있습니다.

표준 지원: 다음 기능이 제공됩니다.
- Sencha 포럼에 대한 연중무휴 24시간 액세스
- 포괄적인 제품 문서, 코드 예제, 사용법 및 소스 코드.
- 예정된 주요 릴리스에 대한 무료 업그레이드
- 독점 출시 전 제품 액세스
- 전화, 원격 지원 또는 지원 포털을 통한 기술 지원. 40 x-크레딧(30분 상담 시 25 x-크레딧)을 받게 됩니다.
- 제한된 버그 수정
플래티넘 지원: 다음을 받게 됩니다.
- Sencha 지원 포털을 통한 우선 지원
- 우선순위 버그 수정
- 기술 능력 향상을 위한 무료 온라인 교육
- 우선 로드맵 입력
Sencha는 최신 애플리케이션을 구축하는 데 어떻게 도움을 줄 수 있습니까?
Sencha는 앱 개발, 디자인, 테스트 및 제공을 지원하는 여러 도구와 기술을 갖춘 포괄적인 플랫폼입니다. 코드를 작성할 필요가 없습니다. 대신 해당 솔루션을 사용하여 빠른 처리 시간에 혁신적인 솔루션을 구축할 수 있습니다.
Sencha가 당신을 도울 수 있는 방법을 이해합시다.
#1. 140개 이상의 UI 구성 요소
나무, 격자, 목록, 달력, 메뉴, 창, 레이아웃, 차트 등과 같은 140개 이상의 UI 구성 요소를 사용하여 아름답고 유용한 응용 프로그램을 구축할 수 있습니다. 모두 직접 브레인스토밍하고, 작성하고, 코드를 테스트한 후 각 구성 요소를 직접 만들어야 하는 좌절감에서 벗어날 수 있으며 사용할 준비가 되어 있습니다.
다른 프레임워크에는 수십 가지 도구와 기술, 성능 최적화 및 유지 관리 요구 사항이 포함된 맞춤형 개발이 필요합니다. 그러나 Sencha는 즉시 사용할 수 있는 사전 빌드된 풍부한 UI 구성 요소를 제공하여 이러한 모든 번거로움에서 벗어날 수 있습니다.
#2. 크로스 플랫폼

오늘날 사용자는 화면 크기에 관계없이 다양한 장치와 플랫폼에서 실행되는 응용 프로그램을 사용하기를 원합니다. 따라서 애플리케이션을 크로스 플랫폼으로 만들어야 합니다. 그러나 대부분의 프레임워크에는 플랫폼 및 장치에 대한 기능이 제한되어 있습니다. 그러나 Sencha는 데스크톱, 스마트폰, 태블릿 등 사용하는 모든 장치에서 작동합니다.
지원되는 브라우저는 Chrome, IE 11+, Firefox, Opera, Safari 9+, Windows 10의 Microsoft Edge, Android 4.4+의 Chrome 또는 Stock 브라우저입니다.
#삼. 응집력 있는 코딩 스타일
다양한 코딩 스타일은 새로운 사용자가 애플리케이션을 이해하고 유지 관리하며 사용하는 데 어려움이 될 수 있습니다. 그리고 조직에 분산된 팀이 있으면 더 어려워집니다.
그러나 Sencha는 애플리케이션의 모든 구성 요소에 대해 공통 코딩 스타일과 모델을 사용합니다. 따라서 앱을 유지 관리하고 사용하는 것이 더 쉬워집니다.
#4. 지원하다

Sencha는 플랫폼 사용 전반에 걸쳐 우수한 지원, 교육 및 서비스를 제공합니다. 따라서 어딘가에 갇혀있을 때마다 도움을 요청할 수 있으며 해당 팀이 문제를 해결하는 데 도움을 줄 것입니다. 이 수준의 지원 및 서비스는 다른 프레임워크에서 찾기 어렵습니다.
#5. 객체 지향 플랫폼
앱 개발 프로세스가 제대로 구성되지 않으면 협업이 어려워집니다. 그러나 Sencha를 사용하면 개발자가 현재 기술을 사용하여 고품질 앱을 더 빠르게 만들 수 있습니다.
Sencha는 시도해 볼 가치가 있습니까?
예, 센차 쉽고 빠르게 혁신적인 고성능 애플리케이션을 구축하려는 경우 시도해 볼 가치가 있습니다.
이 플랫폼은 스타트업, 에이전시, SME, 기업 등 개발자와 기업 모두에게 탁월합니다. 수백 줄의 코드를 작성하는 시간과 노력을 절약할 뿐만 아니라 비용도 절감할 수 있습니다. 앱 제작 프로세스를 가속화하고 소프트웨어 제품을 시장에 더 빨리 제공하여 고객 요구 사항을 충족할 수 있습니다.
따라서 Sencha로 가서 뛰어난 도구, 기술, 제품 및 서비스를 활용하고 꿈의 애플리케이션을 구축하십시오.