웹 디자이너가 사이트의 소스 코드를 디버깅하거나 사이트의 코드가 어떻게 생겼는지 궁금하다면 Chrome에서 바로 HTML 소스를 볼 수 있습니다. HTML 소스를 보는 방법에는 소스 보기와 개발자 도구를 사용한 검사의 두 가지가 있습니다.
페이지 소스 보기를 사용하여 소스 보기
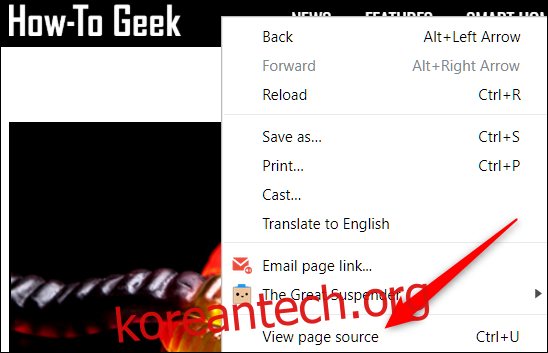
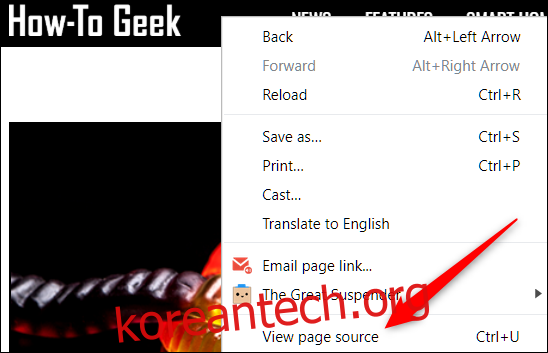
Chrome을 실행하고 HTML 소스 코드를 보고 싶은 웹페이지로 이동합니다. 페이지를 마우스 오른쪽 버튼으로 클릭하고 “페이지 소스 보기”를 클릭하거나 Ctrl + U를 눌러 새 탭에서 페이지 소스를 봅니다.

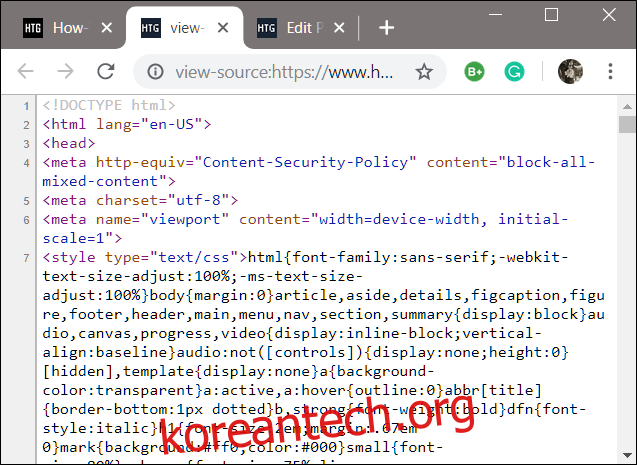
완전히 확장되고 형식이 지정되지 않은 웹 페이지의 모든 HTML과 함께 새 탭이 열립니다.

HTML 소스에서 특정 요소나 부분을 찾고 있다면 소스 보기를 사용하는 것이 지루하고 번거롭습니다. 특히 페이지에서 JavaScript와 CSS를 많이 사용하는 경우에는 더욱 그렇습니다.
개발자 도구를 사용하여 소스 검사
이 방법은 Chrome의 개발자 도구 창을 사용하며 소스 코드를 보기 위한 훨씬 깔끔한 접근 방식입니다. 추가 서식과 보고 싶지 않은 요소를 축소할 수 있는 기능 덕분에 HTML을 더 쉽게 읽을 수 있습니다.
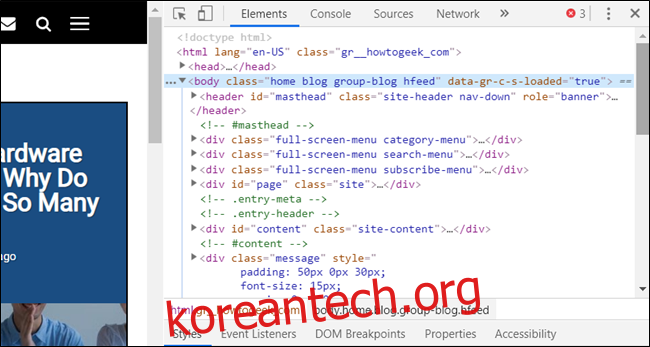
Chrome을 열고 검사하려는 페이지로 이동합니다. 그런 다음 Ctrl + Shift + i를 누릅니다. 보고 있는 웹 페이지 옆에 고정된 창이 열립니다.

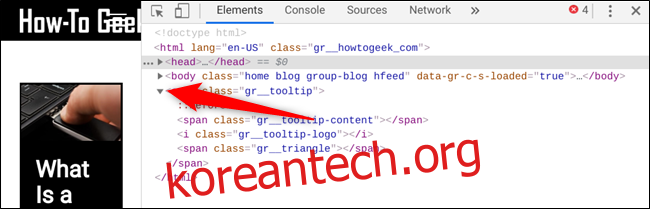
요소 옆에 있는 작은 회색 화살표를 클릭하여 더 확장하세요.

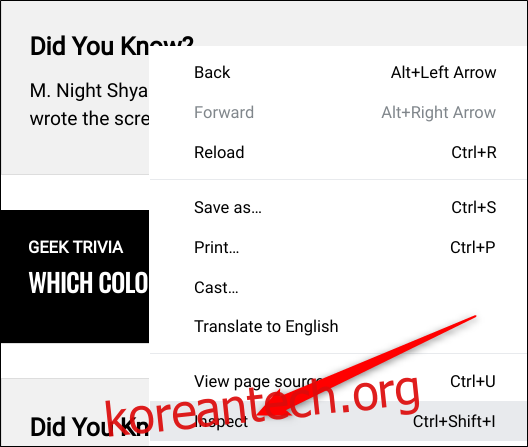
기본적으로 전체 페이지의 코드를 보고 싶지 않고 HTML의 특정 요소를 검사하려면 페이지의 해당 공간을 마우스 오른쪽 버튼으로 클릭한 다음 “검사”를 클릭하십시오.

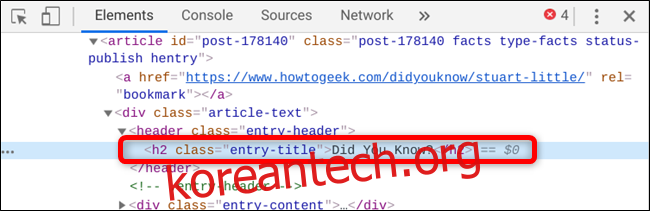
이번에는 창이 열리면 클릭한 요소가 포함된 코드 부분으로 직접 이동합니다.

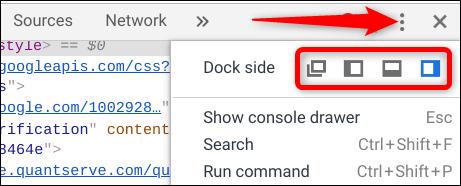
도킹 위치를 변경하려면 아래쪽, 왼쪽, 오른쪽으로 이동하거나 별도의 창에 도킹 해제할 수 있습니다. 메뉴 아이콘(점 3개)을 클릭한 다음, 각각 별도의 창에 도킹 해제, 왼쪽에 도킹, 하단에 도킹 또는 오른쪽에 도킹을 선택하십시오.

그게 전부입니다. 코드 보기가 끝나면 소스 보기 탭을 닫거나 개발자 도구 창에서 ‘X’를 클릭하여 웹페이지로 돌아갑니다.