Hex to RGBA 변환기를 찾고 계십니까? RGBA 변환 도구에 대한 멋지고 손쉬운 16진수 값을 소개하면서 검색이 여기서 끝납니다!
HTML 코딩을 처음 접하는 경우 HTML 색상 코드와 같이 기억하기 어려운 일부 구문을 찾을 수 있습니다. HTML은 Hex 코드를 사용하고 숫자와 알파벳의 조합이기 때문입니다.
따라서 실제 색상 코드를 이해하려면 Hex 코드를 RGBA 값으로 변환해야 할 수 있습니다. 하지만 어떻게 하면 쉽게 할 수 있을까요?
다음은 RGBA 색상 값 변환기에 대한 Hex 코드입니다. 우리는 그러한 도구를 많이 프로파일링했으며 이 12개가 모든 응용 프로그램의 핵심임을 발견했습니다.
목차
16진수 색상 코드란 무엇입니까?
Hex 색상 값은 HTML 문서에서 다양한 색상을 표현하기 위한 시스템입니다. SVG 및 CSS에서도 작동하지만 HTML 웹 페이지 외에는 거의 사용되지 않습니다.
여기서는 다음 16진수를 사용하여 6개의 문자로 색상 음영을 나타냅니다.
0,1,2,3,4,5,6,7,8,9, A(A=10), B(B=11), C(C=12), D(D=13), E( E=14), F(F=15)
다음은 예입니다.
#ADD8E6은 하늘색을 나타냅니다.
16진수 색상 코드는 언제 사용해야 합니까?
HTML 교육을 받은 웹 개발자는 주로 색상 코딩에 Hex 규칙을 사용합니다. HTML은 효율적인 저장 크기에 중점을 두기 때문에 Hex 코드는 HTML에 적합합니다. RGB와 같은 10진법 대신 16진수로 수천 개의 색상 코드를 사용하는 경우 저장 공간을 많이 절약할 수 있습니다.
Hex를 사용하면 6자로 색상을 표현할 수 있지만 RGB 코드는 9자로 표현할 수 있습니다. 따라서 Hex를 사용하여 웹사이트의 전체 코드베이스 크기를 줄이는 것입니다.
CSS를 사용하여 HTML 문서의 모든 표시 속성을 표현한다는 점을 고려하면 HTML 웹 개발 프로그램의 스타일 시트 파일에서 16진수 코드를 사용할 수 있습니다. 16진수 코드는 CSS 선언 블록에서 #ADD8E6(하늘색 코드)로 이동합니다.
RGBA 색상 코드란 무엇입니까?

RGBA 색상 코딩 시스템에서는 0에서 256 사이의 십진수로 빨강, 녹색 및 파랑의 양을 지정합니다. 이 숫자는 R, G 및 B 음영의 강도도 나타냅니다.
문자 A는 알파 값 또는 불투명도를 나타냅니다. 웹 사이트 또는 앱의 배경색과 관련하여 색상의 투명도를 변경하기 위해 0에서 1 사이의 값을 입력할 수 있습니다.
위에서 언급한 하늘색을 RGBA 시스템에서 RGB(173, 216, 230)로 표현할 수 있습니다. 대부분 CSS에서 RGB를 사용하므로 다음 형식으로 구문을 시작해야 합니다.
rgba(173, 216, 230, 0.5)
언제 RGBA 색상 코드를 사용해야 합니까?
최신 웹 사이트 및 모바일 앱 프로그래밍 언어에서 개발자는 종종 RGB 및 RGBA를 사용합니다. 색상 코드는 주로 RGB이지만 RGBA를 사용하여 웹 사이트 요소가 프런트 엔드에 표시해야 하는 색상 투명도의 양을 언급할 수 있습니다.
RGBA는 Adobe Photoshop, Pixlr, Canva, Adobe Indesign, CorelDRAW 등과 같은 인기 있는 그래픽 디자인 도구의 기본 색상 코딩 시스템이기도 합니다. 따라서 그래픽 디자이너, 웹사이트 디자이너, 사진작가 등은 RGBA 시스템에 더 능숙합니다. 헥스 색상 코드.
Hex에서 RGBA로의 색상 코드 변환의 중요성
#1. 협업 작업
웹사이트 개발자가 Hex 코드를 사용하고 디자이너가 RGBA를 이해하는 웹사이트 또는 모바일 앱에서 공동 작업을 하는 동안 Hex에서 RGBA로의 변환기가 필요합니다.
그래픽 디자이너, UI 디자이너 및 콘텐츠 작성자는 16진수를 10진수로 변환하는 데 정통하지 않을 수 있습니다. 따라서 변환기 도구는 매우 편리합니다.
#2. 불투명도 사용자 정의
Hex 색상 코딩 시스템에서는 전체 요소의 불투명도 속성을 변경합니다. 반대로 RGBA를 사용하면 CSS 내의 단일 선언에 대한 투명도 속성을 선택할 수 있습니다.
따라서 더 많은 사용자 정의 가능성을 위해 디자이너와 개발자는 CSS 스타일 시트 파일에서 RGBA를 선택합니다. 그리고 기존 Hex 코드를 RGBA로 변환하려면 이 문서에서 언급한 변환기를 사용할 수 있습니다.
#삼. 사진 편집 앱에서 웹사이트 색상 사용
대부분의 사진 편집 앱은 RGB 및 RGBA를 사용하여 이미지, 벡터 등과 같은 시각적 자산의 색상을 표현하는 것을 선호합니다.
예를 들어 웹 사이트에서 몇 가지 아름다운 색상 팔레트 조합을 발견했습니다. Chrome 브라우저에서 요소 검사를 수행하여 해당 색상의 16진수 코드를 알 수 있습니다.
이제 Hex to RGBA 변환기를 사용하여 그래픽 디자인 프로젝트에 편리하게 적용할 수 있도록 이러한 색상에 대한 RGB 값을 가져옵니다.
#4. 색상 시각화
대부분의 디자이너는 개발자가 웹 사이트의 HTML 문서 또는 CSS HTML 파일의 스타일 시트에서 사용했을 수 있는 Hex 코드를 시각화하기 위해 Hex to RGBA 변환기를 사용합니다.
이제 디자인, 개발 또는 단순히 색상 시각화 목적을 위해 16진수 코드를 RGBA로 변환하는 몇 가지 도구를 아래에서 찾으십시오.
HTML CSS 색상

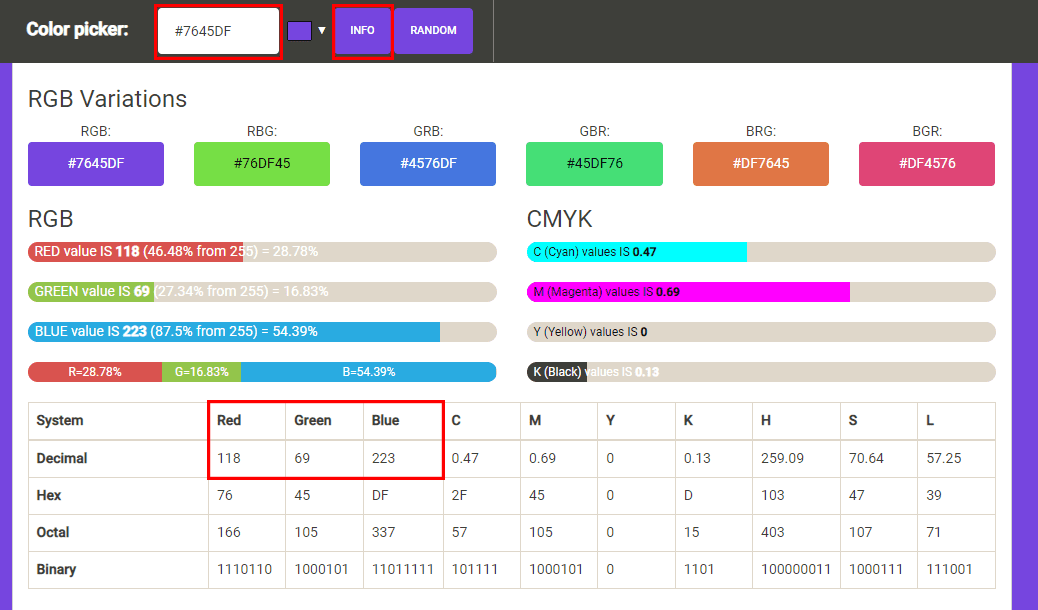
HTML CSS Color Picker 도구는 디자이너와 개발자 모두에게 편리합니다. 생생한 색상환 도구에서 필요한 색상을 선택할 수 있습니다. 또는 무작위로 색상을 생성할 수 있습니다. Random 버튼은 Hex 코드에서 다양한 인기 색상을 계속 표시합니다.
음영이 마음에 들면 정보 버튼을 선택하여 Hex에서 RGBA로의 색상 변환을 포함하여 색상의 다양한 기술적 요소를 시각화합니다.
선택한 색상의 정보 페이지에는 PNG의 색상 아이콘, CSS의 색상 이름, 색상의 음영, 색상의 색조 및 하단의 변환표가 표시됩니다.
컬러헥사

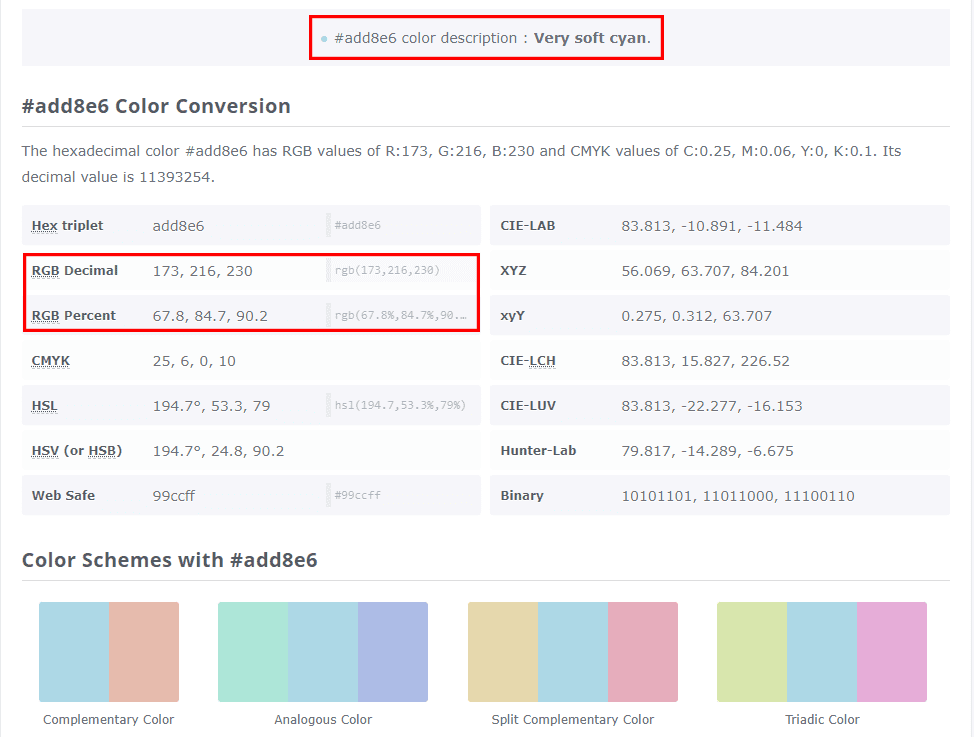
ColorHexa는 자세한 변환표가 있는 색상 코드 조회 및 시각화 도구입니다. 검색창에 Hex 코드를 입력하기만 하면 됩니다. 이 도구는 RGB 소수점, RGB 퍼센트, CMYK, HSL, 웹 안전 등과 같은 다양한 색상 코딩 규칙을 포함하는 정교한 변환 패널을 엽니다.
Hex에서 RGBA로의 경우 RGB 값을 10진수 또는 퍼센트로 복사할 수 있습니다. 그런 다음 10진수 값을 포함하여 0에서 1 사이의 알파 값을 추가하여 해당 Hex 색상에 대한 표준 RGBA 코드를 얻습니다.
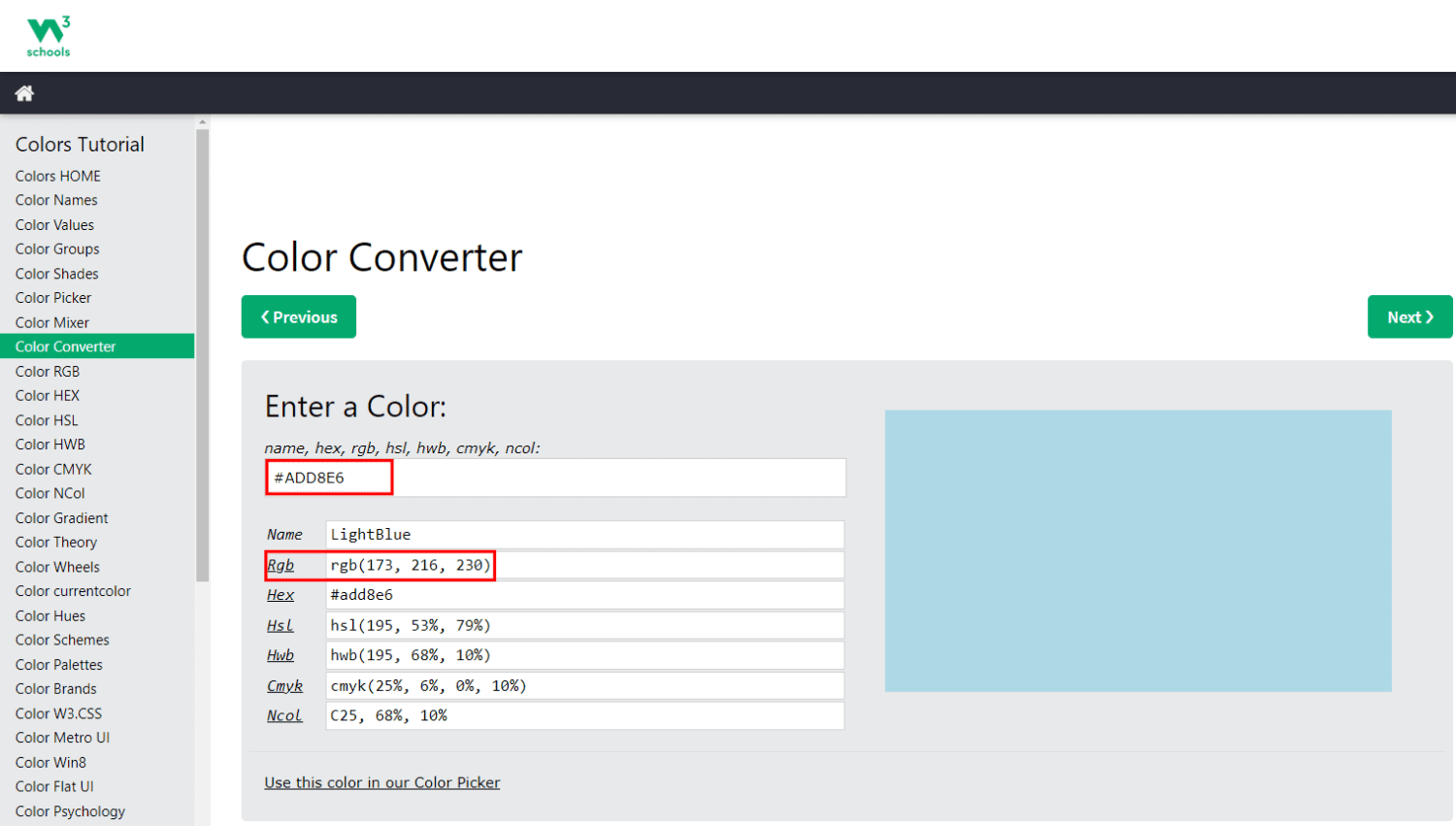
W3 학교 색상 변환기

W3 Schools의 Color Converter는 간단한 JavaScript 라이브러리입니다. 텍스트 또는 Hex, CMYK 등과 같은 표준 코드로 색상을 입력할 수 있습니다. Hex 코드를 입력하는 즉시 웹 앱은 RGB, HSL, Hwb 등과 같은 다양한 코딩 규칙의 값을 포함하는 자세한 색상 표를 표시합니다.
RGB 숫자를 복사하여 CSS 선언 rgba()에 붙여넣을 수 있습니다. 코드 끝에 쉼표로 구분된 0에서 1 사이에 필요한 알파 값을 포함하는 것을 잊지 마십시오.
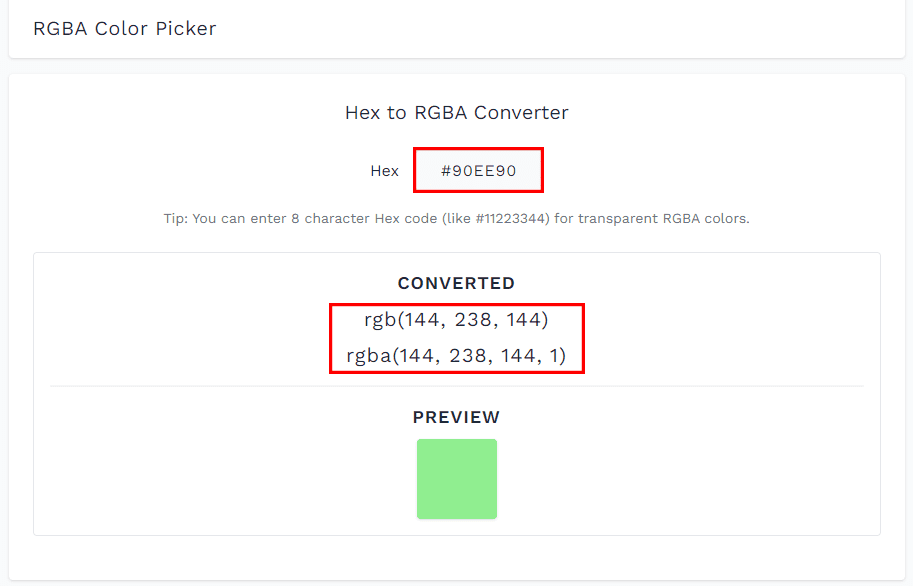
16진수에서 RGBA로의 변환기

Hex to RGBA Converter를 사용하면 Hex 코드를 입력하고 투명한 RGBA 색상에서 의미하는 바를 찾을 수 있습니다. 또한 입력한 색상의 미리보기를 표시하므로 실수가 있는지 알 수 있습니다.
이 플랫폼에서 RGBA 코드를 복사하려면 해당 코드를 클릭하면 선택됩니다. 그런 다음 CTRL+C를 눌러 필요한 곳에 복사하여 사용할 수 있습니다.

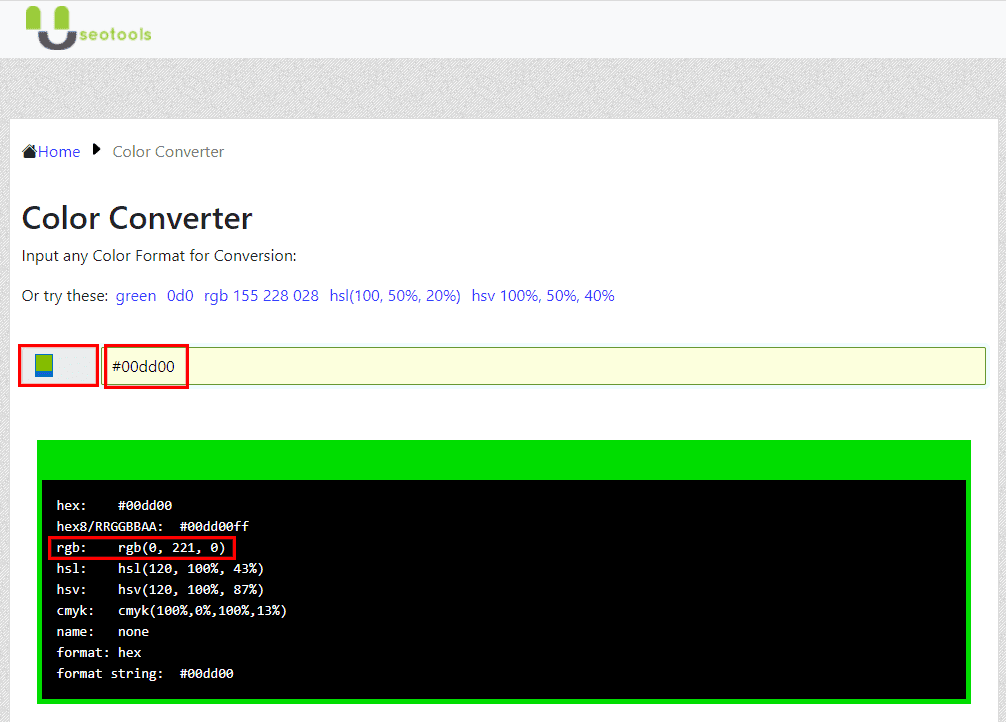
Useotools는 콘텐츠 제작, SEO, 웹 개발 및 인터넷 도구를 위한 인기 있는 목적지입니다. 또한 많은 유용한 변환기 중에서 미니멀하고 깔끔한 Hex to RGBA 변환기를 찾을 수 있습니다.
변환기는 다음을 제공합니다.
- 프로젝트의 색상을 선택하는 색상환
- Hex 및 기타 색상 코드를 입력할 수 있는 검색 상자
- RGB 코드를 포함하여 변환된 값을 가져오는 명령줄 인터페이스
출력이 RGB이므로 CSS 스타일 시트에 대한 완전한 RGBA 코드를 얻으려면 알파 값을 추가해야 합니다.
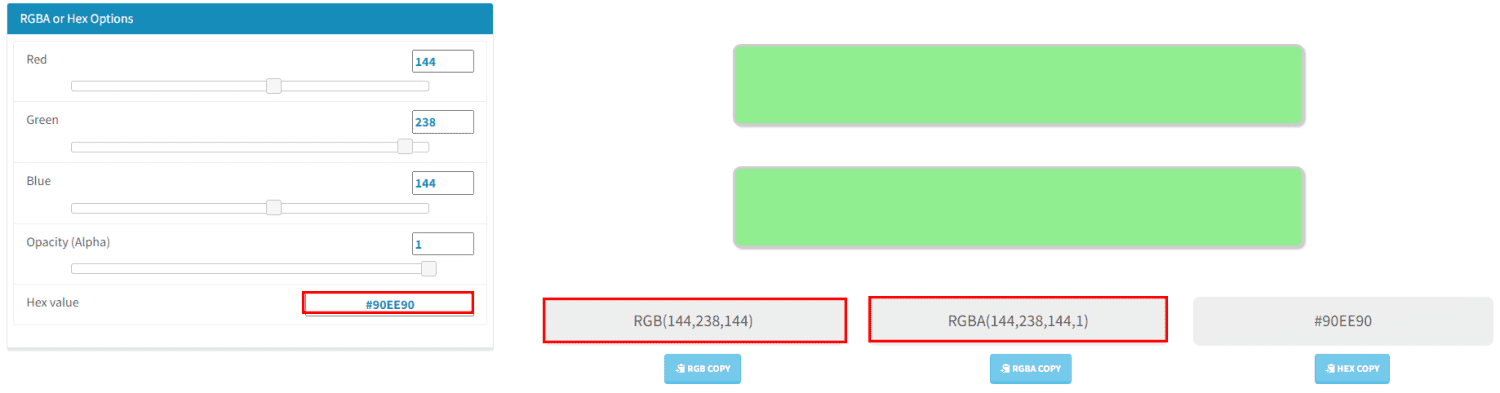
CSS 생성기 16진수에서 RGBA로

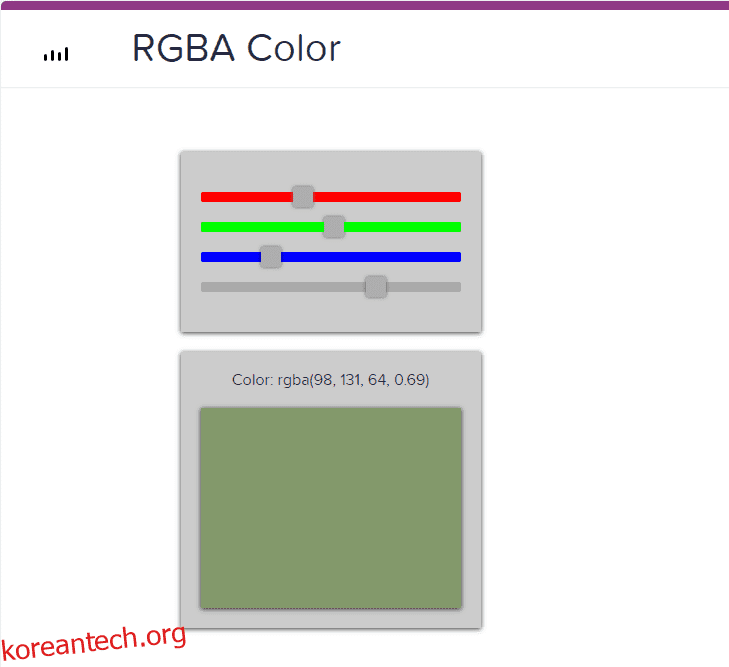
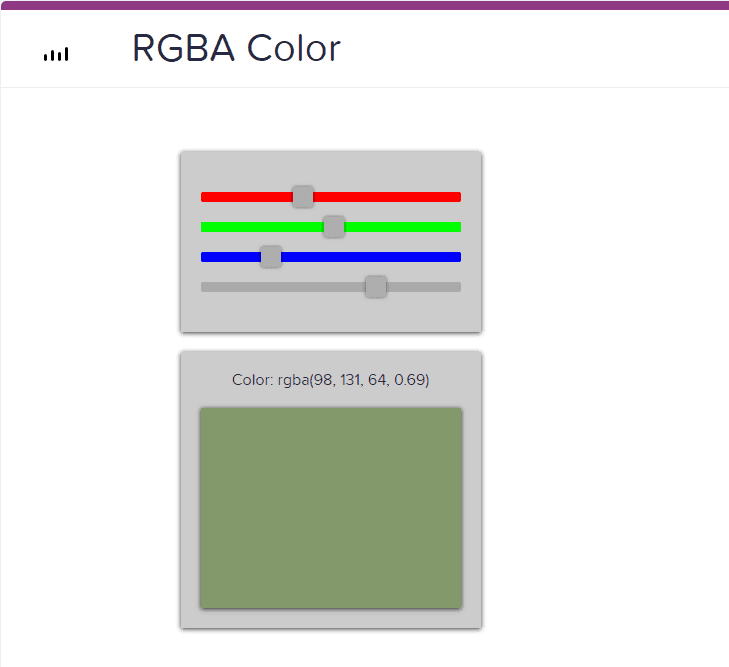
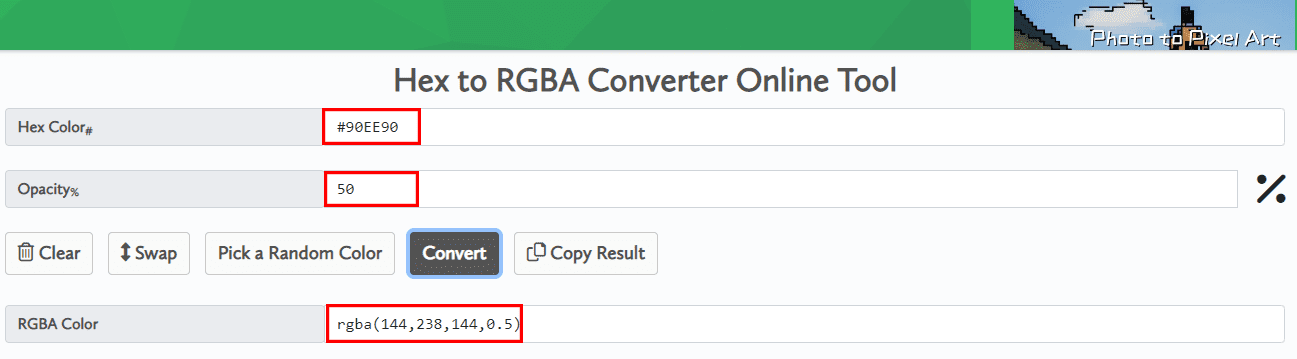
CSS Generator Hex to RGBA는 16진수 코드를 입력하고 이에 상응하는 RGBA를 얻을 수 있는 표준 플랫폼을 제공합니다. 또한 사용자의 편의를 위해 화면에 색상을 표시하고 RGBA 복사 버튼이 있어 한 번의 클릭으로 실수 없이 코드를 복사할 수 있습니다.
필요한 경우 사용자는 음영의 불투명도를 변경하고 원래 색상 옆에서 어떻게 보이는지 확인할 수 있습니다. 빨강, 초록, 파랑에 대한 슬라이더도 있어 음영 변화를 확인할 수 있습니다.

Coding.Tools는 Hex 색상 코드를 RGBA로 쉽게 변환할 수 있는 사용자 친화적인 플랫폼입니다. Hex 코드를 입력하고 동일한 색상에 대해 RGBA에서 무엇을 사용해야 하는지 알아보세요. 이 도구는 프로젝트의 색상 선택에 도움이 되도록 색상의 불투명도를 보여줍니다.
또한 스와핑을 지원하므로 클릭 한 번으로 RGBA에서 Hex로 변환할 수 있습니다. 여러 쿼리의 경우 지우기 버튼을 사용하여 이전 데이터를 모두 제거하고 새 쿼리를 입력하여 계속합니다.
또한 Coding.Tools를 사용하면 클릭 한 번으로 결과를 복사하여 원하는 곳 어디에서나 사용할 수 있습니다.

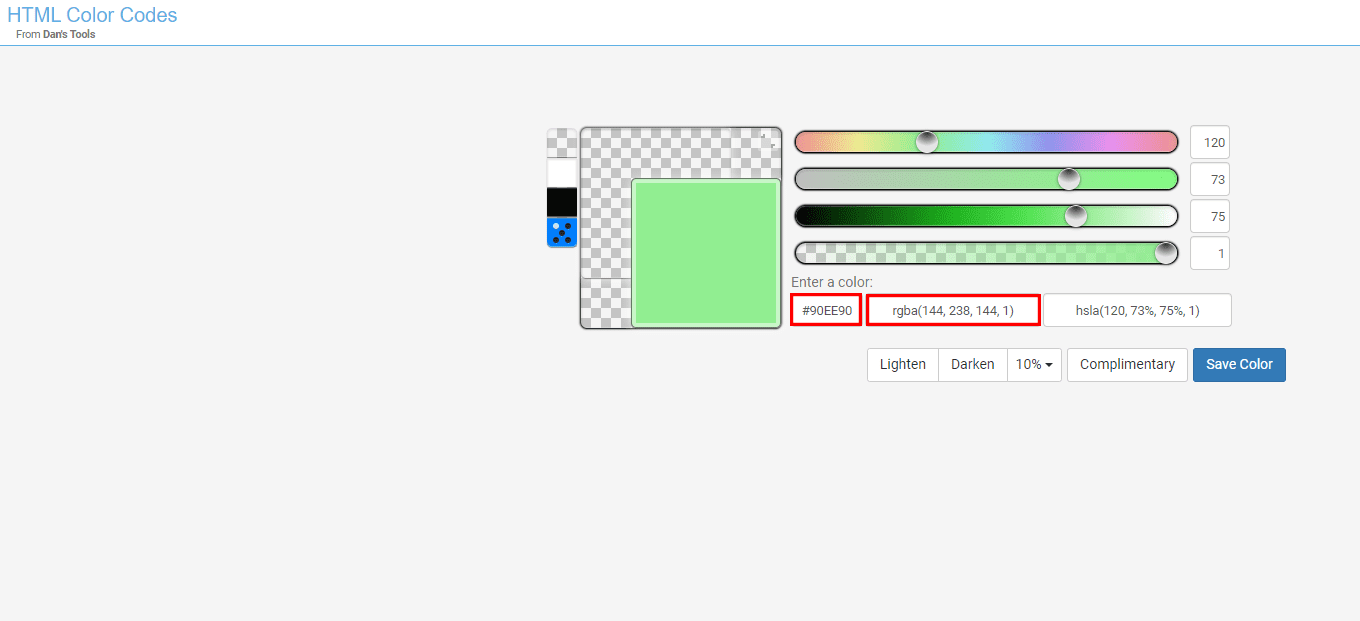
16진수 코드가 변환 중에 혼동을 줍니까? 그렇다면 Dan’s Tools HTML Color Codes가 완벽한 선택입니다. Hex 색상 코드를 입력할 수 있는 것 외에도 네 가지 유형의 슬라이더를 통해 색상을 선택하여 원하는 색상을 찾을 수 있습니다.
두 가지 방법 모두 색상의 RGBA 코드를 얻습니다. 또한 색상의 더 밝고 어두운 음영을 찾고 1에서 20까지의 음영 비율을 선택할 수 있습니다. 또한 사용자는 특정 색상을 저장하고 모든 음영의 보색을 찾을 수 있습니다.
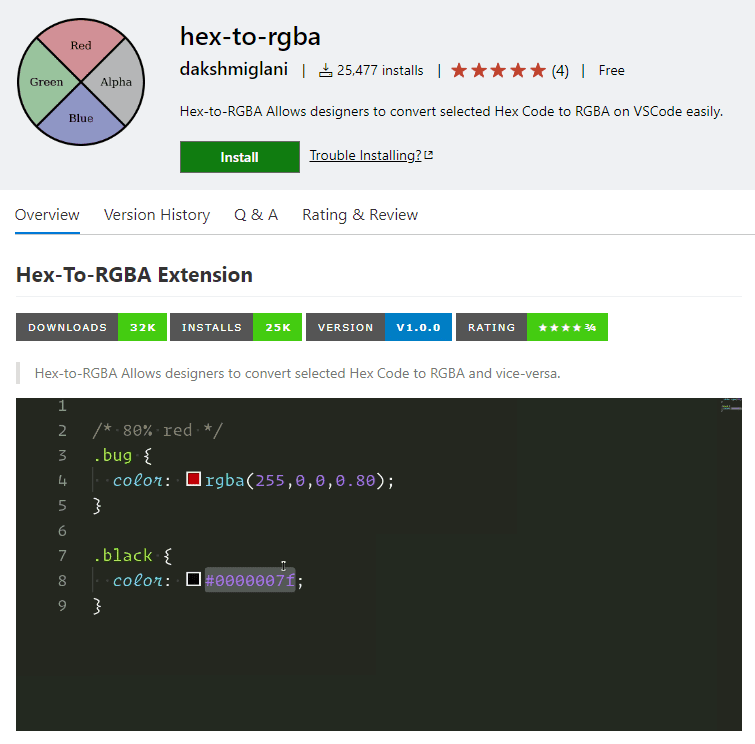
VisualStudio에서 RGBA로의 16진수

VisualStudio에서 Hex to RGBA를 사용하면 CLI 커서를 사용하여 입력한 코드를 선택하기만 하면 Hex를 RGBA로, RGBA를 Hex로 변환할 수 있습니다. 소스 코드를 디버깅하거나 편집하기 위해 Visual Studio Code에서 많은 작업을 수행하는 경우 이 플러그인이 매우 적합합니다. 색상 코드를 변환하기 위해 타사 앱을 사용할 필요가 없습니다.
변환을 위해 Hex 코드를 입력할 때 코드에 원하는 불투명도를 추가하고 밑줄을 추가하면 됩니다. 변환기는 이를 RGBA 코드의 알파 값으로 자동으로 추가합니다.
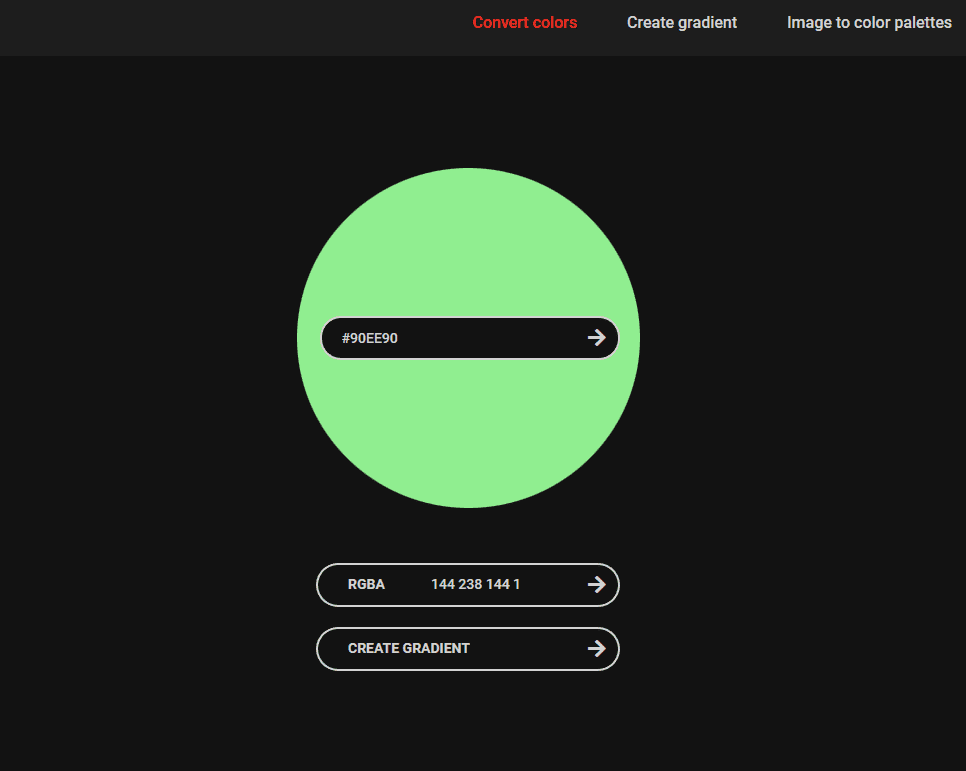
QConv

바쁜 일상을 재미있고 흥미롭게 만들어줄 16진수 코드 변환기 도구를 찾고 계십니까? 모두가 좋아할 직관적인 인터페이스를 갖춘 도구인 QConv를 사용해 보십시오.
동시에 UI도 최소한의 것입니다. 16진수 코드를 입력하거나 붙여넣고 해당 필드 주변의 원이 움직이는 것을 보고 해당 색상을 표시합니다. 그러면 RGBA 코드도 애니메이션 형식으로 나타납니다.
RGBA 색상 코드 옆의 화살표를 클릭하여 더 밝고 어두운 음영과 보색을 찾으십시오. 이 모든 정보는 설계자에게 유용합니다.
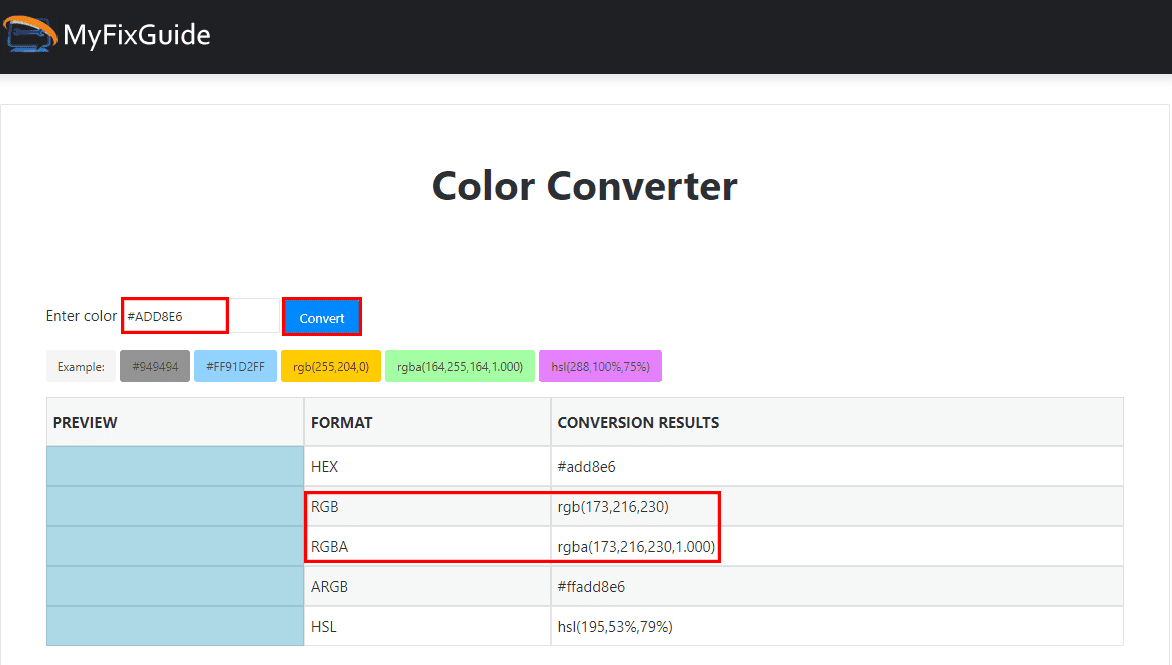
MyFixGuide

MyFixGuide Color Converter는 Hex 코드를 포함한 다양한 색상 코드를 변환할 수 있는 다목적 솔루션입니다. 색상 코드를 입력하고 RGBA, HSL 및 ARGB와 같은 널리 사용되는 여러 형식으로 변환하십시오.
결과는 CSS에서 직접 사용할 수 있습니다. 또한 이 도구는 코드가 원하는 색상에 해당하는지 확인할 수 있도록 색상 미리보기를 표시합니다.
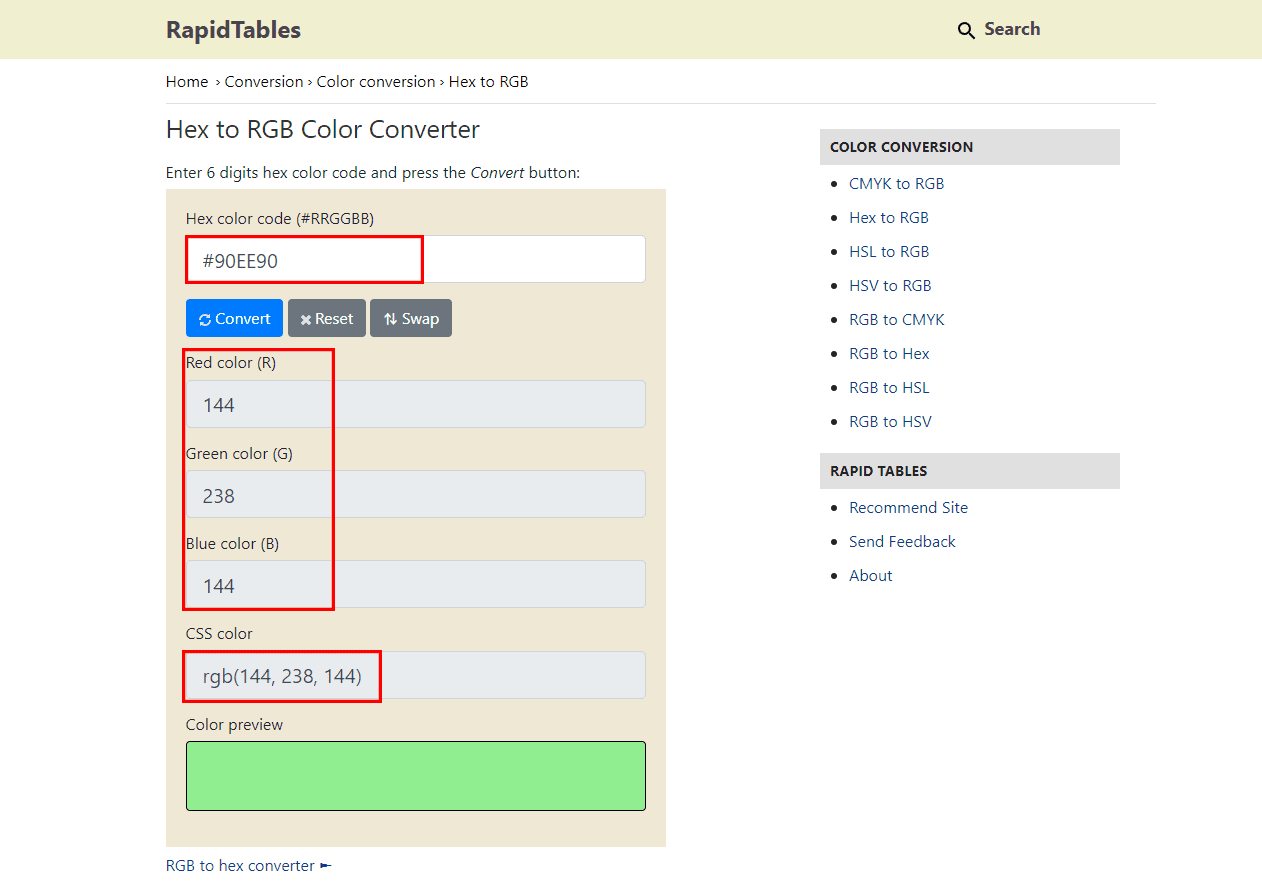
RapidTables

RapidTables는 색상 코드를 Hex에서 RGBA로 변환하기 위한 원활하고 원활한 환경을 제공합니다. 지정된 필드에 6자리 Hex 코드를 입력하고 변환 버튼을 클릭하기만 하면 됩니다.
이 플랫폼은 변환된 코드를 제공할 뿐만 아니라 색상 미리보기도 보여줍니다. 또한 해당 색상의 빨간색, 녹색 및 파란색 부분을 별도로 표시합니다.
다른 색상 코드를 변환하려면 재설정을 클릭하여 기존 결과를 제거하십시오. 또한 사용자는 스왑 옵션을 사용하여 도구를 RGBA에서 Hex 변환기로 변경할 수 있습니다.
마지막 말
프로그래밍 생태계에는 보편적인 색상 코드가 없습니다. 대부분의 컴퓨터 소프트웨어, 모바일 앱 및 최신 웹 앱은 RGBA 색상 코드를 사용합니다. 반면에 기존 웹 사이트와 HTML 애호가는 Hex 색상 값을 사용합니다.
현재 프로젝트에 RGBA 값만 필요한 경우 이 문서에 설명된 16진수 – RGBA 변환기를 사용할 수 있습니다. 이러한 도구는 작동하기 쉽고 많은 Hex 색상 코드를 변환하는 데 많은 시간이 걸리지 않습니다.
다음은 웹사이트 개발자와 디자이너가 웹페이지의 색상 팔레트 문제를 해결하기 위한 Google 크롬 색상 선택기 도구입니다.