웹 개발자의 경우 사이트 소스에 대한 액세스 권한이 있어야 합니다. 기본적으로 소스를 보는 복잡한 방법이 있습니다. 하나는 자바스크립트와 즐겨찾기를 어느 정도 조작하는 것입니다. 아니면 iOS용 View Source를 다운로드하여 하루라고 부를 수도 있습니다. App Store에서 $0.99의 가치가 있는 새로운 iOS 앱이며 iOS 8의 확장 기능을 활용하는 최신 앱 중 하나입니다. 말할 것도 없이 iOS 8이 없으면 작동하지 않습니다. 앱을 사용하면 소스를 볼 수 있습니다. iOS 모바일 장치의 웹 페이지. 이 앱을 사용하면 자체 브라우저 내에서 소스를 볼 수 있으며 Safari의 확장 기능으로도 작동하므로 열어 본 페이지의 소스를 볼 수 있습니다.

기능에 대해 자세히 알아보기 전에 소스 보기가 iOS 8의 확장 기능 지원이 아니었다면 도구만큼 효과적이지 않았을 수 있다는 점을 이해하는 것이 중요합니다. iOS 7의 앱은 설치된 다른 앱에 액세스할 수 없었습니다. 즉, 소스 보기, Pocket 또는 Flipboard와 같은 도구의 경우 링크를 복사하고 앱을 연 다음 수동으로 입력해야 합니다. 노련한 Android 사용자는 이미 몇 년 동안 이 기능을 사용하고 있기 때문에 이 배열을 매우 정당한 조롱으로 볼 것입니다. iOS 8을 사용하면 개방형 아키텍처의 일부로 앱 간에 확장 기능을 공유할 수 있습니다. 따라서 지금 사이트의 소스를 보려면 공유 버튼을 누르고 소스 보기에서 열기만 하면 됩니다.

그것에 대한 약간의 구성이 있습니다. Safari를 열고 공유 버튼을 탭하면 팝업 메뉴에서 ‘책갈피 추가’, ‘읽기 목록에 추가’ 등이 표시됩니다. 오른쪽으로 스크롤하면 아이콘에 대해 세 개의 점과 함께 ‘더보기’라는 버튼을 찾을 수 있습니다. 그것을 탭하고 여기에 원하는 기능을 추가하십시오. 이제 이러한 기능은 iOS 8에서 “공유” 메뉴에 액세스할 때마다 사용할 수 있습니다.

이제 실제 앱으로 이동합니다. 소스 보기는 선택된 인구 통계, 즉 개발자만을 위한 것입니다. 일생 전에 한 번 웹 개발자였기 때문에 이 잠재 고객이 제공하는 흥분을 상상할 수 있습니다. 자주 등장하지는 않지만 웹사이트의 소스에 빠르게 액세스해야 하는 경우 이것이 바로 작업을 위한 도구입니다.
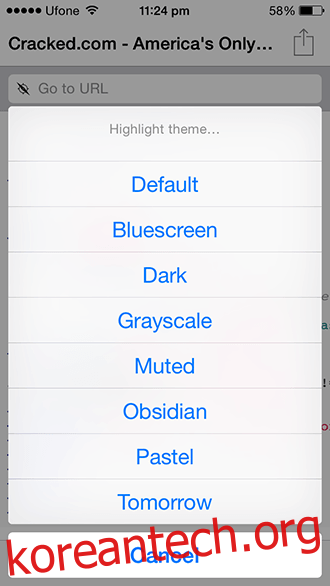
iPhone에서 읽는 것은 상당한 부담임을 명심하십시오. iPad에서는 더 쉬울 것이고 iPhone 6 plus에서는 상대적으로 더 쉬울 것입니다. 그러나 테마에서 조정할 수 있는 적절한 색상 코드 태그를 사용하면 매우 읽기 쉽게 만들 수 있습니다.
나는 모든 웹 개발자가 이것을 가지고 있을 것을 권장합니다. 때로는 효율성이 도움이 됩니다.
