프로토타이핑 도구를 사용하면 디자이너가 아이디어, 탐색 요소, 상호 작용 및 시각적 개체를 결합하여 디자인의 견고한 프로토타입을 나타낼 수 있습니다.
코딩에 대한 지식 없이 소규모 비즈니스를 시작하는 것은 어려울 수 있습니다. 여기에서 선택할 수 있는 옵션은 소프트웨어 개발자를 고용하고 5개의 숫자를 입력하는 것입니다. 그러나 더 많은 사람을 고용하고 목표에 맞추는 이 프로세스에는 많은 시간과 노력이 소요될 수 있습니다.
기술이 발전함에 따라 누구나 사용하기 쉬운 솔루션을 활용하여 작업을 수행하고 휴식을 취할 수 있습니다.
이것이 프로토타이핑 도구가 적은 노력, 시간 및 비용으로 애플리케이션을 개발해야 하는 회사를 위한 최상의 옵션 중 하나인 이유입니다.
프로토타이핑 도구를 사용하면 디자이너와 클라이언트가 상충되는 관점을 가지지 않고 같은 페이지에서 더 잘 협업할 수 있습니다.
이 기사에서는 프로토타이핑 도구, 왜 그것이 필수적인지, 그리고 어떻게 도움이 되는지 논의할 것입니다.
의 시작하자!
목차
프로토타이핑이란?
프로토타이핑은 디자이너가 종이에서 디지털로 아이디어를 구현하는 프로세스입니다. 여기에는 제품 소유자, 디자이너 및 비즈니스 분석가가 탐색, 사용자 요구, 사용성, UI, 시각적 디자인, 접근성, 정보 아키텍처 등 주요 관심사를 알 수 있는 다양한 단계가 포함됩니다.
디자인은 많은 시간과 긴장을 요하는 하룻밤 사이에 성공하는 경우가 드뭅니다. 이것이 기업이 노력과 시간을 절약하기 위해 프로토타입 개념이 필요한 이유입니다. 프로토타이핑에는 두 가지 유형이 있습니다.
- 저충실도 프로토타이핑: 빠르고 저렴하며 종종 종이 기반으로 제품을 빠르게 미리 볼 수 있습니다.
- 고충실도 프로토타이핑: 출시 전 실제 제품과 유사한 실제 기능 및 외관. 이해 관계자 및 투자자 앞에서 시연하기에 좋습니다.
프로토타이핑이 왜 중요한가요?

프로토타이핑의 주요 측면 중 하나는 잘 수행되었을 때 고객에게 공감을 불러일으킨다는 것입니다. 출시 전에 프로토타입을 만들 때의 주요 이점은 다음과 같습니다.
- 그것은 시간과 노력, 그리고 분명히 당신의 돈을 절약합니다.
- 개념을 보여주고 대상 사용자 그룹에서 테스트할 수 있습니다.
- 개발자에게 유용한 참고 자료입니다.
- 프로젝트의 문서 역할을 합니다.
- 팀과 협력하여 더 나은 아이디어를 생성할 수 있습니다.
프로토타이핑이 UI/UX 디자이너를 어떻게 도울 수 있습니까?
프로토타입이 있으면 모든 UI/UX 디자이너의 작업을 더 쉽게 이해할 수 있습니다. 개발 프로세스 및 마감일을 현실적으로 계획할 수 있는 기회를 제공합니다. 구체적으로 말하면 작업 비용을 결정하는 데 도움이 됩니다.

사용자 인터페이스 디자인은 오늘날 고객을 끌어들이는 필수적인 디자인 프로세스입니다. 프로토타입을 사용하면 UI/UX 디자이너가 실제로 사용하기 위해 디자인하지 않고도 디자인의 유용성을 알 수 있습니다. 이러한 방식으로 디자이너는 시간과 비용을 절약할 수 있습니다.
그러나 프로토타입을 사용하면 개발 속도를 크게 높일 수 있으므로 자주 편집할 필요가 줄어듭니다.
따라서 이를 달성하려면 적절한 기능과 이점을 갖춘 최고의 프로토타이핑 응용 프로그램이 있습니다.
프로토
실시간으로 Proto를 사용하여 혁신적인 아이디어를 실현하세요. 기업가, 마케터, 제품 관리자, UX 디자이너 및 멋진 아이디어를 가진 모든 사람이 필요에 따라 솔루션을 사용할 수 있습니다. 끌어서 놓기 및 직관적인 인터페이스를 통해 시작할 수 있는 빌딩 블록을 제공합니다.
첫 번째 프로토타이핑 경험을 훌륭하고 멋지게 만드는 데 도움이 되는 250개 이상의 UI 구성 요소를 얻으십시오.
UI 구성 요소는 기본 상대의 동작을 모방합니다. 또한 일반적으로 사용하는 요소 및 블록과 함께 모바일 및 웹용으로 완벽하게 사용자 정의되고 미리 만들어진 템플릿을 광범위하게 찾을 수 있습니다.

프로토타입을 보완할 자산이 필요한 경우 Proto.io가 지원합니다. 다양한 애니메이션 및 정적 아이콘, 음향 효과 및 스톡 이미지와 함께 사용하면 편리합니다. 필요에 따라 6000개 이상의 디지털 자산을 얻을 수 있습니다. 또한 디자인의 기능과 소통하여 작업환경을 개선할 수 있습니다.
프로젝트의 필요에 따라 여러 수준의 상호 작용을 추가하고 일반 와이어프레임에서 실제처럼 보이는 프로토타입으로 이동할 수 있습니다. Proto.io는 화면 전환, 타임라인 전환 및 고급 애니메이션과 같이 디자인에 모션을 부여하는 강력한 기능을 갖춘 마이크로 애니메이션을 제공합니다.
Proto.io의 강력한 기능을 활용하고 프로토타입 제작에 필요한 솔루션을 얻으십시오. 15일 동안 시도하고 아이디어를 시각화하십시오.
어도비 XD
Adobe XD로 놀라운 디자인을 하고 실제 UI/UX 디자인을 만들어 다른 제품과 차별화하십시오. Adobe XD가 제공하는 놀라운 솔루션으로 아이디어에 생기를 불어넣으십시오. 디지털은 새로운 시대이며 모든 것이 화면에서 발생합니다.
Adobe XD를 디자인 가이드로 삼아 디지털 세상을 발전시키는 데 도움이 될 수 있습니다. 고급 기능을 사용하여 혁신적인 아이디어의 스토리를 전달하는 사실적인 디자인을 만들 수 있습니다.
웹 디자인, 애플리케이션 디자인, 브랜드 디자인 또는 게임 디자인에 관계없이 Adobe XD를 사용하면 이벤트, 자산 및 템플릿을 쉽게 얻을 수 있습니다.

워크플로를 강화하기 위해 선별된 기능을 사용하십시오. 일부 기능에는 3D 변환, 구성 요소, 상태, 반복 그리드, 내용 인식 레이아웃, 일러스트레이터에서 가져오기, 스케치 또는 포토샵, 벡터 드로잉 도구, 혼합 모드, 어도비 글꼴 등이 있습니다.
프로토타이핑 및 애니메이션을 위해 Adobe XD는 자동 애니메이션, 음성 프로토타이핑, 스크롤 그룹, 앵커 링크, 게임패드 지원, 오디오 재생 등을 제공합니다. CSS 스니펫을 개발자에게 보내거나 링크를 게시하여 공유할 수 있습니다.
Adobe XD를 사용하면 작업을 선보일 수 있습니다. 온라인 포트폴리오를 구축하고 가장 큰 Behance 커뮤니티에서 효과적인 피드백을 얻을 수 있습니다.
공동 편집을 처리하려면 팀이 동일한 프로젝트에 정렬되도록 하세요. 또한 자산을 클라우드에 저장하여 다른 디자이너와 빠르게 공유하고 어디에서나 파일에 액세스하며 팀을 같은 페이지에 유지할 수 있습니다.
월 $9.99부터 시작하여 가장 적합한 플랜을 찾고 멋진 프로토타입을 만드십시오. 7일 무료 평가판을 이용하십시오.
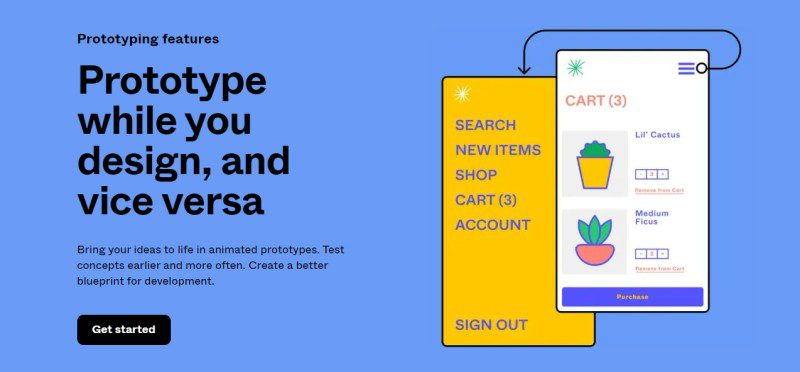
피그마
초기에 개념을 테스트하여 Figma로 아이디어에 생명을 불어넣으세요. 향후 개발을 위한 청사진을 작성하십시오. 코드 한 줄 없이 정적 디자인 파일을 멋진 대화형 환경으로 전환합니다. UI 요소를 쉽게 연결하고 애니메이션과 상호 작용을 선택하십시오.
클릭 시, 누르기, 버튼 위로 마우스 이동 등과 같은 미묘한 상호 작용을 정의할 수 있습니다. Android 및 iOS에서 사용할 수 있는 Figma 모바일 애플리케이션을 사용하여 디자인을 경험하십시오. 당신의 아이디어를 보여주되 당신의 비전을 지시하지 마십시오.
Figma를 사용하면 구상한 세부 사항을 설명하여 개발을 위해 추측을 할 수 있습니다.

유사한 개체를 자동으로 자동으로 애니메이션하여 상세한 전환을 만듭니다. 애니메이션 GIF를 사용하여 모션 디자인, 미묘한 애니메이션 및 비디오 요소를 표시할 수 있습니다. 또한 동적 오버레이의 다른 레이어를 만듭니다.
한 도구에서 다른 도구로 건너뛰는 것을 중지하십시오. Figma를 사용하면 하나의 플랫폼에서 디자인, 프로토타입 제작, 피드백 수집 및 공유가 모두 가능합니다. 라이브 프로토타입과 디자인 파일 간에 쉽게 전환할 수 있으므로 디자인 편집 내용이 프로토타입에 즉시 표시됩니다.
프로토타입을 공유 가능하게 만들어 인터넷 어디에서나 볼 수 있습니다. 귀하의 아이디어에 대한 귀중한 의견을 받으려면 프로토타입에 의견을 포함하십시오. Figma를 사용하면 테스트 대상을 관찰하고, 라이브 프로토타입과 상호 작용하고, 프레젠테이션 슬라이드를 만들고, 타사 도구와 통합할 수 있습니다.
Figma 계정을 만들고 무료로 사용해 보세요.
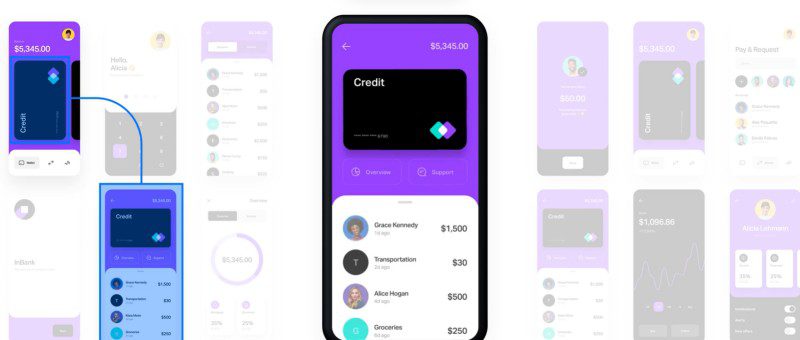
인비전
코드를 한 줄도 작성하지 않고 InVision을 사용하여 몇 분 만에 강력한 프로토타입을 만들 수 있습니다. 핫스팟, 상호 작용, 헤더, 전환, 오버레이 등과 같은 다양한 애니메이션을 제공하므로 올바른 템플릿을 선택할 수 있습니다.

피드백을 통해 디자인 품질을 향상시키십시오. 중단 없는 개발의 힘을 활용하고 올바른 사양으로 빠르게 시작하십시오. Figma의 디자인 도구는 스케치 통합이 워크플로를 간소화하므로 더 나은 빌드를 지원합니다.
고급 기능, 템플릿, 자산, 애니메이션 및 통합을 통해 프로토타입의 중요성을 알아보고 아이디어를 실시간으로 실현하세요. InVision은 영원히 무료입니다. 계정을 만들고 즉시 프로토타이핑을 시작하십시오.
프로토파이
ProtoPie와 함께 프로토타이핑 슈퍼히어로가 되어보세요. 모바일 장치에서 IoT, 데스크탑에서 강력한 경험에 이르기까지 디지털 제품을 위한 뛰어난 프로토타이핑 도구를 제공합니다. ProtoPie를 사용하면 이해 관계자를 즉시 설득할 수 있고 잘못된 결정이나 가정을 하지 않으며 시간과 비용을 절약할 수 있습니다.
ProtoPie를 사용하면 연결된 미래를 완전히 수용할 수 있습니다. 모든 프로토타입을 쉽게 만들고 다양한 화면, 하드웨어, API 및 장치에 연결합니다. 또한 자동차 HMI 및 자동차 UX를 위한 이상적인 프로토타이핑 솔루션으로 간주됩니다.

웨어러블에서 현실적인 프로토타입을 빠르게 테스트하십시오. 스마트워치 UX를 위한 이상적인 프로토타이핑 도구입니다. 정적 스마트워치 애플리케이션 디자인을 데스크탑 화면에서 제거하고 디자인을 인터랙티브하게 만드십시오. 다양한 장치에서 현실적이고 놀라운 경험을 만드십시오.
또한 Xbox SeriesX/S 또는 PS5와 같은 콘솔용 데스크톱 및 모바일 게임의 프로토타입은 완전히 몰입감 있고 사실적이며 플레이할 수 있습니다. ProtoPie는 태블릿 또는 모바일 애플리케이션에서 작업하는 디자인 팀을 위한 가장 다재다능한 도구입니다.
애플리케이션은 단일 장치에 국한되지 않으므로 누구나 쉽게 테스트할 수 있도록 프로토타입 교차 장치 경험이 정말 필요합니다. 무료 평가판으로 즉시 프로토타입 제작을 시작하고 프로토타입 제작 경험을 향상시키십시오.
목플러스
Mockplus는 프로토타이핑, 디자인 시스템 및 협업을 위한 가장 강력한 제품 디자인 솔루션입니다. 고급 기능과 애니메이션을 통해 더 빠르게 디자인하고 더 나은 협업을 할 수 있습니다. 상호 작용, 아이콘 및 구성 요소를 사용하여 뛰어난 아이디어를 기능적인 프로토타입으로 변환하십시오.
코드를 한 줄도 작성하지 않고 유효성 검사 및 디자인 프로세스를 간소화합니다. Mockplus를 사용하면 연결된 제품 디자인을 만들고 디자이너, 프론트 엔드 개발자 및 제품 관리자가 더 잘 협력할 수 있습니다.

또한 사용 가능하고 재사용 가능하며 동적인 설계 시스템을 구축할 수 있습니다. 팀 전체에 예측 가능성과 일관성을 설정하여 쉽게 관리, 공유, 유지 관리 및 반복할 수 있습니다. Mockplus 클라우드로 다른 회원들과 효과적으로 협업하고 시간을 절약하세요.
Mockplus RP는 빠른 프로토타이핑, 빠른 상호 작용 및 빠른 테스트를 제공합니다. Mockplus DS로 설계 시스템을 쉽게 관리하고 올인원 라이브러리, 설계 도구 및 공유 가능한 링크를 얻으십시오. 최고의 제품을 만들기 위해 많은 Mockplus 사용자와 함께하십시오.
무료로 프로토타이핑을 시작하려면 Mockplus에 로그인하세요.
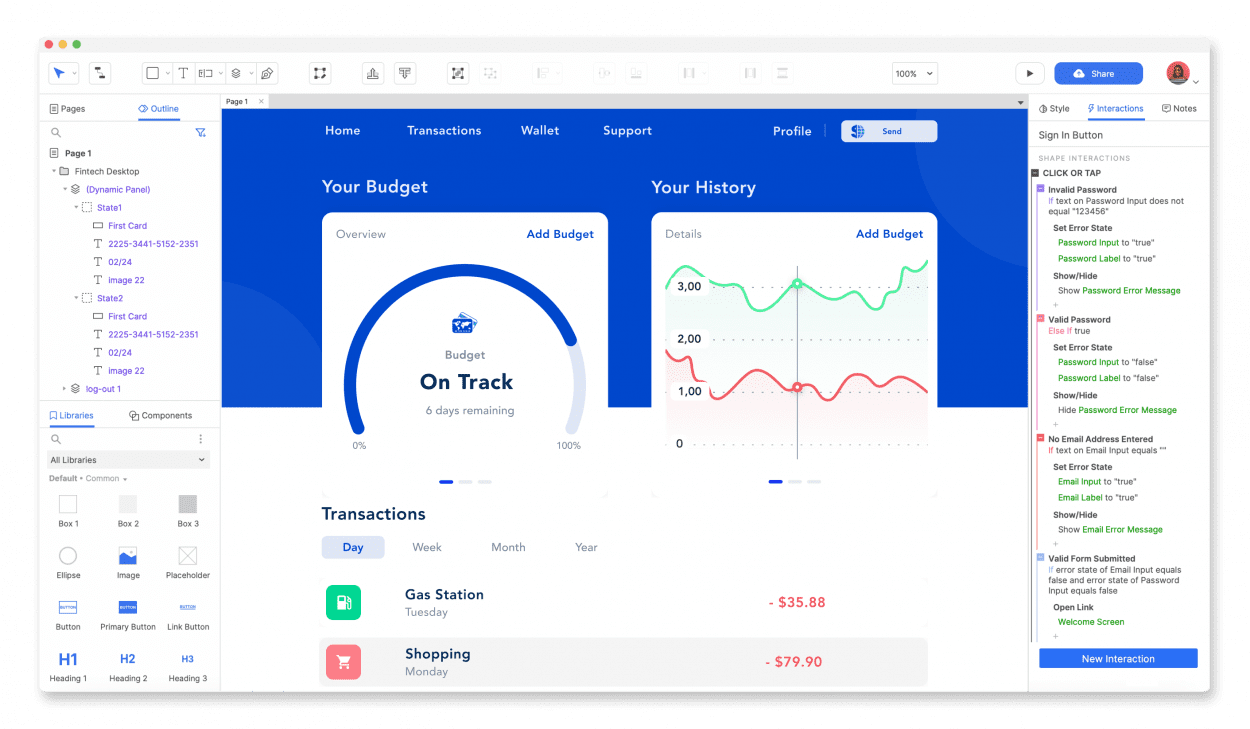
액셔 RP 10
Axure RP 10으로 무한한 힘과 무한한 상호 작용을 얻으십시오. 기능적이고 사실적인 프로토타입을 구축하기 위해 UX 전문가에게 힘을 제공하는 전 세계 유일한 UX 도구입니다. 디지털 스릴을 제공하는 조건, 이벤트 트리거 및 동작의 무제한 조합이 있습니다.
터치, 키보드 및 마우스 이벤트를 사용하여 상호 작용을 트리거할 수 있습니다. 디자인에 변수와 조건을 추가하고 프로토타입을 모든 것의 맨 위에 올려놓습니다. 강력한 Axure RP 10 위젯을 활용하여 정렬 가능한 그리드, 동적 인터페이스 및 작업 양식을 만듭니다.
끌어서 놓기 옵션은 작업 드롭리스트, 라디오 버튼 및 텍스트 필드를 생성할 수 있습니다. 다중 상태 동적 패널을 사용하여 디자인을 스와이프 및 스크롤 가능하게 만들고 모바일 화면에서 작업할 수 있습니다.
Axure RP의 repeater 위젯을 사용하면 데이터 기반 그리드와 테이블을 생성하여 테이블이나 그리드를 동적으로 필터링하고 정렬할 수 있습니다.

데스크톱, 휴대폰, 태블릿에서 프로토타입을 한 페이지에서 미리 볼 수 있도록 적응형 보기 기능을 사용하세요. 코드 지식 없이도 할 수 있습니다. Axure RP를 사용하면 기능적이고 사실적이며 UX 프로토타입을 쉽게 만들 수 있습니다.
또한 기능적이고 풍부한 UX 프로토타입 옆에 다이어그램, 와이어프레임, 고객 여정 및 기타 UX 문서를 작성할 수 있습니다. 흐름도, 메모 및 사양도 Axure의 일부로 프로토타입을 쉽게 만들 수 있습니다.
버튼을 클릭하고 UX 프로토타입을 Axure 클라우드에 게시하여 팀에서 검토, 공유 및 피드백을 수집하십시오. Confluence와 Jira에 프로토타입을 포함하고 Axure의 Slack과 Microsoft Teams 통합을 사용하여 모든 사람이 같은 페이지에 머물 수 있도록 했습니다.
$25/월/사용자의 시작 가격으로 구입하고 모든 기능을 활용하십시오. 무료로 사용해 보고 새로운 스타일의 프로토타이핑을 경험하십시오.
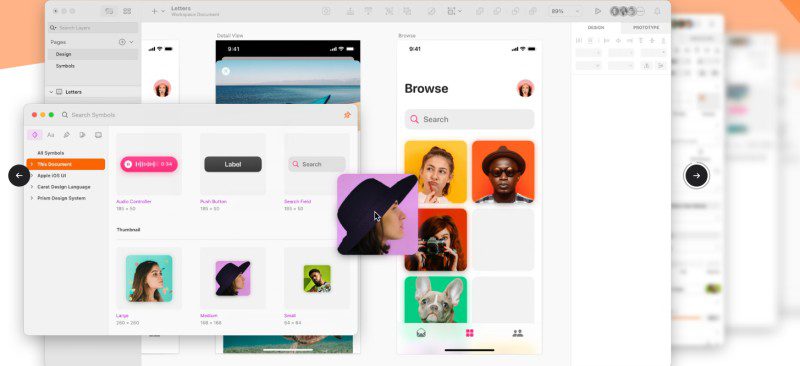
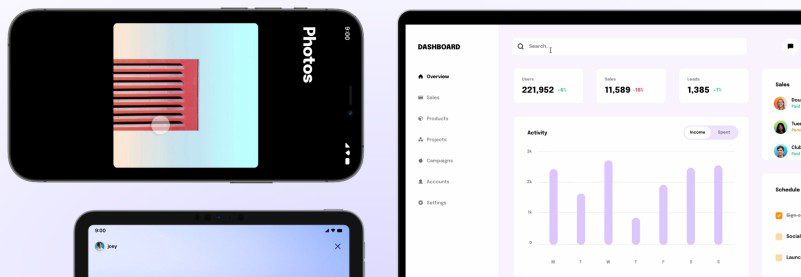
스케치
Sketch를 사용하여 협업 디자인 프로세스에 필요한 강력한 도구를 얻으십시오. 아이디어에서 완벽한 픽셀 프로토타이핑에 이르기까지 모든 것이 여기에서 시작됩니다. 멋진 프로토타입을 제작하거나, 새로운 개념에 대해 협업하거나, 완벽한 애플리케이션 아이콘을 제작하는 경우 Sketch가 디자인 프로세스를 다룹니다.
직관적인 UI, 기대했던 이점, 기본 글꼴 렌더링 지원, 초고속 Apple Silicon 성능, P3 색상 프로필과 같은 훌륭한 Mac 응용 프로그램의 사려 깊은 기능을 사용하여 최고의 작품을 만들어 보세요.

Mac 응용 프로그램 내에서 같은 문서에 대해 팀과 동시에 작업할 수 있습니다. 파일을 앞뒤로 핑(ping)하고 충돌 및 번거로움을 저장하지 않습니다. 당신과 당신의 팀 또는 협력자들만이 무한한 Canvas를 탐험할 수 있습니다.
이 도구를 사용하면 구현하기 쉬운 기능과 도구로 멋진 아이디어를 실현하고 원하는 장치에서 쉽게 프로토타입을 테스트할 수 있습니다. 또한 팀과 링크를 공유하여 브라우저에서 프로토타이핑을 보고 귀중한 피드백을 제공할 수 있습니다.
Sketch를 사용하면 사람과 디자인을 함께 모아 피드백을 공유하고 아름다운 디자인 시스템을 구축할 수 있습니다. 반응형 기호와 재사용 가능한 스타일을 사용하여 디자인 시스템을 쉽게 구축할 수 있습니다. 다양한 통합, 도우미 및 플러그인 중에서 선택하여 워크플로를 사용자 지정합니다.
상호 작용 애니메이션에서 접근 가능한 디자인에 이르기까지 Sketch는 강력한 플랫폼을 통해 많은 도움을 줄 수 있습니다. 따라서 오늘 무료로 나만의 작업 공간을 만들고 프로토타이핑을 시작하십시오.
프레이머
Framer를 사용하여 멋진 프로토타입을 디자인하고 팀과 함께 게시하십시오. 멋진 기능과 디자인 프로세스를 시작하는 데 필요한 모든 것이 포함되어 있습니다. 적응형 레이아웃 기능을 사용하면 강력한 기반으로 시작하여 아이디어를 반복할 수 있습니다.
사용자 지정 가능한 대화형 구성 요소를 만듭니다. 작은 디자인으로 시작하여 나중에 강력한 프로토타입으로 결합하십시오. 리치 미디어, 아름다운 자산 및 대화형 구성 요소를 빠르게 추가하여 클릭 한 번으로 프로젝트를 시작할 수 있습니다.

내장된 대화형 도구는 모든 전환을 즐겁게 만듭니다. Framer에서 제공하는 프레젠테이션 설정을 경험하여 작품을 전시할 준비가 되었는지 확인하십시오. 개발자를 끌어들이고 다른 디자이너와 작업하고 디자인에 대한 개요를 신속하게 제공합니다.
Framer는 1:1 제작 중에 추가로 사용되는 애니메이션 코드를 생성할 수 있습니다. 웹사이트에 새 프로토타입을 게시하고 컨텍스트를 추가하여 피드백을 받으십시오. 기본 사항을 배우고 실습 자습서를 통해 지금 Framer를 사용하여 신속하게 사이트를 디자인하고 게시할 수 있습니다.
무료로 시작하고 많은 것을 경험하십시오.
올바른 프로토타이핑 도구를 선택하는 방법은 무엇입니까?
올바른 프로토타이핑 도구는 고객에게 귀하의 생각과 의견을 설명하는 데 도움이 됩니다. 시장에 프로토타이핑 도구가 너무 많기 때문에 모든 도구가 기능, 가격, 오퍼링 등과 관련하여 다르기 때문에 올바른 도구를 선택하는 것이 혼란스러울 수 있습니다.
따라서 프로토타이핑 도구를 선택할 때 다음 사항을 염두에 두십시오.
- 배우고 사용하기 쉬워야 한다
- 여러 공유 옵션을 제공해야 함
- 당신의 필요에 대한 사용
- 원하는 결과를 생성하기 위한 소프트웨어의 충실도
- 저예산
결론
코드가 없는 프로토타이핑 플랫폼은 기업이 만들고 혁신할 수 있는 많은 가능성을 열어주었습니다. 프로토타이핑 도구를 사용하면 코더 없이도 웹사이트와 애플리케이션을 쉽게 구축할 수 있습니다. 따라서 요구 사항에 맞는 올바른 프로토타이핑 솔루션을 선택하십시오.
디자인 프로젝트에서 작업하는 경우 이러한 도구를 사용하여 몇 분 안에 모형을 만들 수 있습니다.

