좋은 디자인은 단순히 배치된 텍스트, 최소한의 아이콘 또는 공백 사용에 관한 것이 아닙니다. 또한 올바른 색상을 사용하는 것입니다. 잘 디자인된 웹사이트, 명함, 포스터 또는 아이콘은 단순히 색상이 충돌하여 읽거나 보기조차 어렵게 만들기 때문에 보기 흉할 수 있습니다. 이때 대비되는 색상을 사용했는지 확인하는 것이 중요합니다. 대비되는 색상은 모든 것을 실제보다 훨씬 더 좋게 보이게 할 수 있습니다. 최근에 본 영화를 생각해 보면 파란색/주황색 색조가 있음을 알 수 있습니다. 모든 것이 더 잘 보이도록 포스트 프로덕션이 추가되었습니다. Mad Max와 같은 영화는 이를 매우 잘 사용하여 대비가 얼마나 멋진지를 보여줍니다. 완벽한 대비 색상을 찾는 데 어려움이 있는 경우 Hello Color를 사용하여 색상을 찾으십시오. 모든 색상을 입력할 수 있고 그에 대한 대가로 완벽하게 대조되는 색상을 제공하는 매우 간단한 웹 앱입니다.
Hello Color를 방문하기 전에 대조되는 색상을 찾고자 하는 색상의 HEX 코드가 있는지 확인하십시오. 클립보드에 복사합니다.
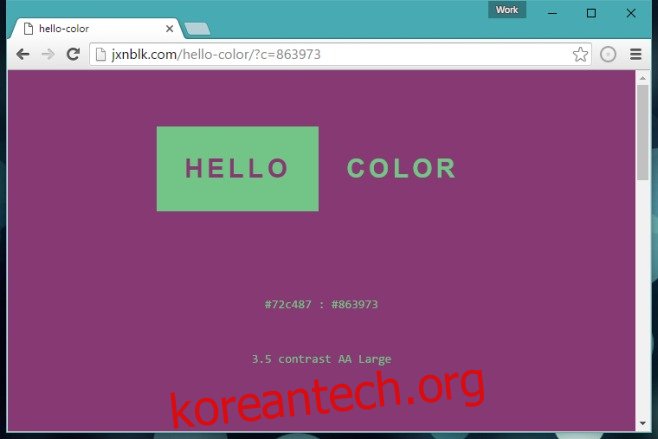
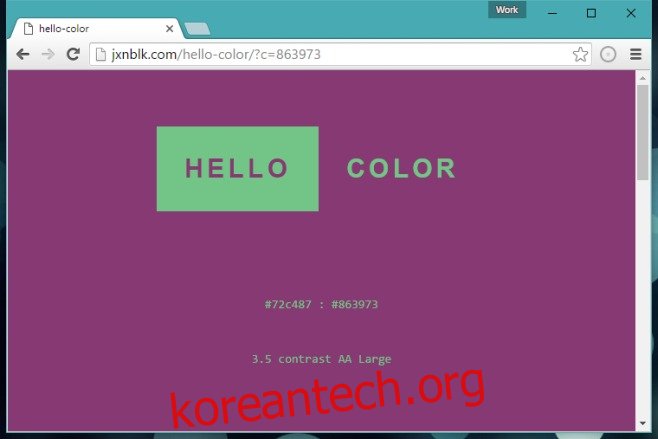
Hello Color를 방문하여 URL에 색상을 추가하십시오. 앱에 색상을 입력할 수 있는 UI 요소가 없습니다. 대신 기본 HEX 코드를 바꿔 URL에 추가해야 합니다. ‘/?c=’ 바로 뒤에 추가하세요.

위의 스크린샷에서 URL의 ‘863973’ 코드를 색상의 HEX 코드로 바꾸고 Enter 키를 눌러야 합니다. Hello Color는 제안된 대비 색상이 기본 색상(예: 귀하의 색상을 배경으로 하는 텍스트)으로 나타나는 방법과 그 반대의 경우를 보여줍니다.
더 아래로 스크롤하면 작업할 두 가지 색상의 몇 가지 음영도 제공됩니다. 색상 아이디어를 찾고 있다면 ‘자동 재생’ 옵션을 클릭하면 앱이 잘 어울리는 색상 쌍을 순환하기 시작합니다. 디자인 작업을 하고 시간이 부족한 사람에게 이 앱을 사용하면 최상의 색상을 찾는 데 드는 시간을 크게 줄일 수 있습니다.