색상과 시각 자료는 효과적인 커뮤니케이션을 위한 강력한 방법입니다.
실제로 색상은 사람들의 기분, 행동 및 감정에 영향을 미칩니다. 따라서 브랜딩 및 마케팅에 영향을 줄 수 있습니다.
따라서 제품 디자이너는 신중하고 의도적으로 색상을 사용하는 것이 중요합니다. 그러나 제품, 브랜딩 및 마케팅에 사용할 색상 또는 색상 세트를 어떻게 알 수 있습니까?
귀하의 목적을 가장 잘 설명하고 소비자의 관심을 끄는 색상은 무엇입니까?
색상 이론을 배우면 이를 파악하는 데 도움이 됩니다. 이 이론은 문화적 연관성, 인간의 인식 및 색상 심리학을 포함합니다.
이 기사에서는 색상 이론, 색상의 심리학과 어떻게 연결되는지, 여기에 포함된 모델 등에 대해 설명합니다.
시작하자!
목차
색상 이론이란 무엇입니까?
색상 이론은 다양한 색상의 조합과 용도에 대한 규칙과 지침을 포함하는 광범위한 지식 분야입니다. 스마트하고 효과적인 디자인을 만드는 데 도움이 됩니다.
색상 이론은 인간과 컴퓨터의 상호 작용에서 중요한 부분입니다. 디자이너가 신중하게 색상을 선택해야 하는 타이포그래피와 같은 다른 요소와 유사합니다. 이 이론에서는 시각적 인터페이스에서 다양한 색 구성표를 통해 고객 및 사용자와 잘 소통하기 위해 색상 조합을 사용하는 방법을 배웁니다.
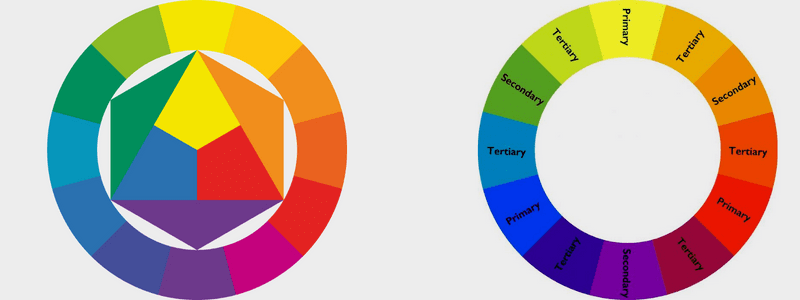
애플리케이션에 적합한 색상 조합을 선택하는 데 도움이 되는 색상환이 있습니다. 1666년 아이작 뉴턴 경은 색상환의 개념을 발명하면서 색상 이론을 확립했습니다. 그는 색상을 세 그룹으로 분류했습니다.
- 기본(빨간색, 파란색, 노란색)
- 보조(기본 색상의 조합)
- 3차(기본 색상과 보조 색상의 조합)
이 분류는 사람들이 요구 사항에 따라 색상을 구분하는 데 도움이 됩니다. 또한 몇 가지 속성이 있습니다.
- 색조: 표시 방식(예: 빨간색)
- Chroma: 얼마나 순수한가(예를 들어 색상에 음영이 있으면 검은색이 추가되고 색상에 색조가 있으면 흰색이 추가되고 색상에 색조가 있으면 회색이 추가됨)
- 조명: 채도 또는 옅은 정도
색상의 심리학은 색상 이론과 어떻게 연결되어 있습니까?
색채의 심리는 색채이론을 배우면서 중요한 부분이다. 디자이너로서 제품에 대한 UX 색상 팔레트를 선택할 때 일반적으로 그들이 시각화하는 것을 생각합니다. 그러나 느낌에 대해 생각하는 것도 똑같이 중요합니다.
색상은 인간의 두뇌에 강력한 심리적 영향을 미칩니다. 각 색상은 사용자에게 다른 감정과 의미를 나타냅니다. 음, 모든 인간에게 완벽하게 맞는 색의 특별한 의미를 찾을 수 없을 것입니다.

색상이 대부분의 사람들에게 감정을 불러일으키는 방식에 대해 논의해 보겠습니다.
- 빨간색: 빨간색은 중요성, 사랑, 위험을 나타냅니다. 에너지의 색이라고도 합니다. 이 색을 들여다보기만 해도 맥박, 심박수, 신진대사를 높일 수 있습니다. 빨간색은 방문자의 관심을 빠르게 끌 수 있는 훌륭한 색상입니다. 웹 페이지에서 중요한 요소를 강조 표시하는 데 사용할 수 있습니다.
- 녹색: 녹색은 성공, 자연 및 성장을 나타냅니다. 예를 들어 친환경 제품에 환상적인 색상입니다. 작업이 성공적으로 완료되었다는 신호를 사용자에게 제공하여 많은 전문가들이 인터페이스에 사용하는 인기 있는 색상입니다.
- 주황색: 주황색은 재미, 낙천주의, 에너지를 나타냅니다. 활기차고 긍정적인 분위기를 선사합니다. 많은 회사에서 저렴한 제품에 이 색상을 사용하여 전자 상거래 상점에서 가장 좋은 가격을 강조합니다.
- 파란색: 파란색은 편안함, 평온함, 이완 및 신뢰를 나타냅니다. 사람들이 일반적으로 파란색에 대해 좋은 인상과 내면의 안정감을 가지고 있기 때문에 브랜드는 이 색상을 신뢰합니다.
- 노란색: 노란색은 따뜻함, 관심, 행복을 나타냅니다. 멀리서도 색상을 볼 수 있습니다. 따라서 멀리서 고객을 유인하기 위해 택시와 현수막에 자주 사용됩니다.
- 보라색: 보라색은 지혜, 창의성, 고급스러움을 나타냅니다. 일반적으로 명품 및 왕실 제품과 연결됩니다.
- 흰색: 흰색은 건강, 순수함, 청결함을 나타냅니다. 그것은 종종 우리로 하여금 건강하고 정상적인 생활 방식에 대해 생각하게 합니다. 이 색상은 의료 산업에서 제품 안전을 제안하기 위해 널리 사용됩니다. 단순함을 나타내기 위해 다른 산업에서도 사용됩니다.
- 블랙: 블랙은 세련됨, 신비로움, 힘을 나타냅니다. 대부분의 브랜드는 검은색을 악센트와 텍스트로 제한합니다. 검은색은 고급스러운 느낌을 전달하기 때문에 패션 웹사이트에서 두드러집니다.
성별과 연령에 따라 색상을 사용하는 것이 좋습니다. 색상 기본 설정으로 이동하기 전에 고객이 누구인지 확인해야 합니다.

일반적으로 성별과 피부색을 일치시키기 위해 고려해야 할 몇 가지 사항은 다음과 같습니다.
- 파란색은 남성과 일부 여성의 선호도가 가장 높습니다.
- 여자 아이들은 가장 좋아하는 색으로 분홍색을 선택합니다.
- 노란색, 주황색, 갈색은 일반적으로 남성이나 여성이 선택하는 색상이 아닙니다.
- 남성은 부드럽고 대조적이며 밝은 색상을 선호합니다. 여성들은 부드러운 색상을 선호합니다.
마찬가지로 색상의 심리학도 나이 및 색상과 관련이 있습니다. 젊은 사람들은 항상 밝은 색상과 같이 파장이 긴 색상을 선호합니다. 그러나 노인들은 더 짧은 파장을 선택합니다.
색상의 심리학을 이해하면 UI 디자인에 적합한 색상을 더 잘 사용할 수 있습니다. 다음은 그렇게 하는 데 도움이 되는 몇 가지 팁입니다.
- 무드 보드를 사용하여 올바른 색상을 선택하십시오.
- 색상으로 초점을 만듭니다.
- 부드럽고 생생한 색상을 언제 어떻게 사용할지 결정하십시오.
- 접근성을 항상 기억하십시오.
- 대비가 낮은 텍스트는 피하세요.
색상 모델
색상 조합을 시작하기 전에 색상의 다양한 특성에 대해 알아야 합니다. 첫 번째는 물체의 표면인 유형의 색상이고 두 번째는 TV의 빔과 같은 빛에 의해 생성됩니다.

이러한 본성은 색상환이 형성되는 두 가지 모델을 만듭니다.
#1. 첨가제 색상 모델
이 모델은 빨간색, 파란색 및 녹색을 기본 색상으로 간주합니다. 따라서 RGB 색상 시스템으로 알려져 있습니다. 화면에 보이는 모든 색상은 이 모델에서 생성됩니다. 이러한 기본 색상을 동일한 비율로 결합하면 마젠타, 노랑 및 청록과 같은 보조 색상이 생성됩니다.
옅은 색을 더할수록 색이 더 옅어지고 밝아집니다. 더 많은 색상을 추가할수록 흰색에 가까워집니다. 컴퓨터의 경우 검정은 R=0, G=0 및 B=0이고 흰색은 R=255, G=255 및 B=255인 0-255의 눈금을 사용하여 생성됩니다.
#2. 빼기 색상 모델
이 모델은 빛을 빼서 색상을 얻습니다. 여기에는 두 가지 색상 시스템이 포함됩니다. 첫 번째는 미술 교육에서 사용되는 예술적 시스템으로 알려진 RYB(Red, Yellow and Blue)입니다. 청록색, 자홍색 및 노란색이 결합하기에 효과적인 색상이라는 현대 색상 이론의 기초입니다.
두 번째는 특히 인쇄에 사용되는 CMY 색상 모델입니다. 광화학 인쇄에 검정 잉크가 포함된 경우 CMYK 모델, 즉 시안, 마젠타, 노랑, 검정으로 모델이 변경됩니다. 검은 색에 가장 가까운 그늘은 진흙 투성이의 갈색입니다.
CMYK는 0-100 척도에서 작동합니다. C=100, M=100, Y=100, K=100이면 검정색이 됩니다. C=M=Y=K=0이면 흰색으로 끝납니다.
색상환의 기초
색상환을 이해하는 것은 새로운 크레용 꾸러미만큼 흥미진진합니다. 색상과 관련된 프로세스와 용어를 이해할 수 있으면 프린터, 디자이너 등과 요구 사항 및 비전을 쉽게 전달할 수 있습니다.
전문가, 아티스트 및 디자이너는 이 개념을 사용하여 색 구성표를 개발합니다. 휠은 1차, 2차 및 3차 색상으로 구성됩니다. 색상환의 중앙을 통과하는 선을 그리면 차가운 색상(서로 다른 파란색, 녹색 및 보라색)과 따뜻한 색상(서로 다른 빨간색, 주황색 및 노란색)을 구분할 수 있습니다.

차가운 색상은 고요함, 평온, 평화와 관련이 있는 반면 따뜻한 색상은 종종 밝기, 활동 및 에너지로 식별됩니다. 컴퓨터에서 색상 조합을 선택하면 12가지 이상의 색상 범위가 더 넓어집니다.
색상환 개념에서는 차갑고 따뜻한 색상이 로고 디자인이나 브랜드 인상에 어떤 영향을 미치는지 이해할 수 있도록 색상의 온도를 인식해야 합니다.
휠에서 색상을 시각화하는 것은 쉽고 올바른 색 구성표를 선택하는 데 도움이 됩니다. 무지개 색상(빨강, 주황, 노랑, 초록, 파랑, 남색, 보라의 순서)으로 구성된 색상 척도에서 단일 색상이 그 옆에 오는 다른 색상과 어떻게 관련되는지 보여줍니다.
휠을 사용하면 원래 색상에 회색, 검정색 및 흰색을 혼합하여 더 밝고 부드럽고 어둡고 밝은 색상을 만들 수 있습니다. 이러한 혼합은 다음과 같은 색상 변형을 생성합니다.
- 색조: 모든 기본 및 보조 색상은 색상환의 색조입니다. 기본 색상을 결합하여 보조 색상을 만드는 동안 색조는 기억해야 할 중요한 용어입니다. Hue는 내부에 다른 색상으로 구성되어 있으므로 두 가지 기본 색상을 혼합하여 사용하지 않으면 2차 색상의 색조가 생성되지 않습니다.
- 음영: 음영은 색조의 어둡고 밝은 버전에 대한 일반적인 용어입니다. 엄밀히 말하면 주어진 색상에 검은색을 더했을 때 얻게 되는 색상입니다. 예를 들어 빨강 + 검정 = 버건디입니다.
- 톤: 톤은 채도라고도 하며 색상에 흑백(또는 회색)을 추가하여 톤을 생성할 수 있습니다. 채도는 종종 디지털 이미지를 만드는 데 사용됩니다.
- 색조: 색조는 음영의 반대 용어입니다. 여기에서 색상에 흰색을 추가하여 결과 색상이 다양한 음영과 색조를 가질 수 있도록 해야 합니다. 예를 들어 빨간색 + 흰색 = 분홍색입니다.
색 구성표

사용자 경험을 최적화하려면 이미지에 전략적으로 색상을 배치해야 합니다. 매력적인 인터페이스에 사용된 색상 선택은 사용성이 높습니다.
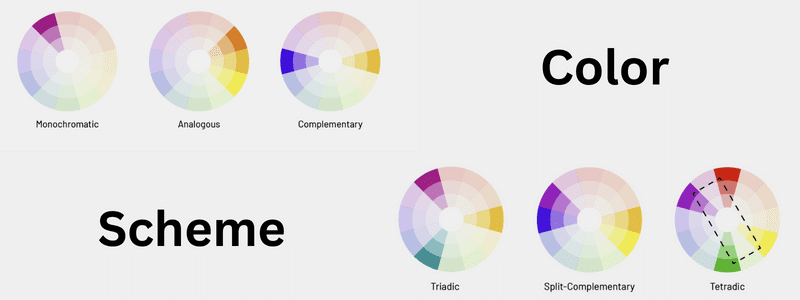
다음은 다양한 색 구성표입니다.
#1. 단색
단색 색상 구성표에서는 일관된 모양과 느낌을 생성하기 위해 다양한 색조와 음영과 함께 단일 색상을 사용합니다. 색상 대비가 부족하고 종종 광택이 잘 나고 매우 깨끗해 보입니다.
색상의 명암을 쉽게 변경할 수 있습니다. 그래프와 차트에 자주 사용되지만 그래프를 만들 때 고대비 색상이 필요하지 않습니다.
#2. 유사한
유사한 색 구성표에서는 하나의 기본 색상이 색상환에서 인접한 두 색상과 짝을 이룹니다. 5색 구성표를 사용하려면 외부 색상 옆에 다른 색상을 추가할 수 있습니다.
대비가 높은 색상으로 테마를 만들지 않기 때문에 대비가 덜하고 부드러운 디자인을 만드는 데 사용됩니다. 이 색 구성표는 차갑거나(파란색, 녹색 및 보라색) 따뜻한 색(노란색, 빨간색 및 주황색) 색상표를 만듭니다. 막대 차트나 인포그래픽 대신 이미지를 디자인하는 데 자주 사용됩니다.
#삼. 보완적

보색 구성표는 색상환에서 서로 반대편에 있는 두 가지 색상과 해당 색상의 관련 색조를 사용합니다. 높은 색상 대비를 제공합니다. 대비가 더 크기 때문에 이 구성표를 사용하는 동안 주의해야 합니다.
또한 그래프와 차트에 적합합니다. 고대비를 사용하면 중요한 표시와 포인트를 강조할 수 있습니다.
세 가지 주요 색 구성표 외에도 다른 색 구성표를 사용하여 인포그래픽, 차트, 그래프 및 이미지에 대한 최고의 색상 옵션을 생성합니다. 그것들은 다음과 같습니다:
- 분할 보색: 하나의 주요 색상과 첫 번째 색상의 보색에 직접 인접한 다른 두 색상을 포함합니다. 균형 잡기가 어려워서 만드는 데 시간이 더 필요합니다.
- Triadic: 고대비 색 구성표를 제공하면서 동일한 색 톤을 유지합니다. 색상환을 가로지르는 라인에 균등하게 배치된 세 가지 색상을 사용하여 생성됩니다.
- 정사각형: 이 구성표는 색상환에서 서로 같은 거리에 배치된 네 가지 색상을 사용합니다. 웹 디자인에 대한 관심을 불러일으키는 데 매우 유용합니다.
- Rectangle: tetradic 색 구성표라고도 합니다. 사각형 접근 방식은 사각형 접근 방식과 비슷하지만 색상 선택에 미묘한 접근 방식을 제공합니다. 필요한 그래픽에 적합한 색상을 더 유연하게 선택할 수 있습니다.
색상 이론의 이점

색상은 더 중요하며 시각적 경험에서 중추적인 역할을 합니다.
방법을 알아보겠습니다.
- 사람들은 제품을 구매할 때 시각적 요소를 더 중요하게 생각합니다.
- 사람들은 제품을 처음 본 후 몇 초 안에 제품에 대한 무의식적인 판단을 내립니다. 더 매력적인 작품은 몇 분 안에 팔릴 가능성이 높습니다.
- 색상은 브랜드 인지도를 높입니다.
- 한 장의 그림은 천 단어의 가치가 있으므로 매력적인 색상의 그림은 백만 단어의 가치가 있습니다. 색상은 사람들이 이미지를 처리하고 메모리에 효율적으로 저장하는 데 도움이 됩니다.
따라서 제품 소유자와 디자이너는 브랜딩, 마케팅 및 판매를 다룰 때 색상 이론에 주의를 기울여야 합니다.
색상 이론이 디자이너와 마케터의 선택에 어떤 영향을 미칩니까?
UX 디자인에서 디자이너는 의미 있고 조화로운 사용자 디자인을 만들기 위해 이 이론을 확실히 이해해야 합니다.
따라서 색 이론은 색을 사용하는 기술이자 과학입니다. 인간이 색상을 생각하는 방식, 색상 조합의 시각적 효과, 서로 대비하거나 일치시키는 방법을 설명합니다. 연구에 따르면 사람들이 잠재의식 속에서 제품에 대한 판단을 내리는 데 걸리는 시간은 단 90초입니다.

따라서 올바른 색상 조합은 제품 전환 및 사용성을 개선하는 데 유용할 수 있습니다. 색상은 긴장을 풀고 무언가에 열정을 느끼며 행동을 취하도록 영감을 줍니다. 제품에 대한 이야기를 들려줍니다.
컬러 비주얼로 제품을 판단할 수 있습니다. 상쾌한 에너지 드링크인 마운틴 듀를 예로 들어 보겠습니다. 회사의 슬로건을 정당화하기 위해 회사는 색상을 매우 현명하게 선택합니다. 즉, 네온 색조처럼 보이는 강렬한 라임 그린 색상입니다. 네온 색조는 이 음료가 에너지와 관련이 있음을 알려줍니다.
따라서 색상을 사용하여 감정이나 감정을 전달하고 불러일으킬 수 있습니다. 브랜드 로고, 눈길을 끄는 슬로건, 매력적인 브랜드 이름 등 사람들은 항상 애플리케이션에서 사용한 색상으로 브랜드를 인식합니다.
추천 도서: 색상 이론
#1. Richards G. Lewis의 색채 심리학
색상의 효과와 의미를 발견하는 데 도움이 됩니다.
#2. Judy Haar의 성공적인 Color Me
색상이 기업과 고객에게 어떻게 영향을 미칠 수 있는지, 색상을 올바르게 사용하고 더 많이 판매하는 방법을 배우는 데 도움이 될 것입니다.
#삼. Eric Hibit의 인형을 위한 색상 이론
프로젝트에 가장 적합한 색상과 색상 조합을 선택하는 방법을 배웁니다.
#4. Patti Mollica의 색상 이론
이 책은 색상 이론을 기본 원리부터 실제 적용의 고급 수준까지 설명합니다.
결론
색상은 디자이너가 즐겨 사용하는 중요한 도구 중 하나입니다. 색 이론을 이해하면 색상환과 색 구성표를 현명하게 사용하는 데 도움이 됩니다. 색상을 마스터하는 것은 까다롭지만 색상 이론의 규칙과 지침을 사용하면 사용하는 그래픽을 보완하는 색상을 선택하는 데 도움이 될 수 있습니다.
또한 마케팅에서 색상 심리학의 이점을 탐색할 수도 있습니다.

